Popular
- Como aderir ao WhatsApp API Oficial
- Como aprovar a Yup Chat no meu Facebook Business Manager
- Como consultar todas as campanhas efetuadas por WhatsApp
- Como criar um Template de WhatsApp
- Como funciona o Deny List no WhastApp Business API
- Como gerar um relatório de WhatsApp em forma de gráficos
- Como gerar um relatório detalhado dos meus envios via WhatsApp
- Como utilizar o Opt Out no WhatsApp Business API
- Como solicitar o Business ID Facebook
- Como realizar um envio simples por WhatsApp
- Como realizar um envio massivo no WhatsApp
- Como realizar um envio de WhatsApp por grupos
- Como realizar um envio de WhatsApp por contatos
- Como criar um formulário Embedded Signup
- Como migrar de Business App para Business API
- Confira as vantagens de utilizar o WhatsApp em ações
- É possível utilizar um telefone fixo ou 0800 no WhatsApp?
- Política do WhatsApp Business API
- Como funciona a Política Comercial do WhastApp
- Confira qual a criptografia do WhatsApp Business
- Confira os tipos de conteúdos NÃO permitidos no WhatsApp
- Quais são os Status recebidos via SMPP?
- Confira os status de entrega do WhatsApp
- Documentation Features
- Tabs Widgets
- Cheatsheet Widget
- Message Widget
- Accordions Widget
- Como criar tabulações para o atendimento dentro do Omni Business
- Como criar um departamento
- Confira quais dados são oferecidos em Dashboard no Omni Business
- Como funciona a sessão de cada canal integrado ao Omni Business
- O que é o Omni Business – Atendimento Multicanal da Yup Chat?
- Como testar meu conteúdo
- Como transferir o atendimento no Omni Business para outro atendente ou departamento
- Como visualizar as informações armazenadas do seu atendimento no Omni Business
- Saiba como visualizar o relatório de atendimento do Omni Business
- Como preparar o conteúdo para cadastro
- Como pesquisar um atendimento através do protocolo
- Como personalizar o tempo máximo de resposta do agente e do cliente
- Escolher quais dados serão coletados inicialmente
- Como personalizar a notificação de fila
- Como iniciar o atendimento do seu cliente através Omni Business
- Como importar o conteúdo do Marketplace
- Como habilitar o selecionador de emojis
- Como funciona o complemento “transferência”
- Como funciona o complemento iFrame
- Como funciona o “botão de início” com complementos
- Como finalizar o atendimento no Omni Business
- Como excluir uma transferência
- Como excluir uma evasiva
- Como excluir um usuário
- Como eliminar um disparador
- Como editar um usuário
- Como editar um atalho
- Como editar ou excluir contatos na plataforma
- Como é exibido um carrossel no Facebook Messenger
- Como desativar um disparador
- Como criar uma nova transferência
- Como criar um atalho?
- Como criar uma intenção
- Como criar uma evasiva?
- Como criar um novo canal
- Como consultar meus gastos
- Como configurar um canal web
- Como configurar o horário de atendimento do Omni Business
- Como configurar o “botão de início”
- Como configurar as mensagens da janela de chat
- Como colocar um mapa com o complemento Iframe
- Como carregar um carrossel de imagens
- Como carregar o complemento “botões”
- Como atribuir sentimentos ao avatar conforme a resposta
- Como alterar a aparência da minha janela de chat
- Como adicionar um disparador
- Como adicionar um vídeo à minha resposta
- Como adicionar um arquivo em PDF à minha resposta
- Como adicionar o Yup Chat como um canal de atendimento
- Como adicionar maneiras de perguntar
- Como adicionar Facebook Messenger como um canal de atendimento
- Como acessar as minhas evasivas
- Como a janela pode ser aberta com uma mensagem predeterminada
- Call to Action
- Sticky Header Option
- Banner Design
- Cheatsheet Widget
- Full Width Layout
- Banner Design
- Changelogs Timeline
- Como configurar o horário de atendimento no Omni Business
- Como iniciar o atendimento do seu cliente através do Omni Business
- Confira quais canais consigo integrar com o Omni Business
- Como monitorar o atendimento dos seus agentes
- Como alcançar uma boa reputação de e-mail sem correr o risco de virar spam
- Como criar tabulações para o atendimento dentro do Omni Business
- Como aquecer o IP
- Como programar o aquecimento do IP
- Como configurar o seu domínio
- Como consultar as campanhas realizadas de e-mail
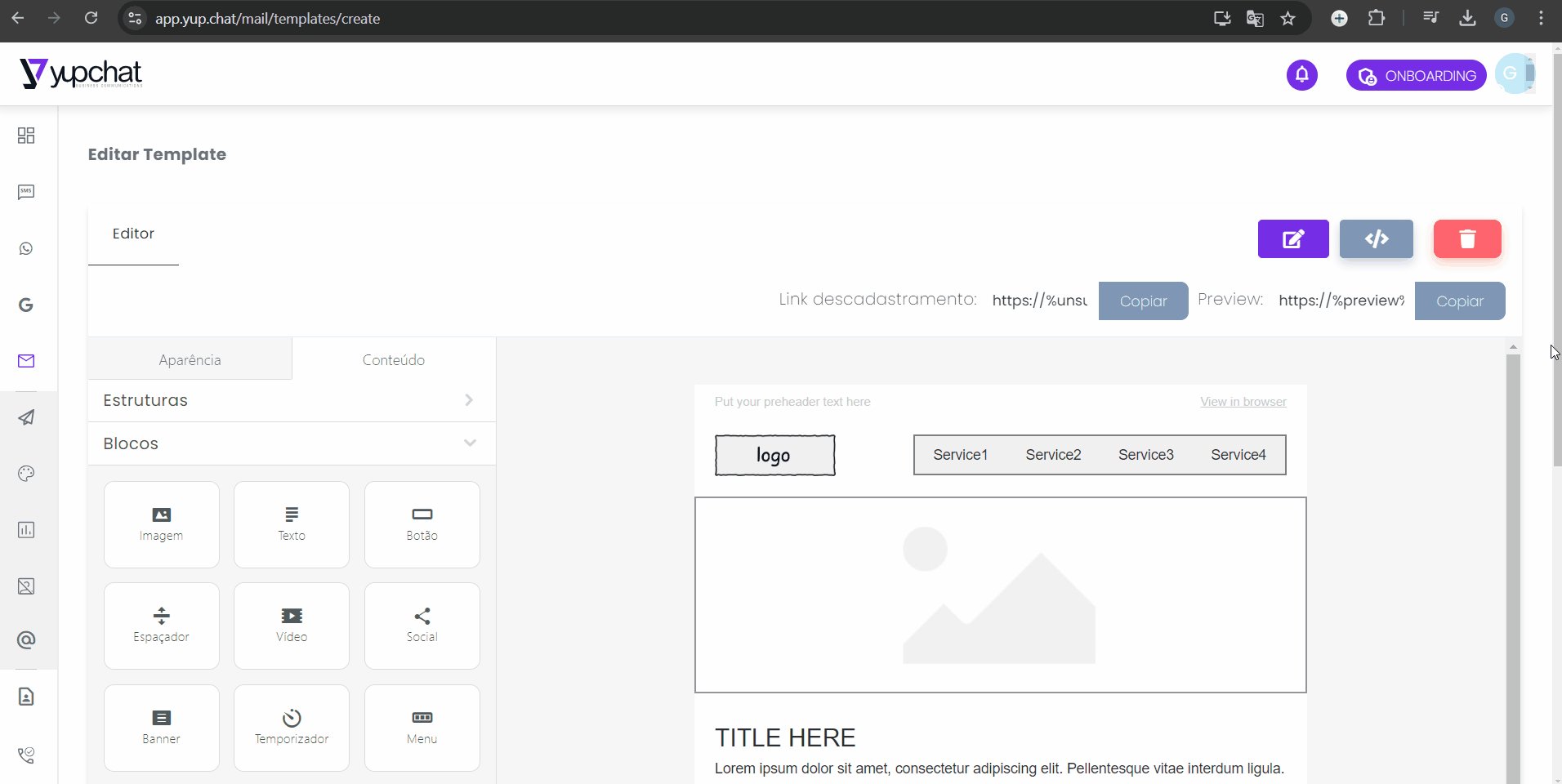
- Como criar um template de e-mail
- Como gerar um relatório de e-mail em forma de gráficos
- Como gerar um relatório detalhado dos seus envios de e-mail
- Como realizar um envio de e-mail por contatos
- Configuração de DNS, DKIM e SPF para e-mail marketing
- Como utilizar o Opt Out no e-mail
- Como realizar um envio utilizando seu próprio HTML
- Como realizar um envio simples de e-mail
- Como realizar um envio por grupos de e-mail
- Como realizar um envio massivo de e-mail
- O que é E-mail e quais são os tipos
- Quais são os status transmitidos de e-mail
- Quais os tipos de e-mail Marketing
- Change Logs
- Plugin Installation
- Footer Copyright Info
- Accordions Widget
- Depth
- Demo Import
- Como ativar o opt-out nos SMS
- Como consultar as campanhas realizadas de SMS
- Como criar novas subcontas na plataforma de SMS
- Como criar um template no SMS
- Como funciona o Deny List no SMS
- Como gerar um relatório analítico dos envios de SMS
- Como gerar um relatório de SMS em forma de gráficos
- Como realizar um disparo de SMS massivo
- Como realizar um disparo de SMS por contatos
- Como realizar um disparo de SMS por grupos
- Como realizar um disparo de SMS simples
- Como visualizar e extrair relatórios
- O que é e qual a função do SMS
- O que é um Short Code
- O que é um SMS Flash ou Classe 0
- Confira quantas vezes o código recebido por SMS OTP pode ser utilizado
- Confira qual é o limite e quais caracteres são considerados especiais
- Confira o formato de arquivo aceito na base de contatos da plataforma
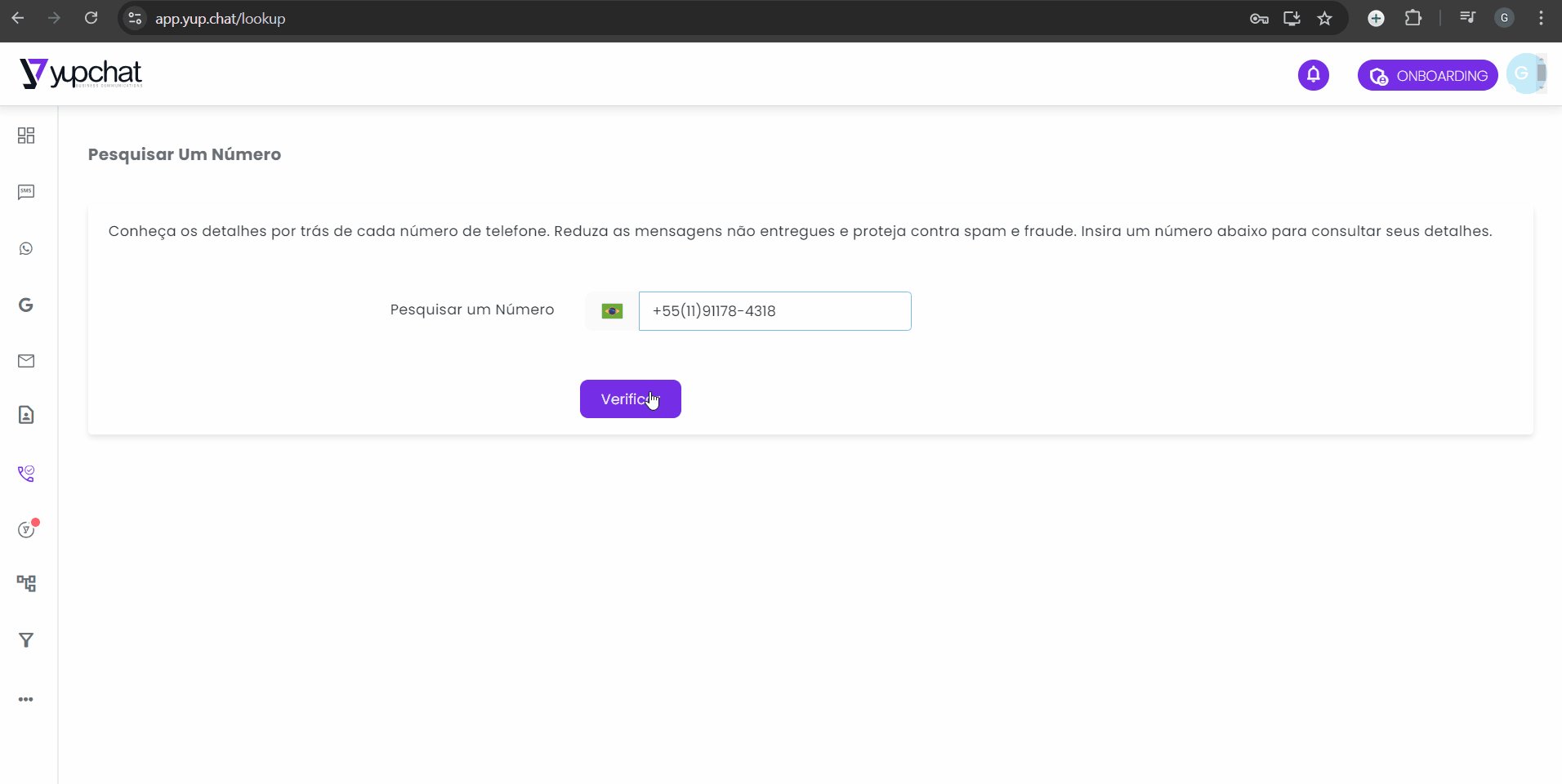
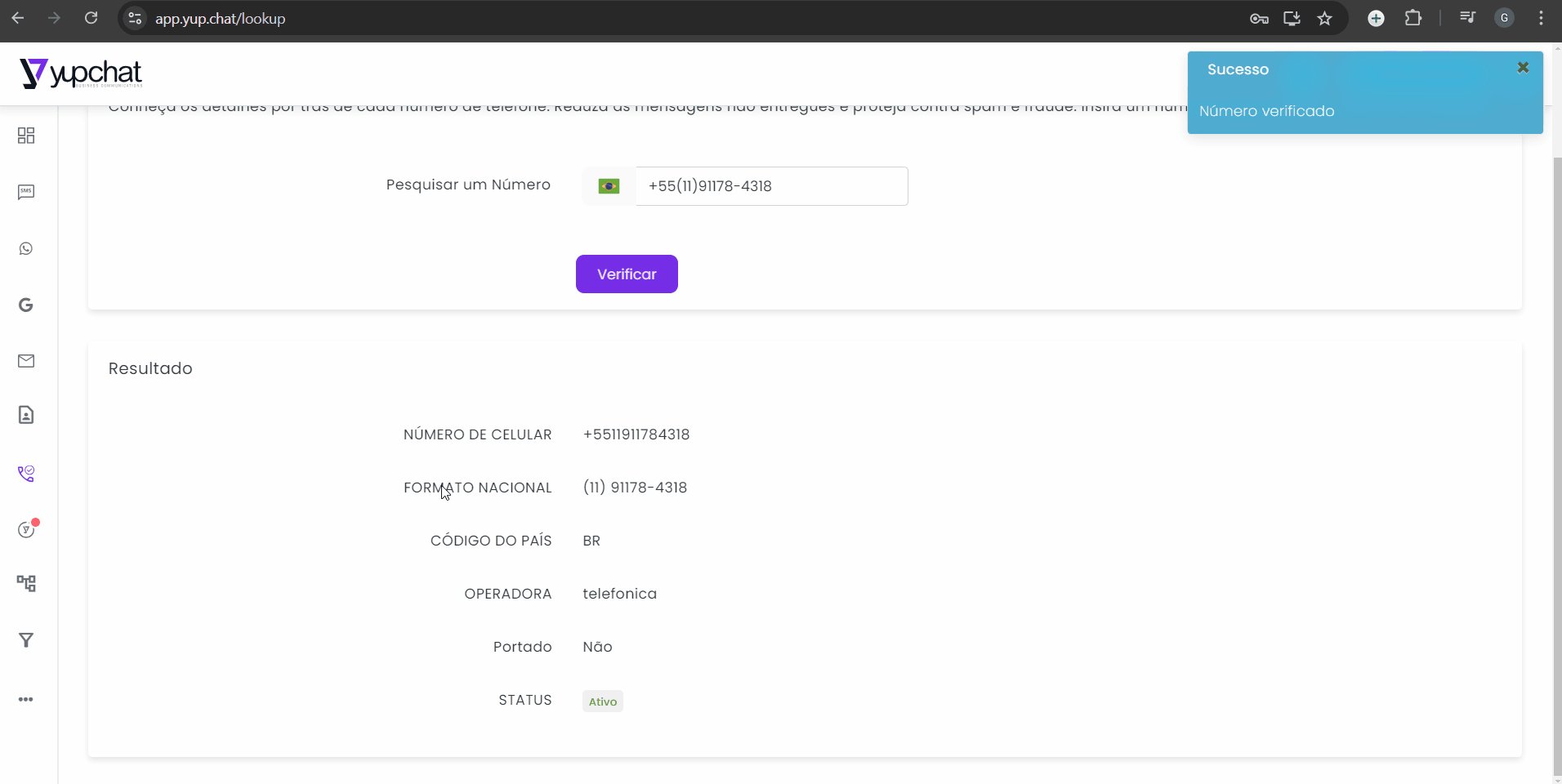
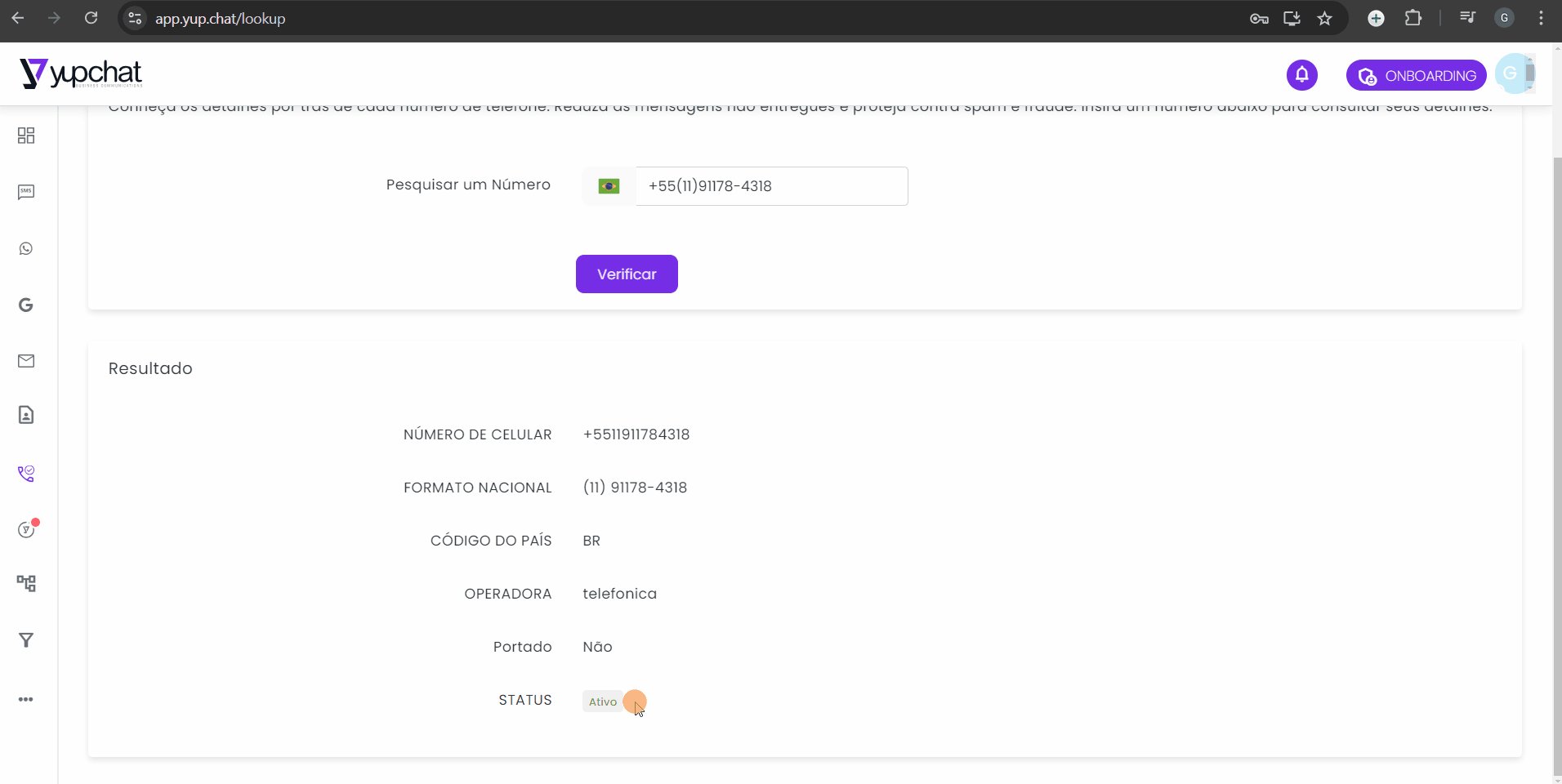
- O que é e qual a função do LOOKUP
- Quantidade limite de contatos em um arquivo de envio de SMS massivo
- Quais são os status transmitidos pelo SMS
- Confira quais são os Status recebidos via Web Service
- Níveis de acesso para os usuários da plataforma online
- Confira quais são as vantagens do envio de SMS em massa
- Quais dados são oferecidos em Dashboard no SMS?
- Como manter as boas práticas no envio dos SMS Marketing
- Footer Layout
- Footer Copyright Info
- Footer Column One
- Footer Widgets Column 2
- Footer Widgets Column 3
- Fluent Forms
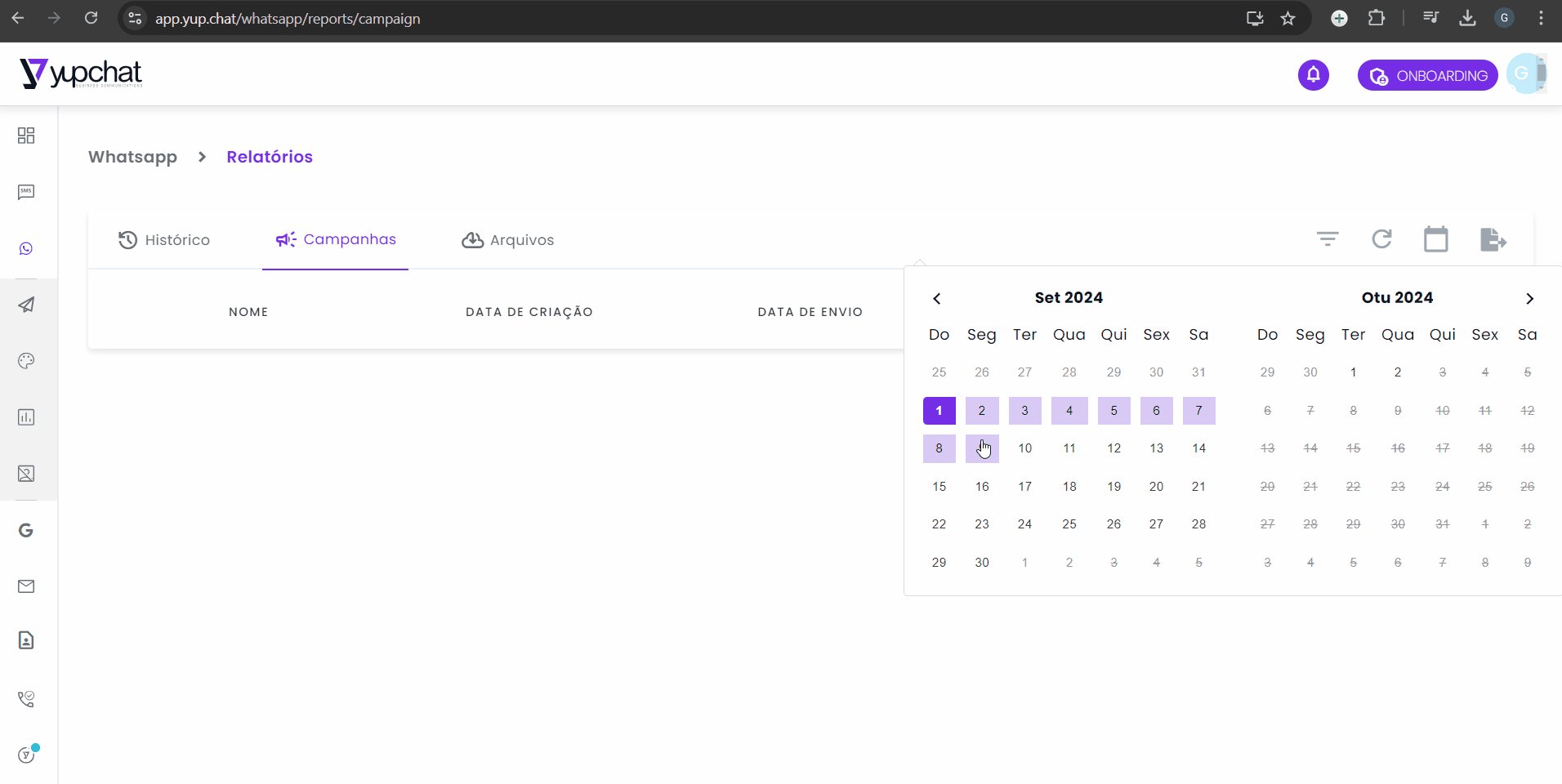
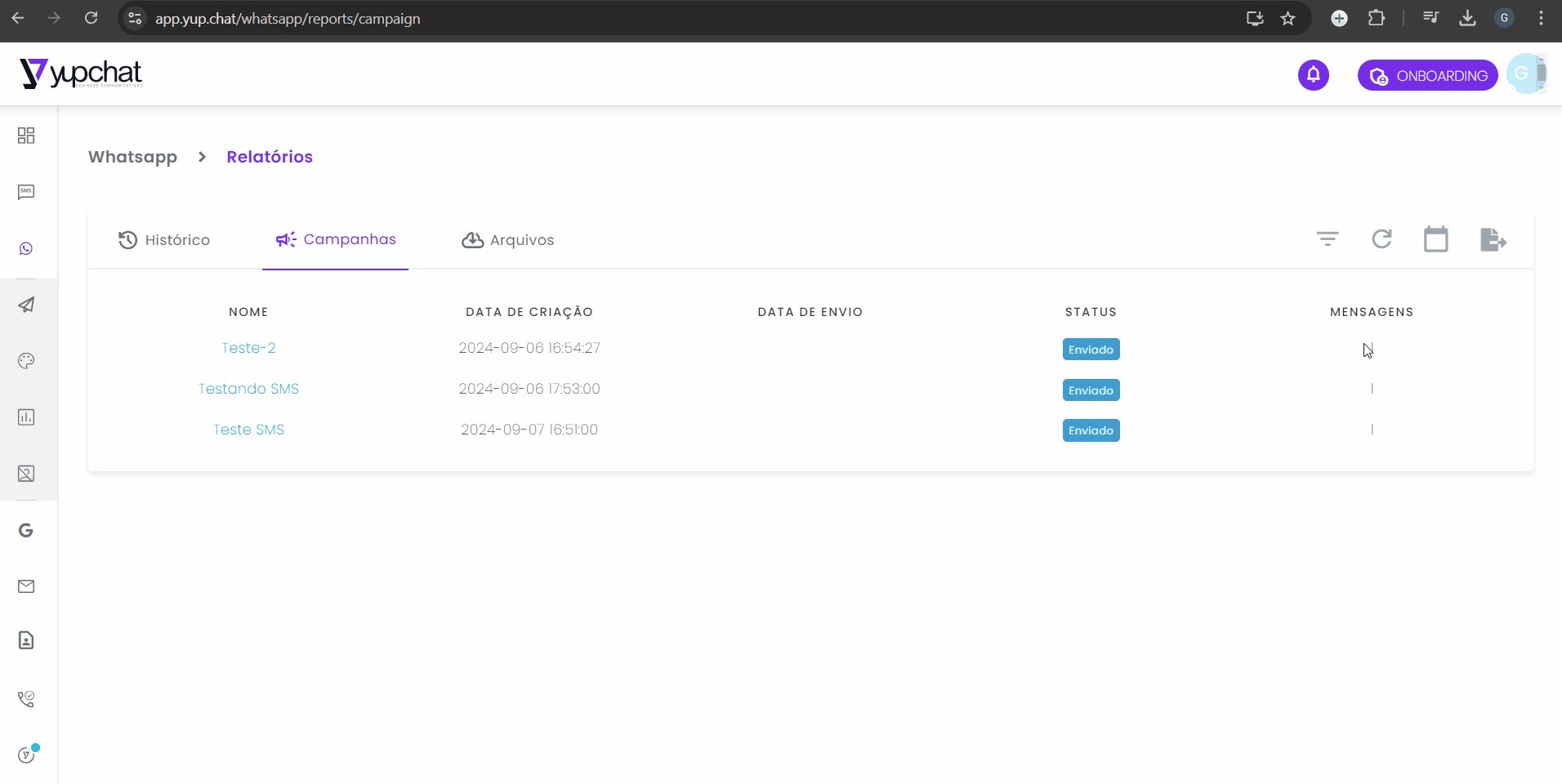
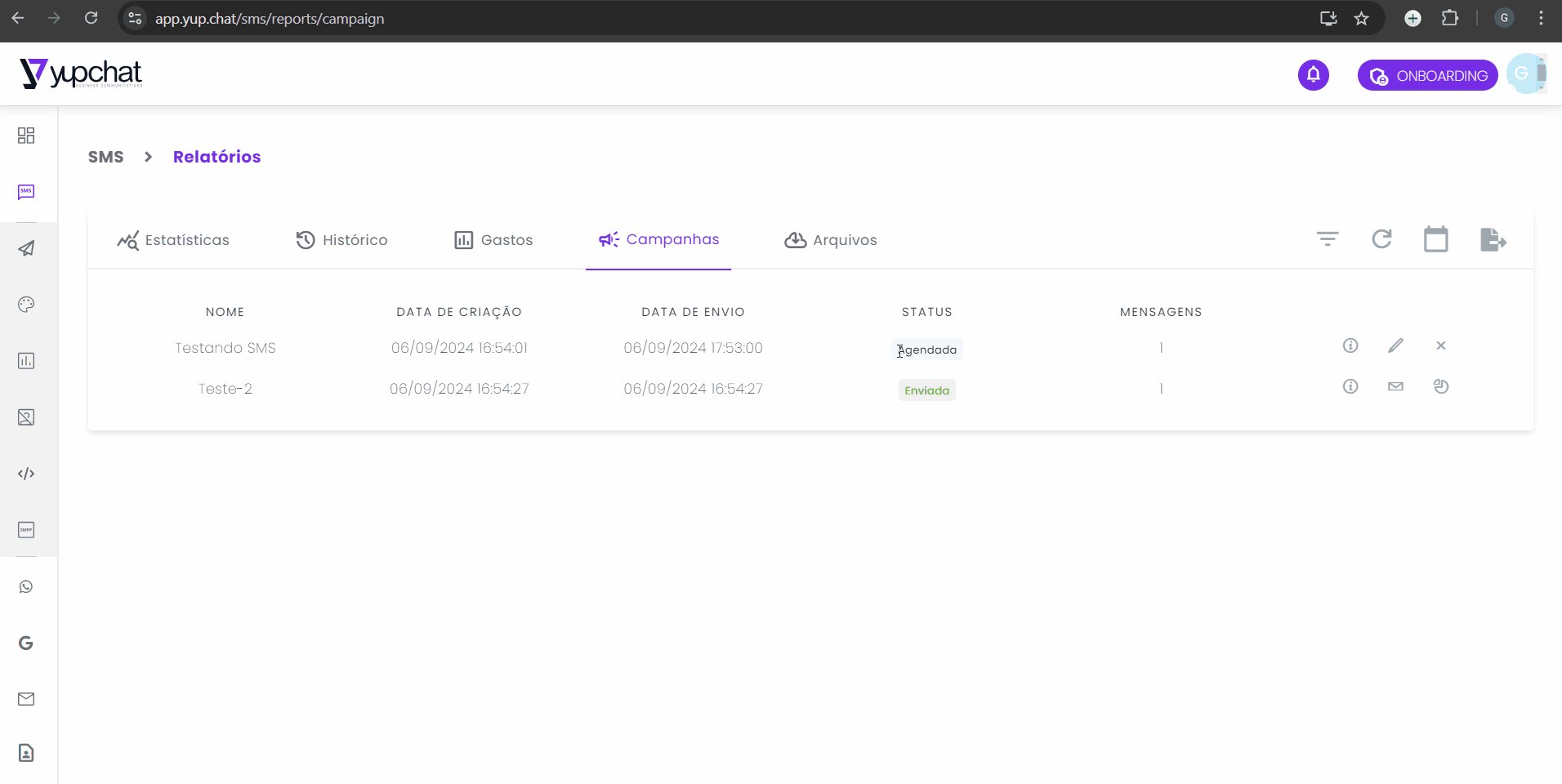
- Acesse o menu principal: No painel da plataforma, navegue até a seção de WhatsApp.
- Clique na aba “Campanhas”: Aqui você encontrará uma lista de campanhas que foram realizadas e/ou agendadas.
- Gerencie suas campanhas:
- Agendamentos: Você pode alterar ou excluir campanhas que ainda estão agendadas.
- Ações finalizadas: Visualize relatórios detalhados e gráficos específicos de cada campanha finalizada, incluindo informações como nome, remetente, data de criação, data de envio, status, quantidade de mensagens enviadas e custo.

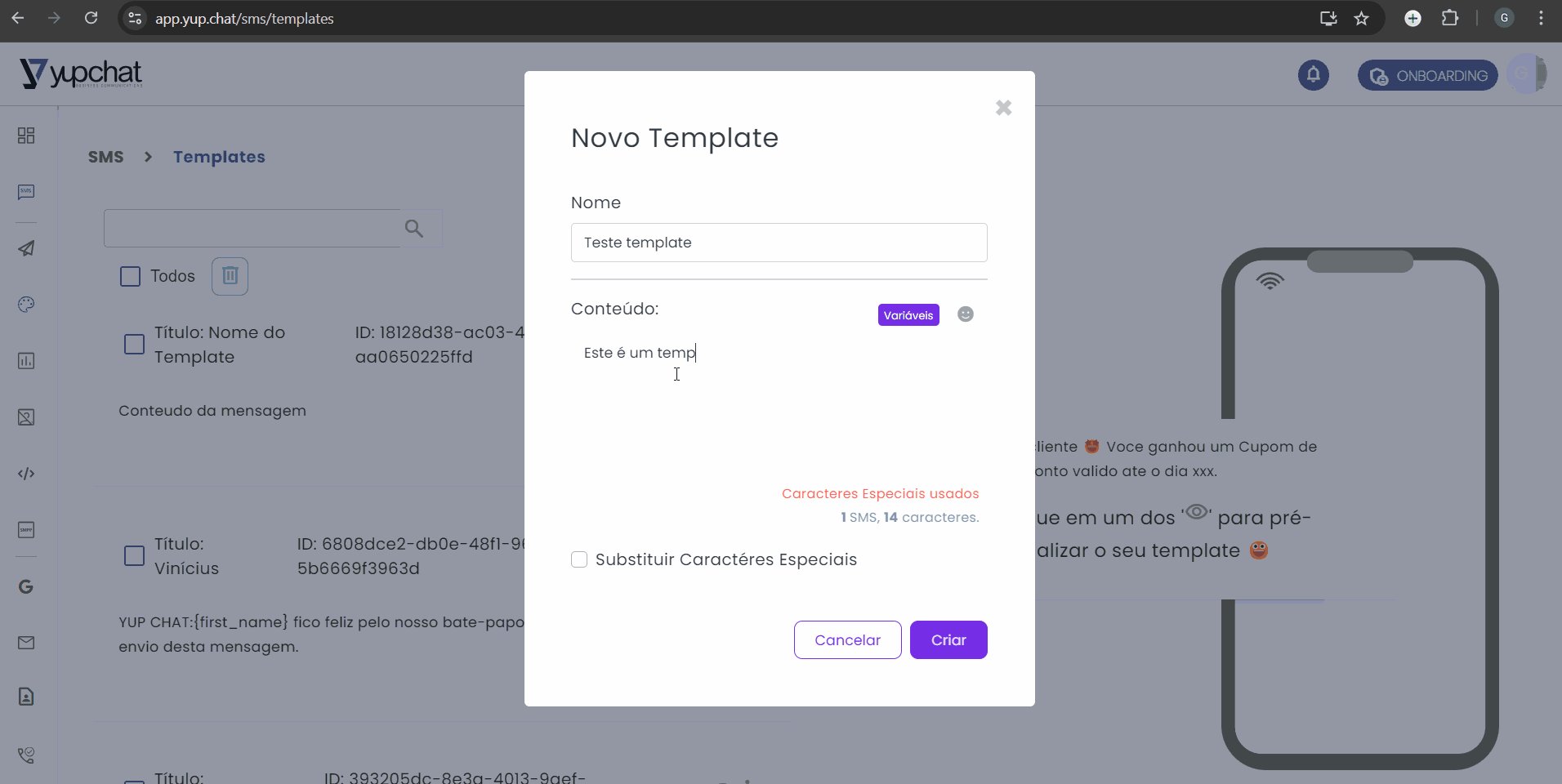
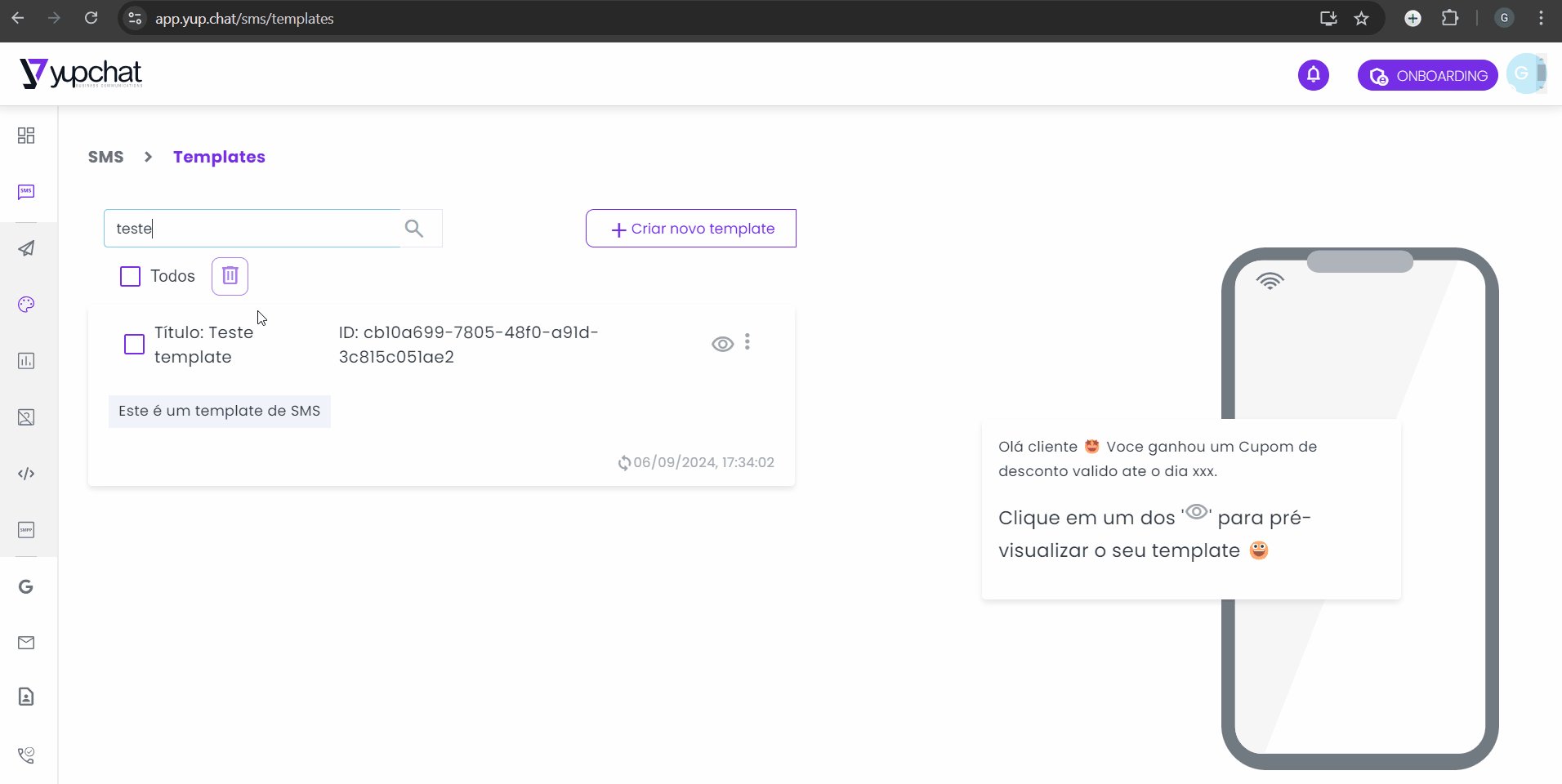
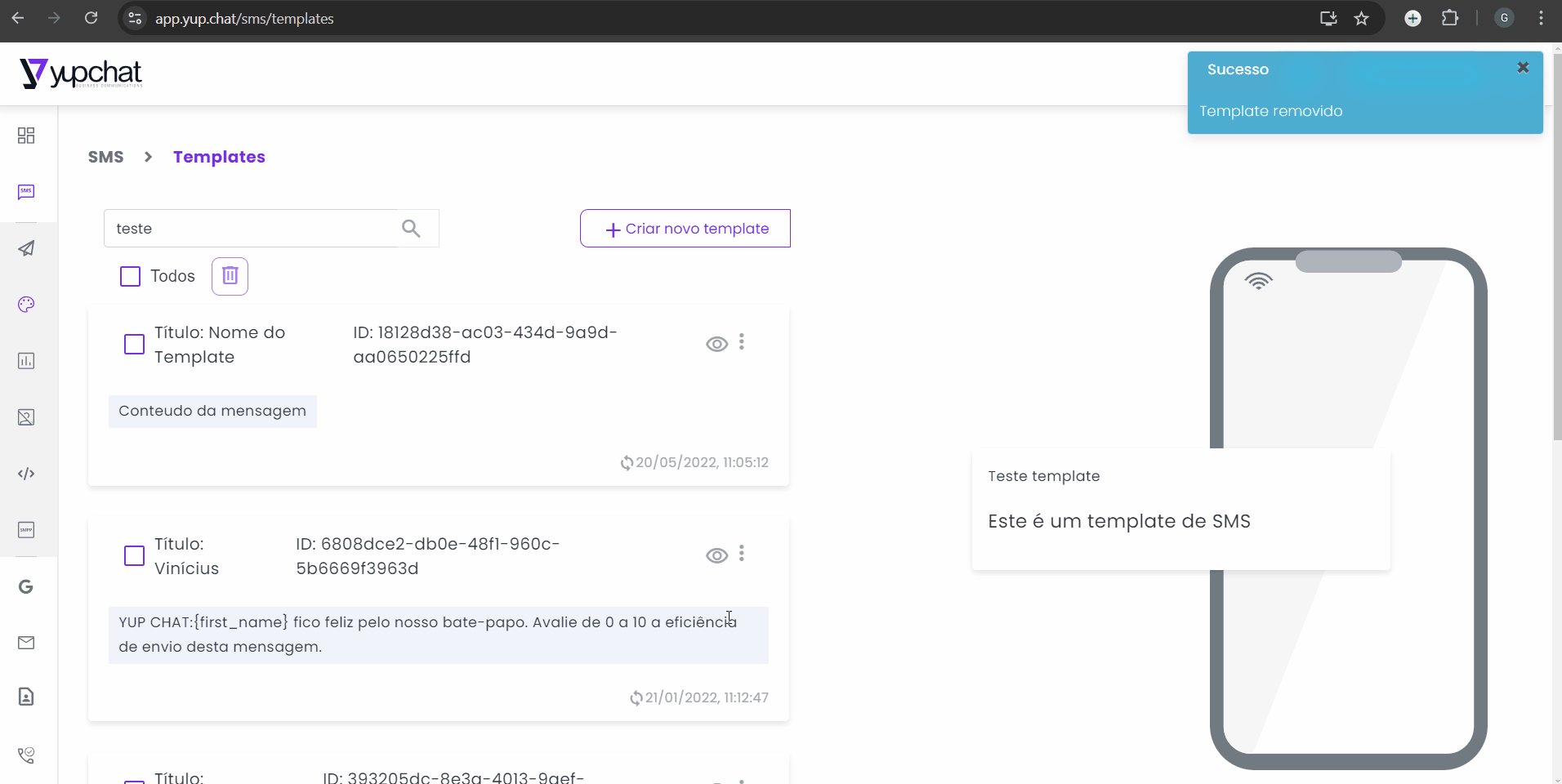
Passo a passo para criação do Template
- Acesse a plataforma: Entre na seção destinada à criação de Templates no painel de controle.
- Siga as diretrizes: Certifique-se de seguir as diretrizes da Meta para a criação de Templates, garantindo que o conteúdo esteja de acordo com as políticas de uso e comerciais.
- Conheça as políticas: Antes de enviar seu Template para aprovação, familiarize-se com a Política de Uso e a Política Comercial do WhatsApp.
- Envie para aprovação: Após a criação do Template, envie-o através da plataforma para que a Meta o revise e aprove.

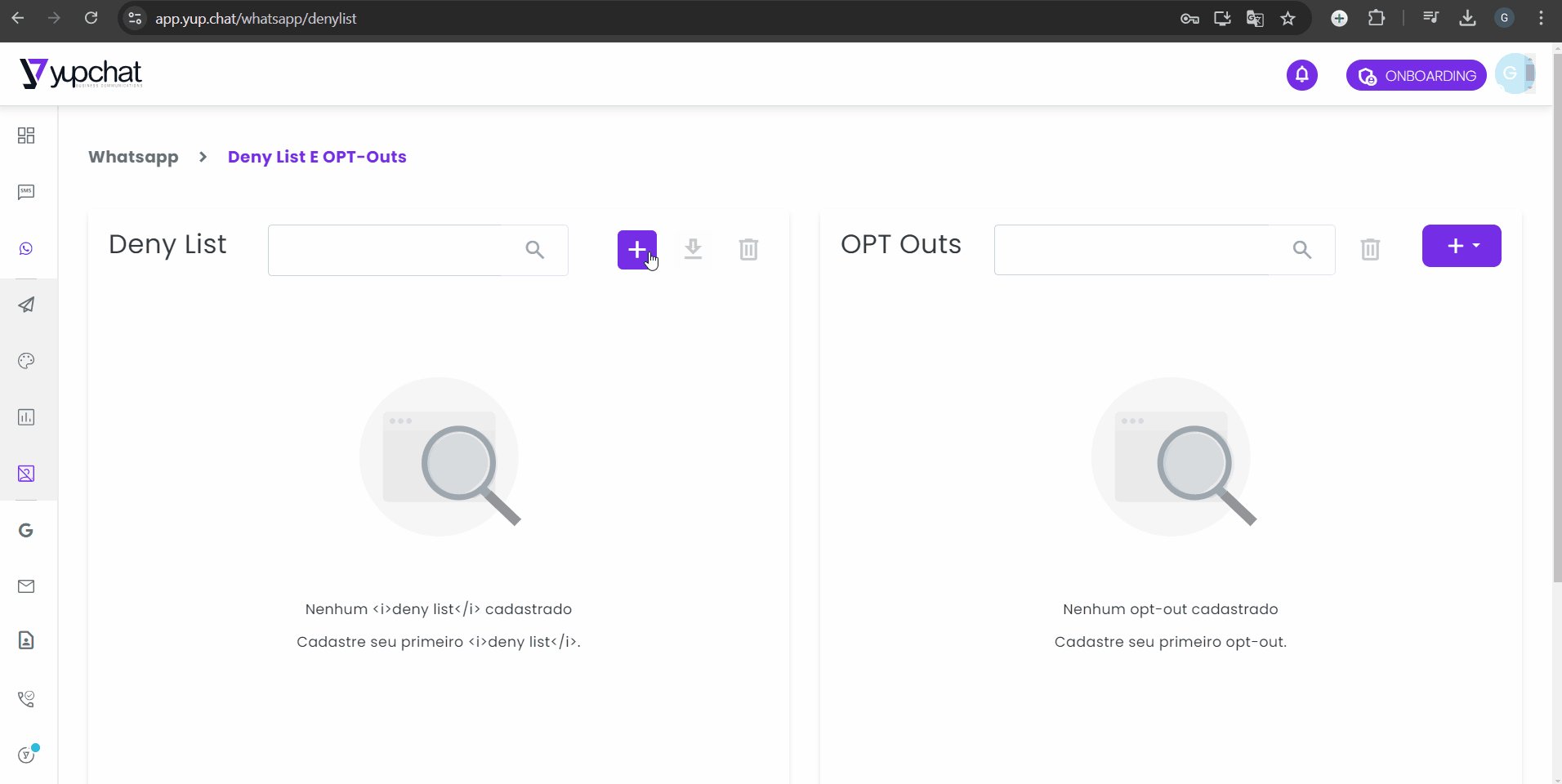
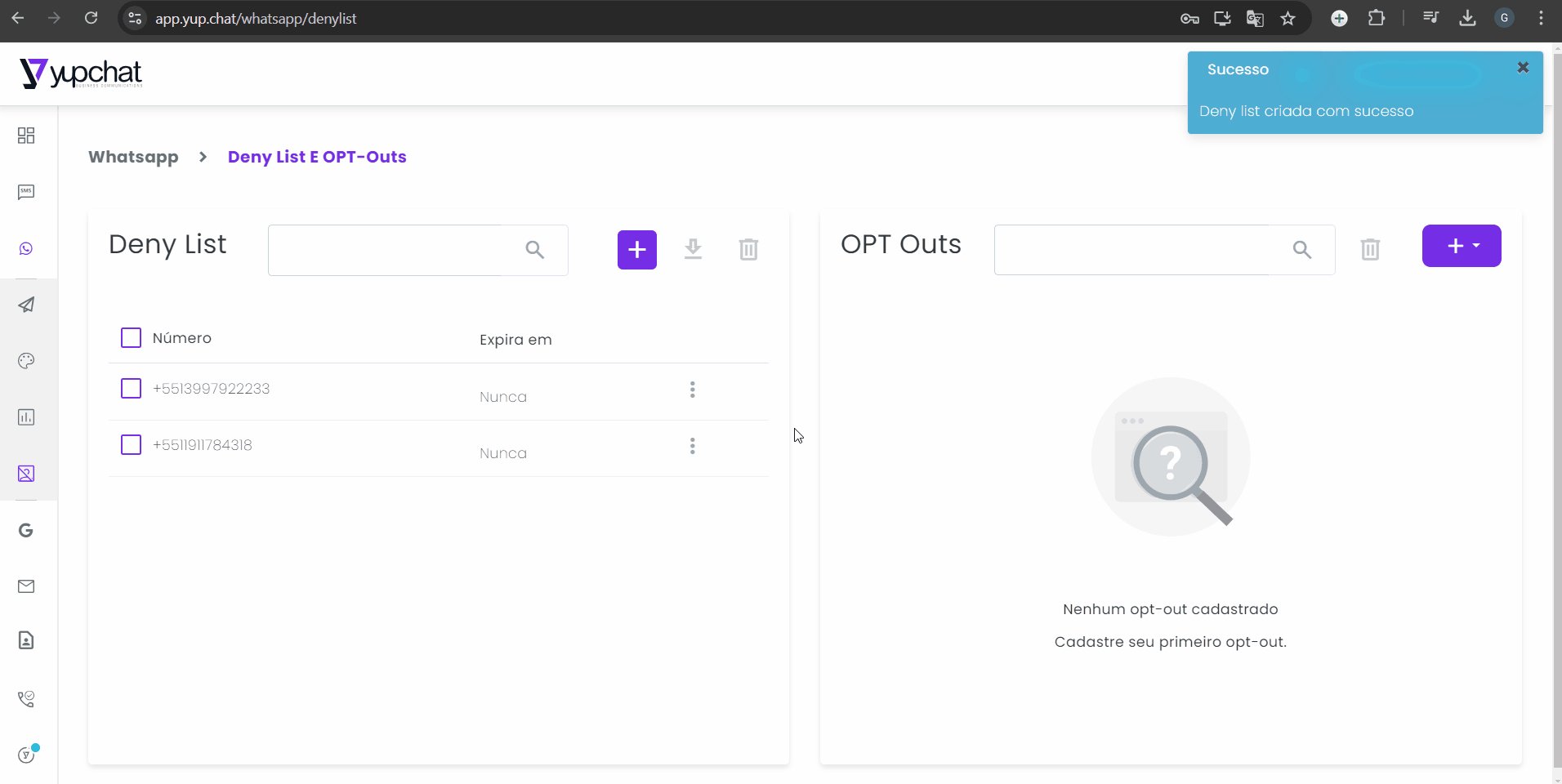
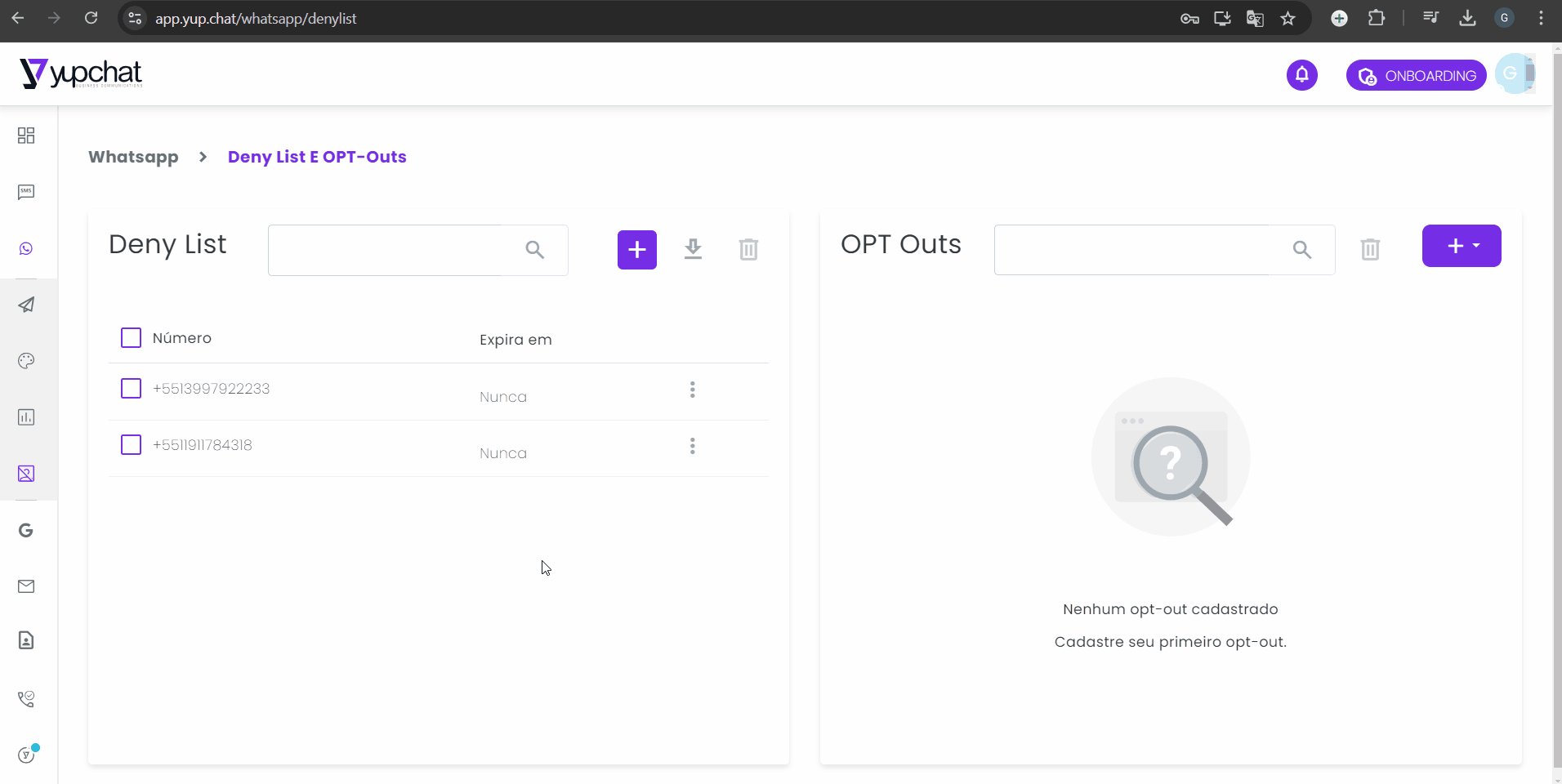
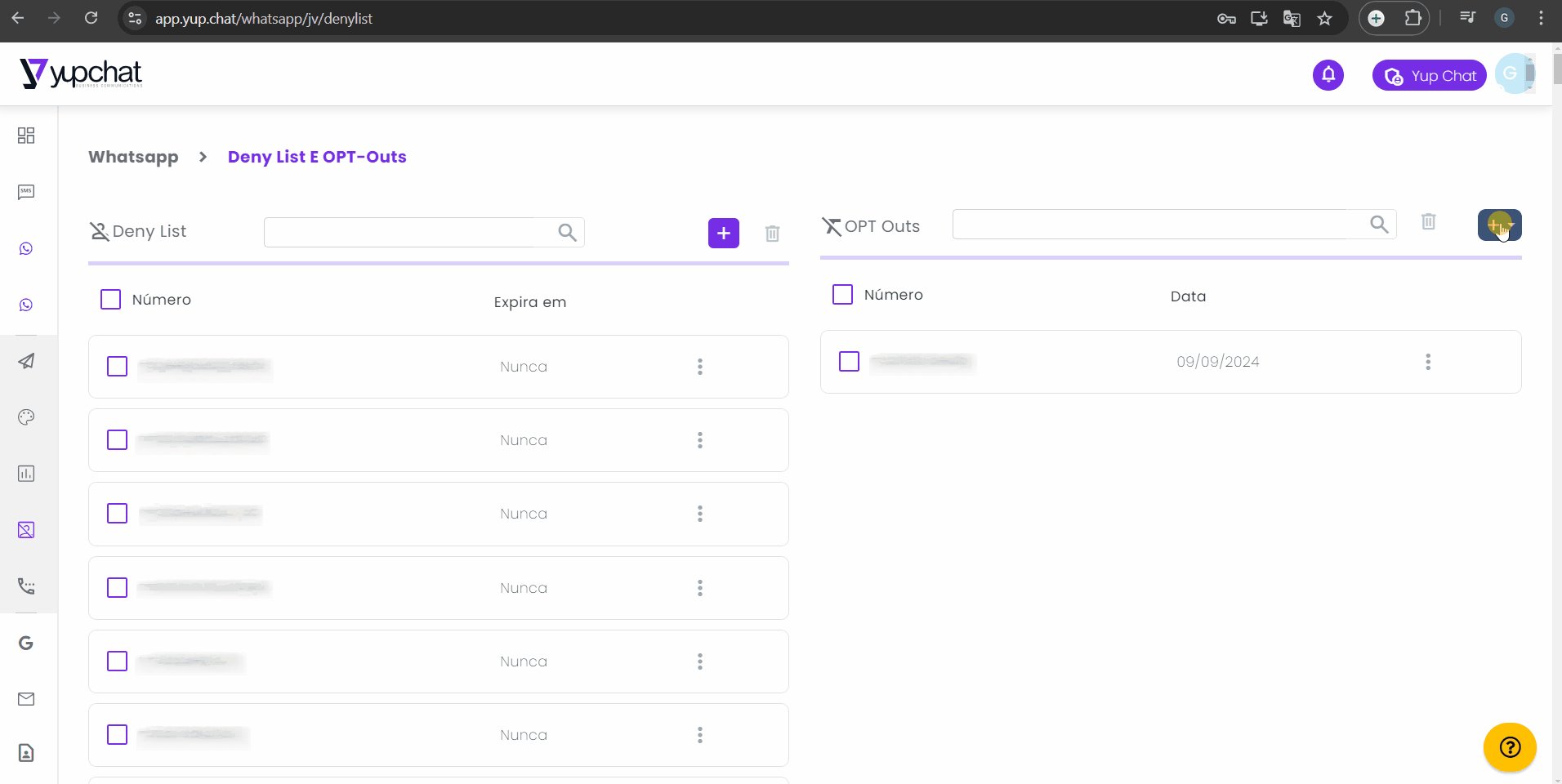
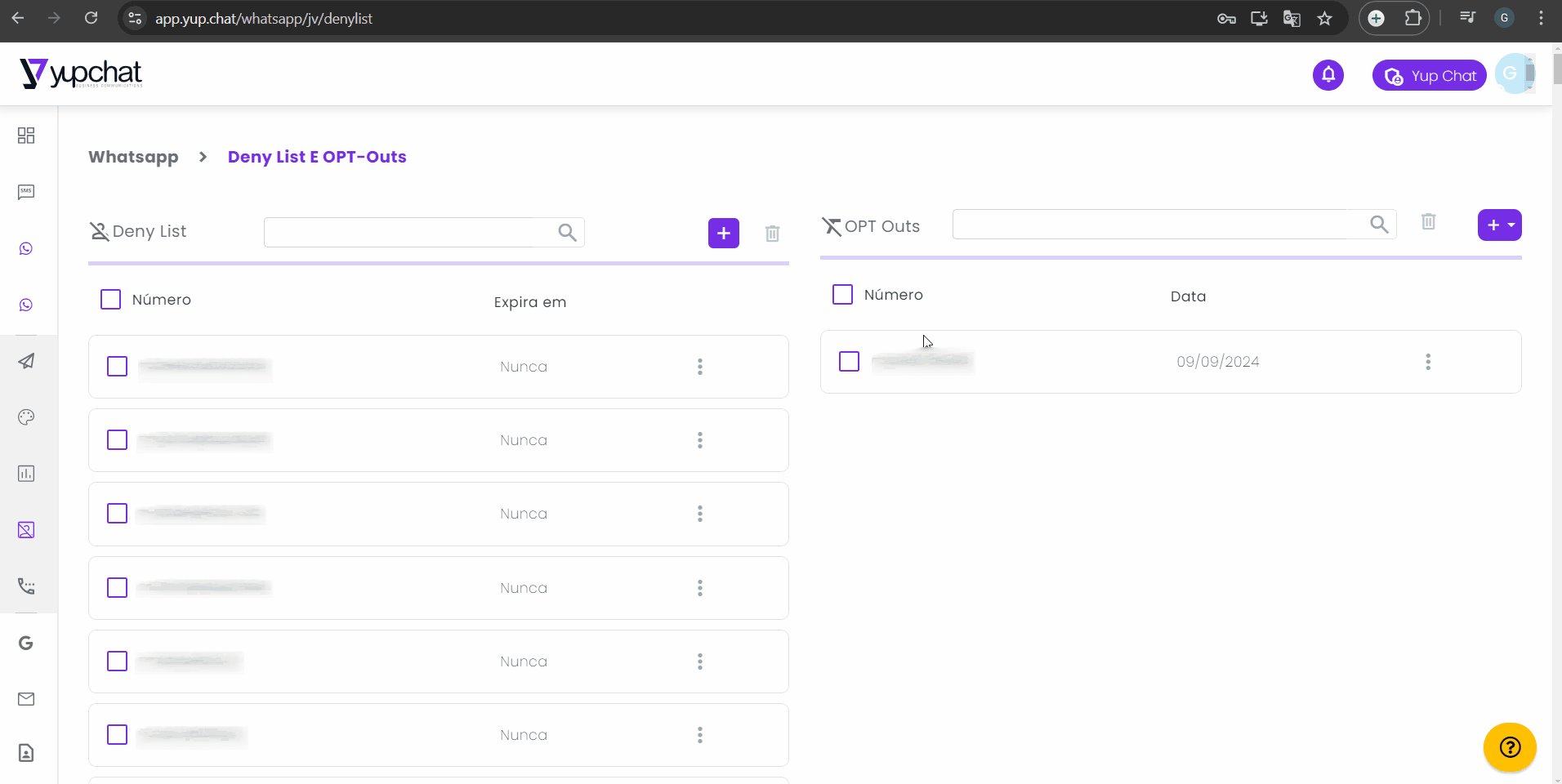
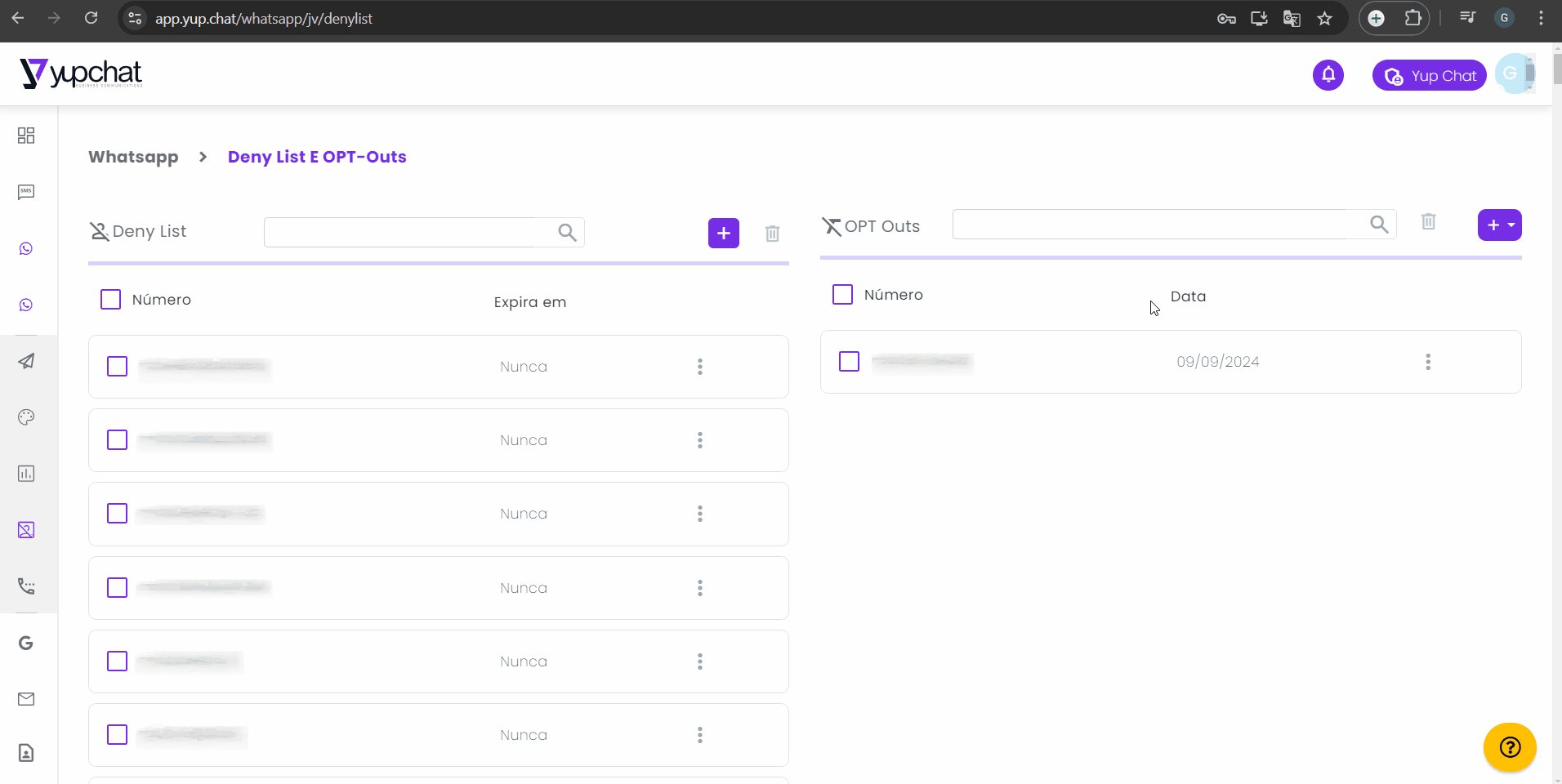
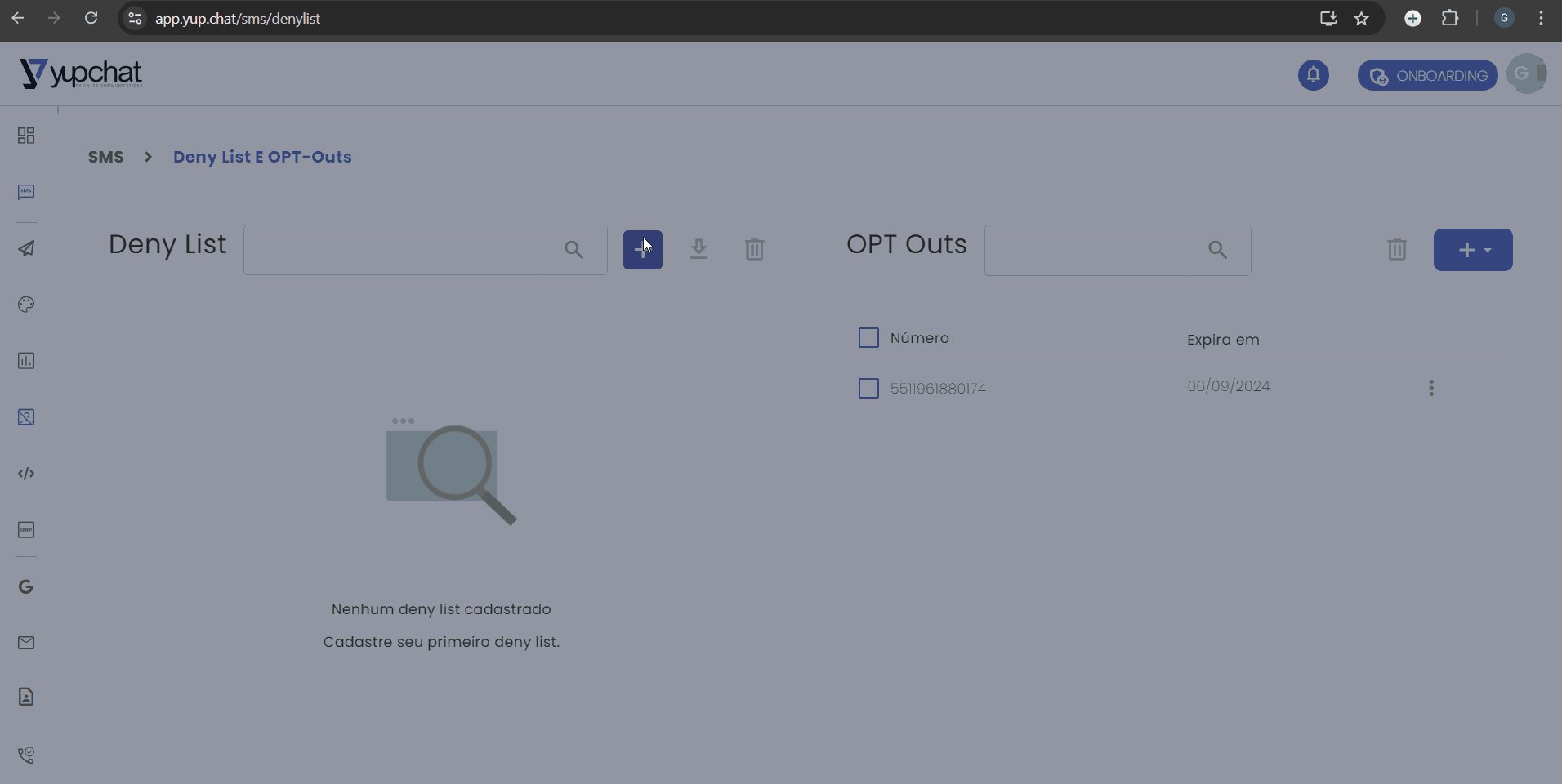
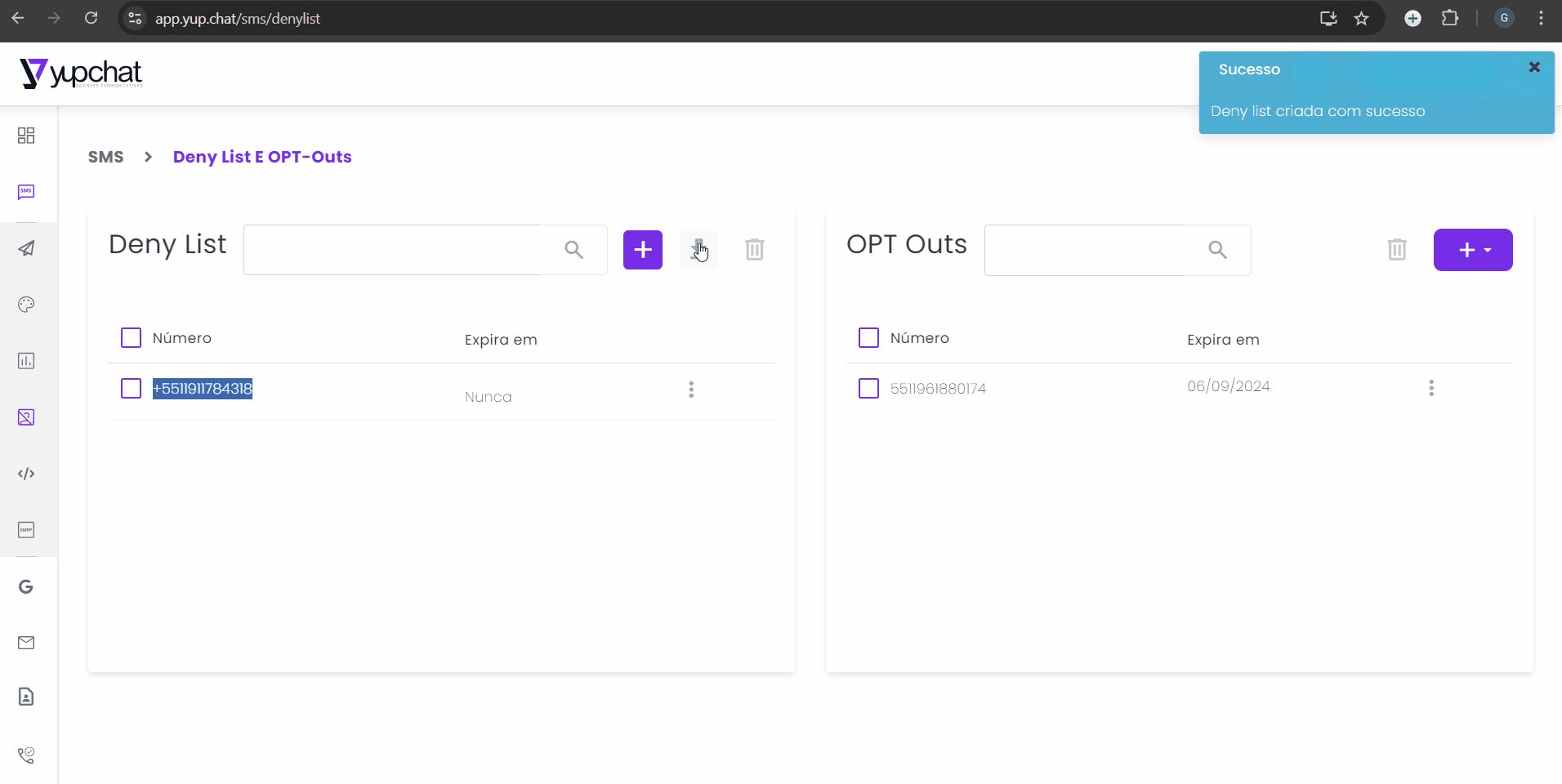
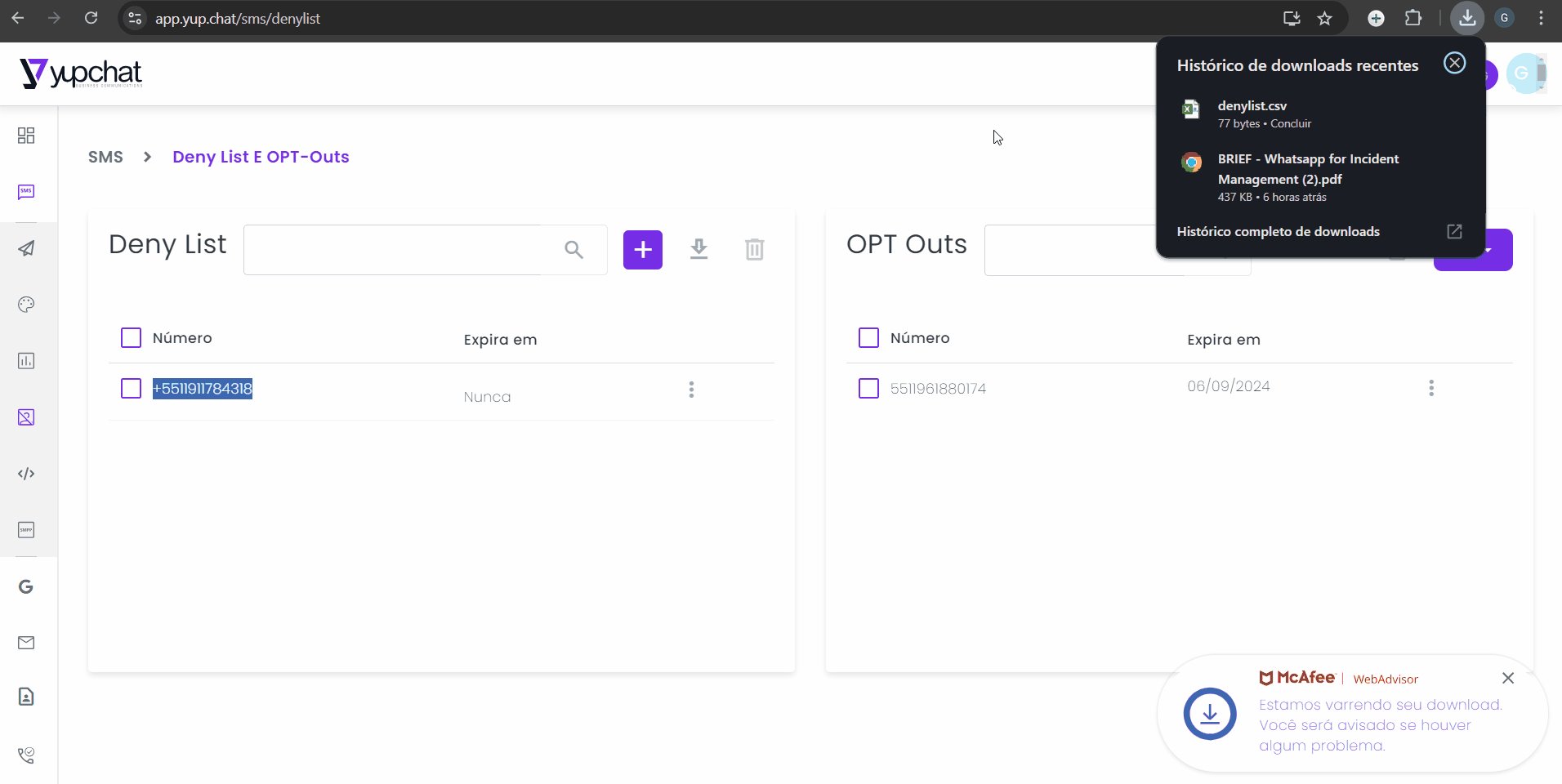
Como utilizar a Deny List
- Importação de contatos: Você pode importar uma lista de contatos que optaram por não receber mais suas campanhas.
- Atualização automática: A Deny List ajuda a manter suas listas de envio atualizadas, evitando o envio de mensagens para aqueles que solicitaram a exclusão.
- Gerenciamento eficiente: Ao manter a Deny List atualizada, você assegura que suas campanhas sejam direcionadas apenas para os contatos que desejam receber suas mensagens, melhorando a eficácia e o respeito às preferências dos usuários.

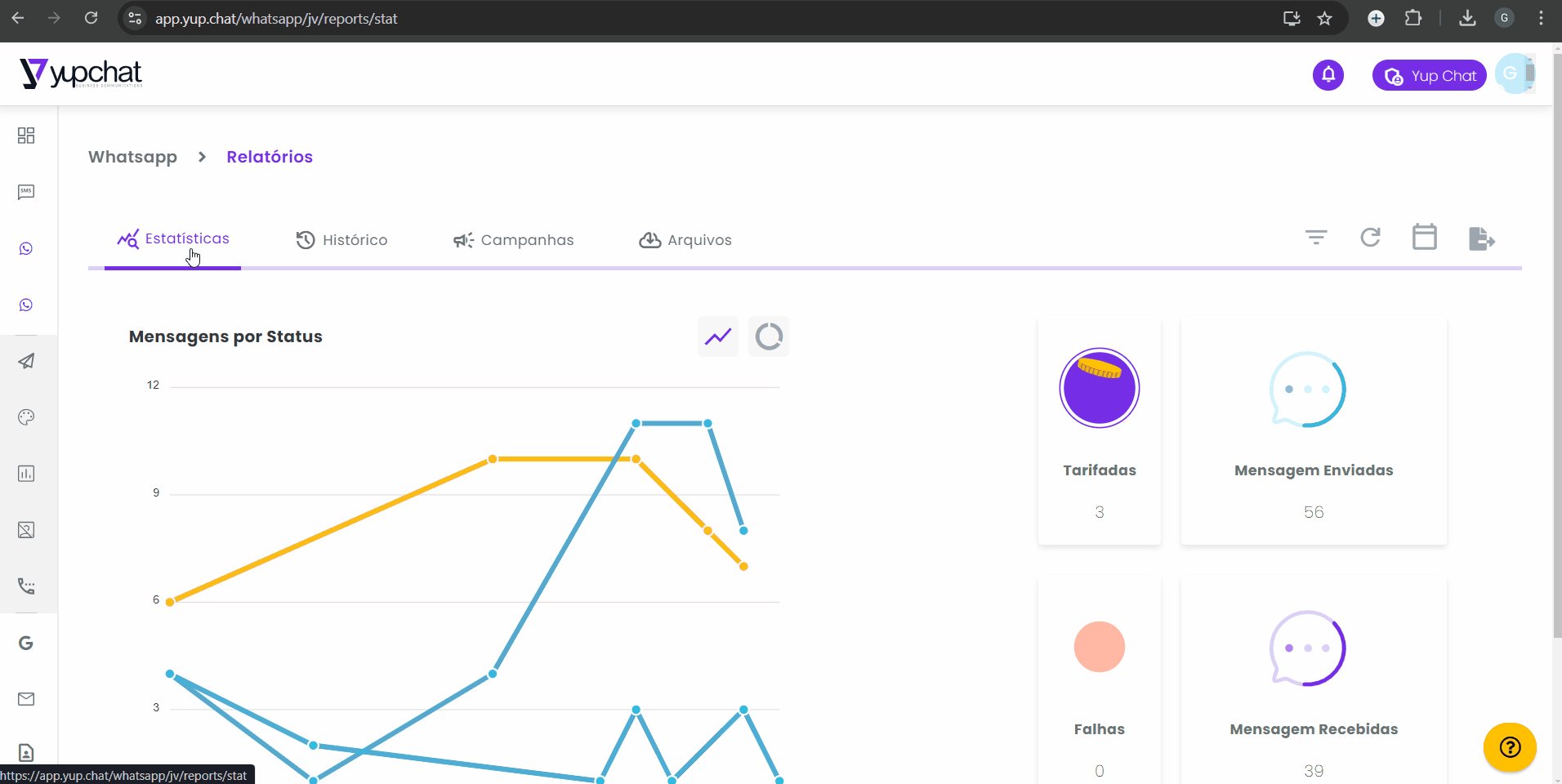
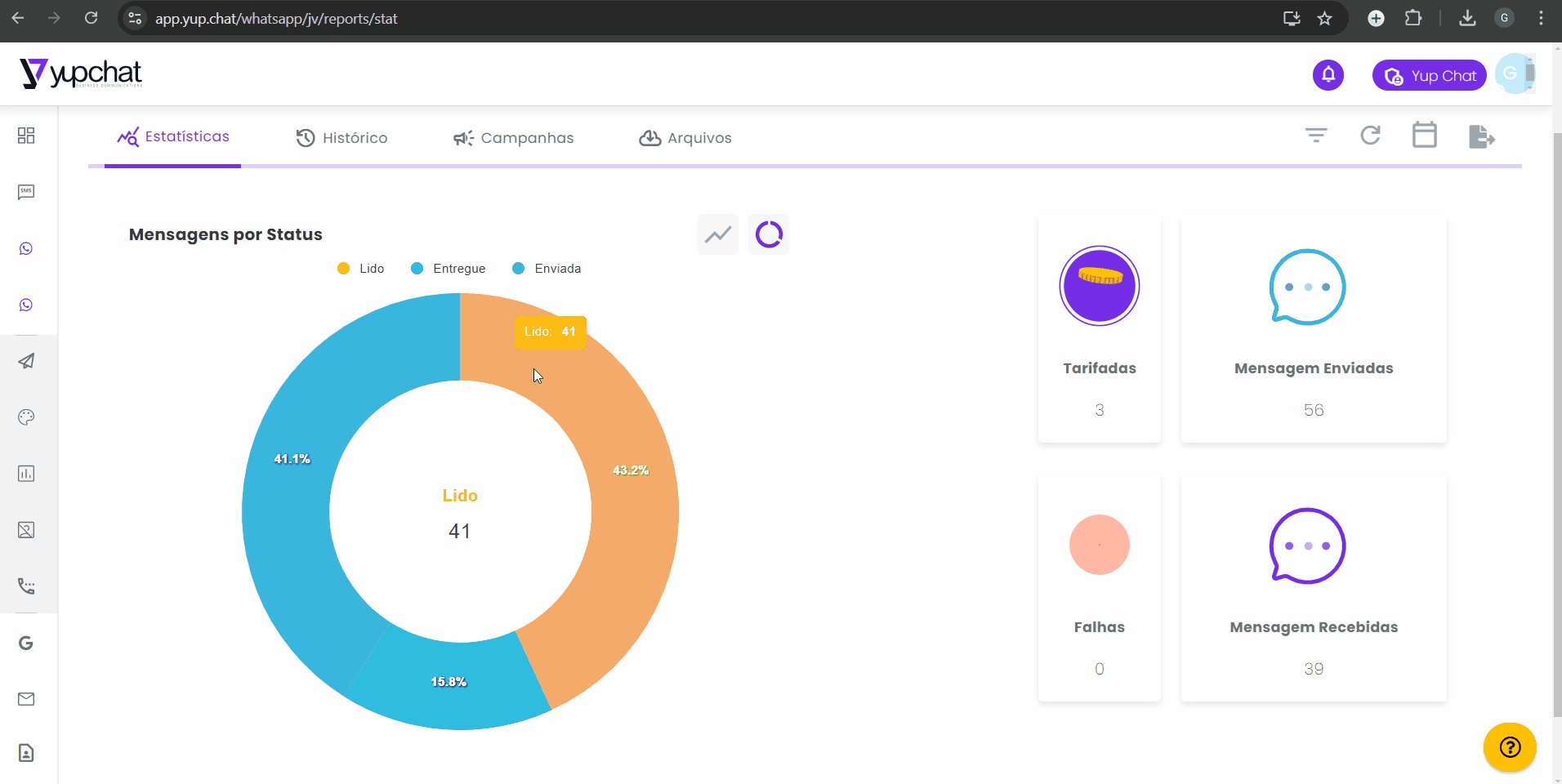
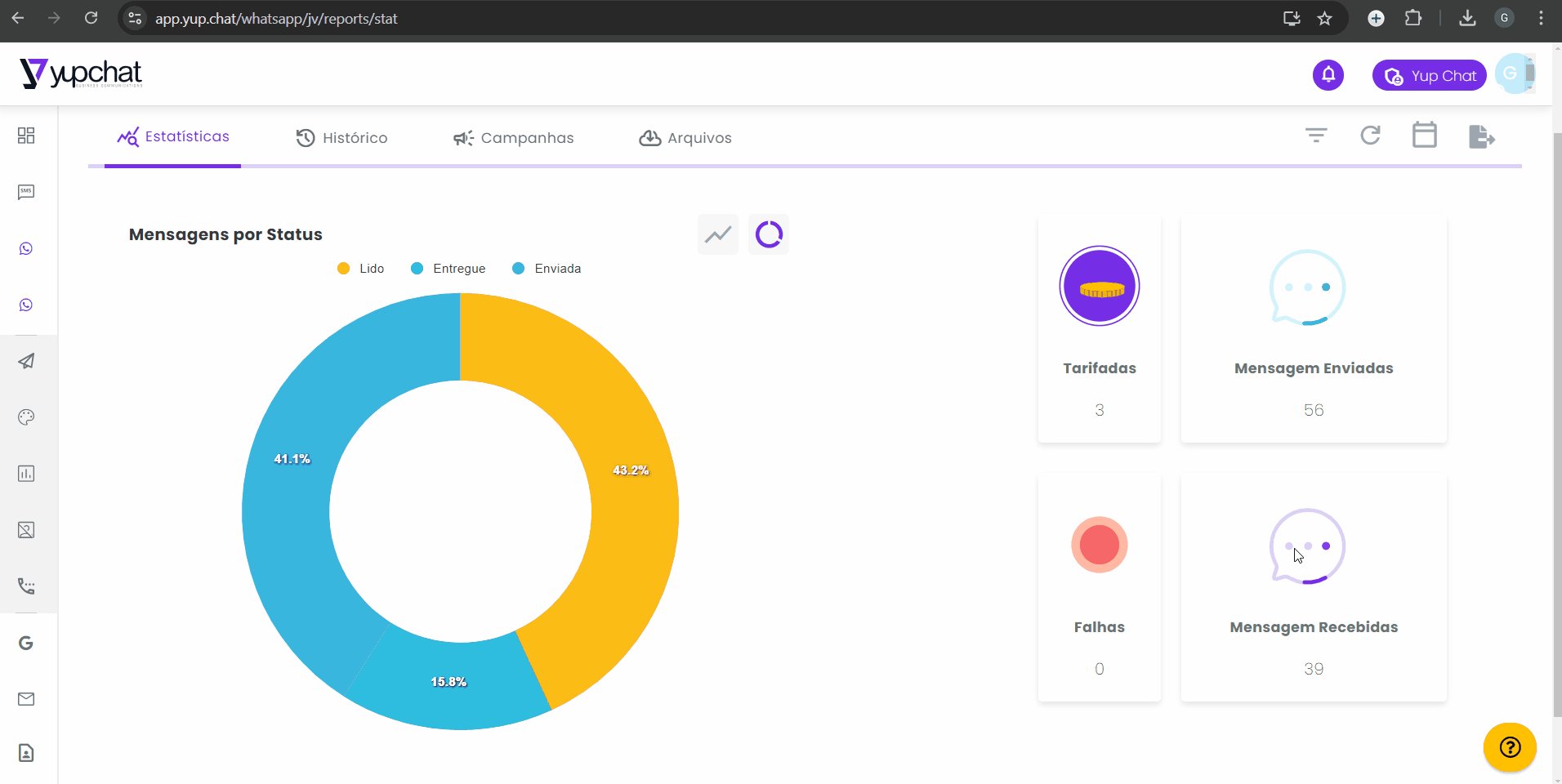
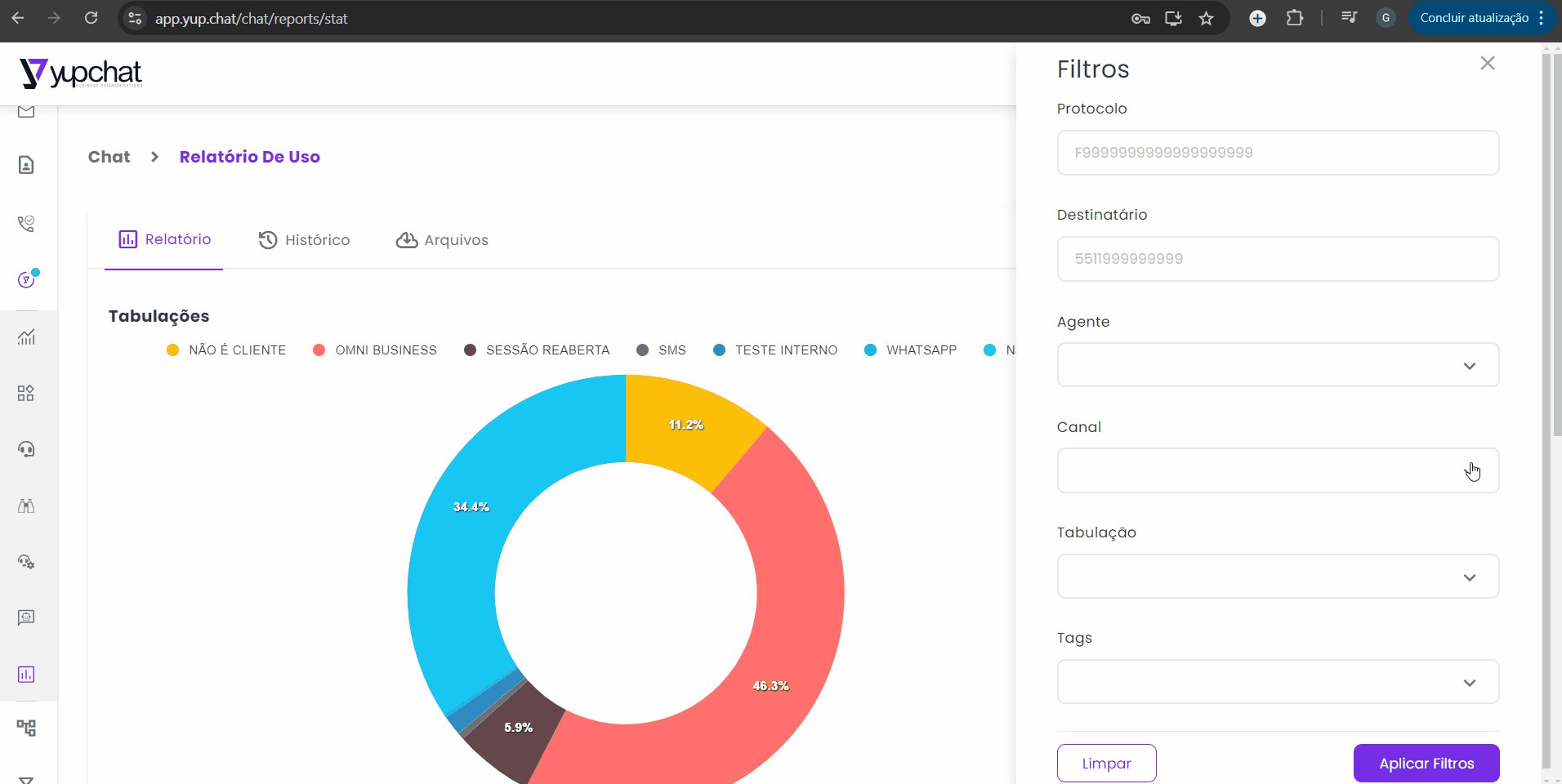
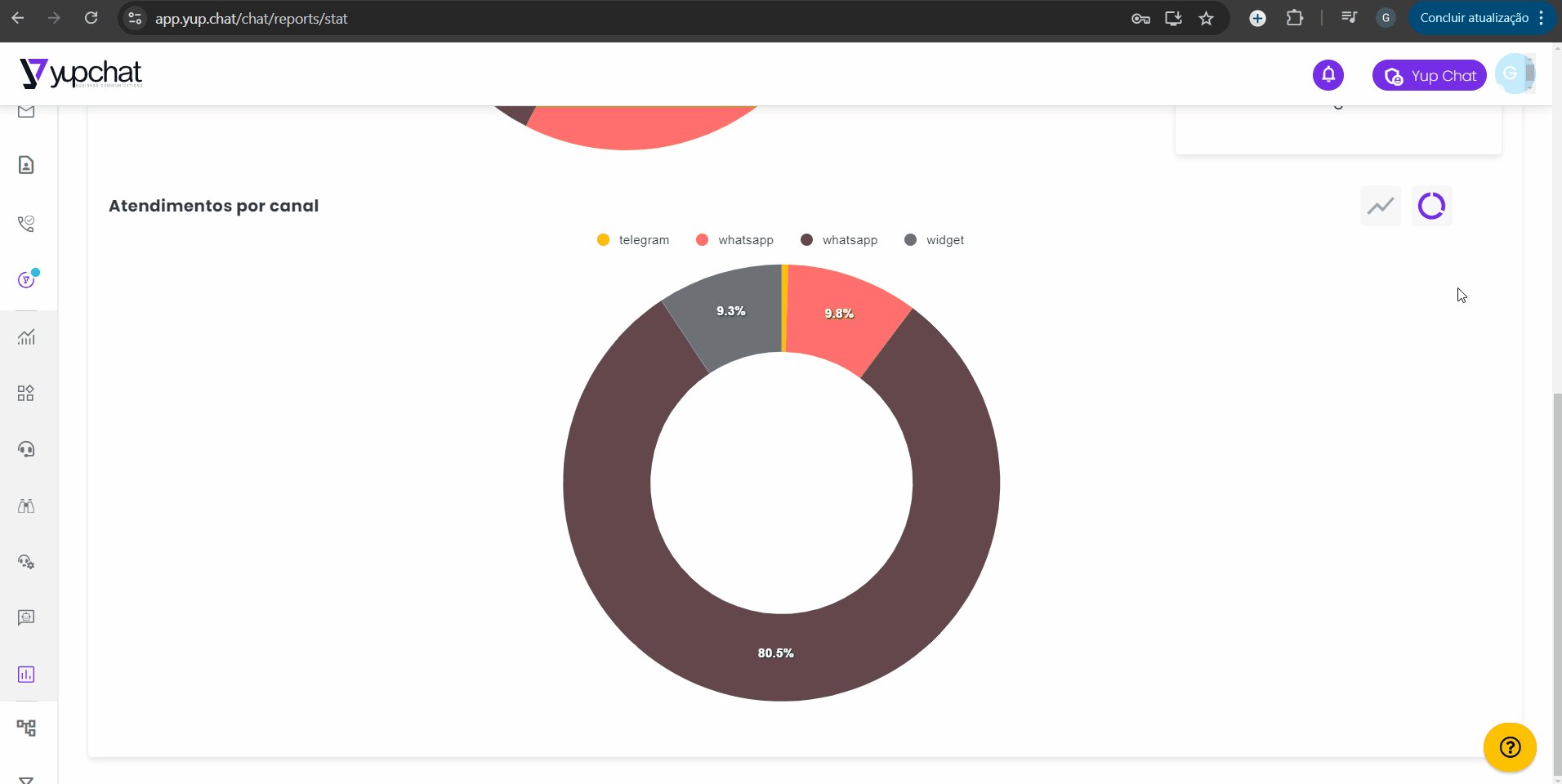
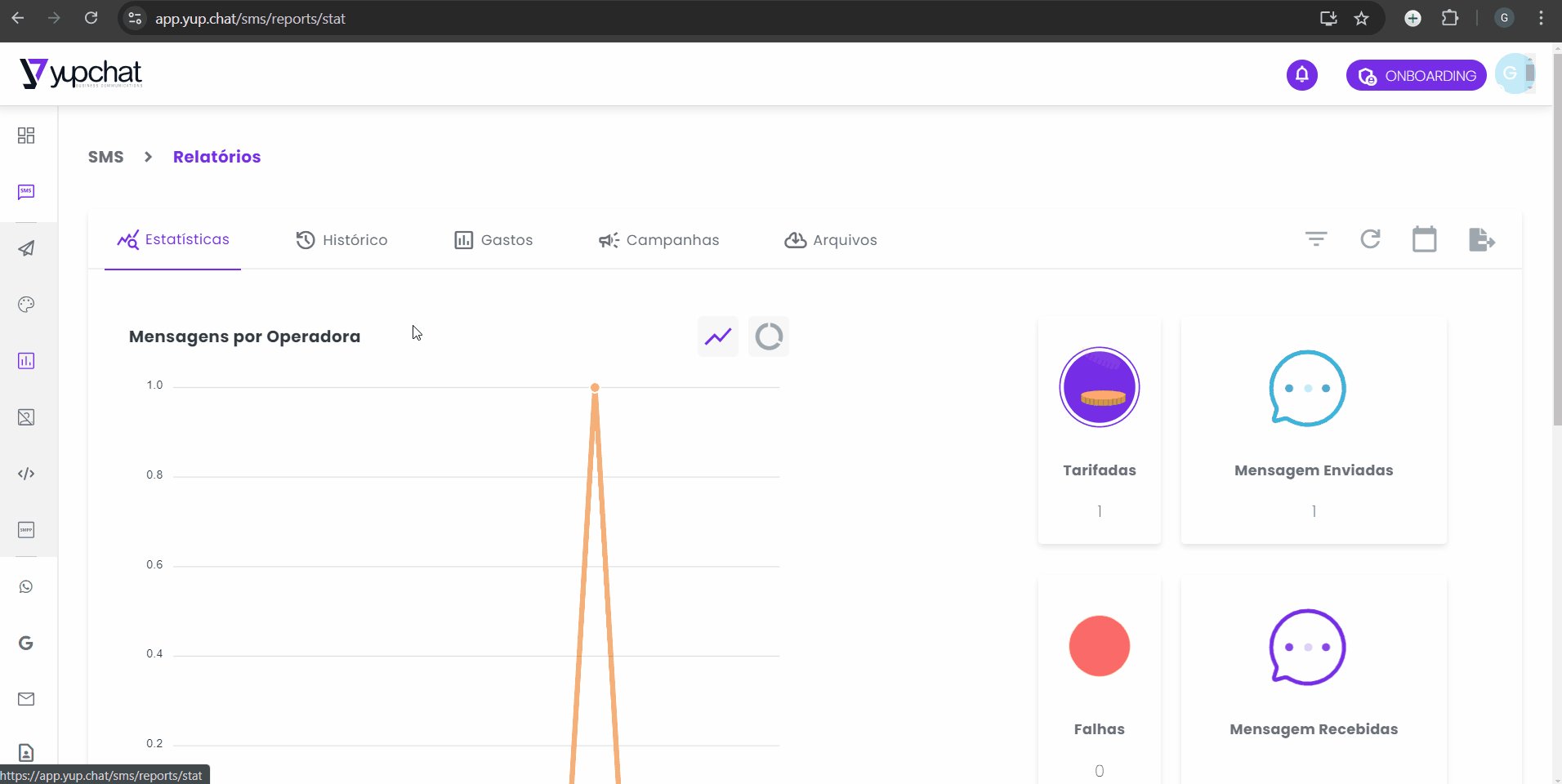
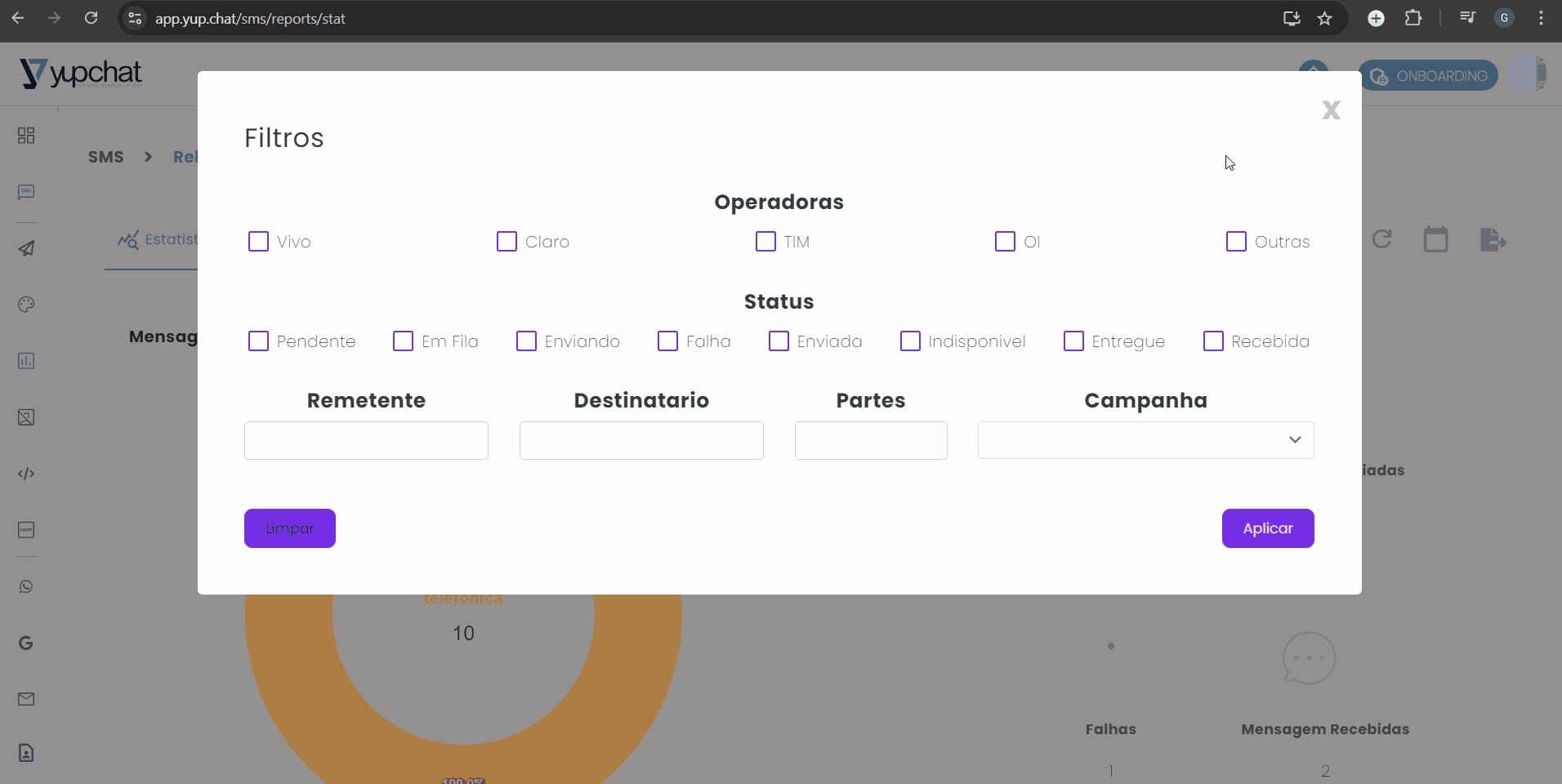
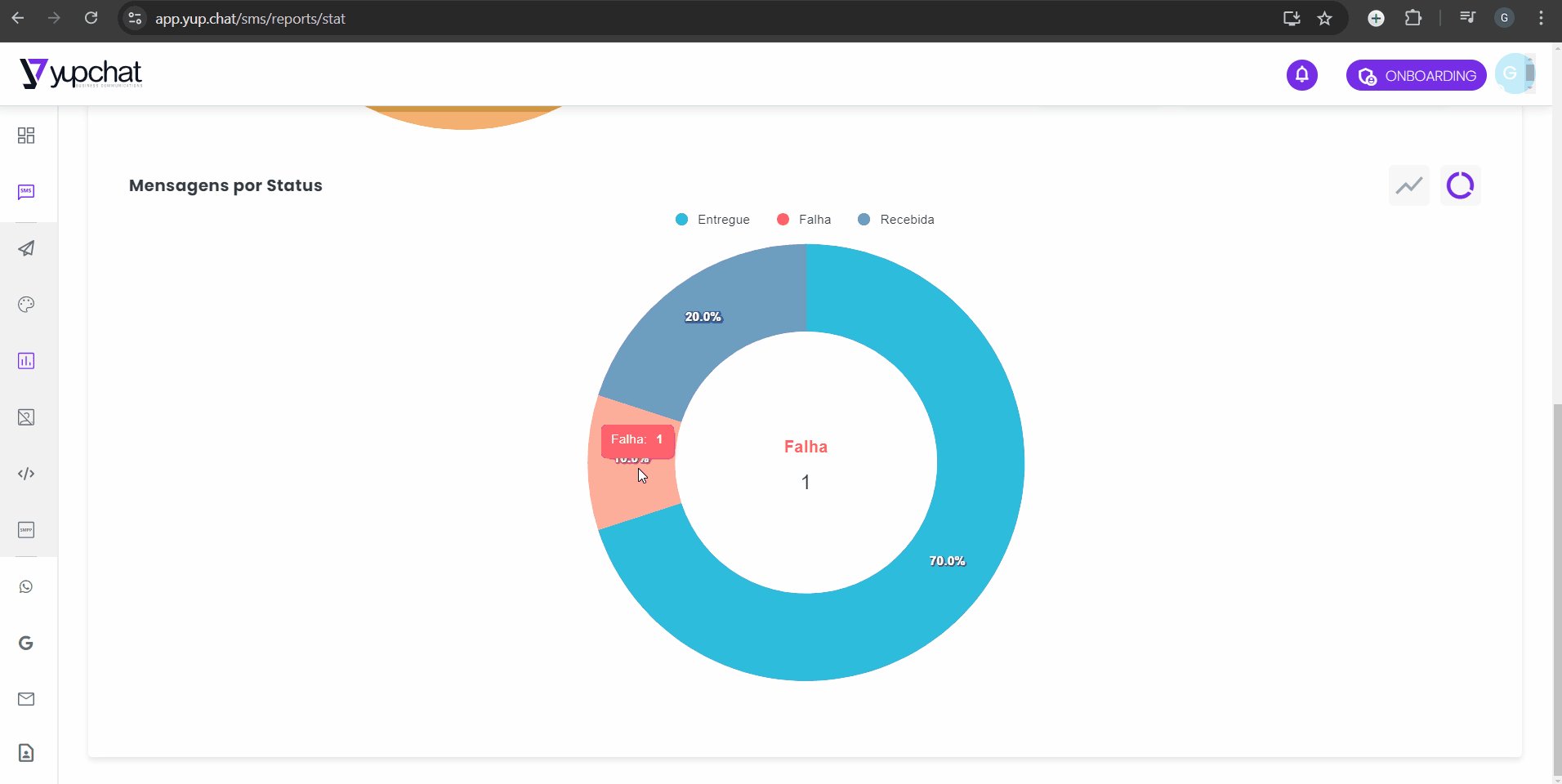
Como gerar o relatório:
- Acessar a aba do WhatsApp: No menu principal, vá até a aba do WhatsApp.
- Selecionar “Informações”: Escolha a opção “Informações” para acessar os relatórios gerenciais.
- Personalizar a visualização: Você pode ajustar o período de exibição e escolher entre os formatos de gráficos disponíveis, como pizza ou linhas, para melhor atender às suas necessidades de análise.

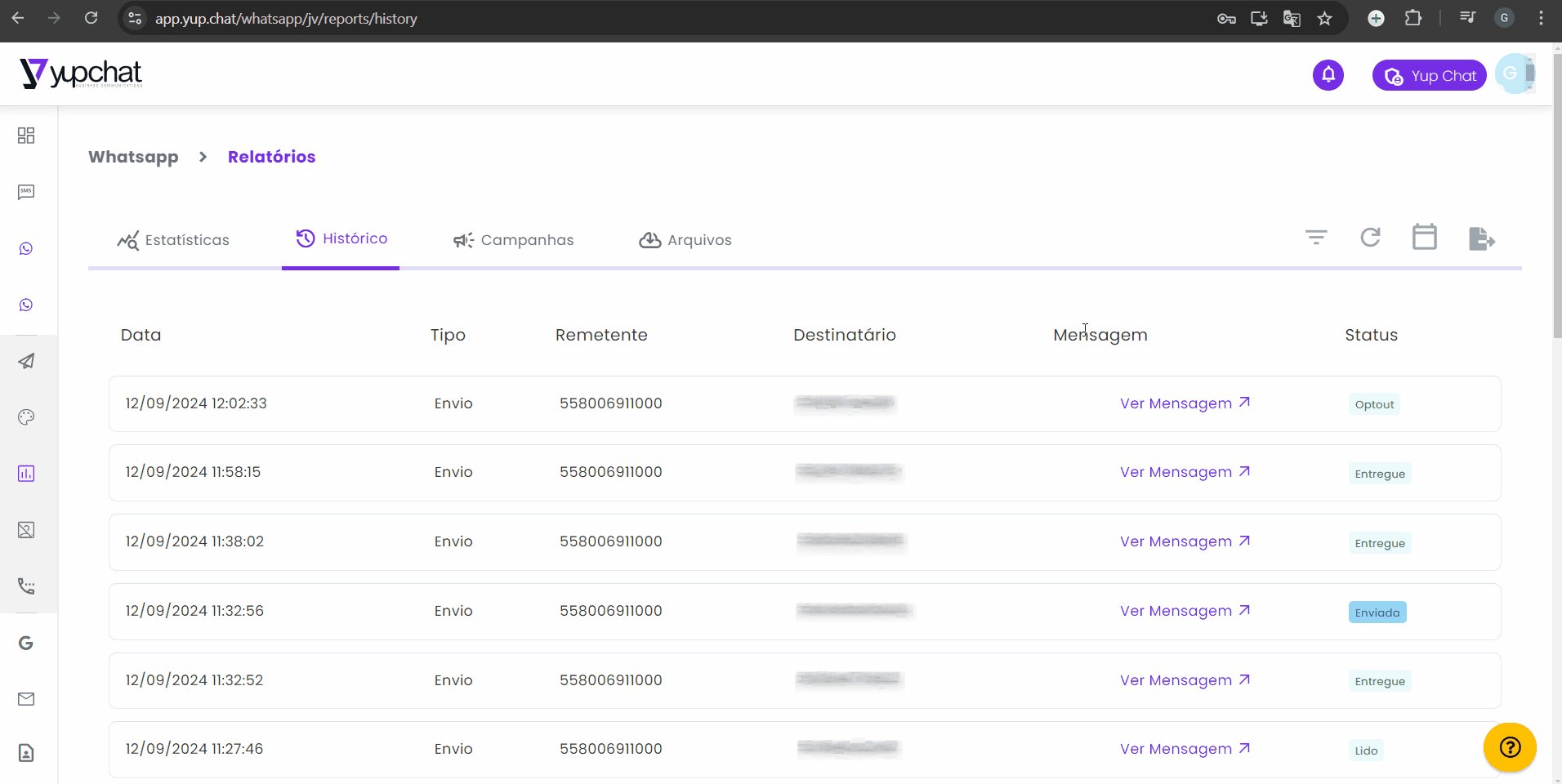
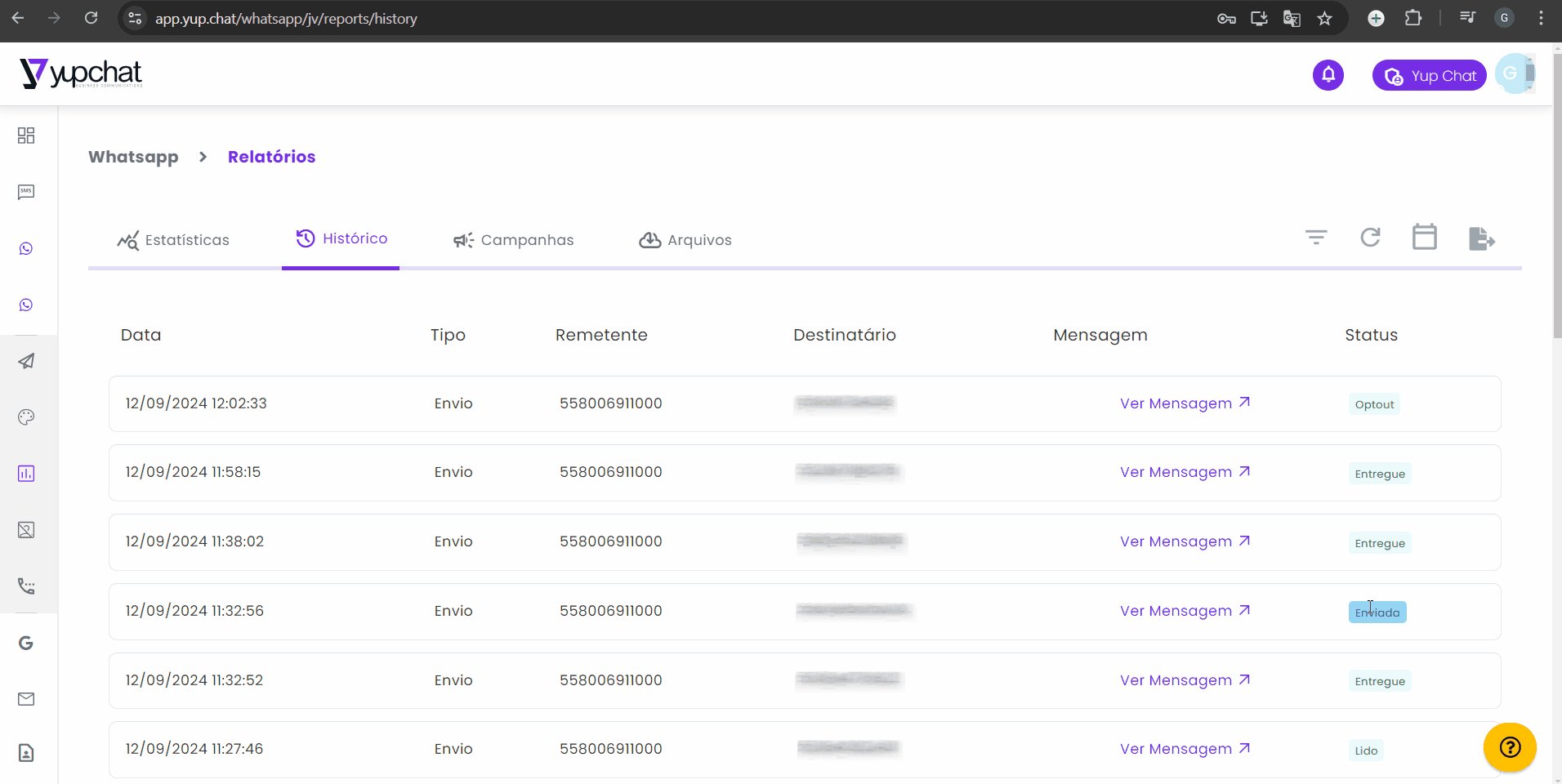
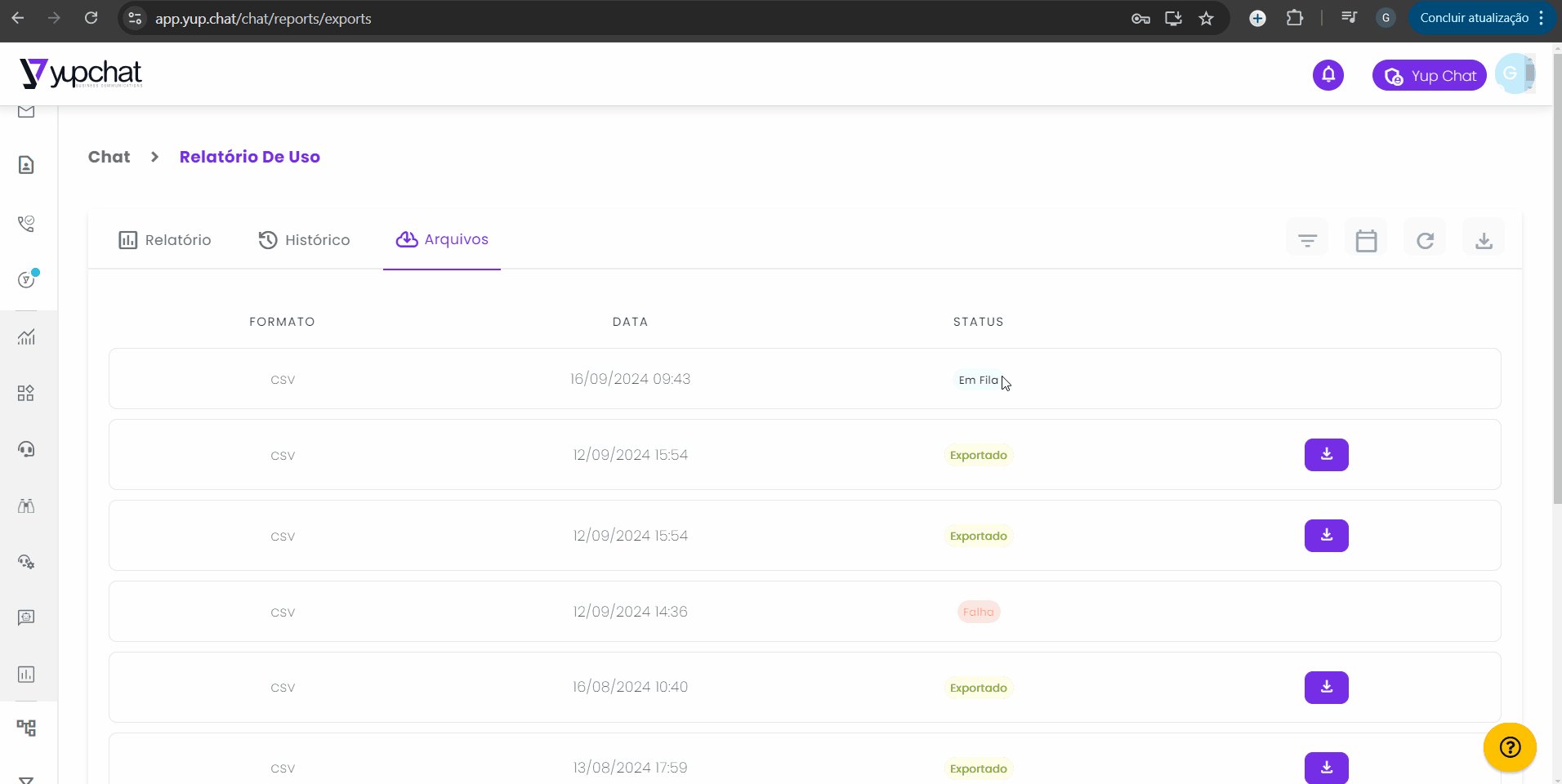
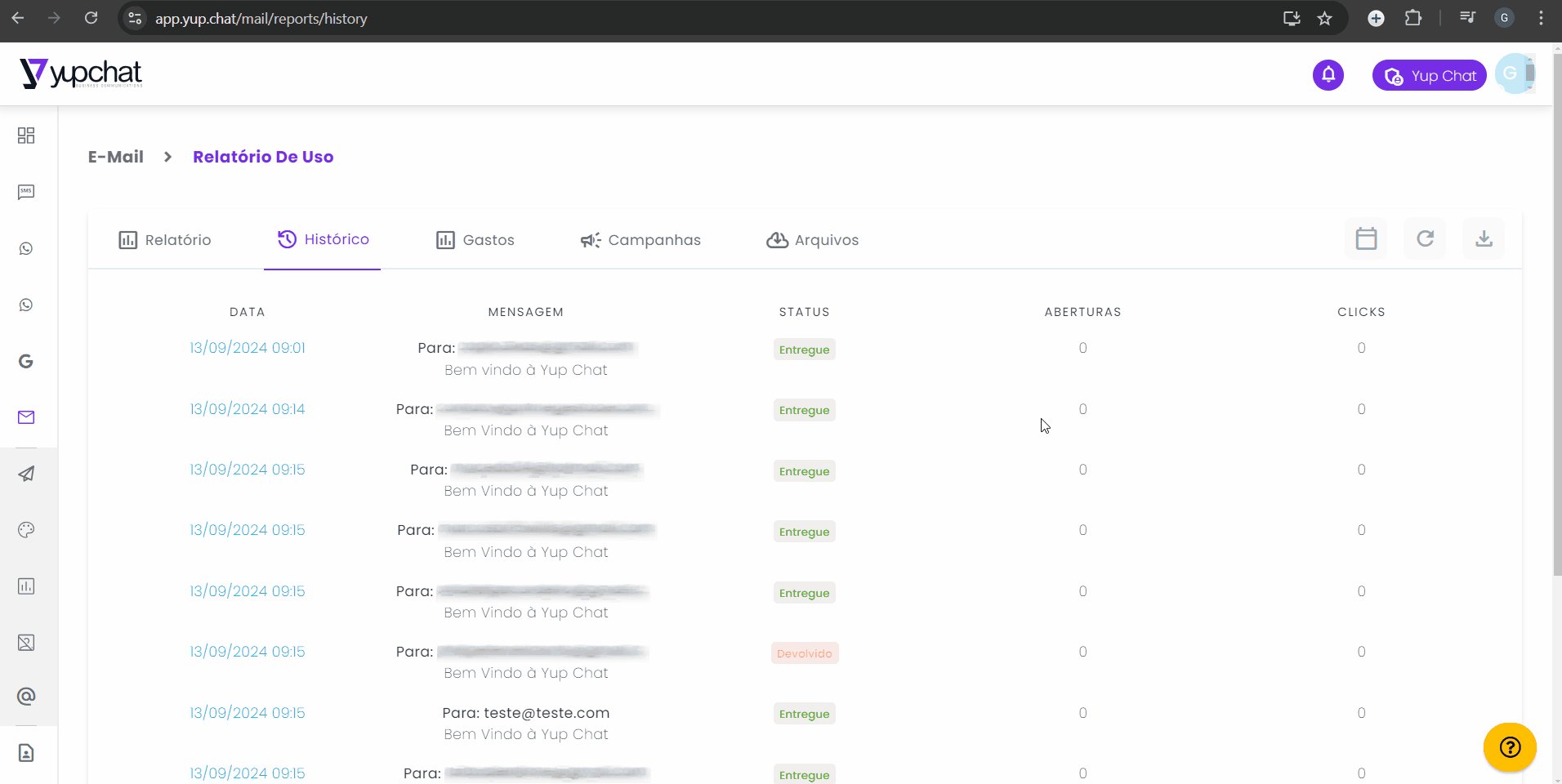
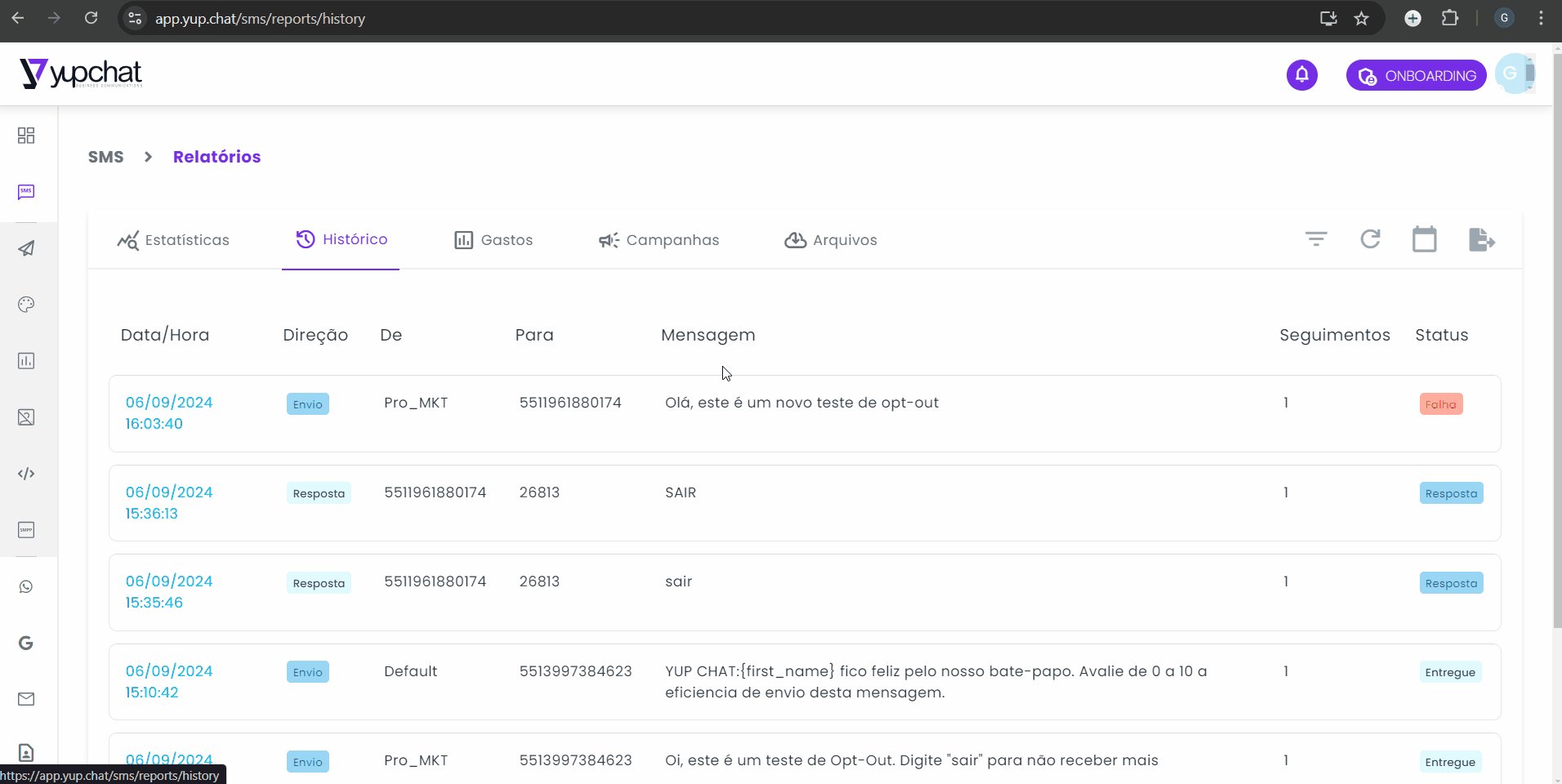
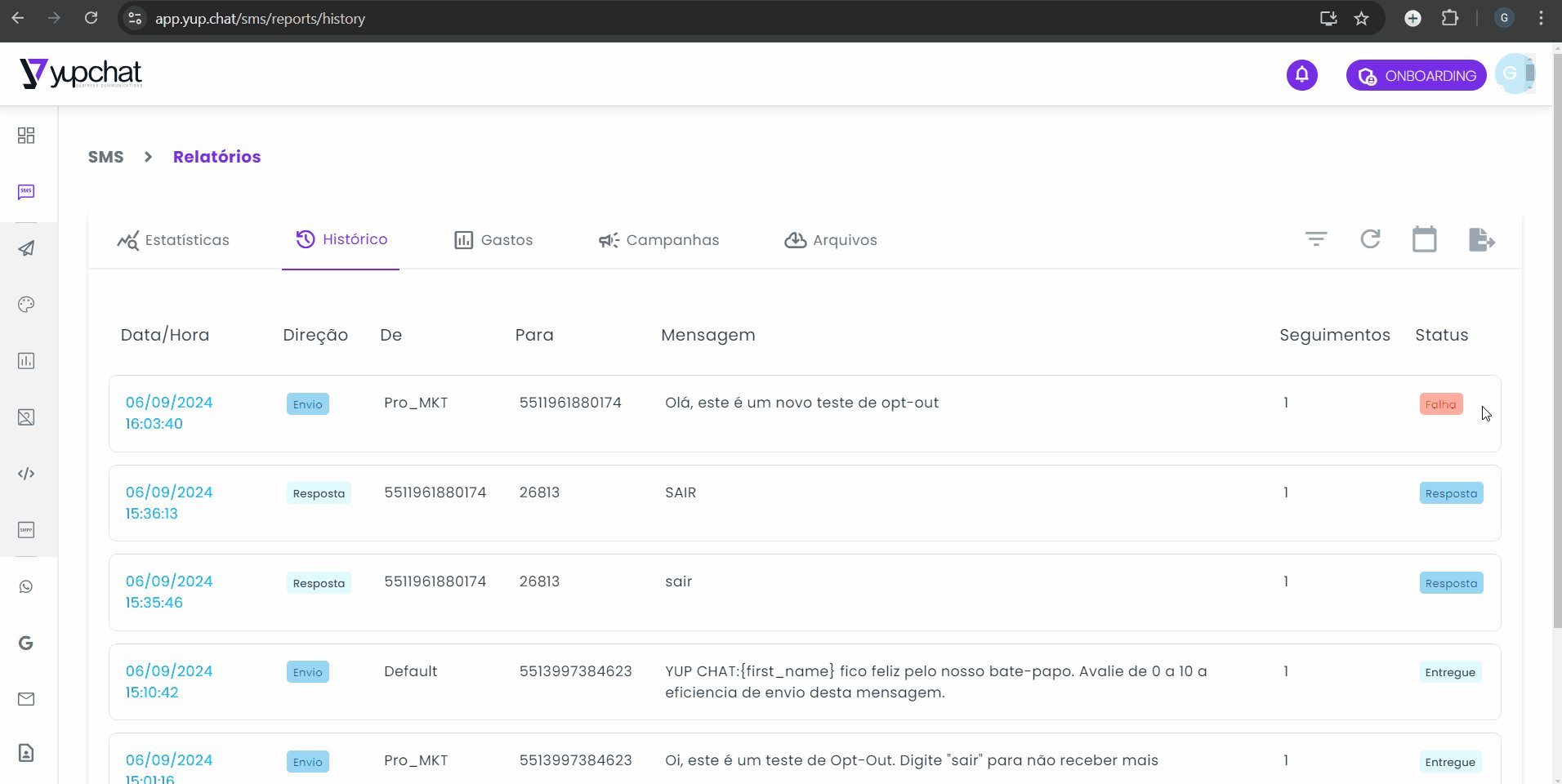
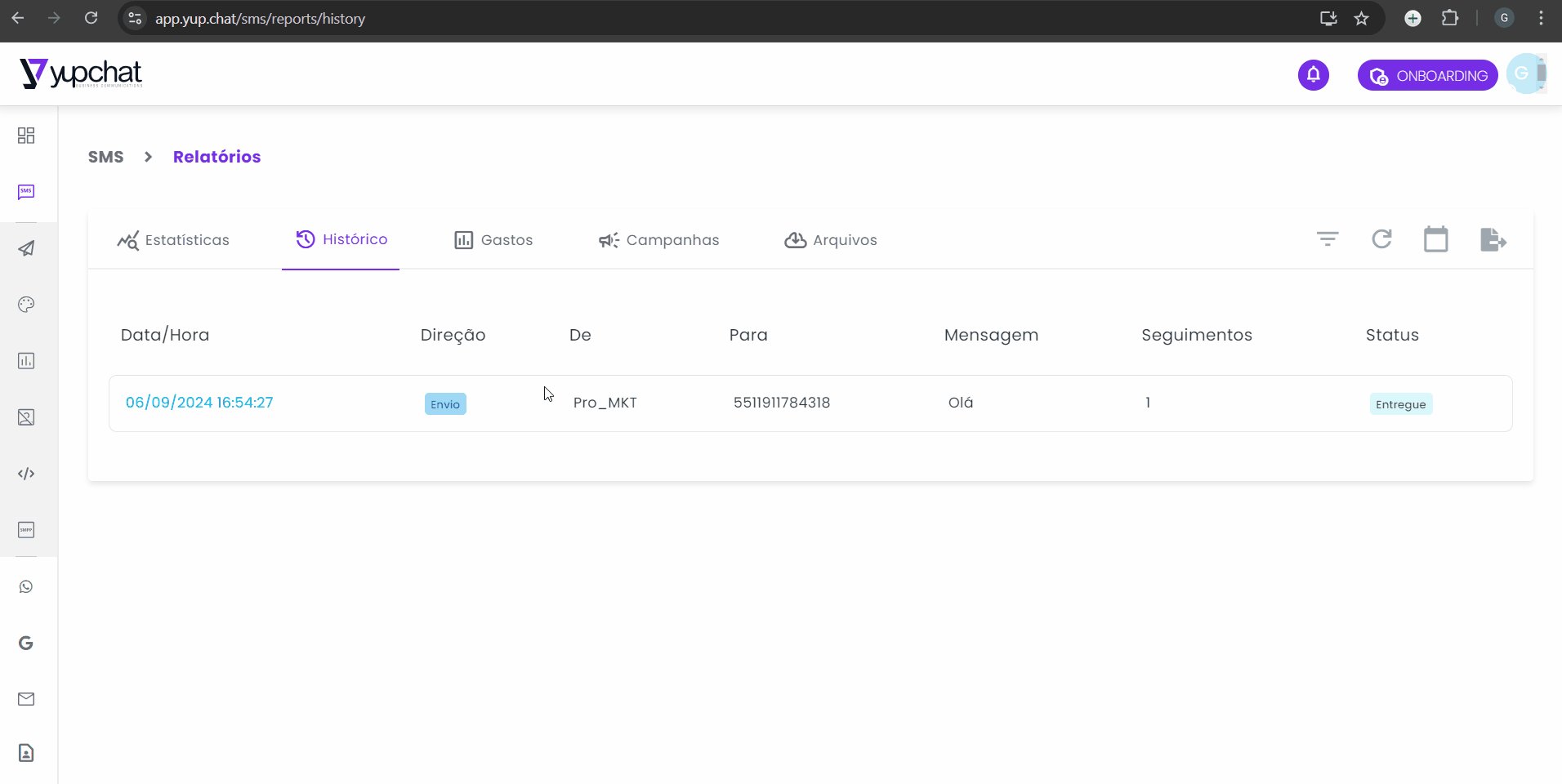
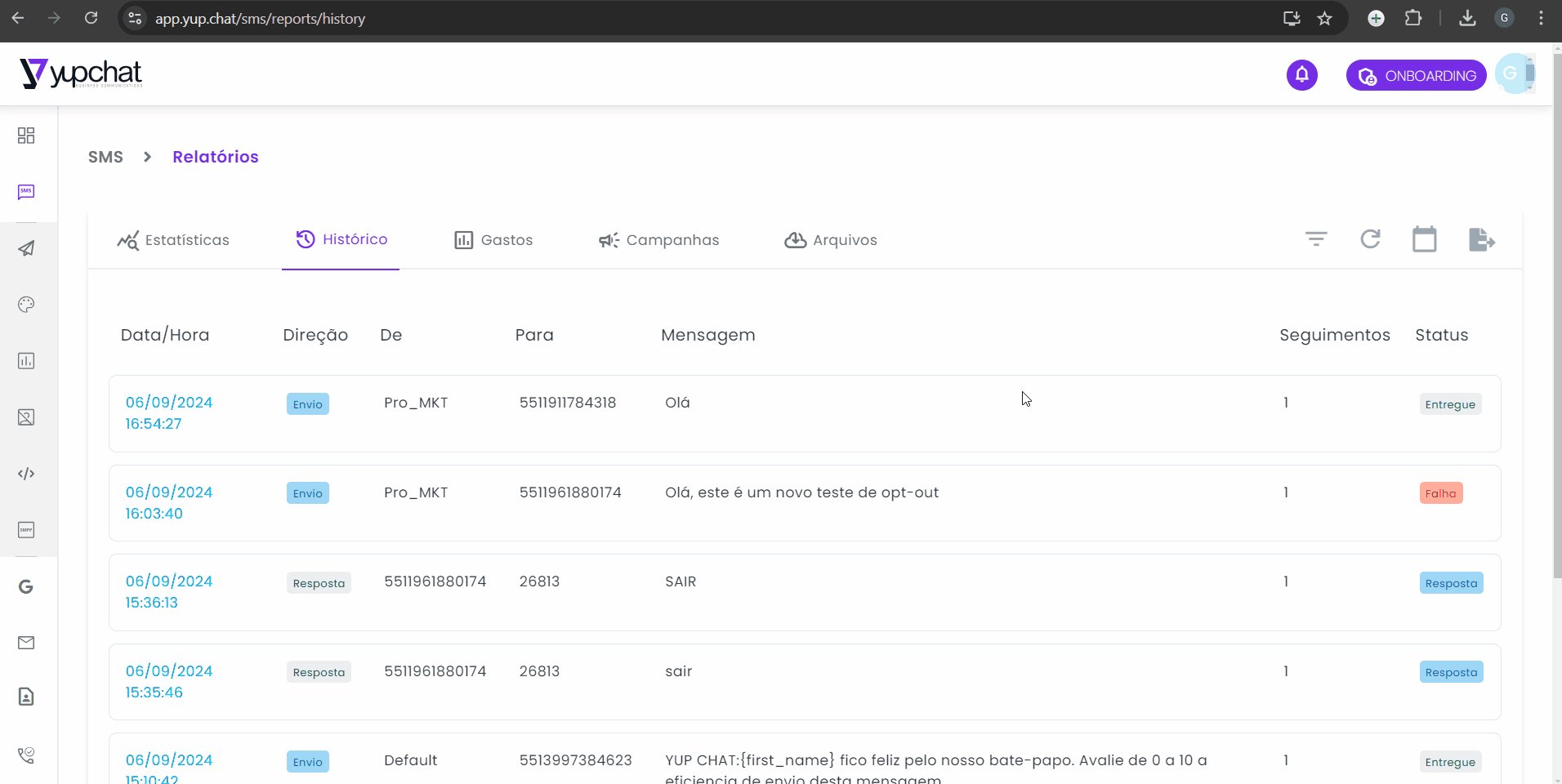
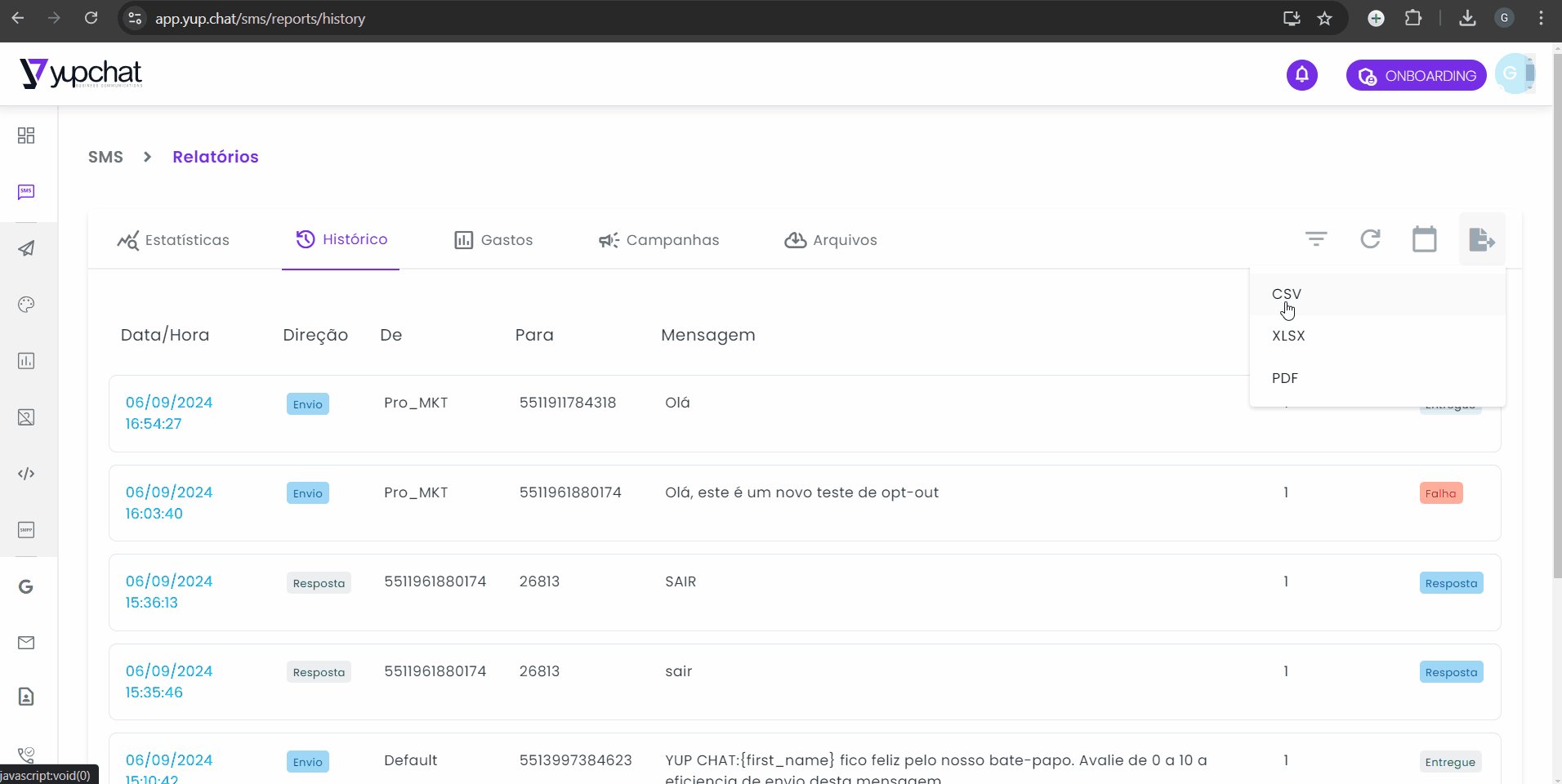
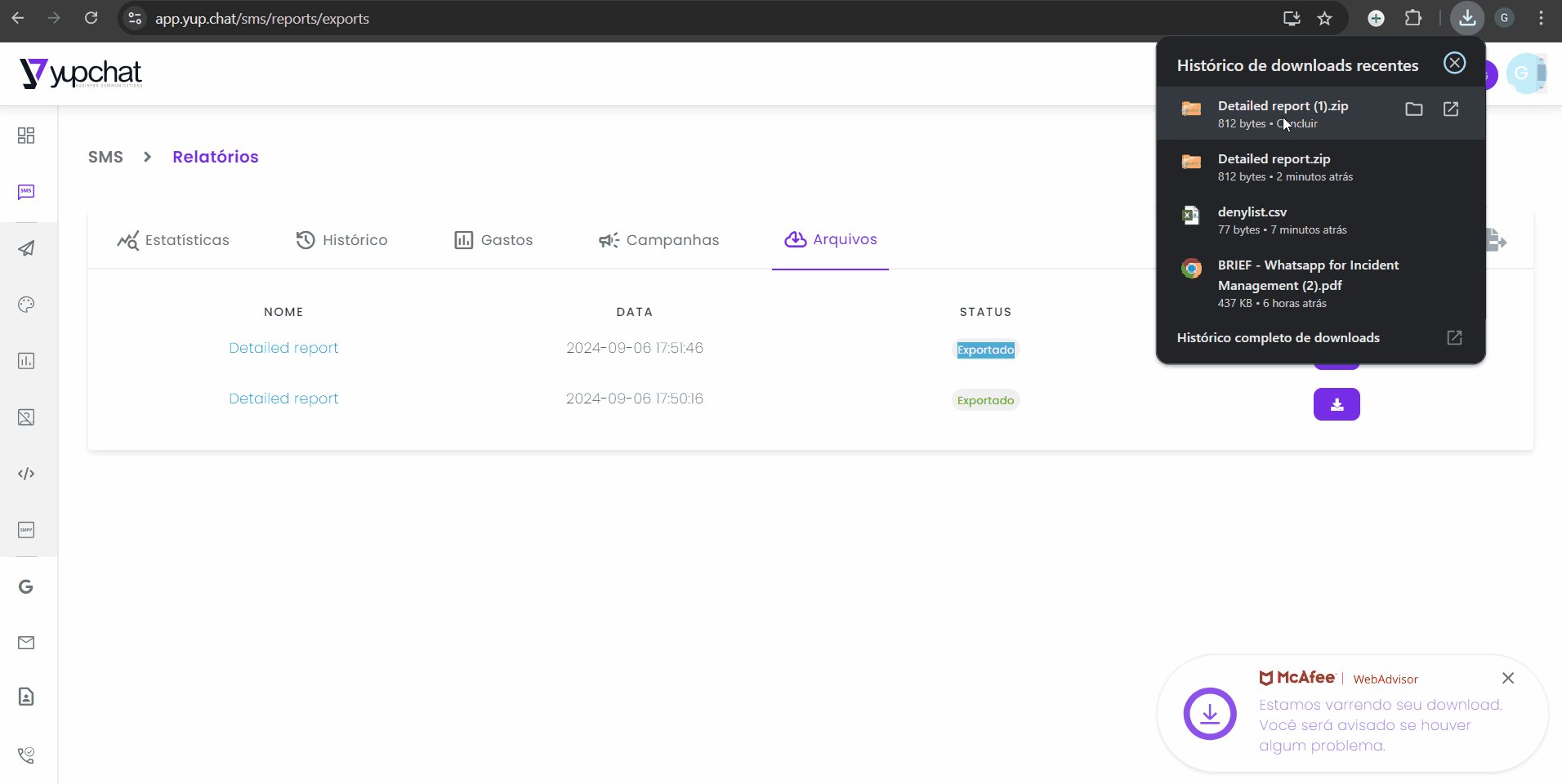
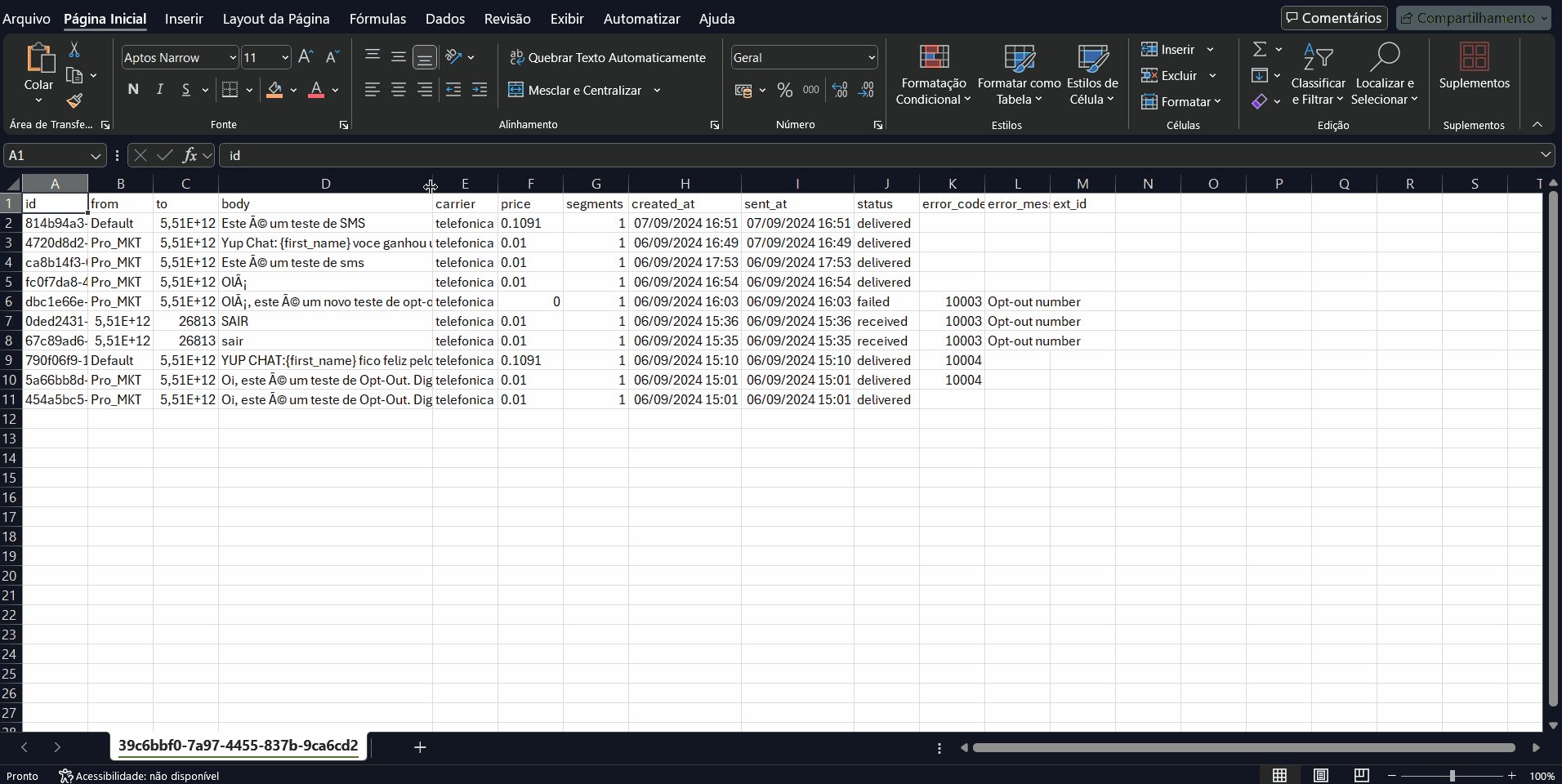
Passos para gerar o relatório
- Acessar a aba do WhatsApp: No menu principal, selecione a aba do WhatsApp.
- Navegar até “Histórico”: Escolha a opção “Histórico” para acessar os relatórios detalhados.
- Visualizar o tráfego: Analise as informações detalhadas, incluindo status, horário de envio, e operadoras, para um controle abrangente da sua campanha.

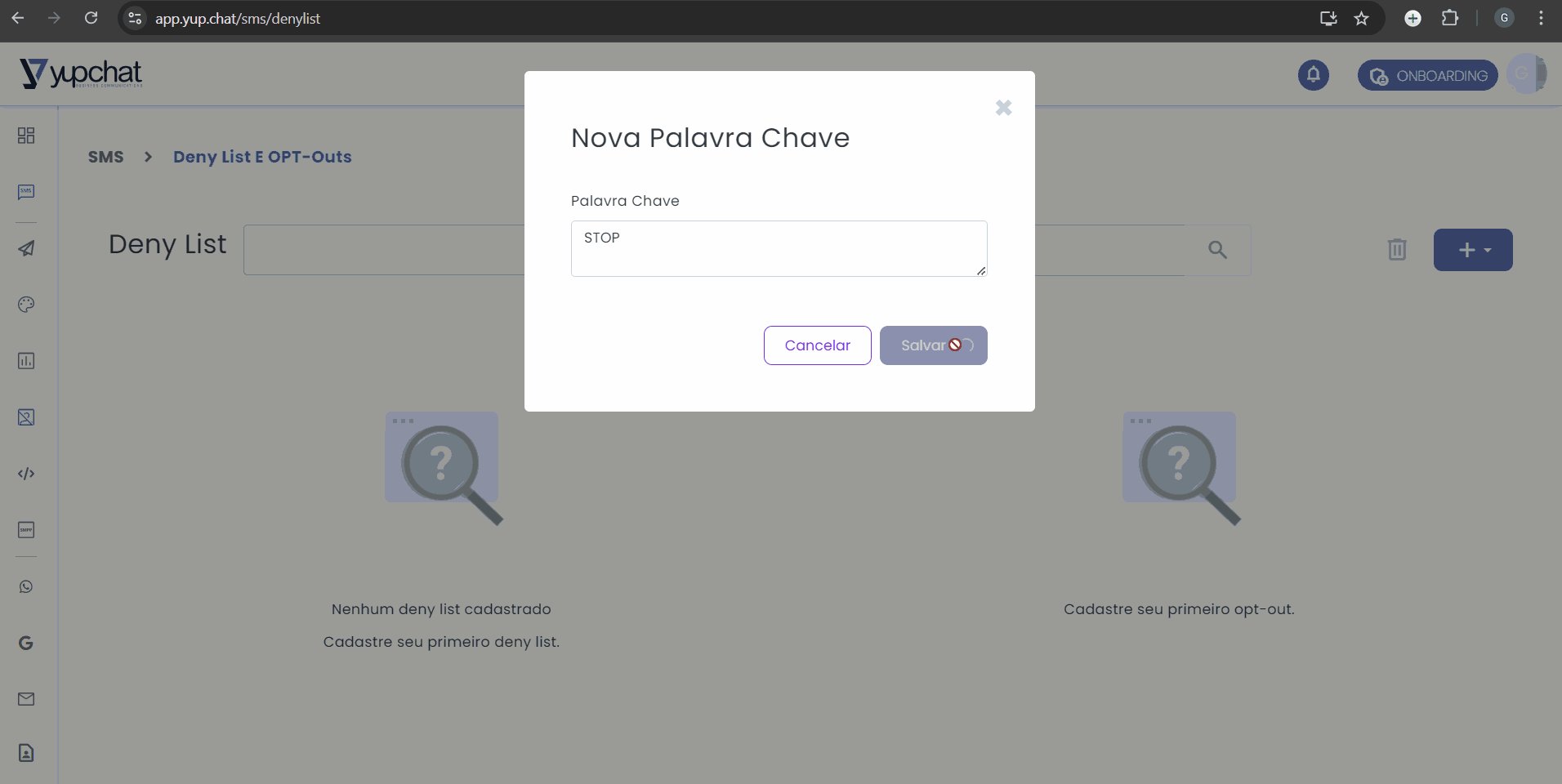
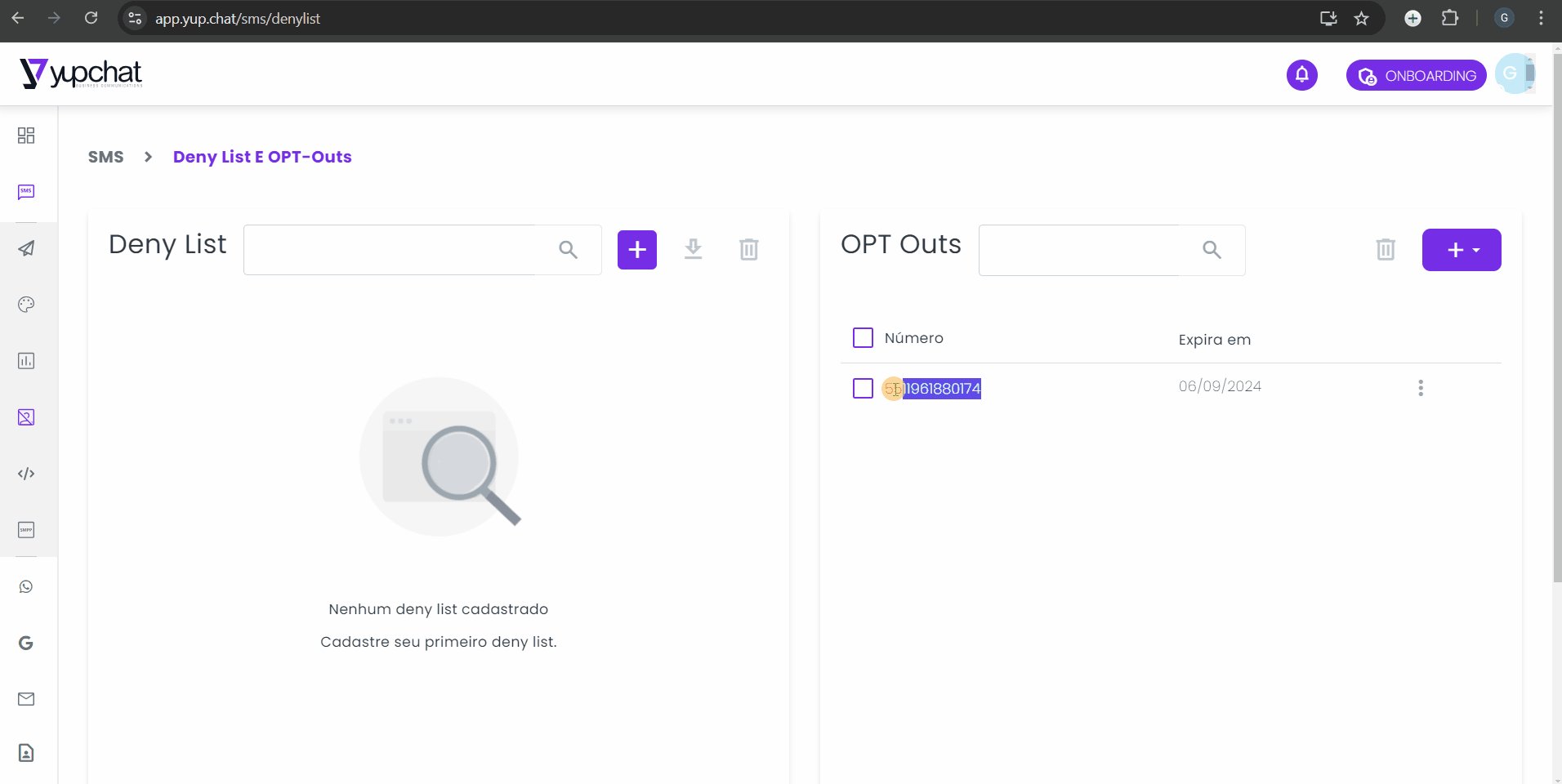
Passos para ativar o Opt Out
- Cadastrar palavras elegíveis: Acesse a tela de configuração de Opt Out na plataforma.
- Definir palavras-chave: Cadastre as palavras-chave que deseja usar para o Opt Out. As palavras mais comuns incluem: SAIR, PARE e STOP.
- Gerenciar a lista de “Block”: Ao receber uma das palavras-chave definidas, o número será automaticamente direcionado para a lista de “Block”. Isso garante que, mesmo que uma nova requisição de envio seja feita, o número não receberá a mensagem.

- Acesse o painel da Yupchat:
- Efetue o seu login na plataforma.
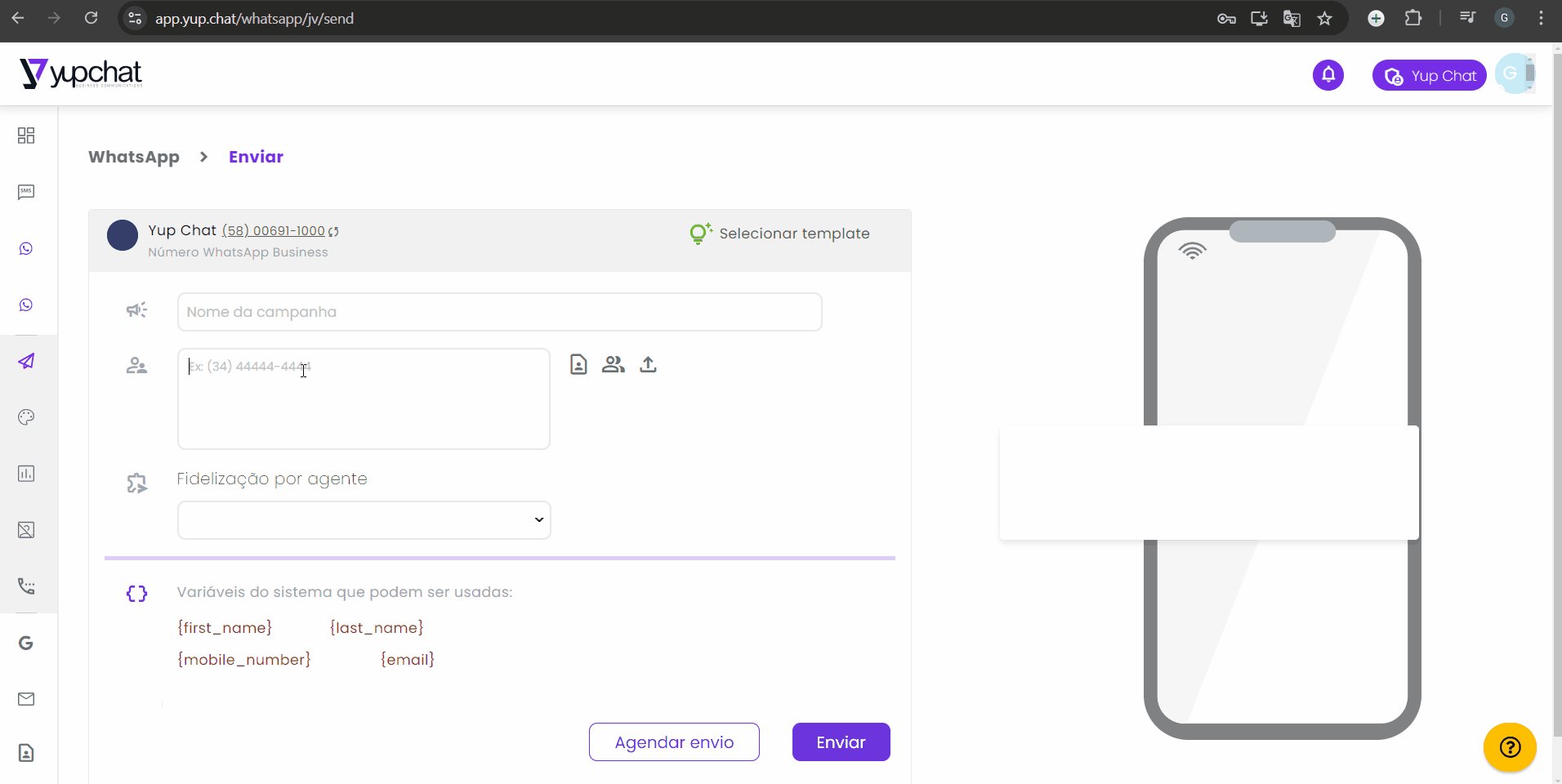
- Navegue até a seção de envio de mensagens:
- No menu lateral, clique em WhatsApp e selecione Enviar mensagem.
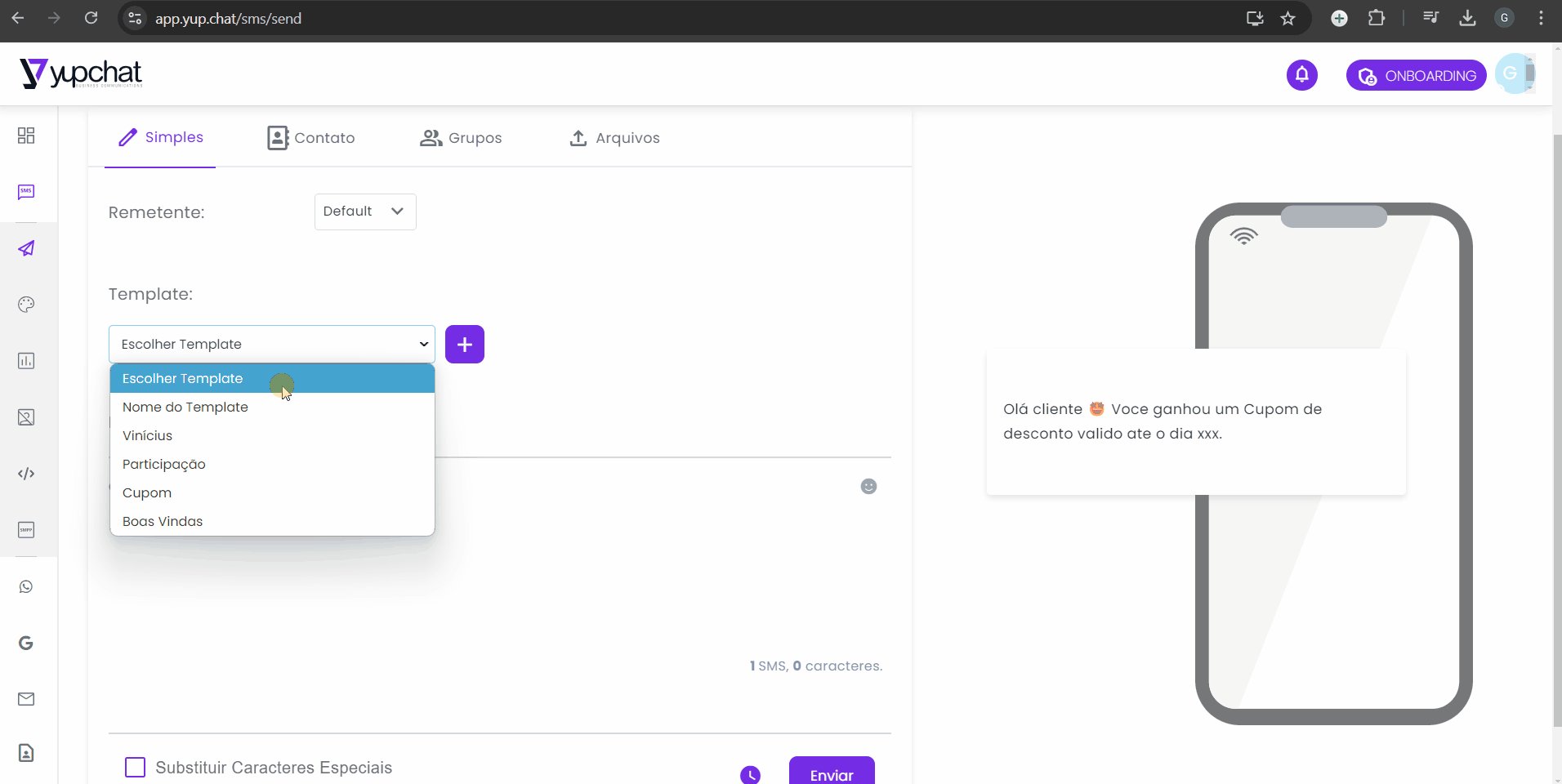
- Escolha o tipo de envio:
- Na página de envio, selecione o tipo Simples.
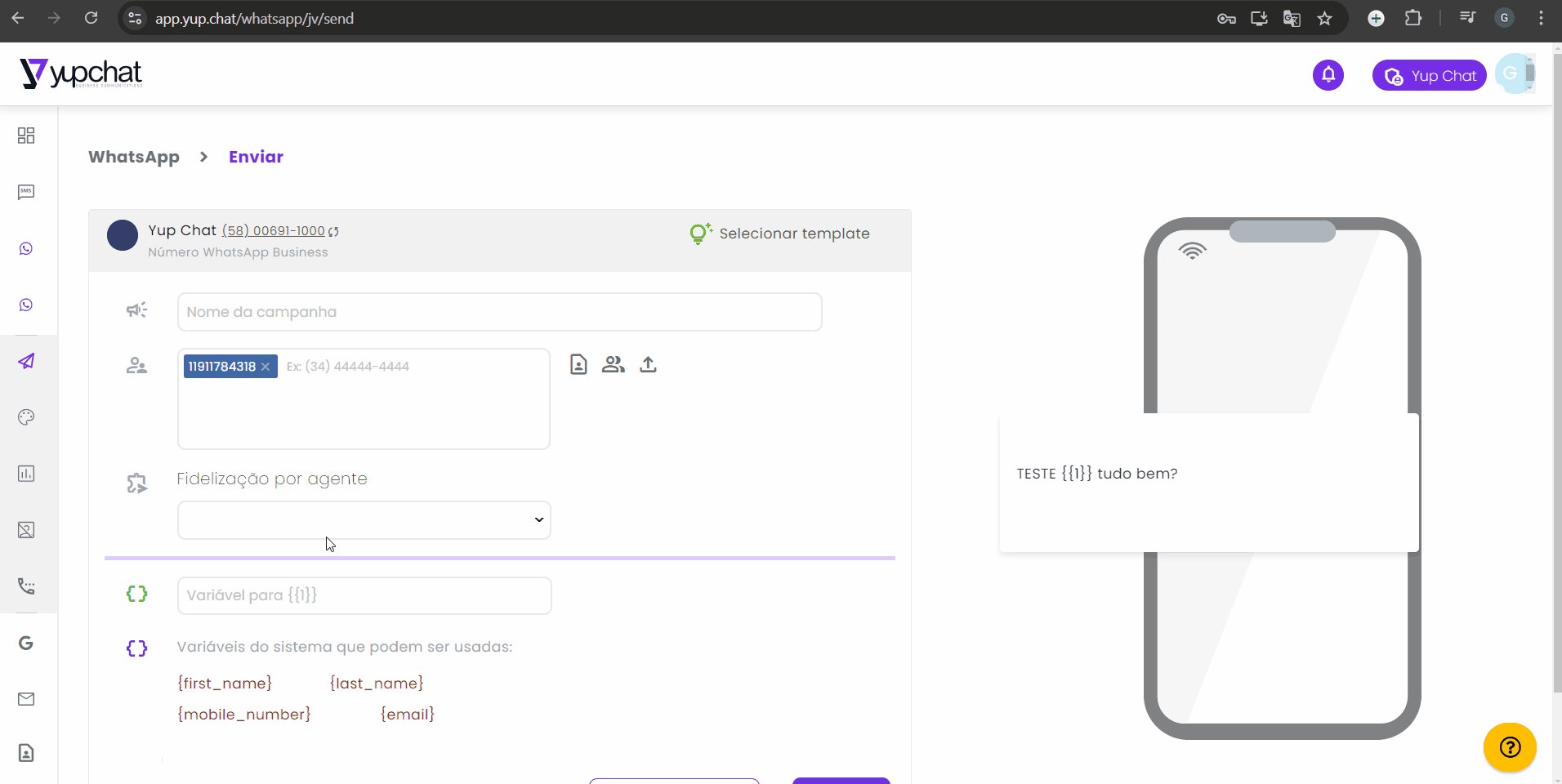
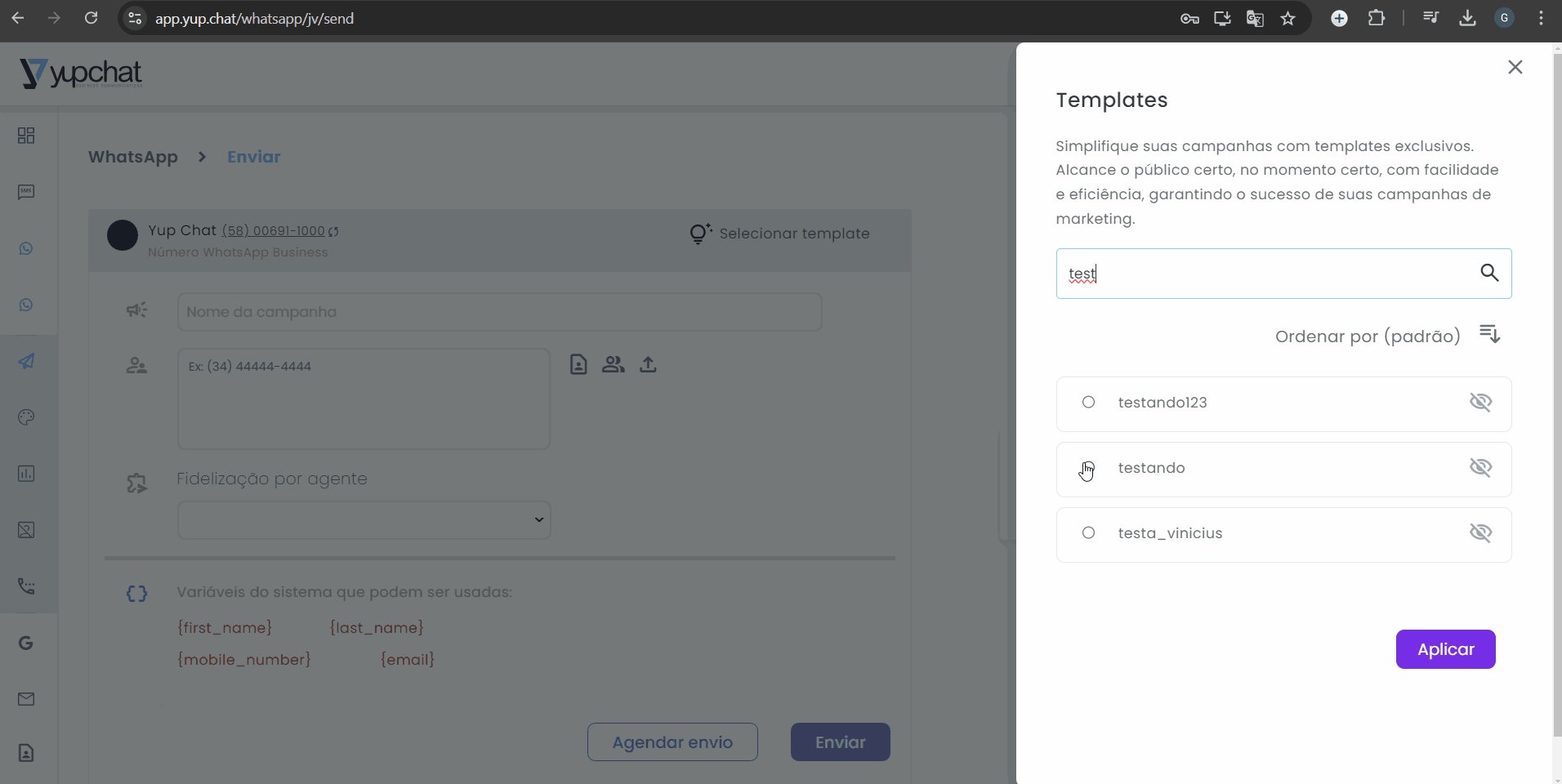
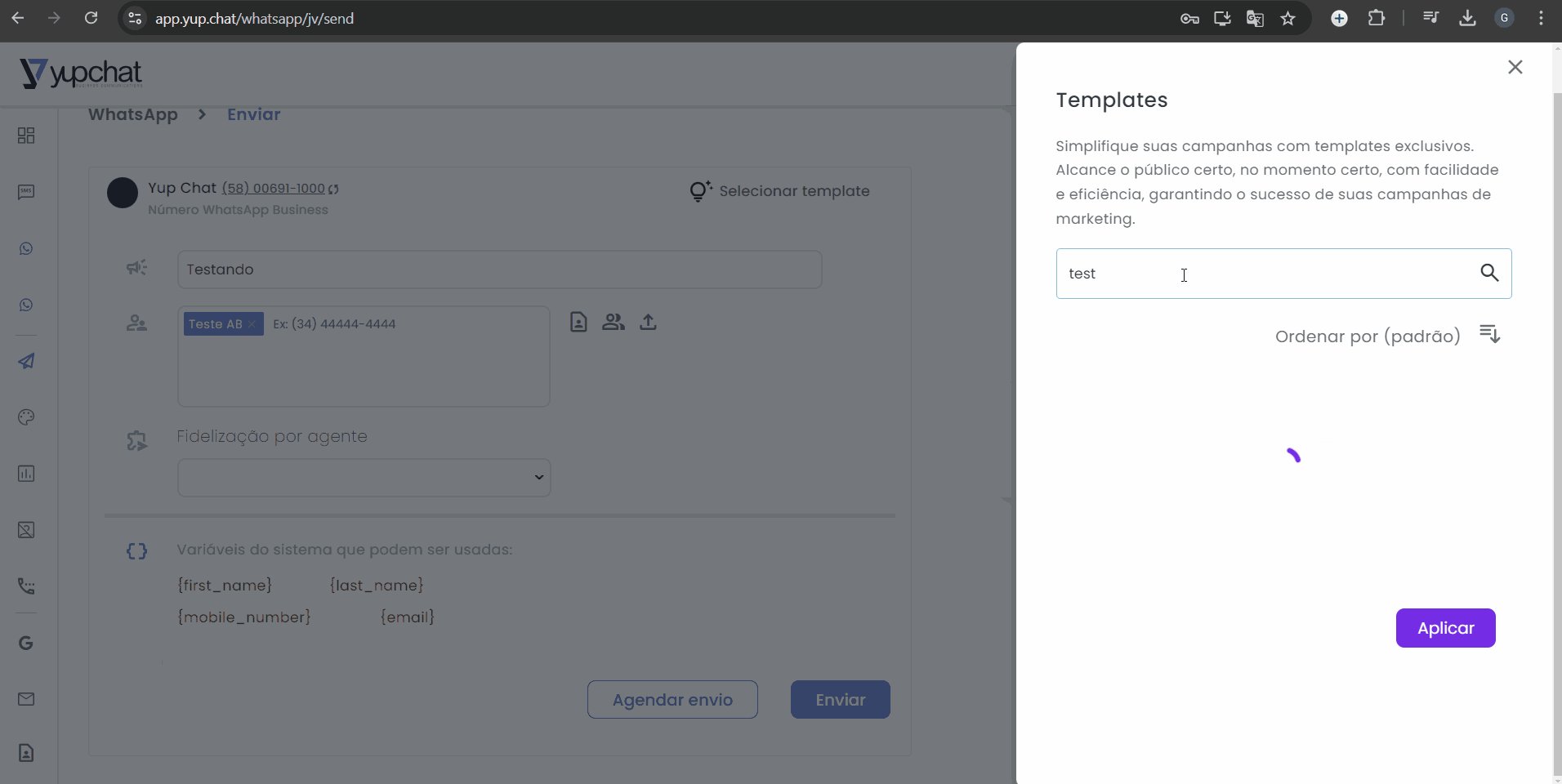
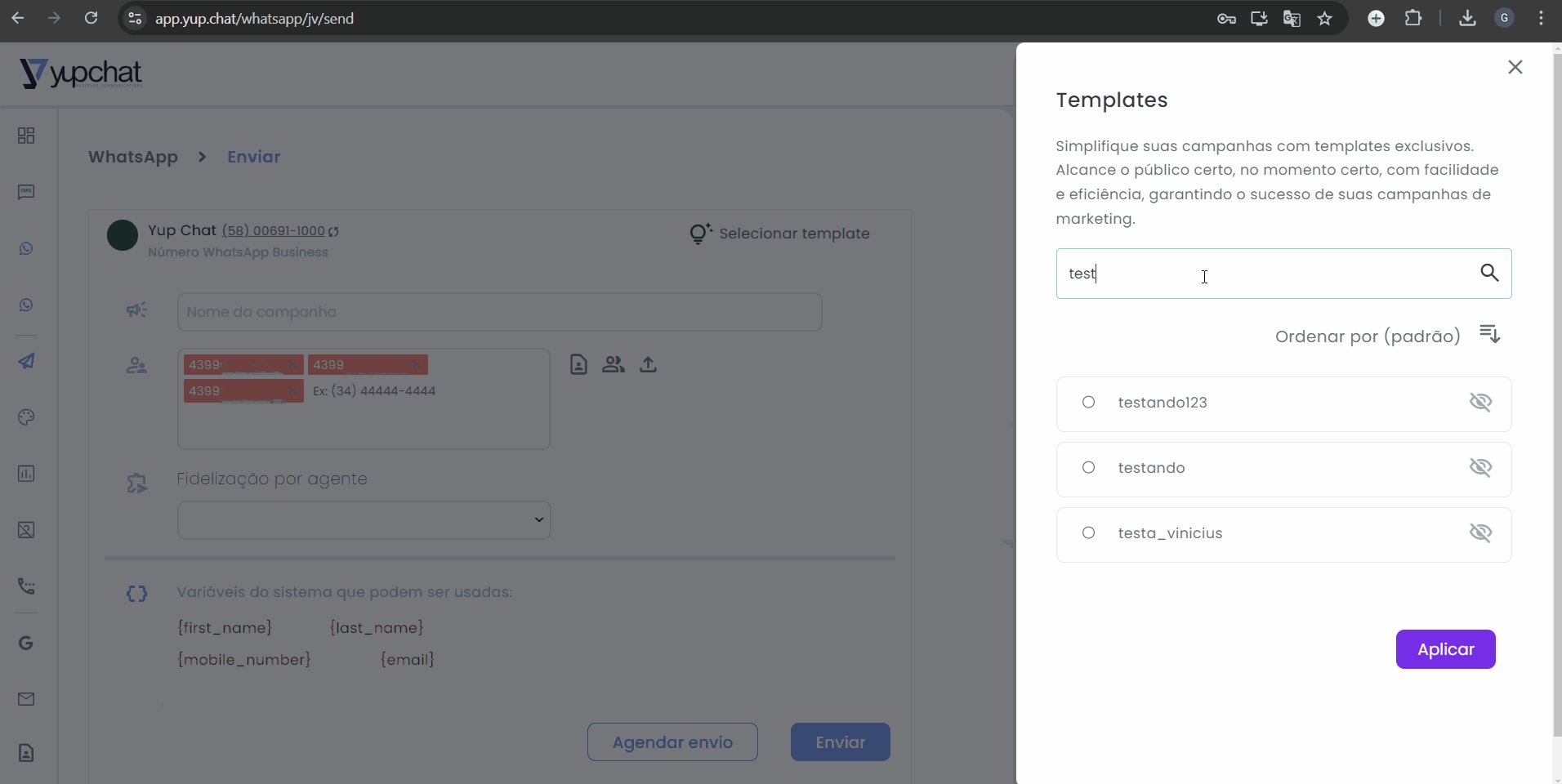
- Selecione o Template:
- Escolha o Template desejado que será enviado para os contatos indicados anteriormente.
- Lembre-se de que os Templates criados são enviados e analisados pela Meta.
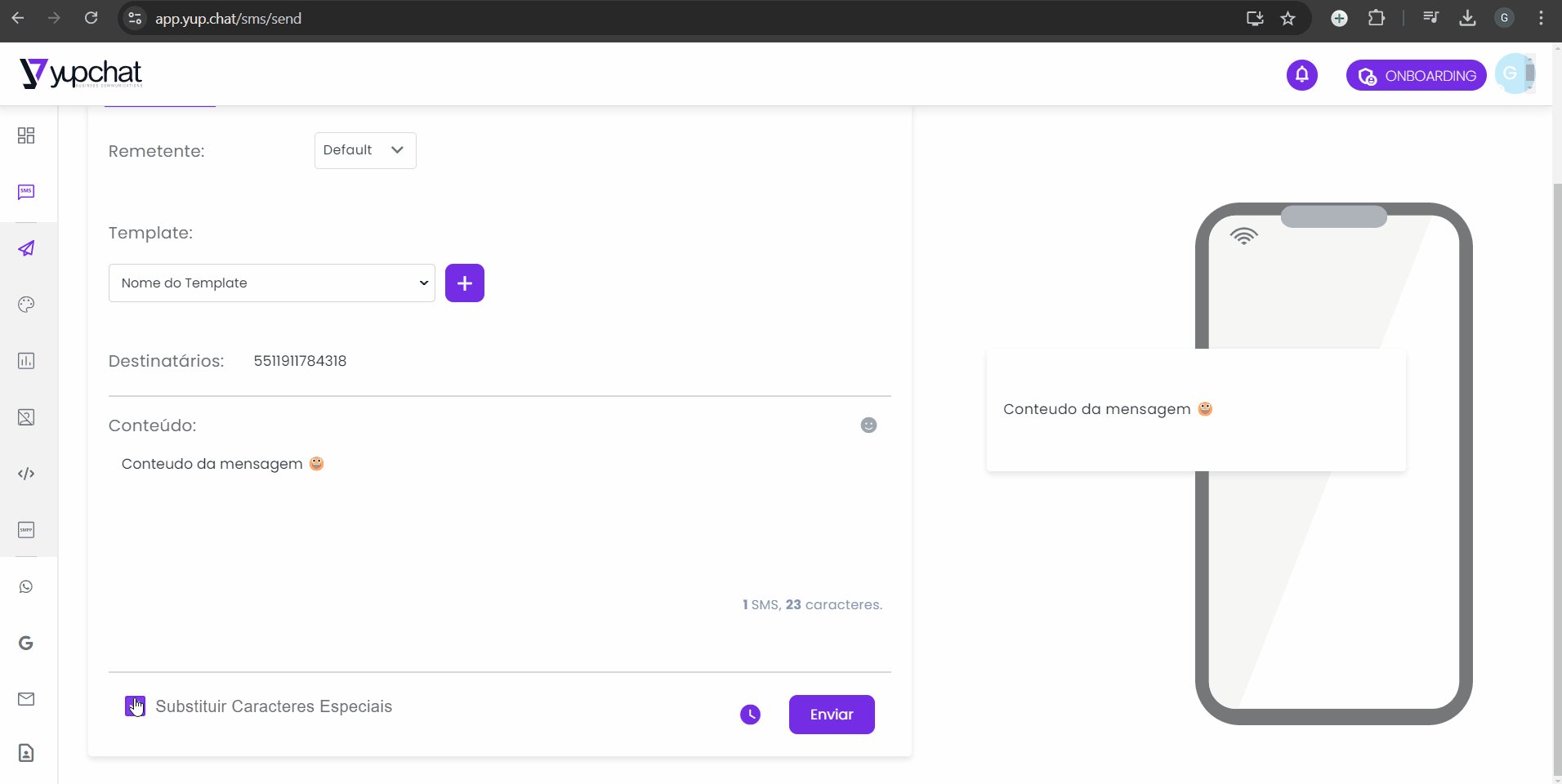
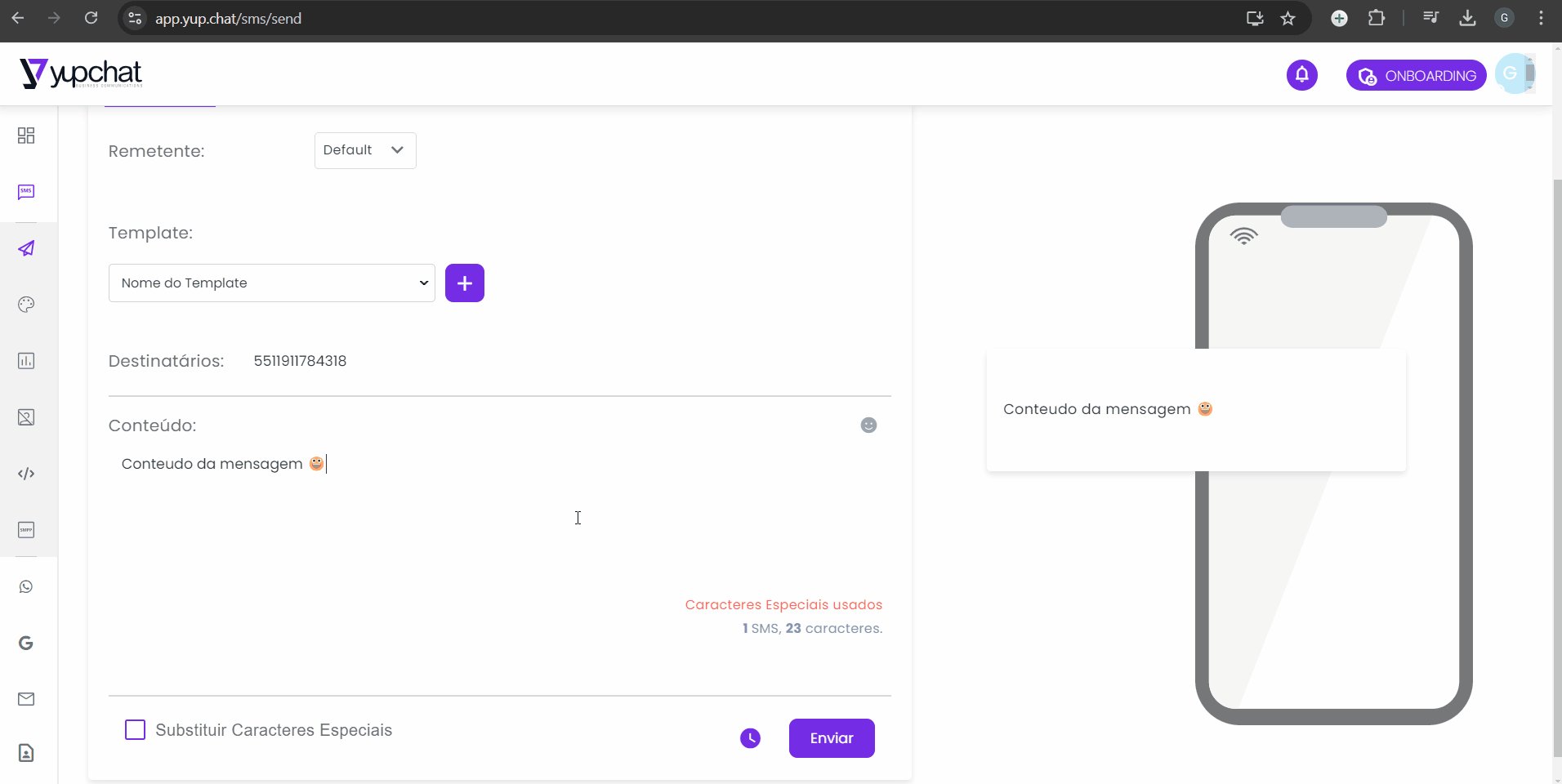
- Personalize o Template (opcional):
- Caso queira personalizar seu Template, insira os parâmetros e adicione a variável desejada. Para saber como criar o seu Template, clique aqui.
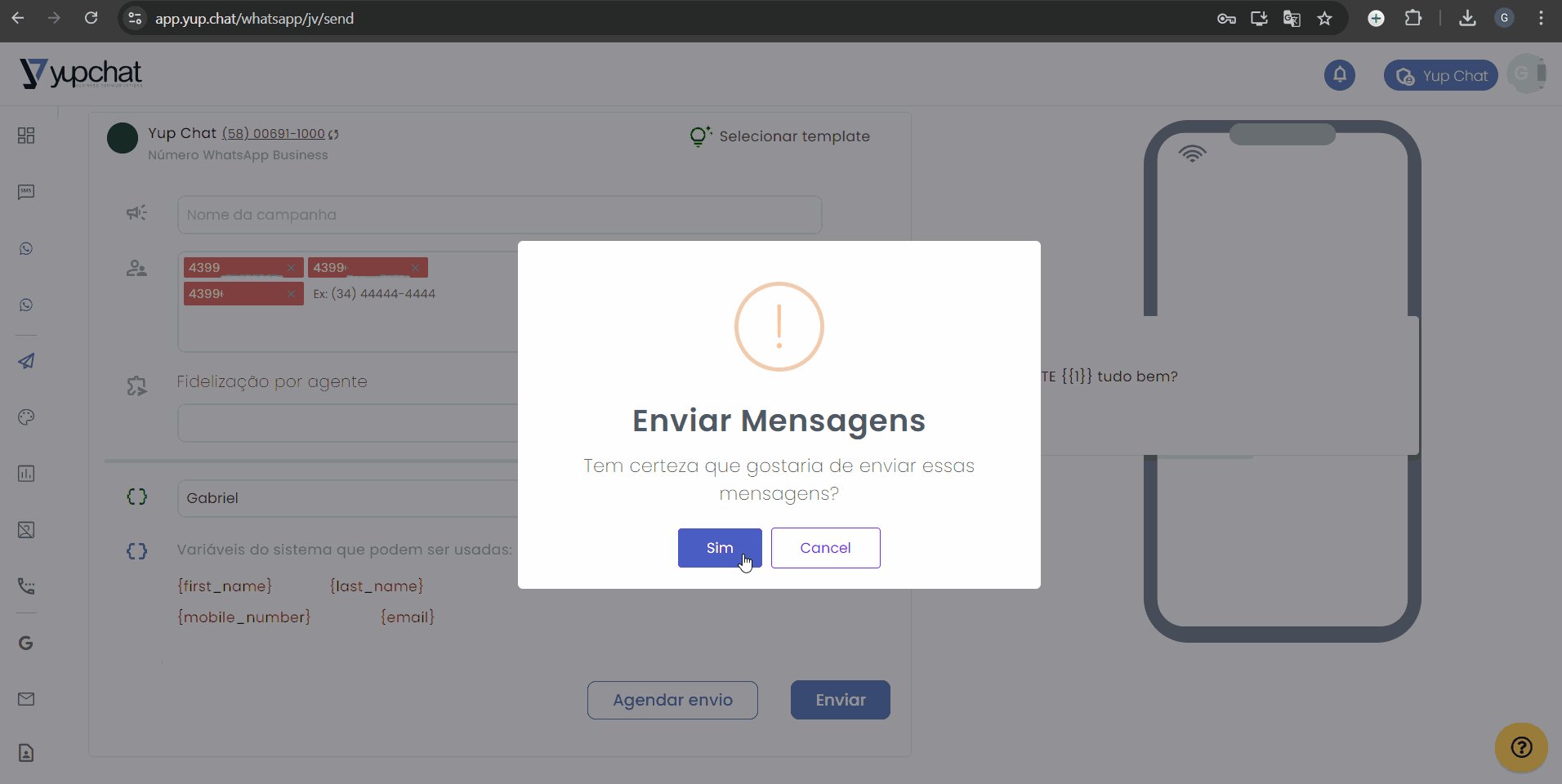
- Finalize o envio:
- Clique em Enviar no canto inferior direito para efetuar o disparo com sucesso!

Para realizar envios massivos no WhatsApp, é necessário utilizar o WhatsApp Business API e ter as credenciais verificadas pelo Facebook. Siga o passo a passo abaixo para realizar um disparo:
- Acesse o painel da Yup Chat:
- Clique no ícone WhatsApp na lateral esquerda da plataforma e selecione a opção Enviar Mensagem.
2. Selecione o tipo de envio:
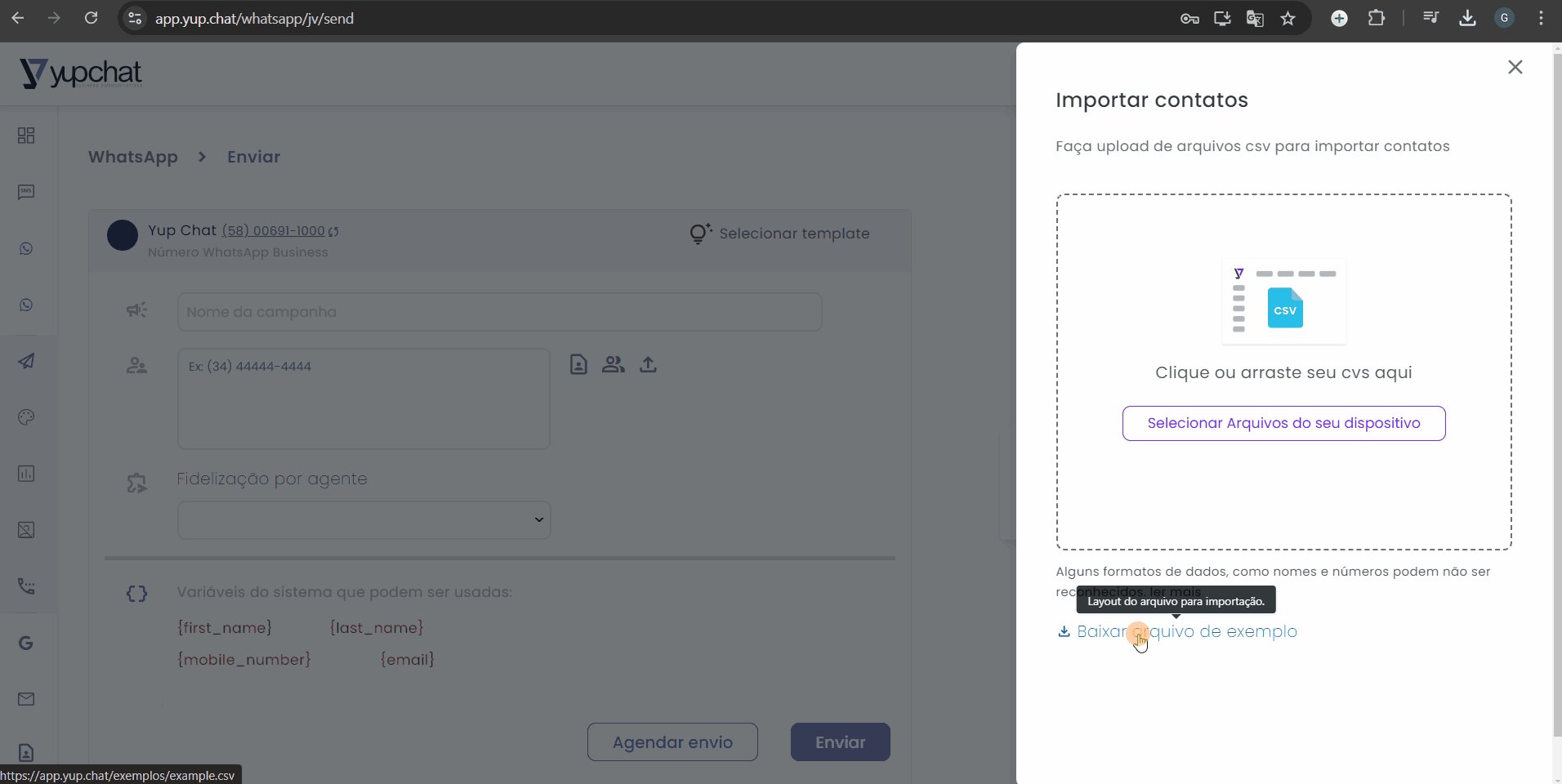
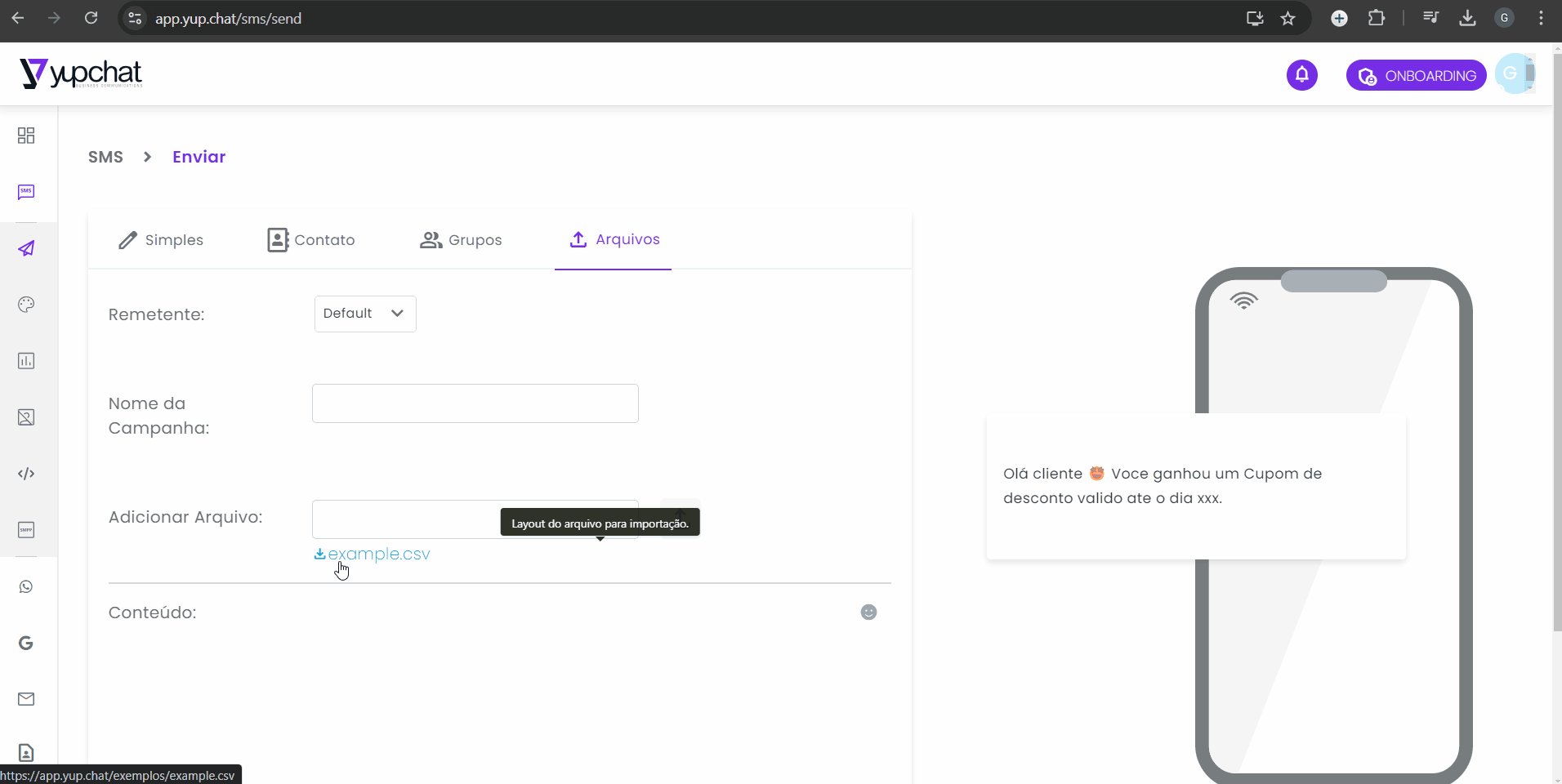
- Escolha a opção Arquivos para enviar mensagens em massa.
3. Prepare sua base de contatos:
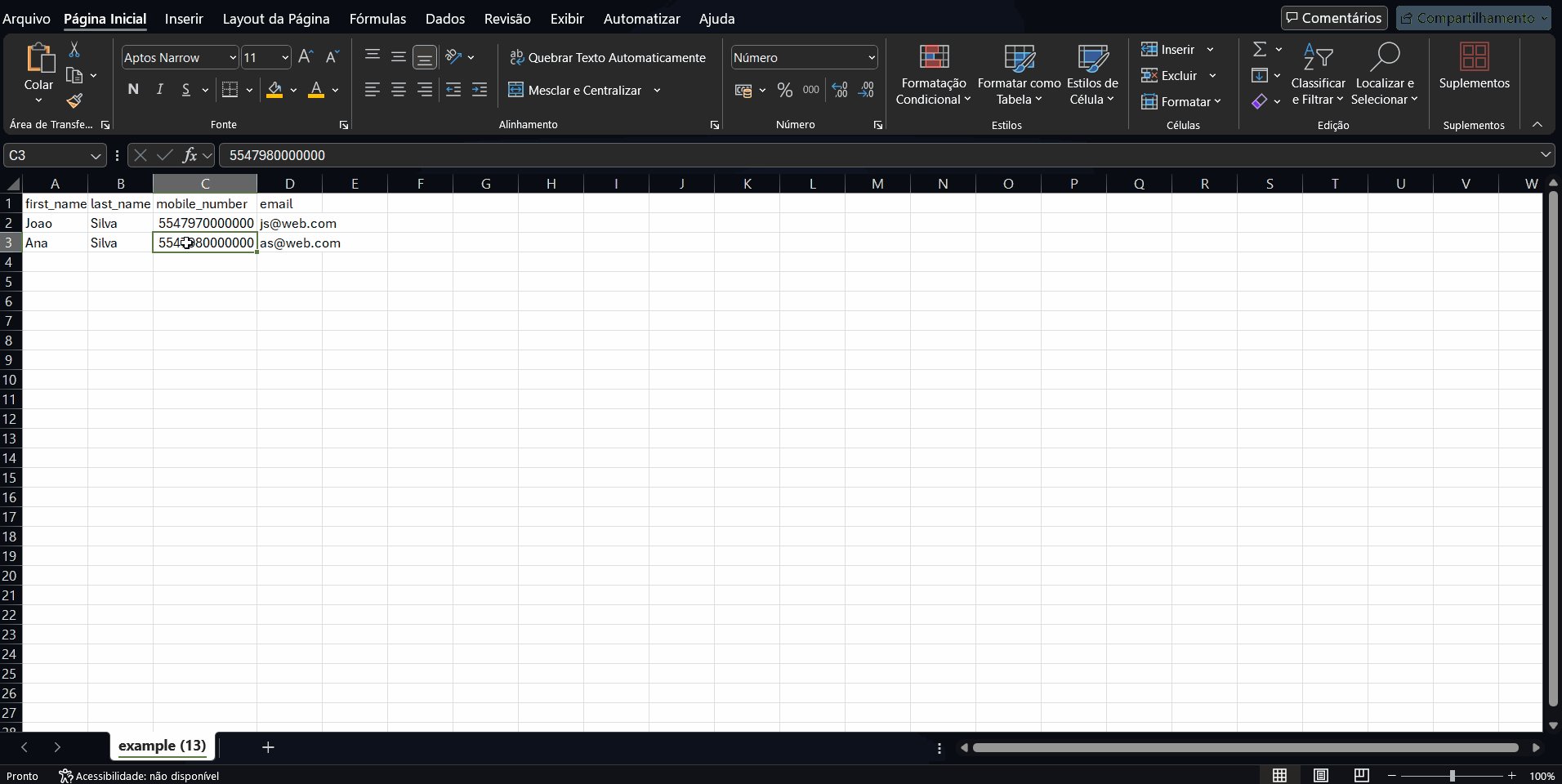
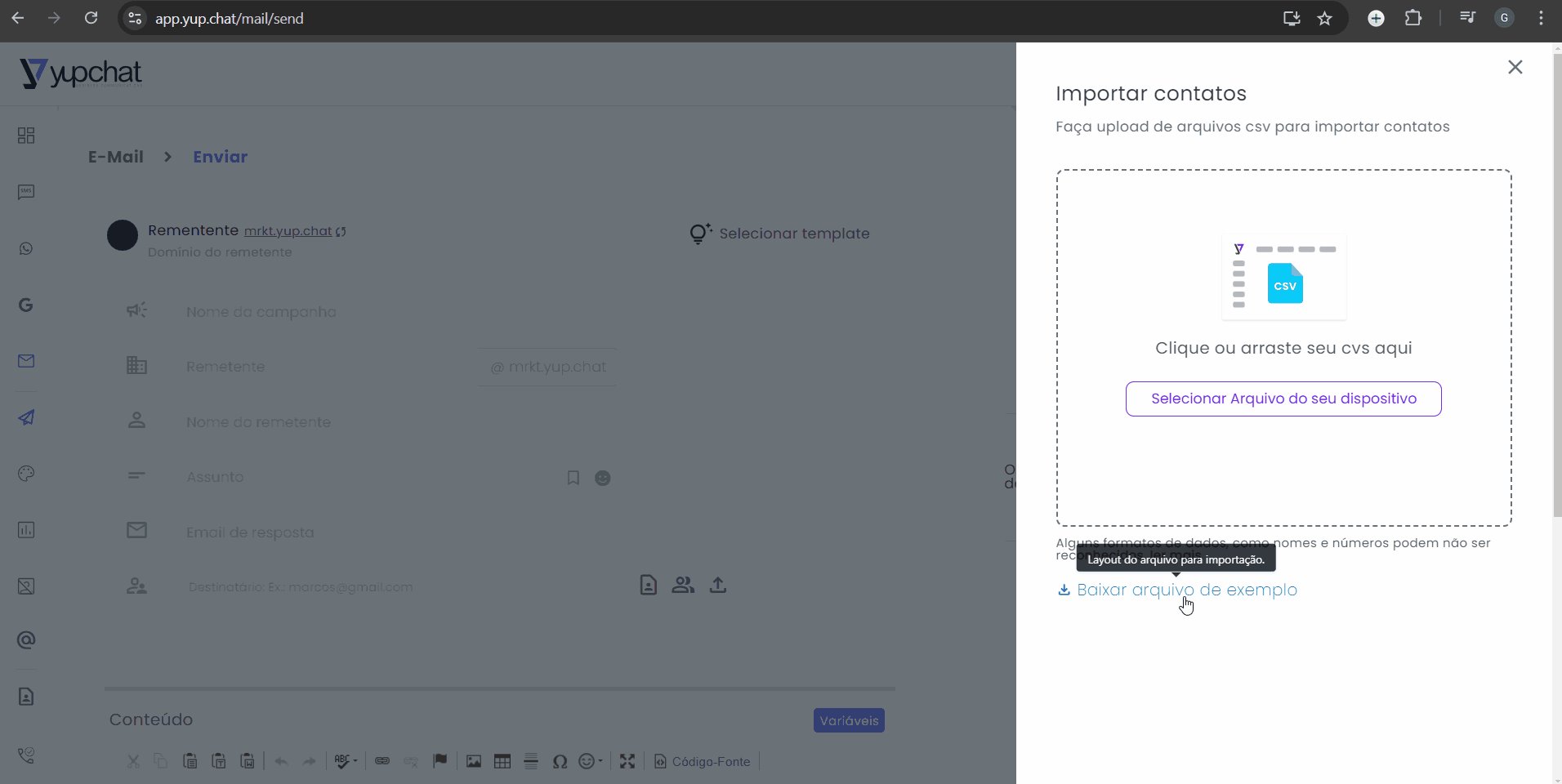
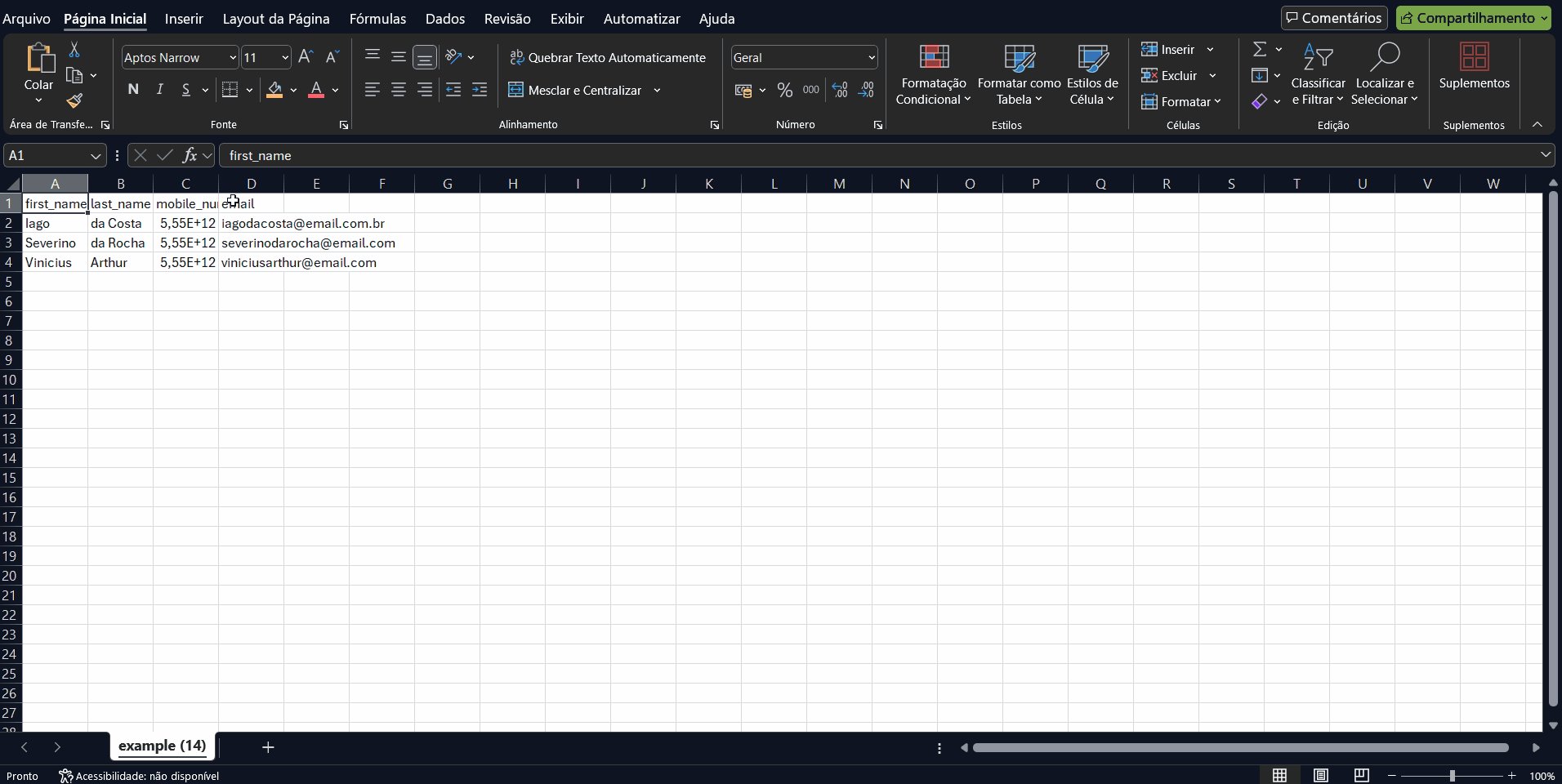
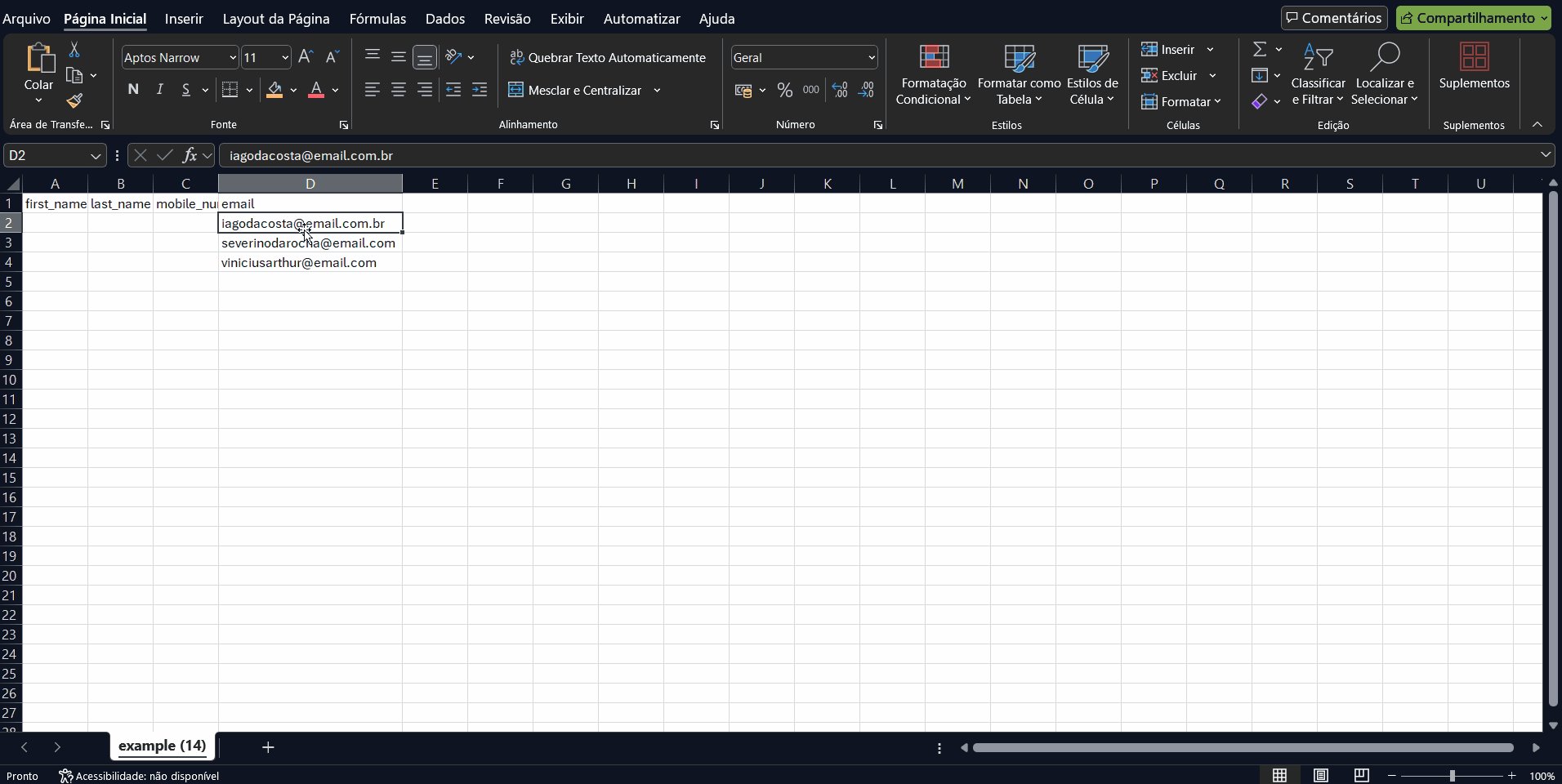
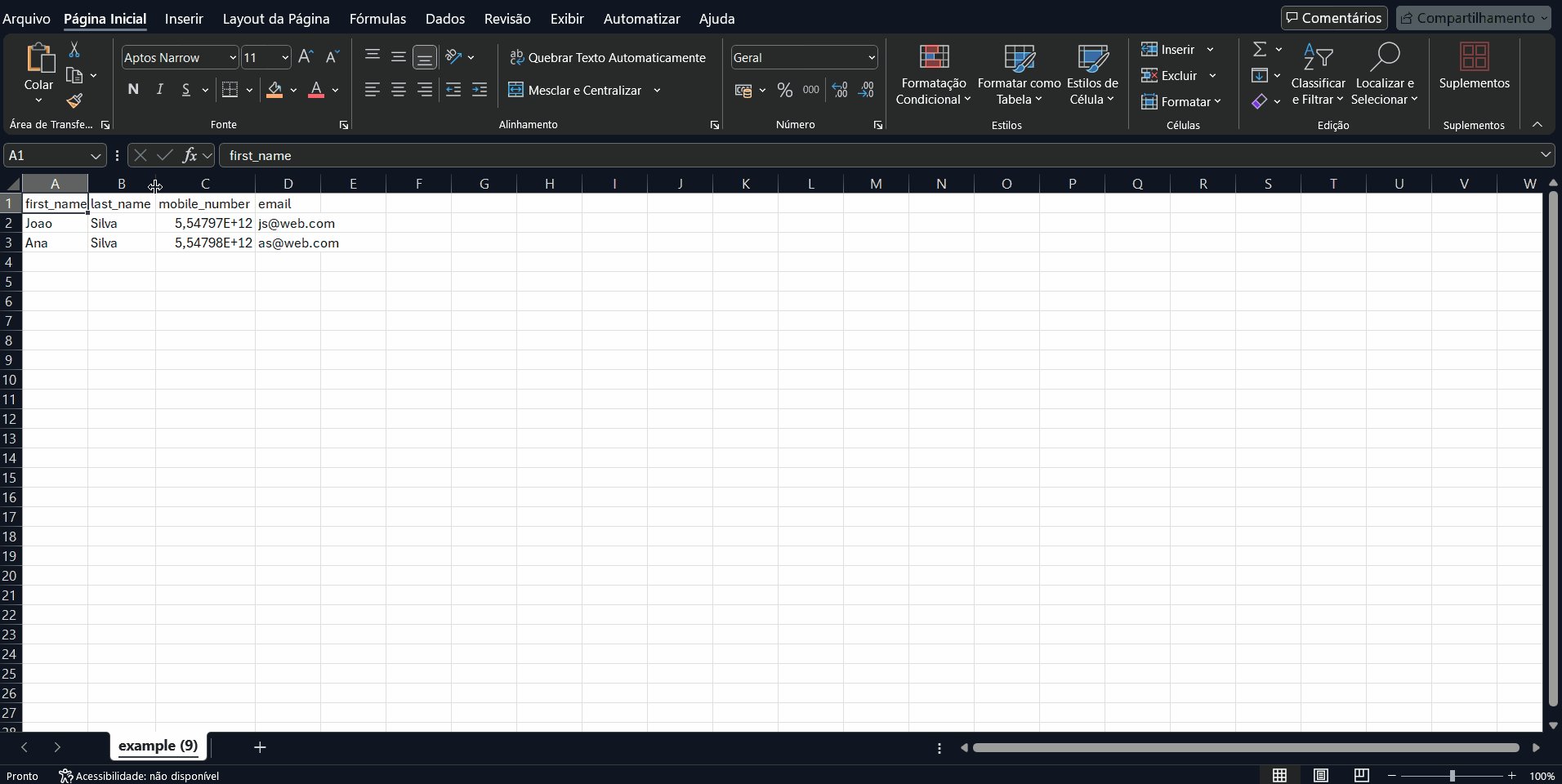
- Clique em Exemplo para baixar a planilha na qual você irá subir sua base de contatos.
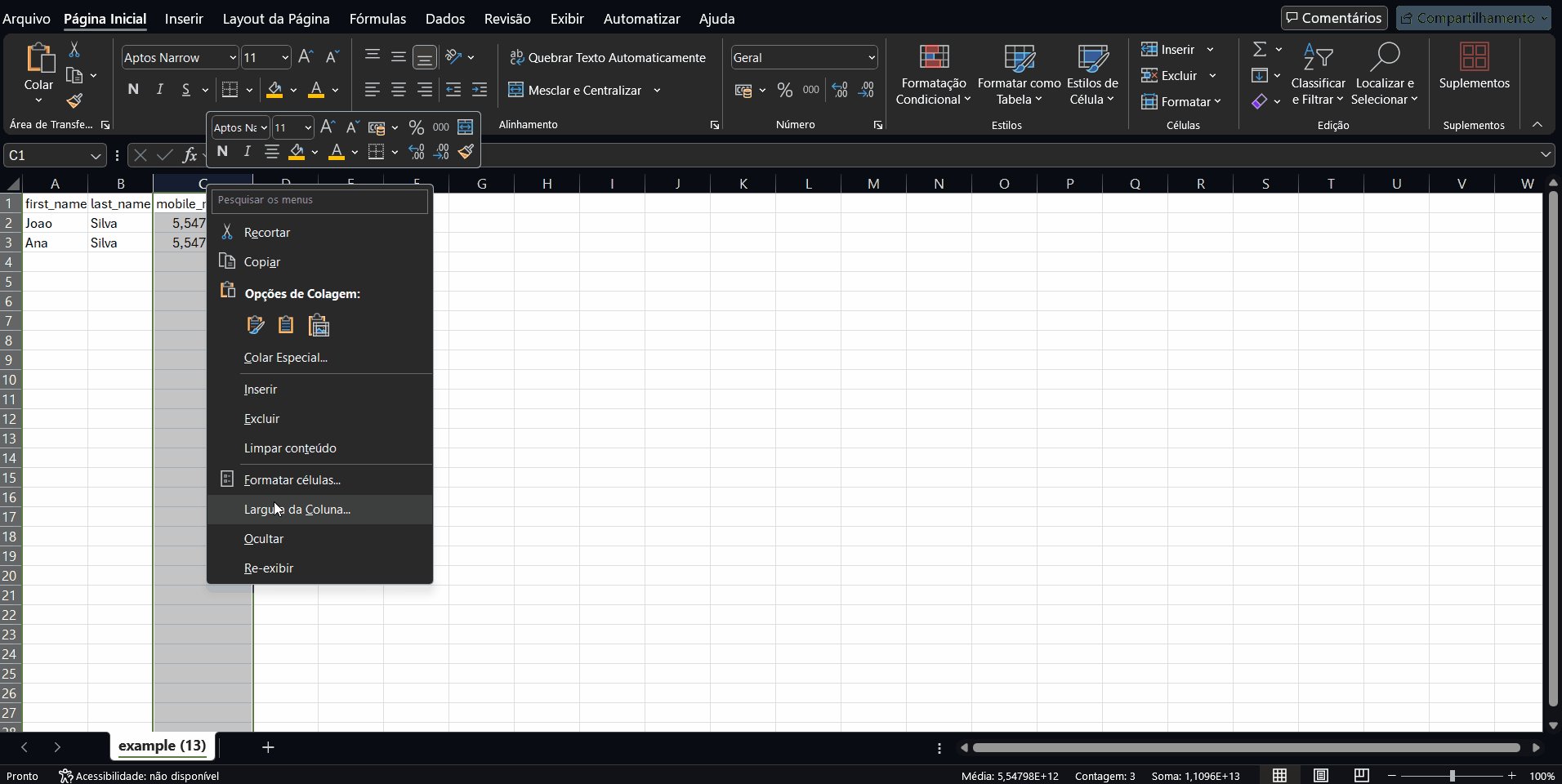
- A planilha mostra exatamente como os contatos precisam ser importados para que o sistema possa processá-los corretamente.
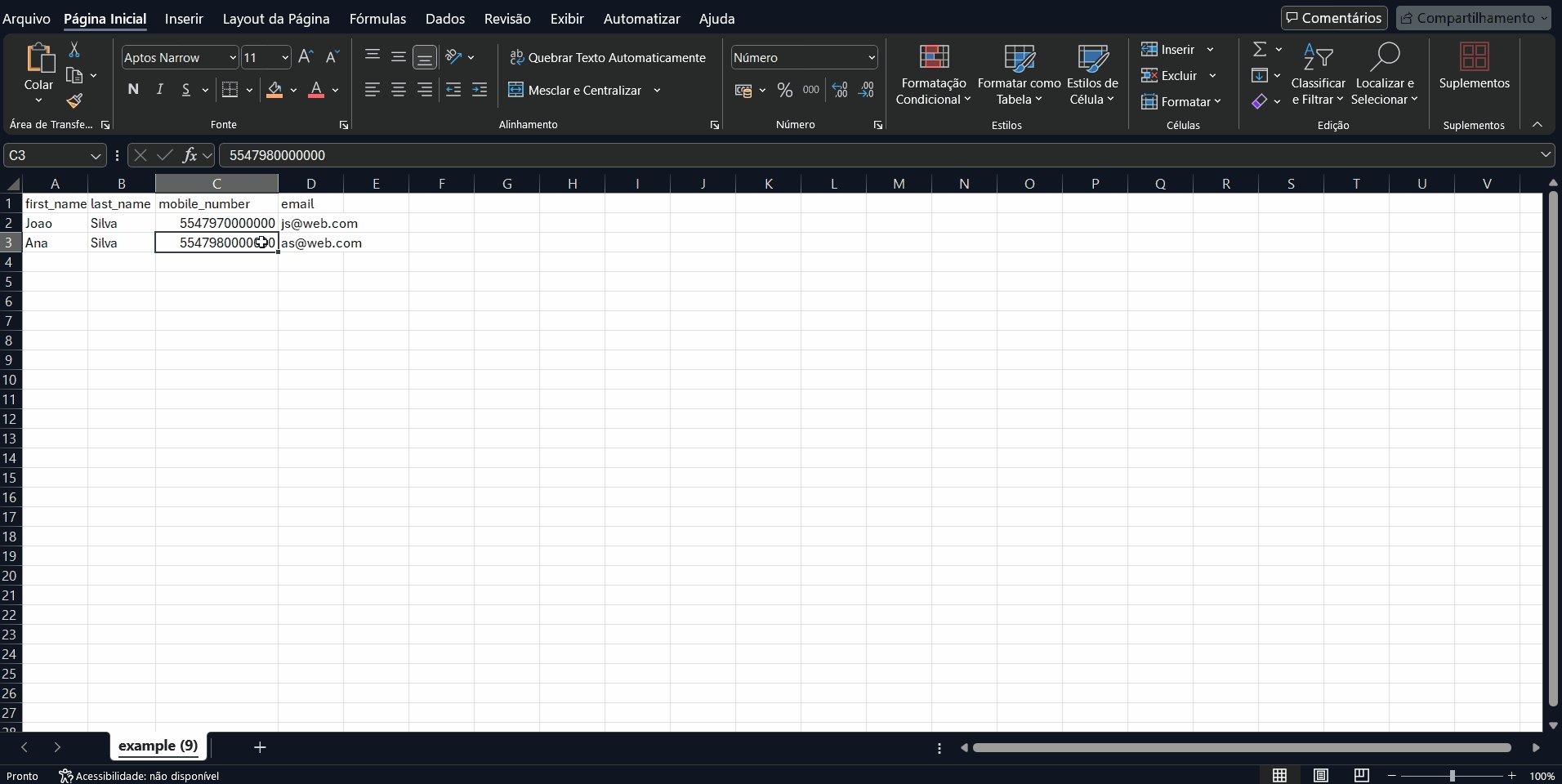
- Você pode personalizar o conteúdo preenchendo todas as colunas e adicionar novas colunas com variáveis conforme necessário. Caso não queira personalizar, deixe as colunas em branco, mantendo o layout original, e preencha obrigatoriamente apenas a 3ª coluna, mobile_number.
- Obs: Não use espaços ou letras maiúsculas nos títulos das colunas; separe as palavras com o símbolo “_”.

4. Importe sua base de contatos:
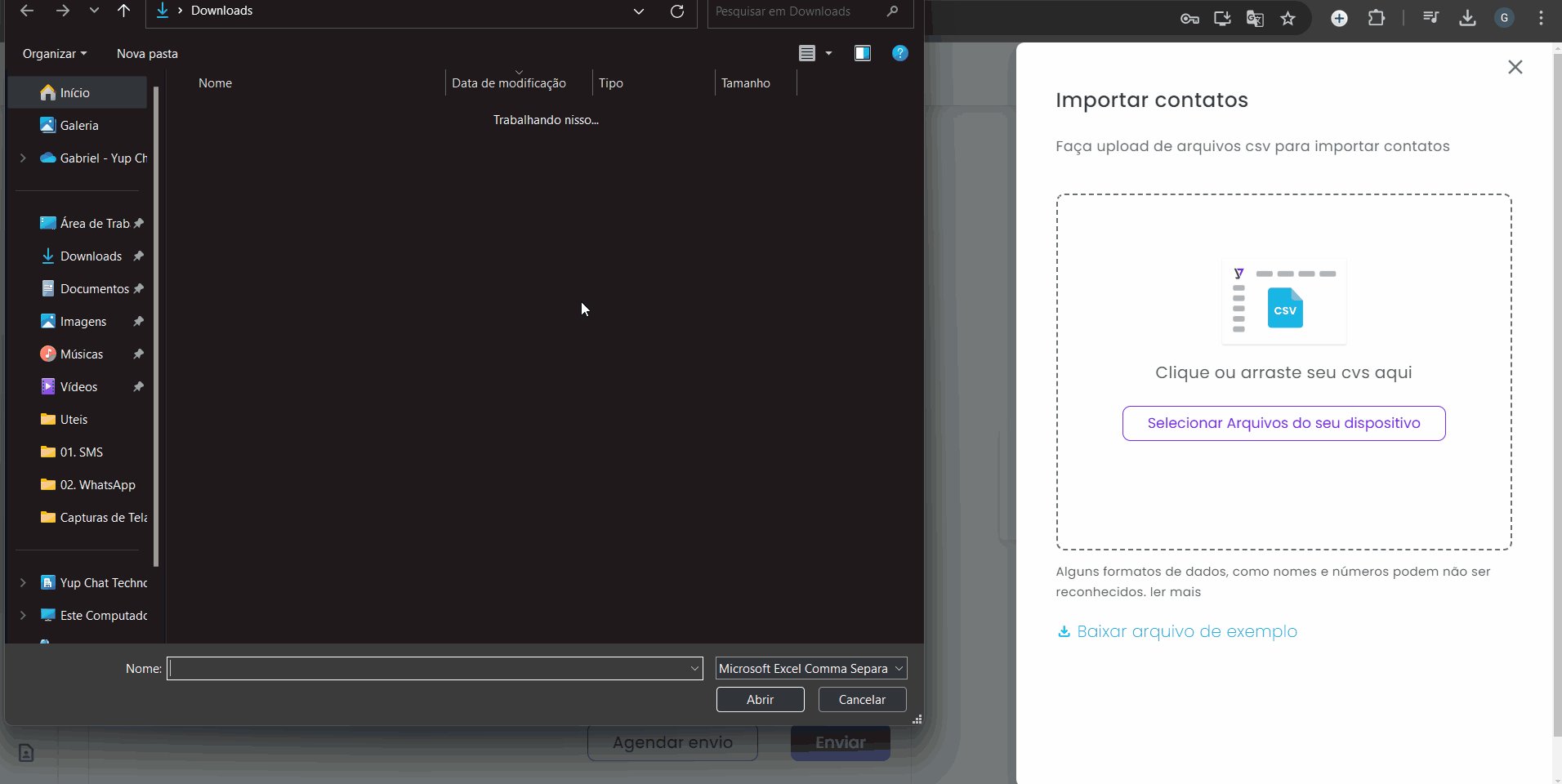
- Salve seu arquivo e clique em Adicionar o arquivo.
- Insira um nome para a sua campanha.
- Obs: Os formatos de arquivos aceitos são: CSV UTF-8 (Delimitado por vírgulas), CSV (Separado por vírgulas) e TXT (Separado por ponto e vírgula “;”).
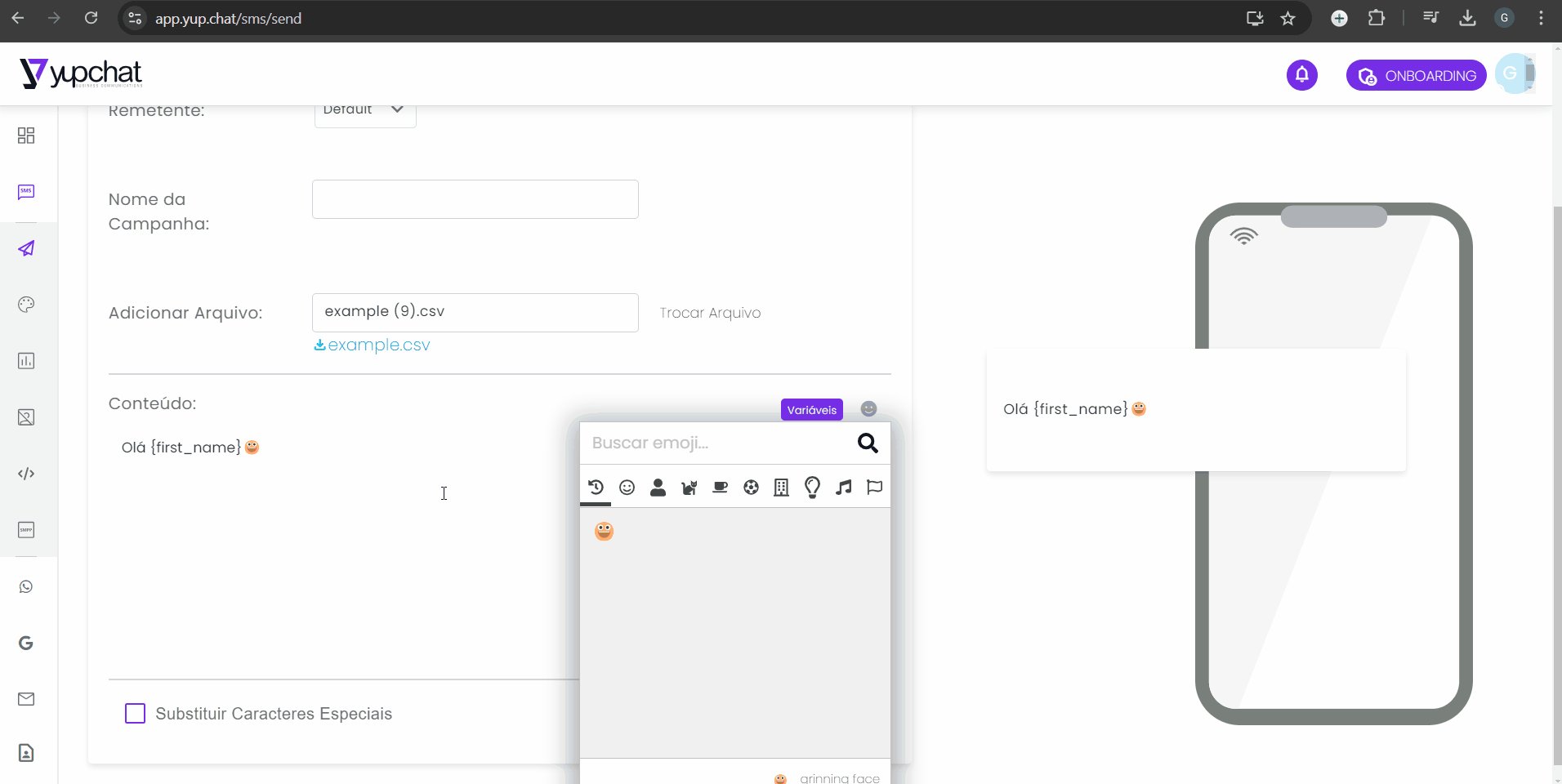
5. Escolha e personalize o Template:
- Adicione um nome para a sua campanha e selecione o Template desejado que será enviado para os contatos.
- Lembre-se de que os Templates criados são enviados e analisados pela Meta.
- Caso queira personalizar seu Template, insira os parâmetros e adicione as variáveis desejadas.
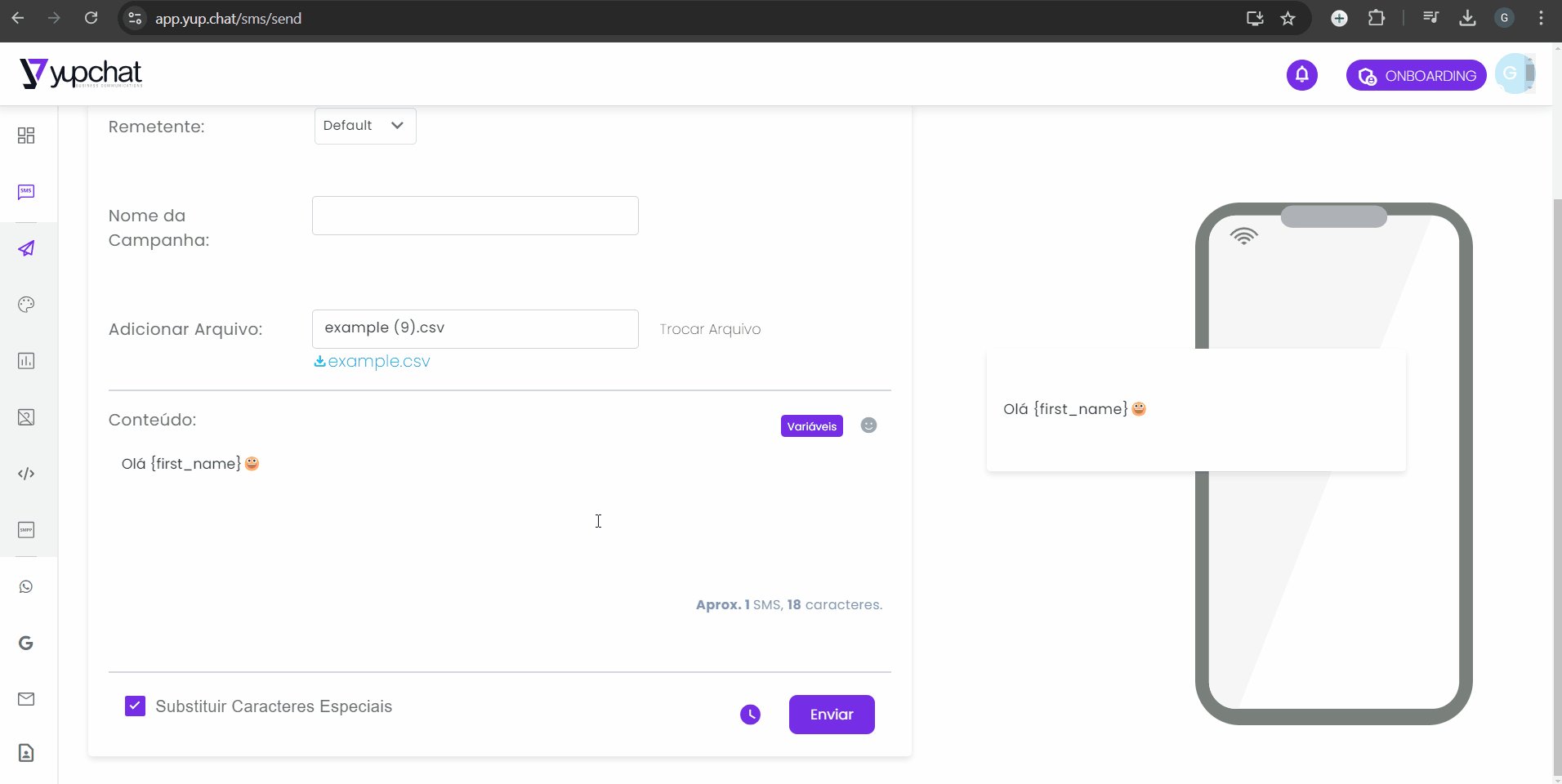
6. Envie suas mensagens:
- Clique em Enviar para efetuar o disparo das suas mensagens com sucesso!
Seguindo esses passos, você poderá realizar envios massivos de mensagens pelo WhatsApp de forma eficaz.

- Acesse o painel da Yup Chat:
- Clique no ícone WhatsApp na lateral da plataforma e selecione a opção Enviar Mensagem.
- Escolha o tipo de envio:
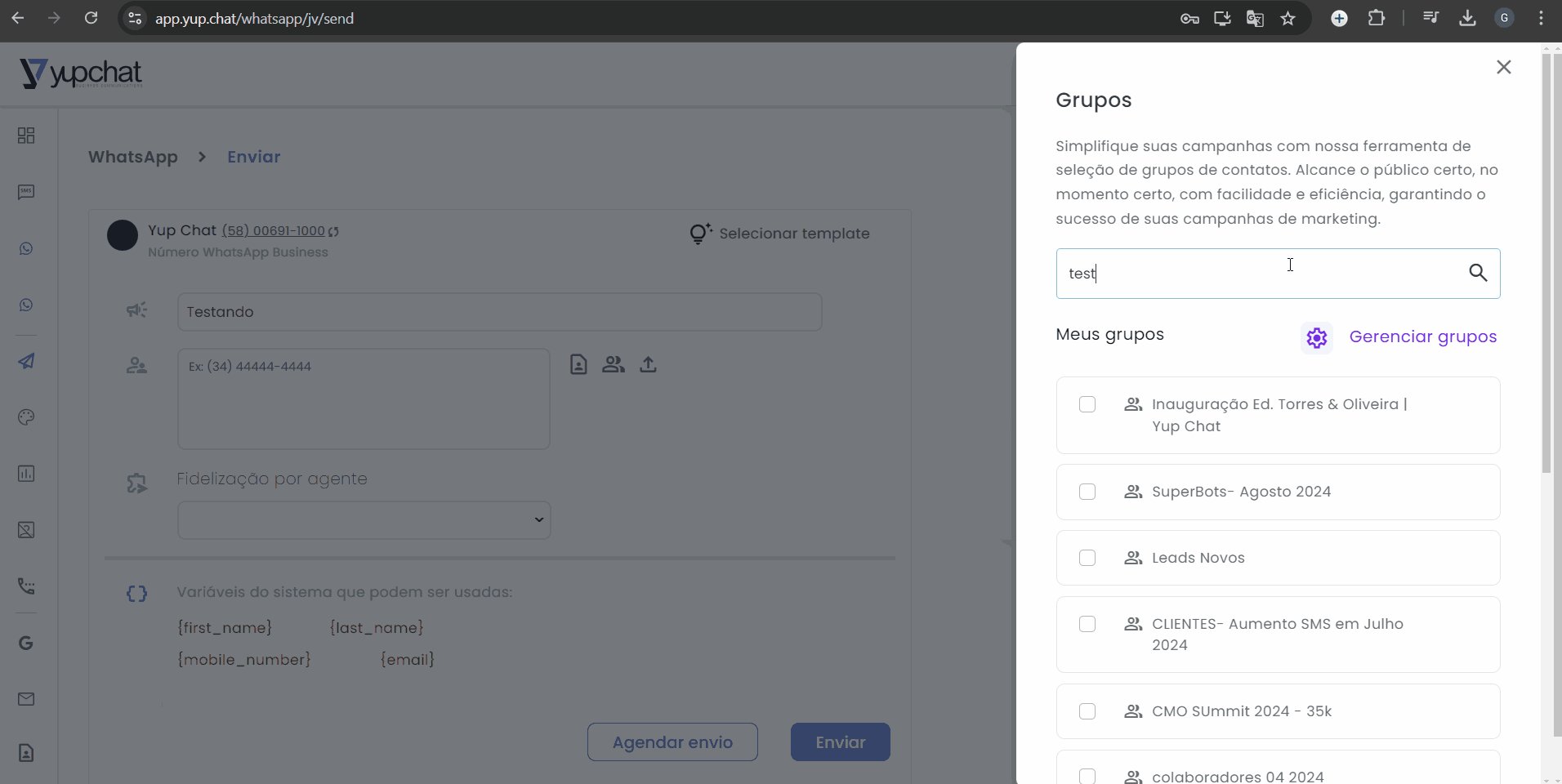
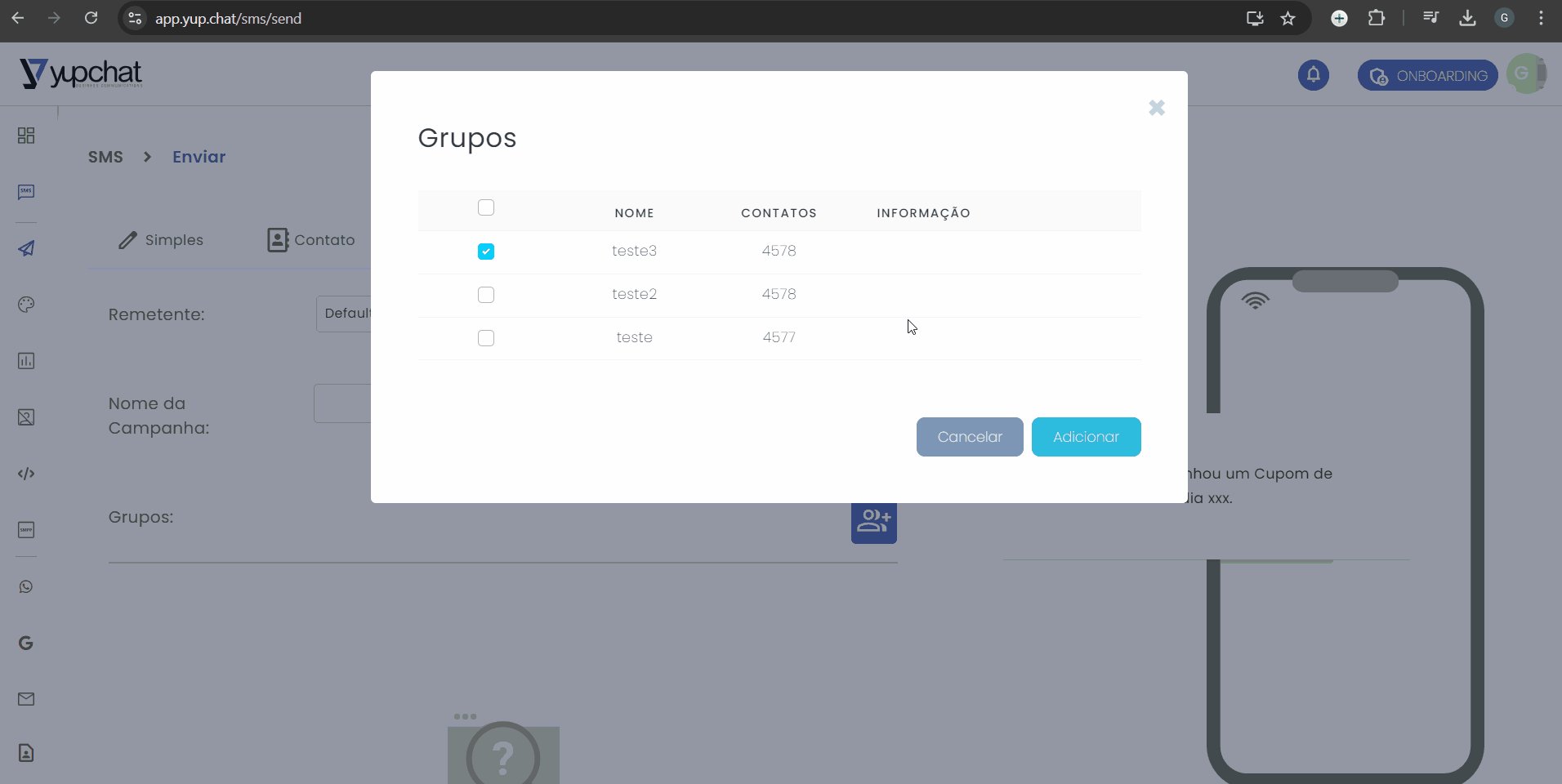
- Selecione a opção Grupos para enviar mensagens para um grupo de contatos.
- Selecione o grupo:
- Clique em Adicionar Grupos para escolher o grupo desejado para o envio da mensagem e clique em Adicionar.
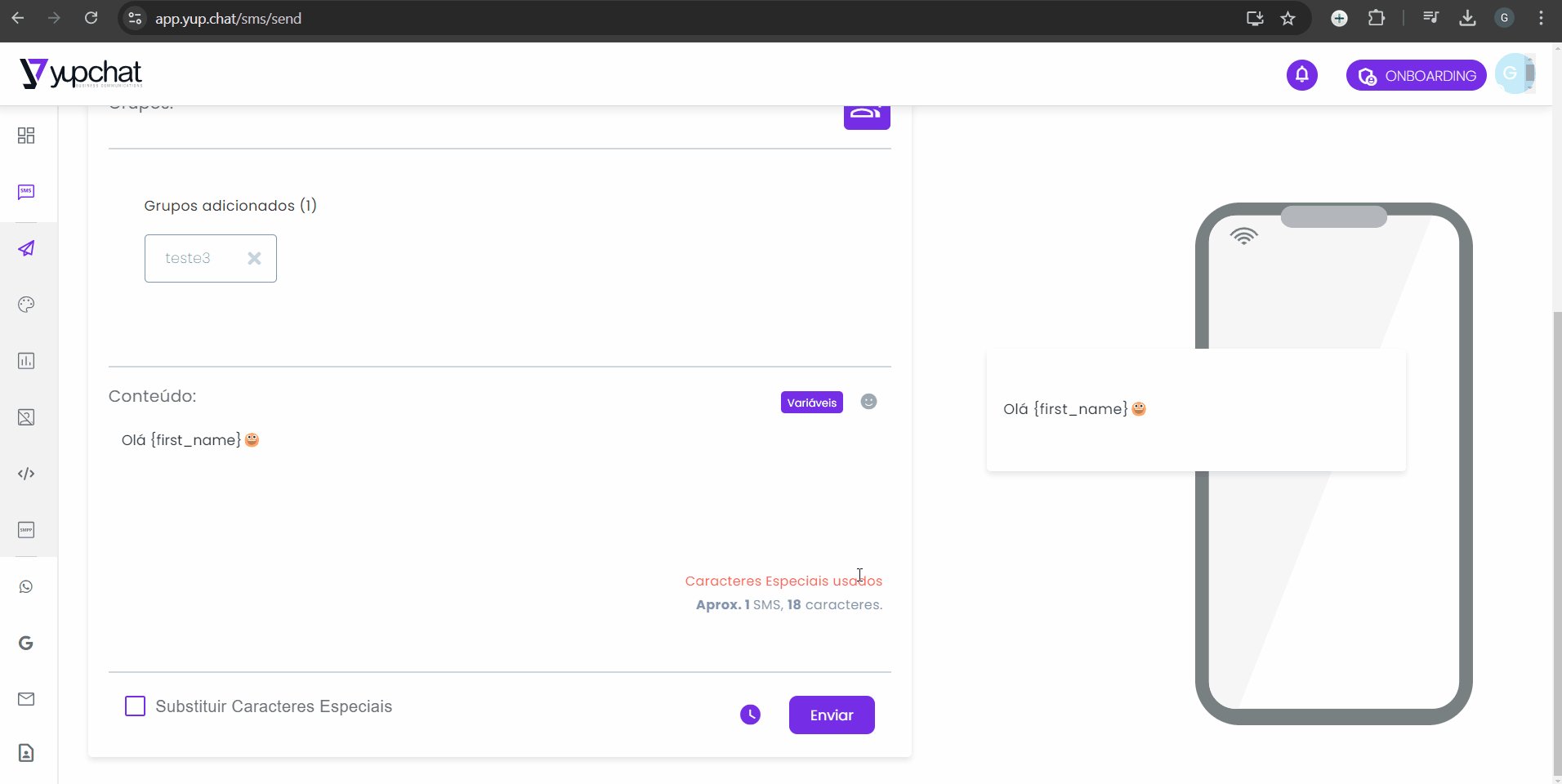
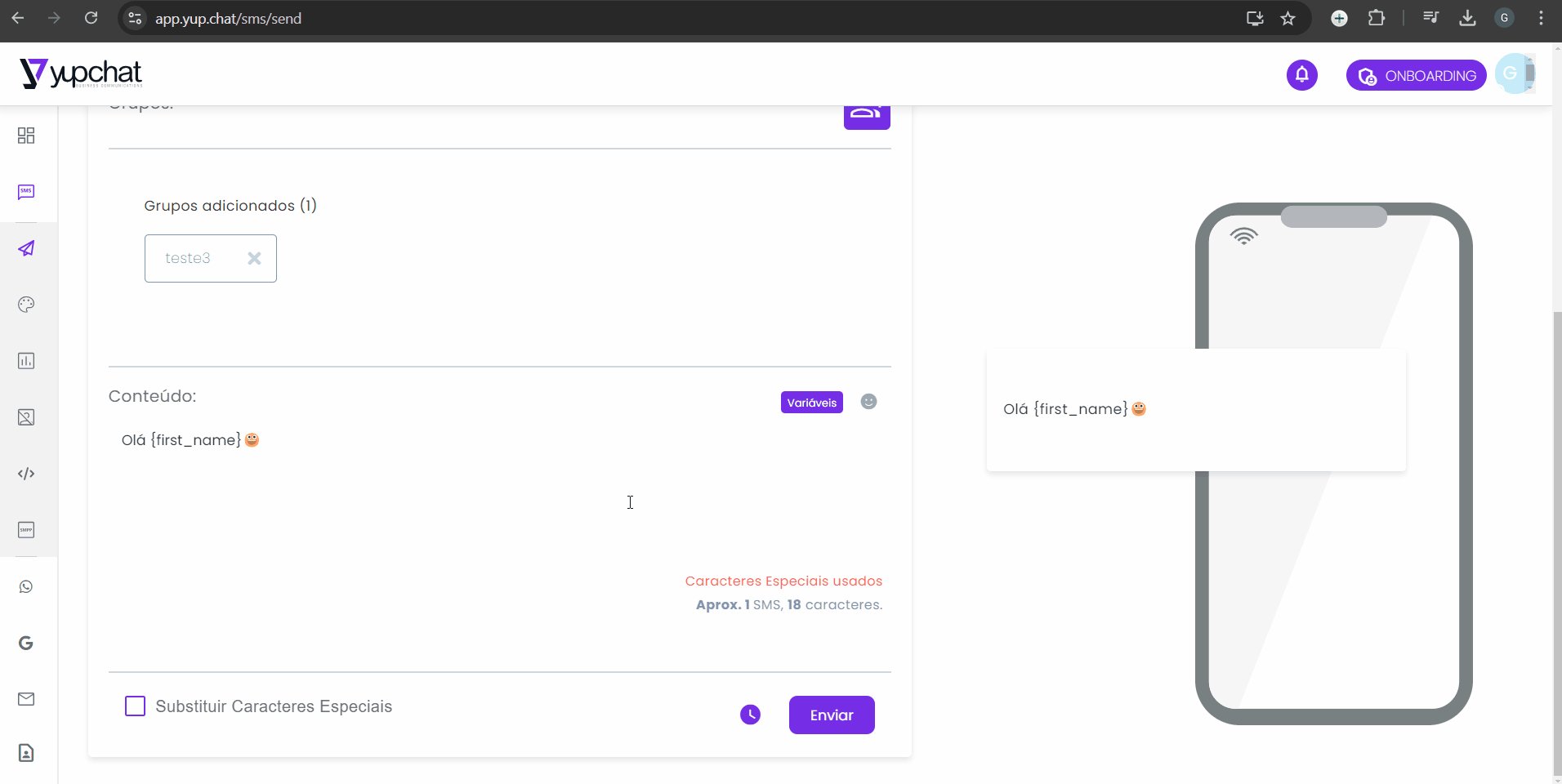
- Configure sua campanha:
- Adicione um nome para a sua campanha.
- Selecione o Template desejado para envio aos contatos do grupo.
- Personalize seu Template:
- Lembre-se de que os Templates precisam ser enviados e analisados pela Meta.
- Você pode personalizar seu Template inserindo parâmetros e adicionando variáveis conforme necessário.
- Envie suas mensagens:
- Clique em Enviar no canto inferior direito para efetuar o disparo com sucesso!

- Acesse o painel da Yup Chat:
- Clique no ícone WhatsApp na lateral da plataforma e selecione a opção Enviar Mensagem.
- Escolha o tipo de envio:
- Selecione a opção Contatos para enviar mensagens para contatos específicos.
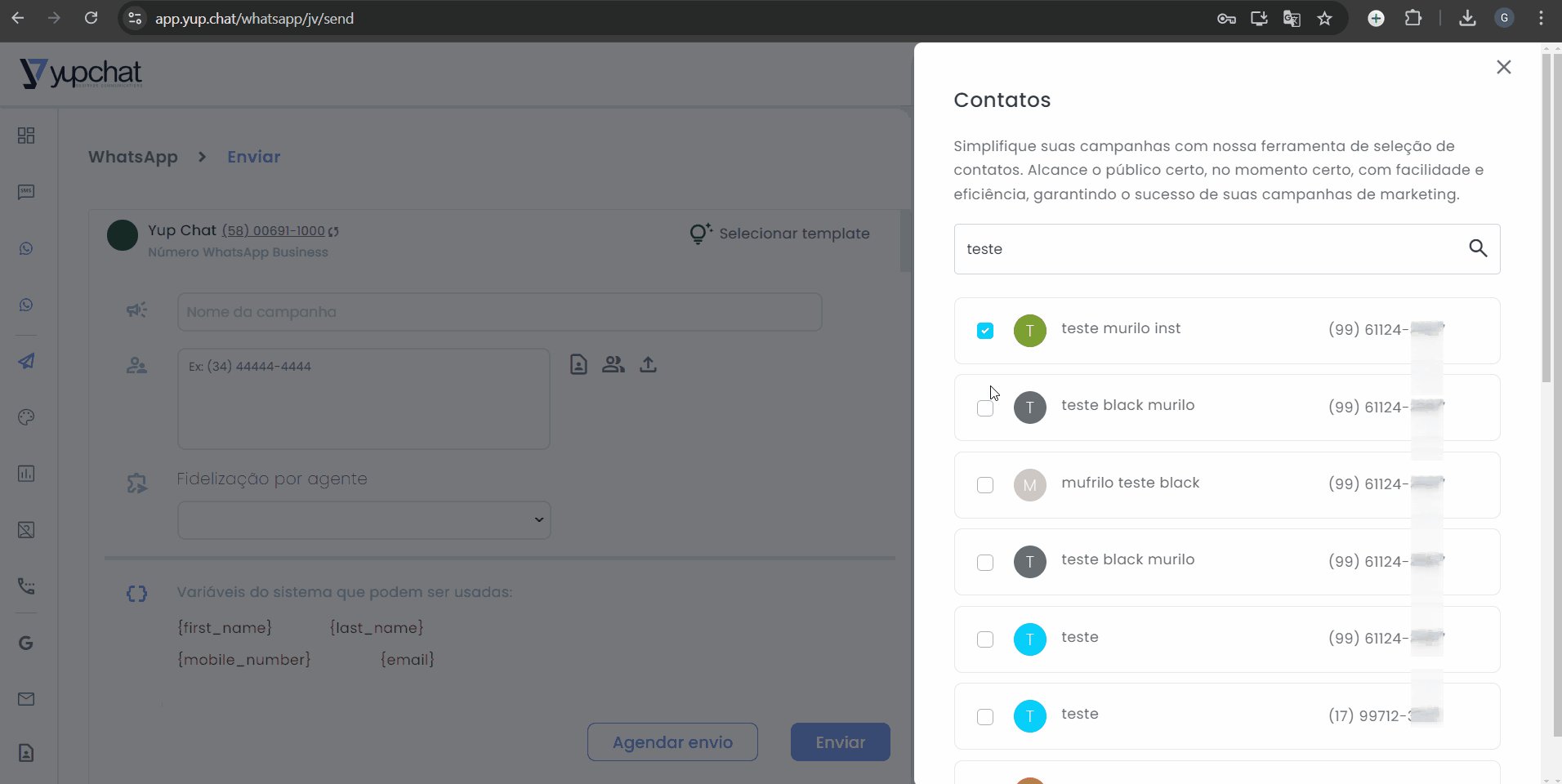
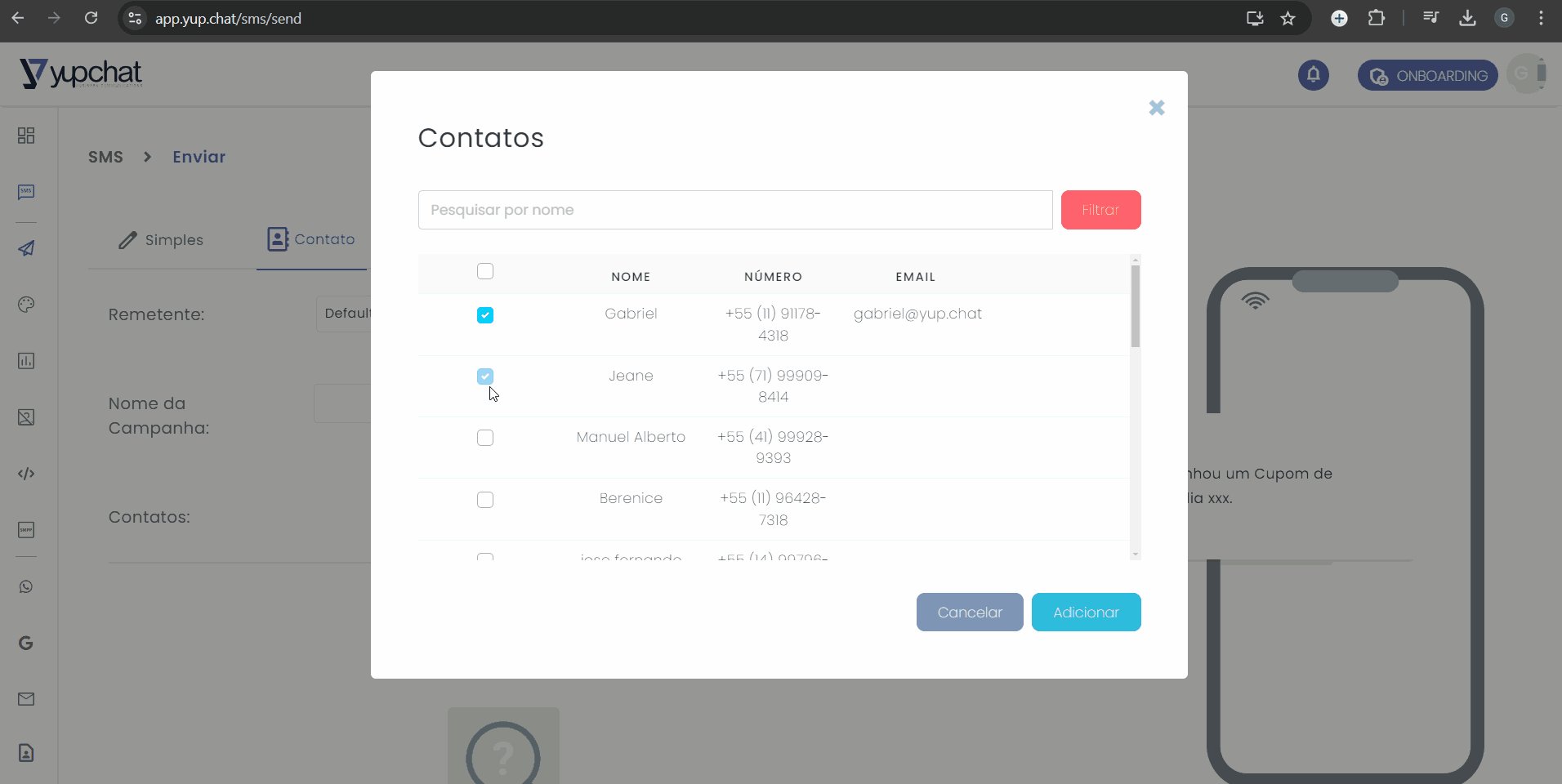
- Selecione os contatos:
- Clique em Adicionar Contato para escolher os telefones previamente cadastrados na ferramenta.
- Após selecionar os contatos desejados, clique em Adicionar.
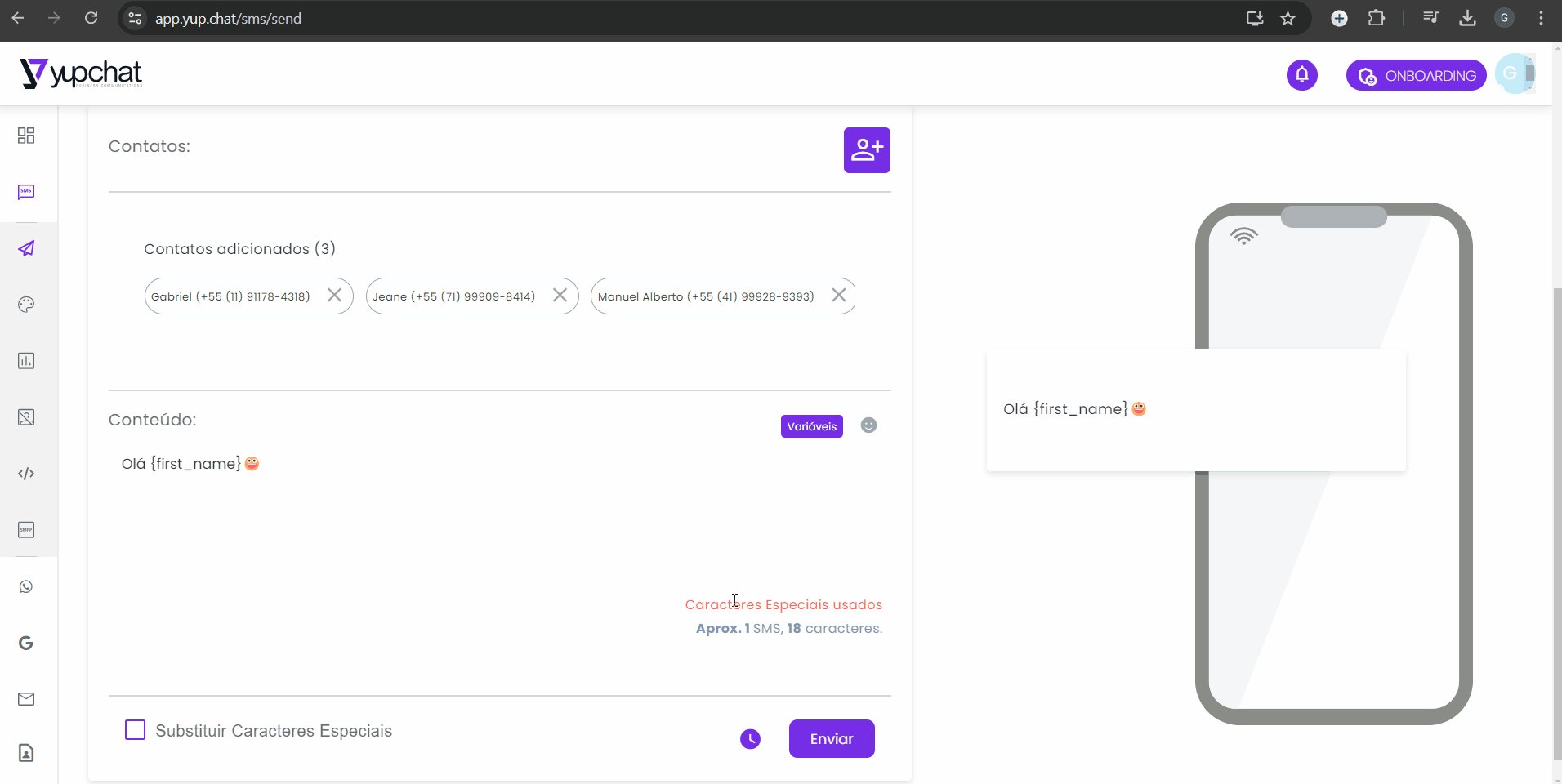
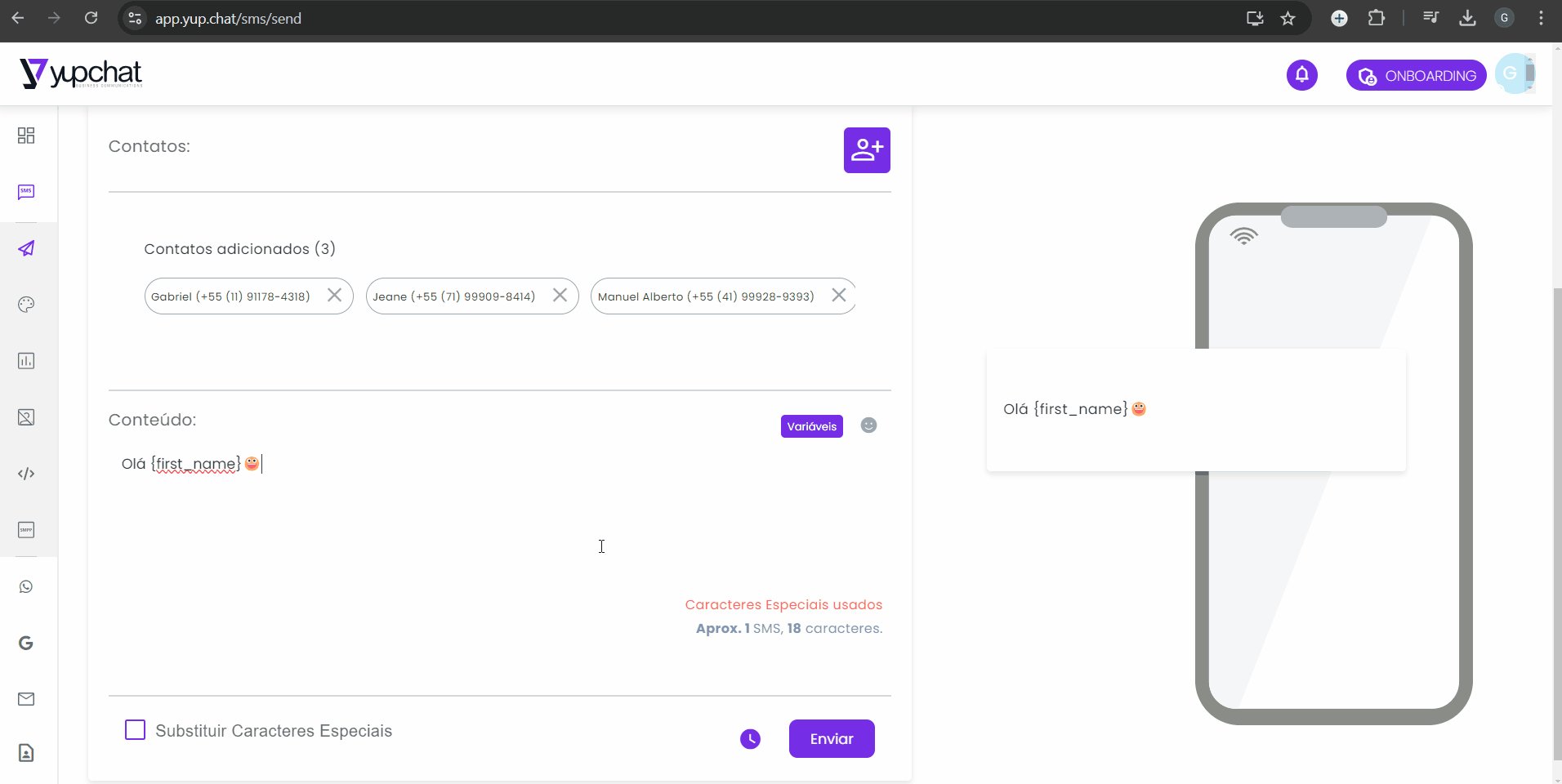
- Configure sua campanha:
- Adicione um nome para a sua campanha.
- Selecione o Template desejado para envio aos contatos selecionados.
- Personalize seu Template:
- Lembre-se de que os Templates precisam ser enviados e analisados pela Meta.
- Você pode personalizar seu Template inserindo parâmetros e adicionando variáveis conforme necessário.
- Envie suas mensagens:
- Clique em Enviar no canto inferior direito para efetuar o disparo com sucesso!

Documentation
- 1633views
- 2 de agosto de 2023
Elements
Effortless Online Documentation WordPress Theme, the Way It Should Be

Custom “Site Name”
Effortless Online Documentation WordPress Theme, the Way It Should Be

Custom “Header Styles”
Give custom category/single post slug name for your documentation.

Custom “Design Home”
Give custom category/single post slug name for your documentation.
Tabs Widget
Normal Tab
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper. Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur
Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur Adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper. Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam.
Process Tab
Try the Docly API in seconds. Create your first customer, charge, and more by following the step below.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc any as semper. Ornare non nulla faucibus pulvinar as vulputate neque. The as Suscipit the tristique nam enim any the mauris dummy consectetur platea. The Cras aliquet accumsan. Egestas ut eget egestas as the ultrices diam. Sem fusce pretium ultrices mauris magnis as nunc.Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris the nullam the as integer quam dolor nunc dummy any more semper.
Cheatsheet Widget
Auxiliary
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Modals
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Notice / Message Widget
Box Notice
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Message Text
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Warning Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Success Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Danger Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Border Notice
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Message Text
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Warning Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Success Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Danger Message
It is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using content here.
Note with Icon
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Message Text
There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some by injected humour.
Warning Message
There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some by injected humour.
Success Message
There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some by injected humour.
Danger Message
There are many variations of passages of Lorem Ipsum available, but the majority have suffered in some by injected humour.
Accordions Widget
Default style Toggle
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Default style Accordion
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean
- Texto: Permite o envio de mensagens com mais de 160 caracteres, incluindo acentuações, emojis e quebras de linha.
- Mídia: Envie vídeos, GIFs e imagens através de uma URL. Os formatos suportados são .jpg, .jpeg, .png, .mp3 e .mp4. Recomendamos que as imagens tenham no máximo 1700 x 800 pixels.
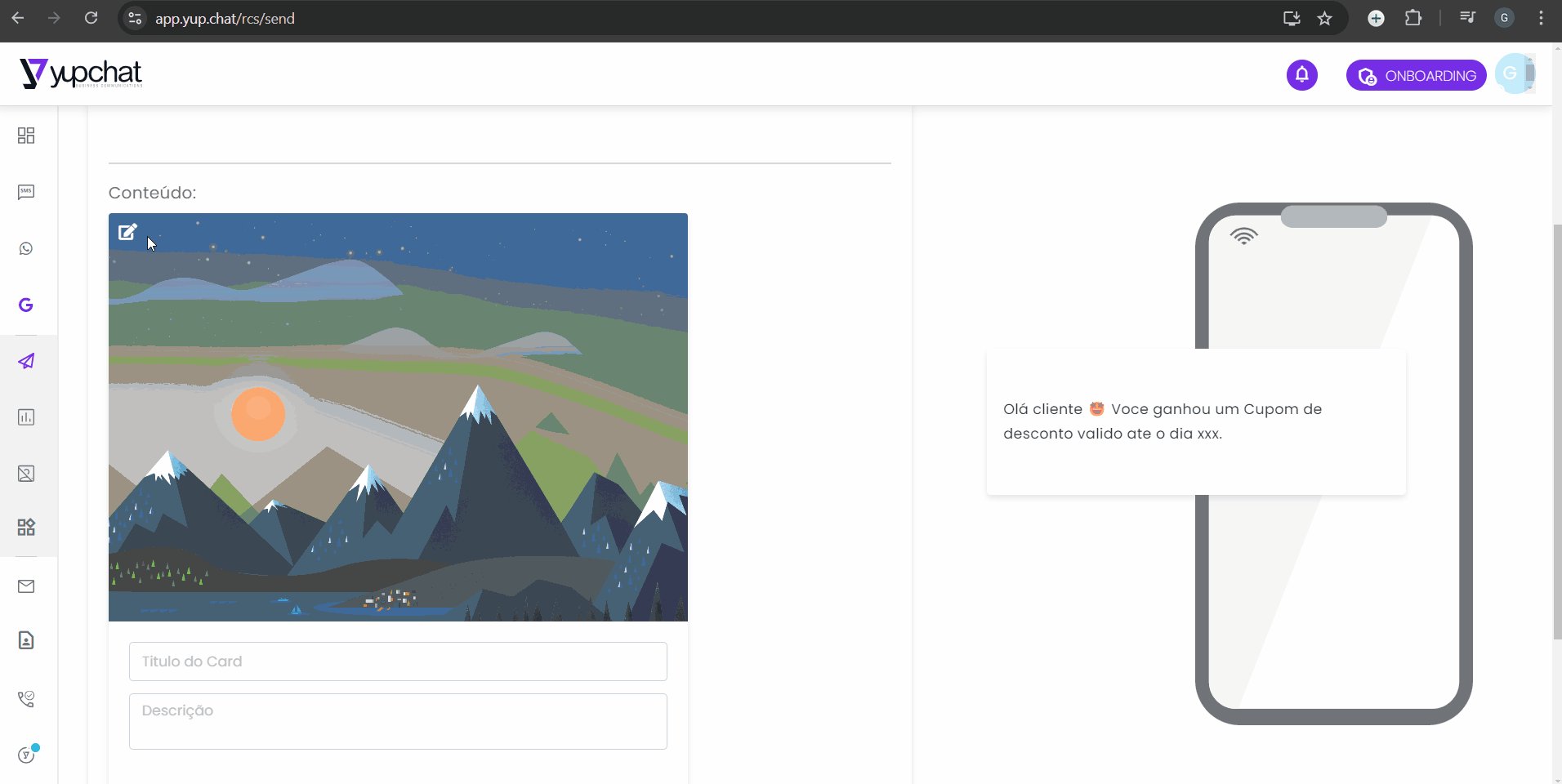
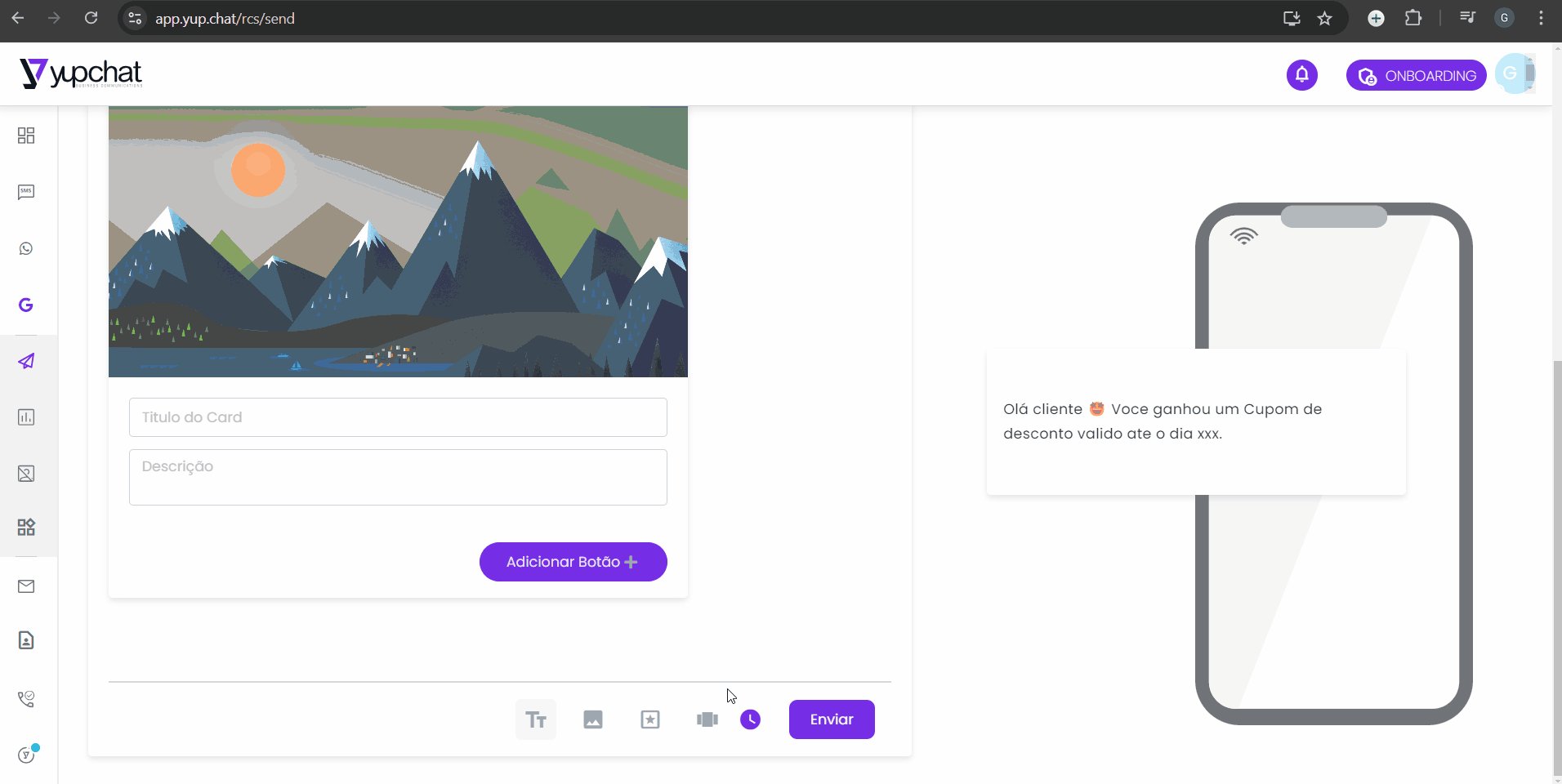
- Cartão: Faça o upload de uma imagem (tamanho máximo de 1700 x 800 pixels), defina um título, adicione uma mensagem e inclua botões para respostas rápidas.
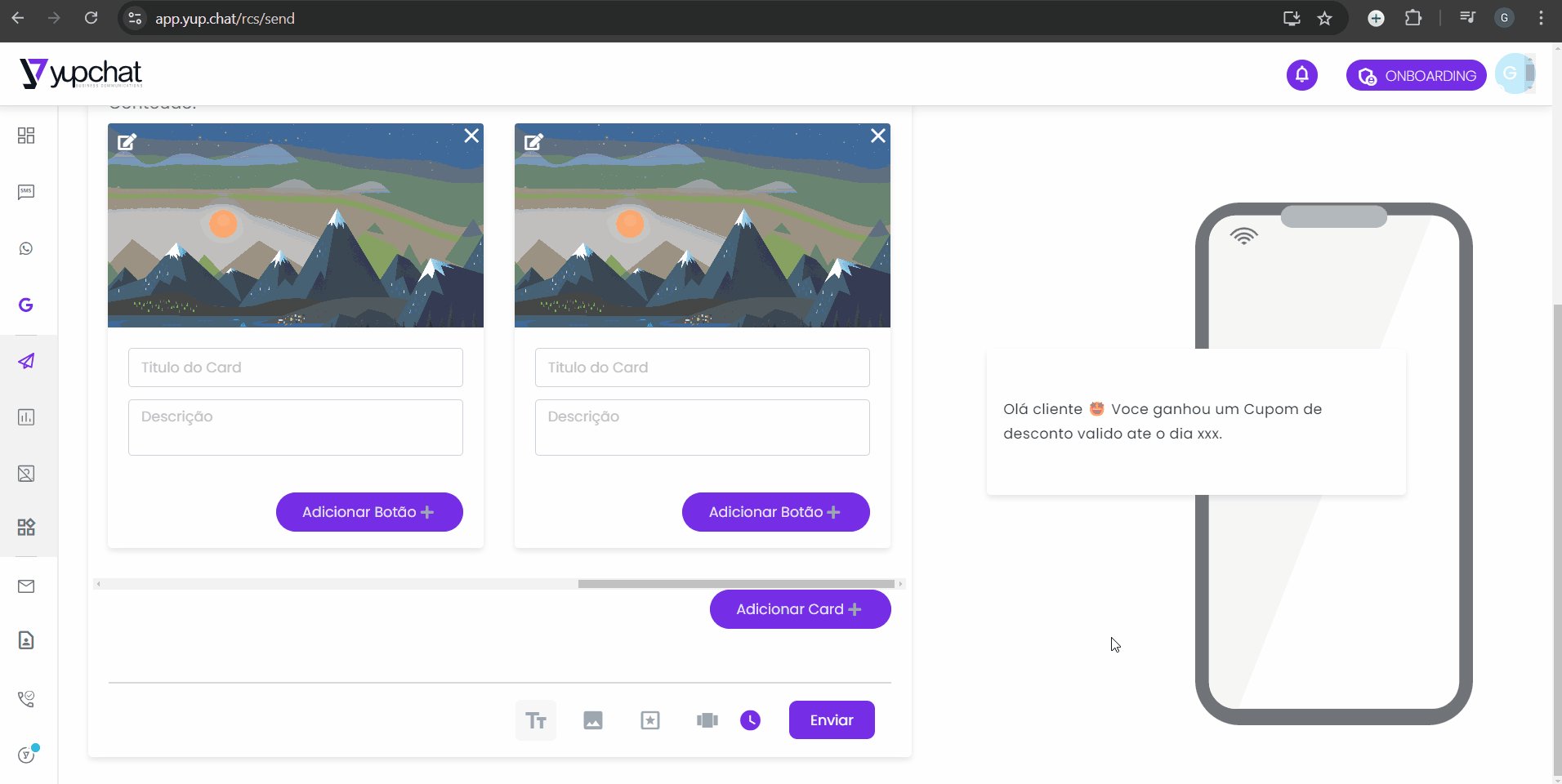
- Carrossel: Envie até 10 imagens (tamanho máximo de 1700 x 800 pixels), podendo definir para cada uma um título, uma mensagem e um botão de link configurável com uma URL.
- Links: Combine texto com um botão de link, configurável com uma URL para redirecionamento.

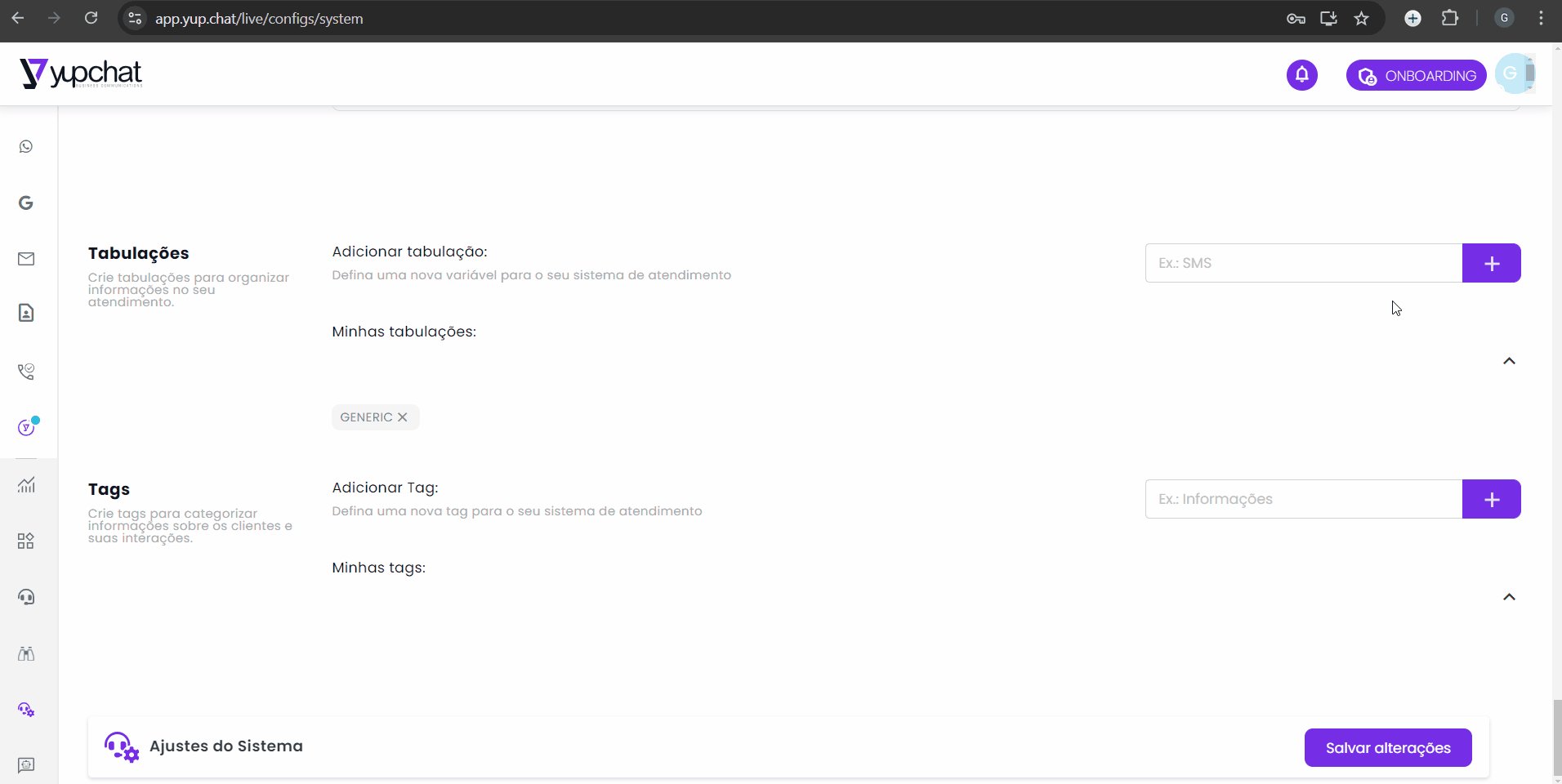
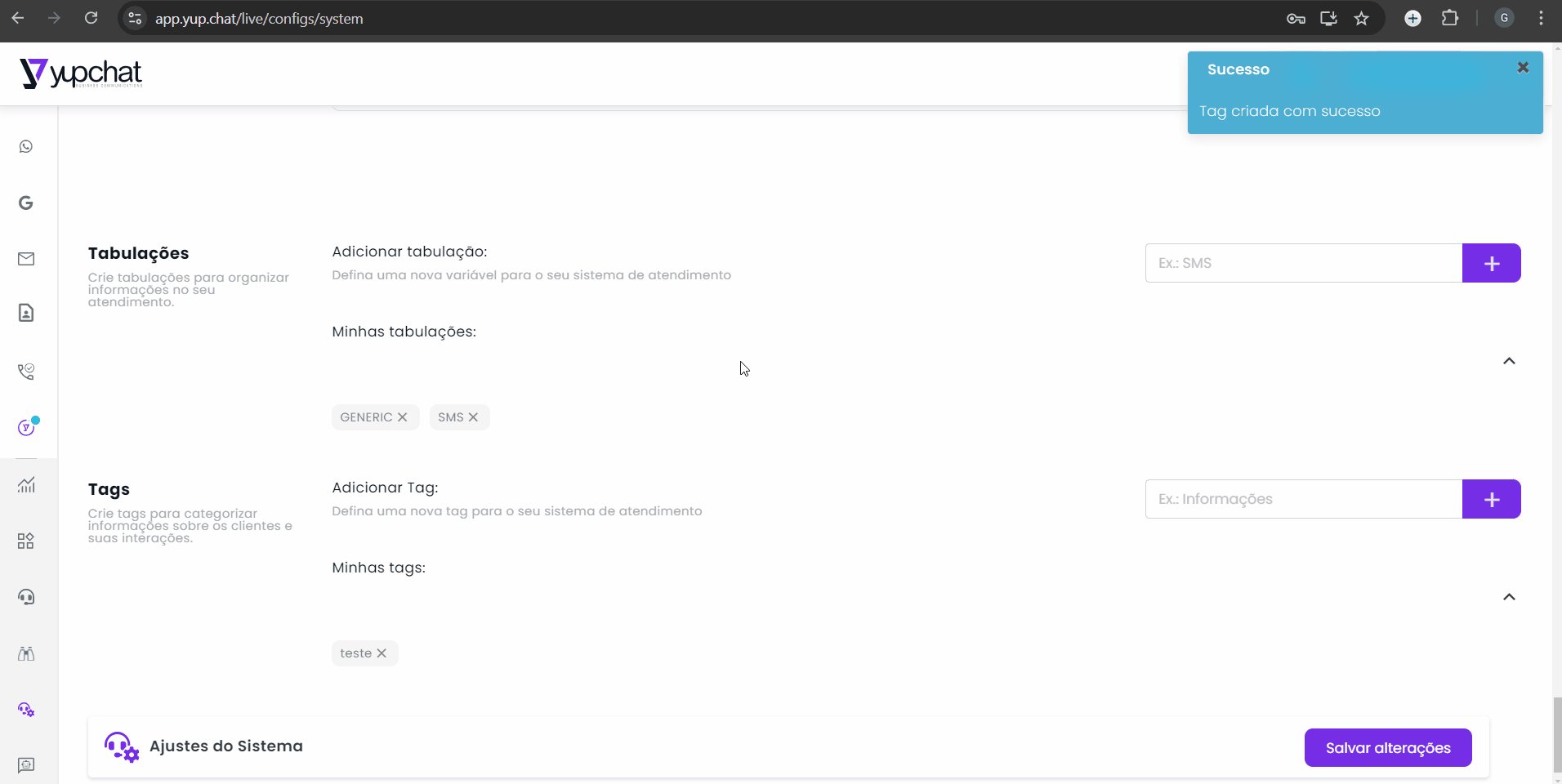
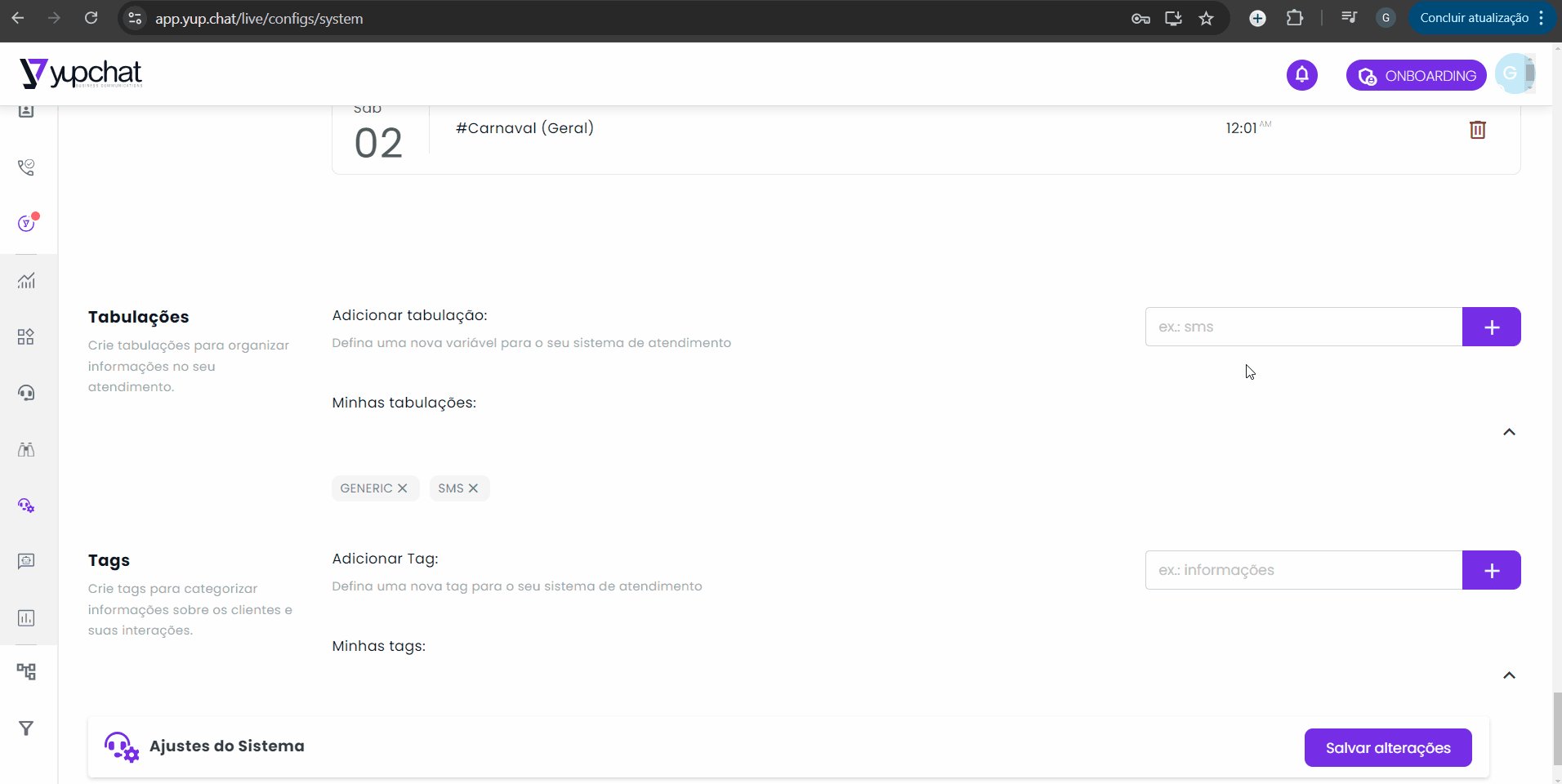
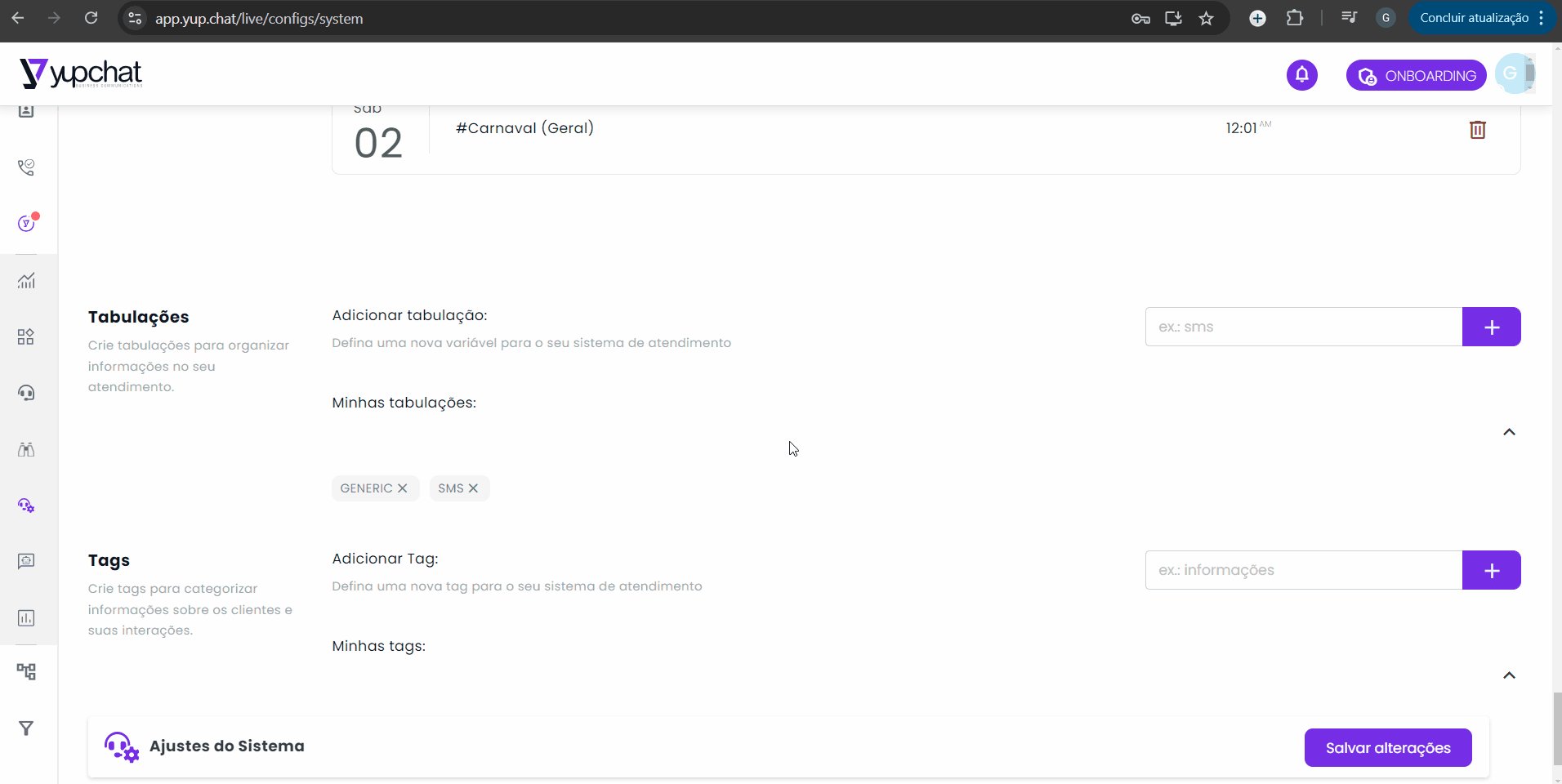
No Omni Business, você pode criar tabulações para segmentar seus atendimentos e adicionar tags com palavras-chave para classificar as interações.
Benefícios da tabulação
- Segmentação: Permite organizar atendimentos por categorias ou temas específicos.
- Classificação: Facilita a análise e o monitoramento dos atendimentos através de tags.
Passos para criar tabulações
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse as configurações de tabulação
- No menu principal, vá para a seção de configurações de tabulação.
- Criar nova tabulação
- Clique em “Nova Tabulação” para iniciar o processo de criação.
- Defina um nome e uma descrição para a tabulação conforme sua necessidade.
- Adicione tags de classificação
- Insira tags com palavras-chave para classificar e organizar melhor as interações.
- As tags ajudam a identificar rapidamente a categoria ou tema do atendimento.
- Configure a obrigatoriedade da tabulação
- Decida se a tabulação será obrigatória para o encerramento dos atendimentos. Isso pode ser configurado conforme as necessidades do seu negócio.

Flexibilidade e controle
- Inativação opcional: Você pode optar por inativar a tabulação se necessário, permitindo flexibilidade no processo de atendimento.
- Eficiência: A tabulação e as tags facilitam o acompanhamento do desempenho do atendimento, permitindo ajustes para melhorar a eficiência.
Com a criação de tabulações e o uso de tags, você pode melhorar o gerenciamento dos atendimentos, garantindo que cada interação seja organizada e facilmente analisada.
A plataforma Yup Chat permite a criação de departamentos para segmentar e controlar os atendimentos, distribuindo os usuários conforme suas necessidades.
Benefícios da criação de departamentos
- Segmentação: Permite segmentar atendimentos por especialidade ou função, melhorando a organização.
- Controle: Facilita o controle e monitoramento dos atendimentos dentro da plataforma.
Passos para criar um departamento
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
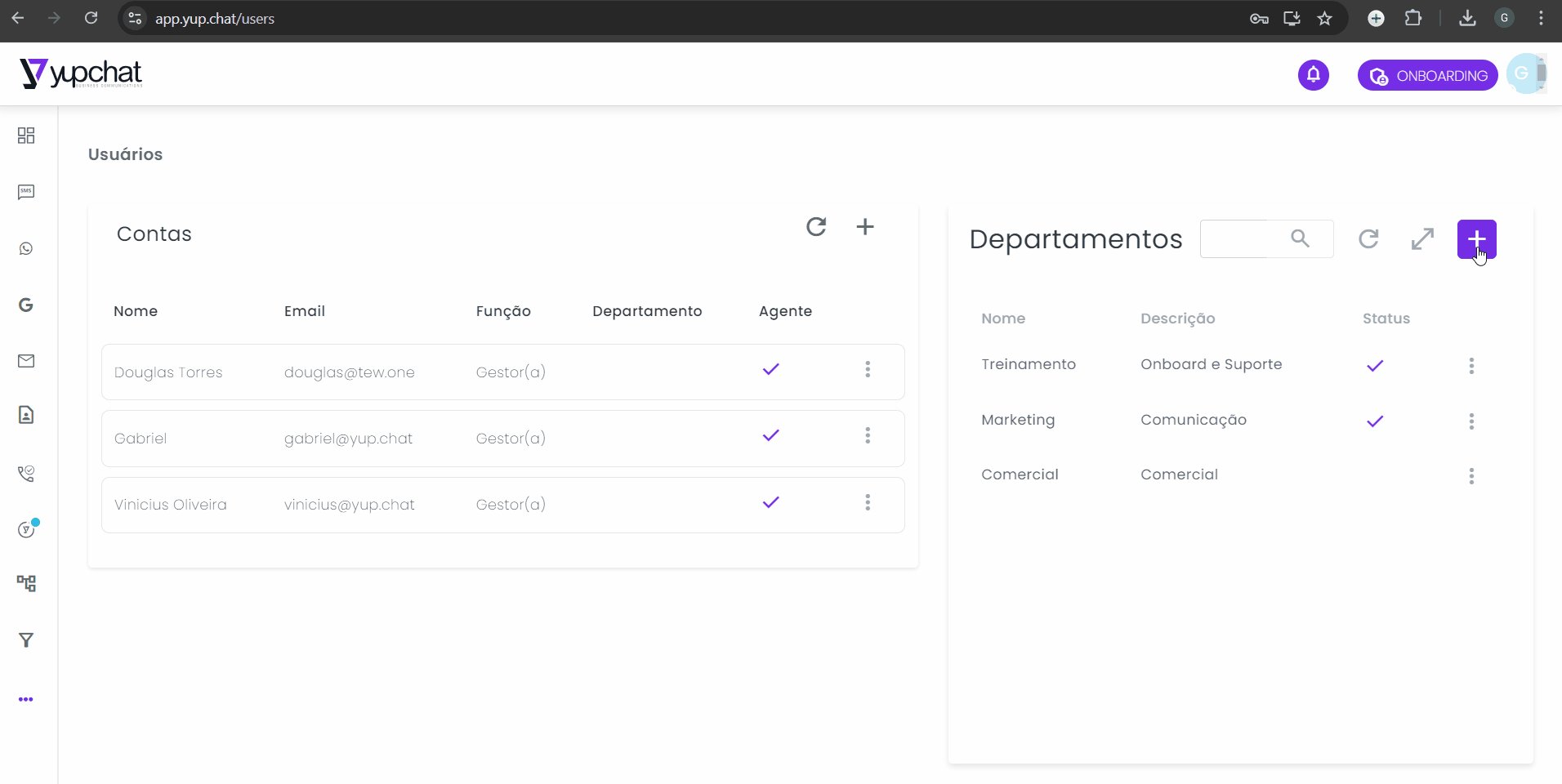
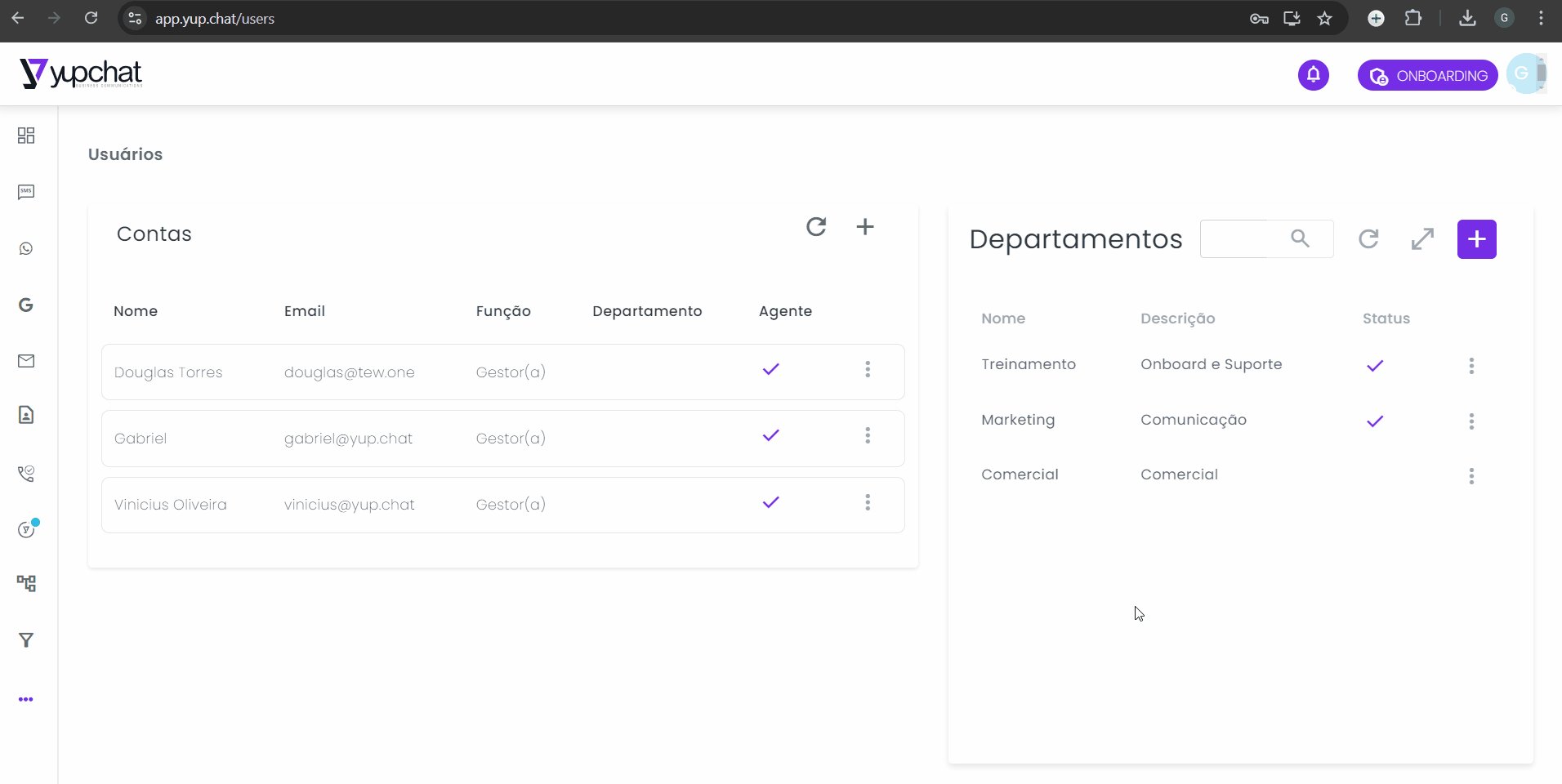
- Acesse o painel de administração
- No menu principal, navegue até a seção de administração de usuários e departamentos.
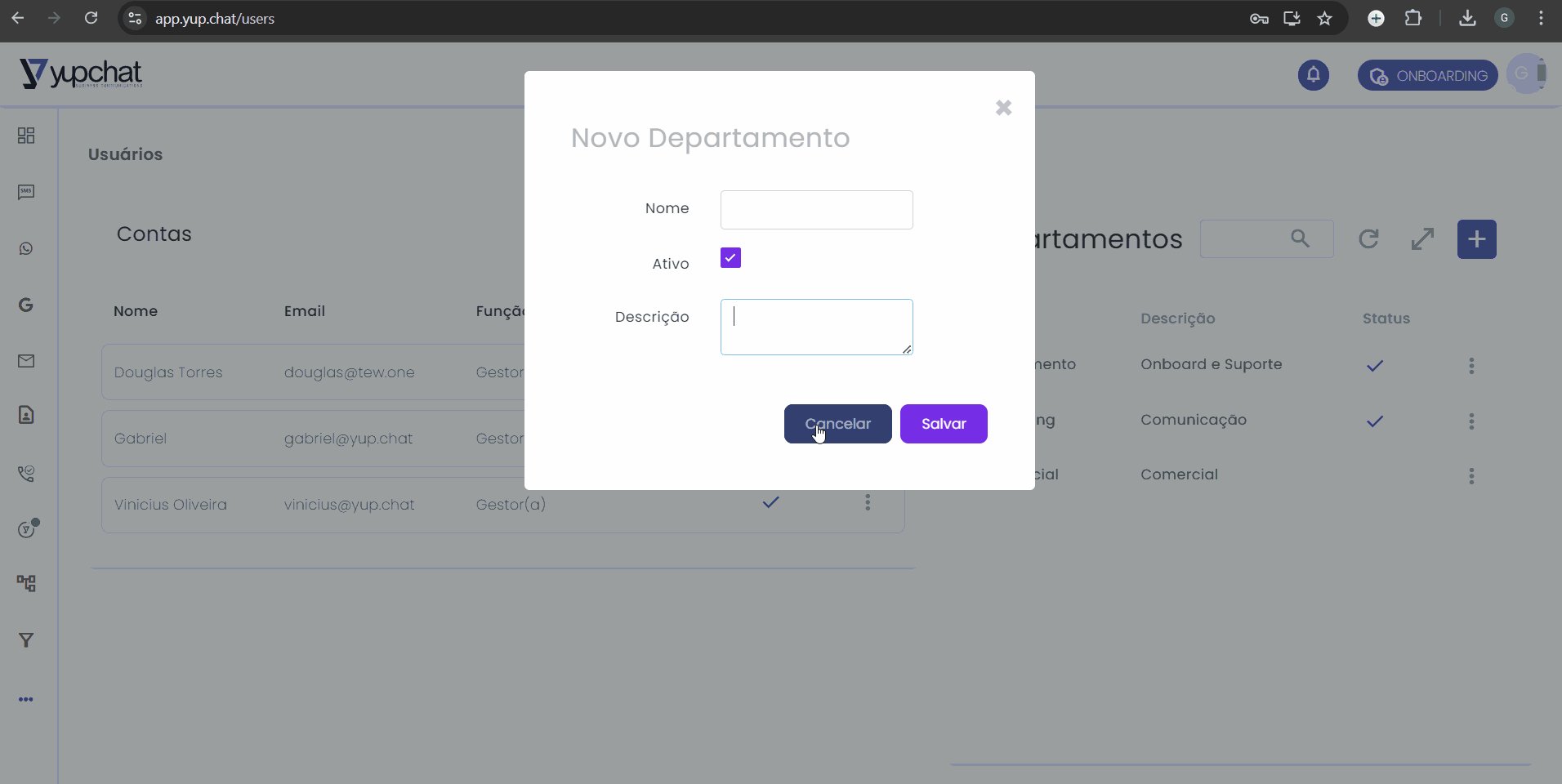
- Crie um novo departamento
- Localize a opção para criar um novo departamento e clique em “Novo Departamento”.
- Insira o nome e a descrição do departamento conforme sua necessidade.
- Distribua os usuários
- Atribua usuários ao novo departamento conforme suas funções e responsabilidades.
- Ajuste as permissões e funções de cada usuário dentro do departamento para otimizar o fluxo de trabalho.
- Configure o atendimento
- Se estiver utilizando o canal Omni Business, configure o atendimento para direcionar as interações automaticamente para o departamento adequado.

Controle e eficiência
- Monitoramento: Monitore o desempenho de cada departamento e ajuste conforme necessário para manter a eficiência.
- Flexibilidade: Reorganize e adapte os departamentos conforme as necessidades do negócio evoluem.
Com a criação de departamentos, você pode organizar melhor sua equipe e melhorar a eficiência do atendimento, garantindo uma experiência mais eficaz e satisfatória para os clientes.

No Omni Business, você pode transferir facilmente o atendimento para um agente específico ou um departamento, além de retornar o atendimento para a fila de espera quando necessário. Veja como funciona:
Passos para transferir o atendimento
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Inicie o atendimento
- Durante a interação com o cliente, você pode optar por transferir o atendimento.
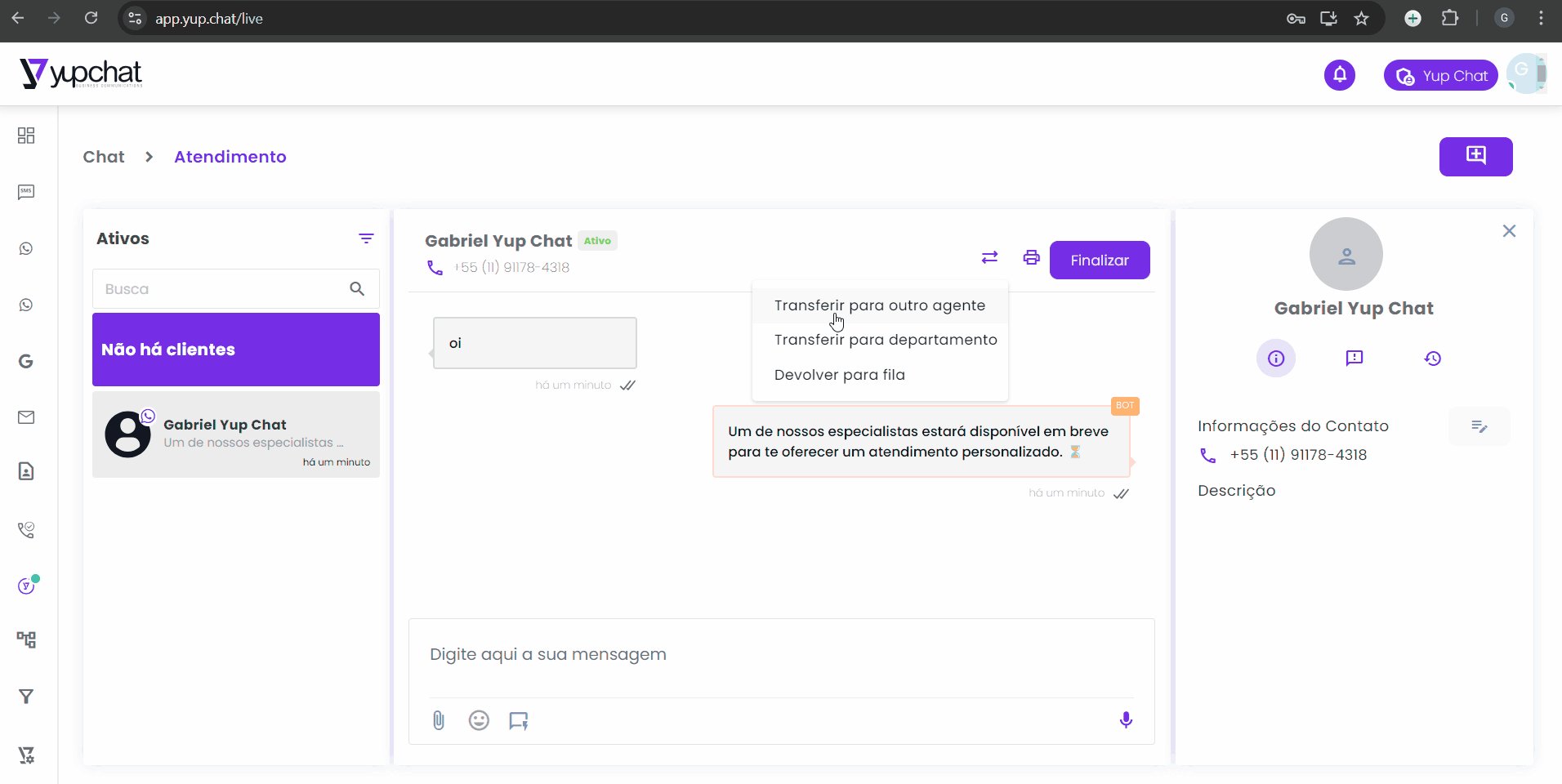
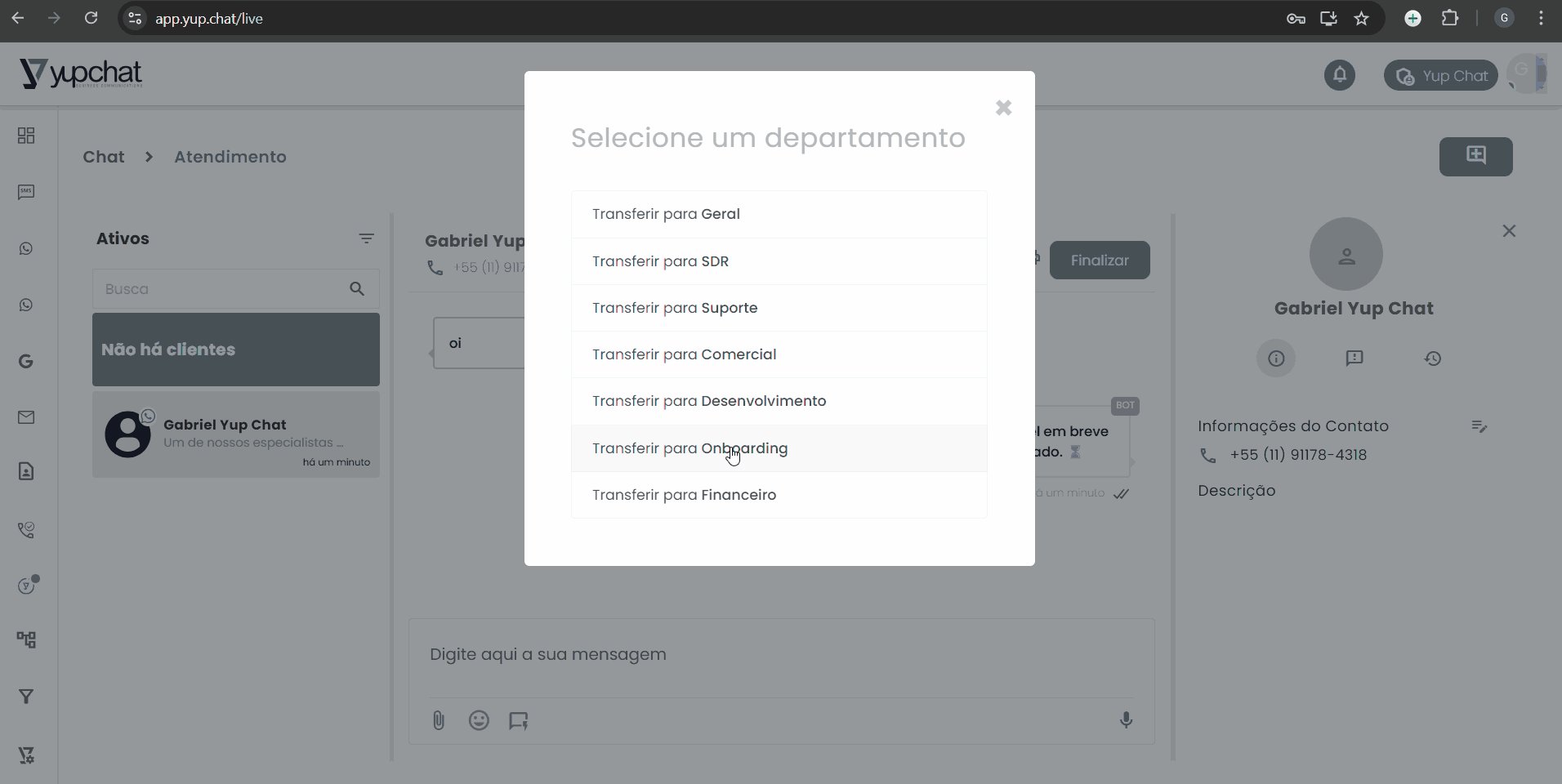
- Transferir para outro agente ou departamento
- Escolha o destinatário: Selecione o agente específico ou o departamento para o qual deseja transferir o atendimento.
- Confirme a transferência: Execute a transferência para o agente ou departamento escolhido.
- Retornar para a fila de espera
- Se necessário, você pode retornar o atendimento para a fila de espera, por exemplo, em caso de troca de turno.

Notificações e controle
- Notificação para o agente receptor: O atendente que recebe a transferência será notificado e terá a opção de aceitar ou rejeitar o atendimento.
- Aceitar ou rejeitar: Se o agente aceitar, ele poderá visualizar o histórico de interação com o cliente e o agente anterior que atendeu. Caso rejeite, o atendimento retorna à fila de espera.
Experiência do cliente
- Continuidade do atendimento: O cliente não percebe interrupções no atendimento, garantindo uma experiência de serviço contínua e eficiente.
Com estas funcionalidades, você pode gerenciar transferências de atendimento de forma eficaz, garantindo que cada cliente seja atendido pelo agente ou departamento mais adequado.
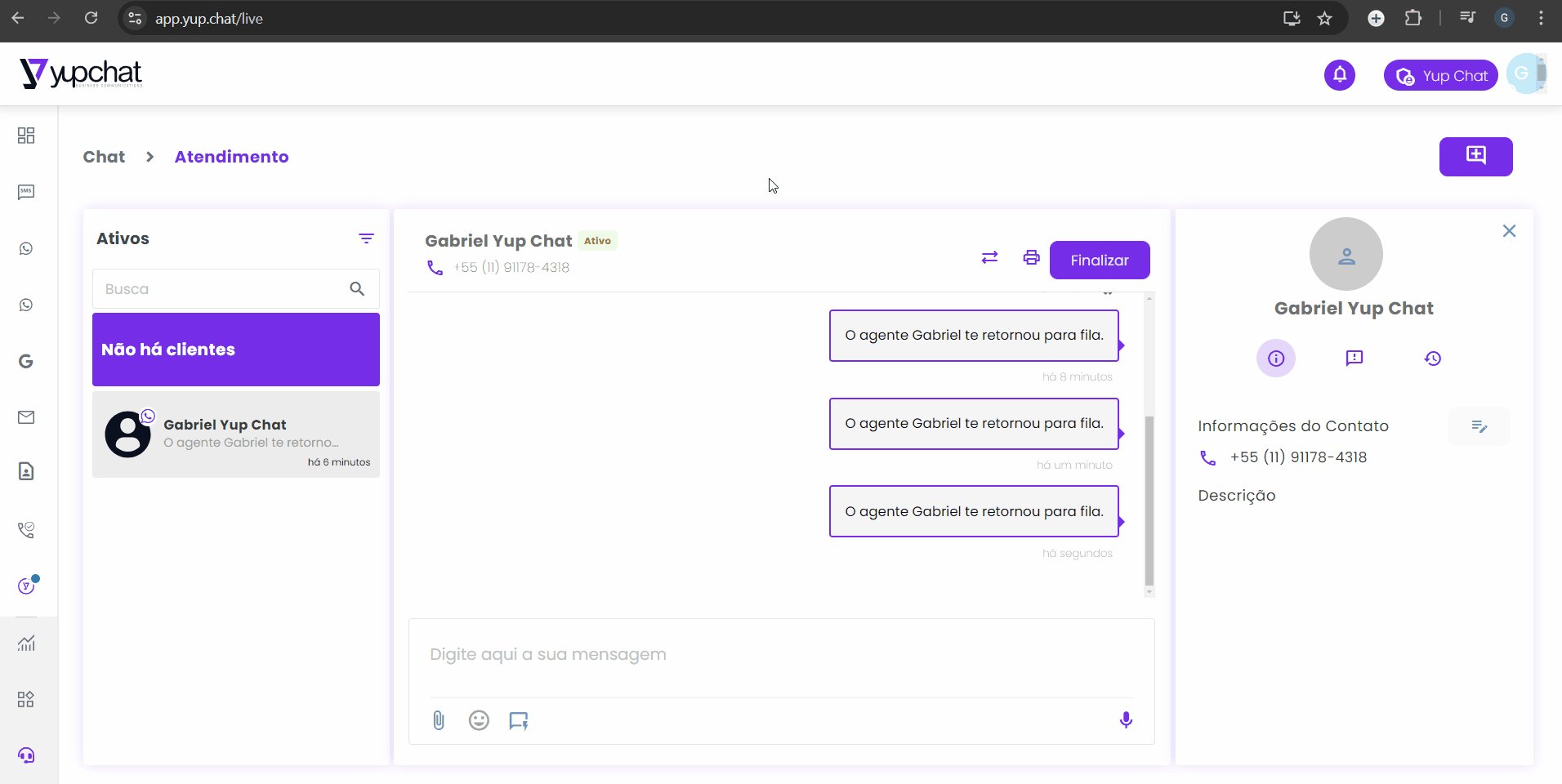
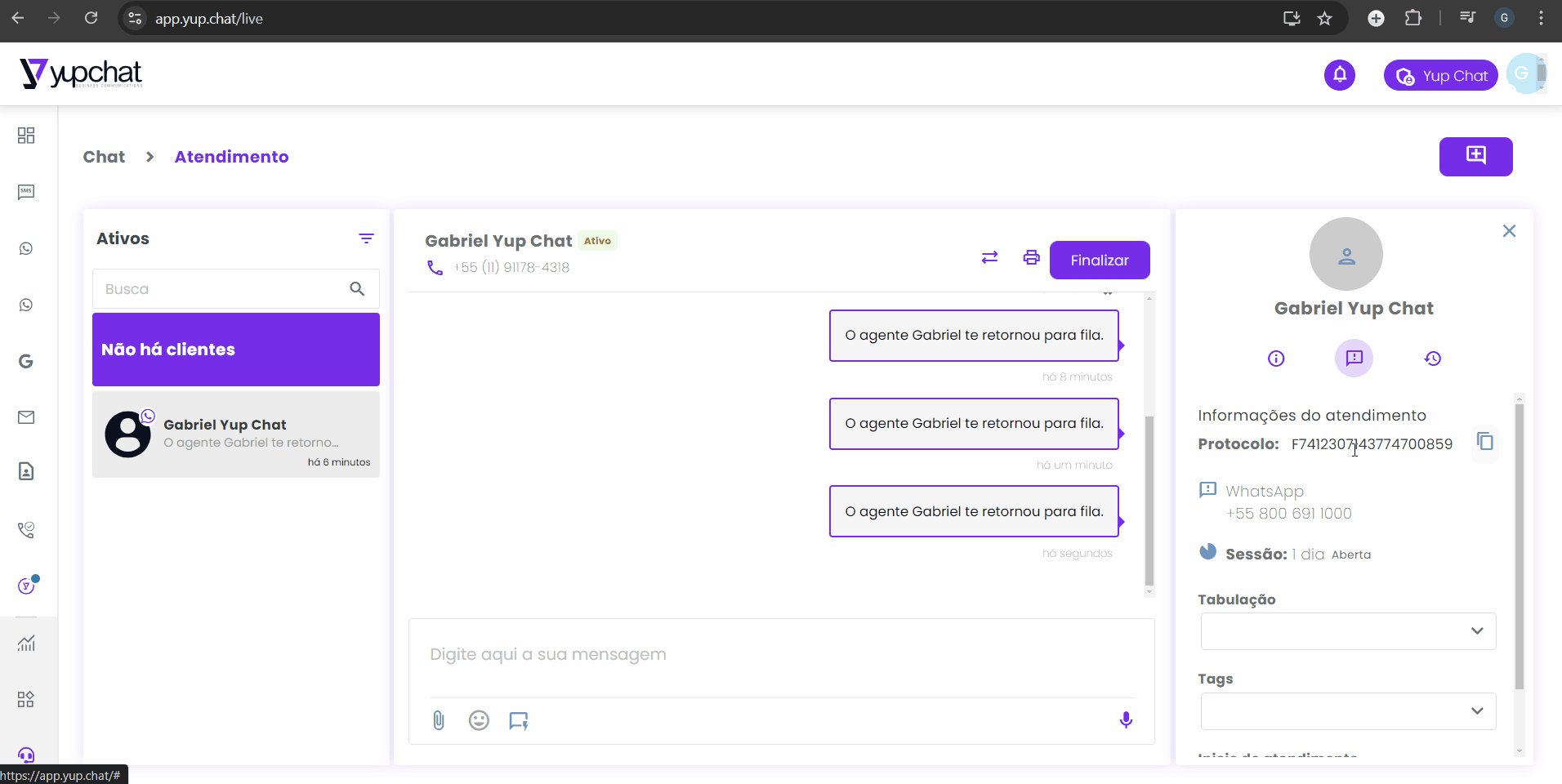
No Omni Business, você pode acessar todos os detalhes de atendimento com seus clientes, facilitando o gerenciamento e a revisão das interações.
Acesso às informações do atendimento
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Navegue até a sessão de atendimento
- Durante o atendimento, localize os ícones no canto superior direito da interface para acessar diferentes tipos de informações.
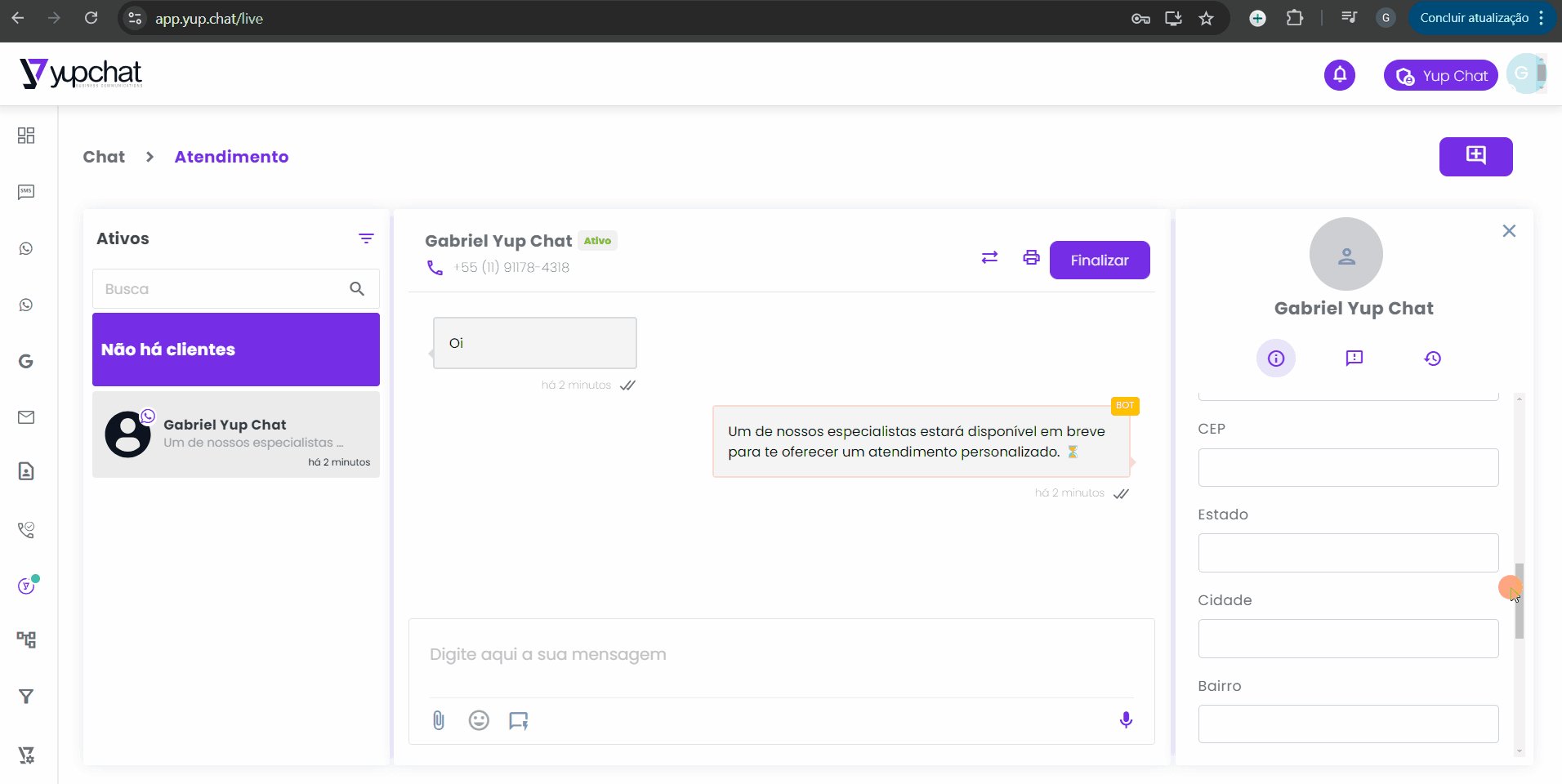
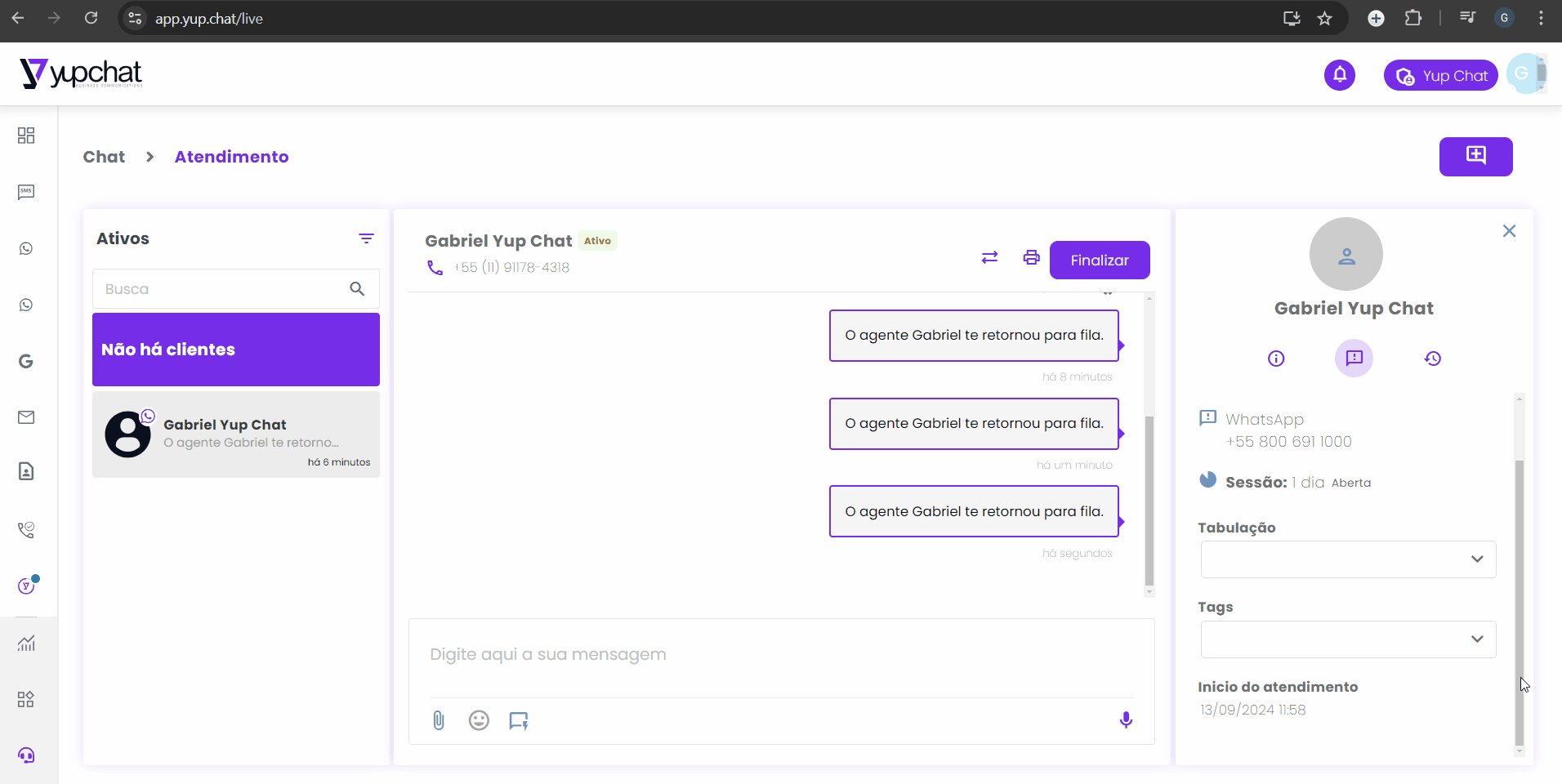
- Visualize os detalhes do atendimento
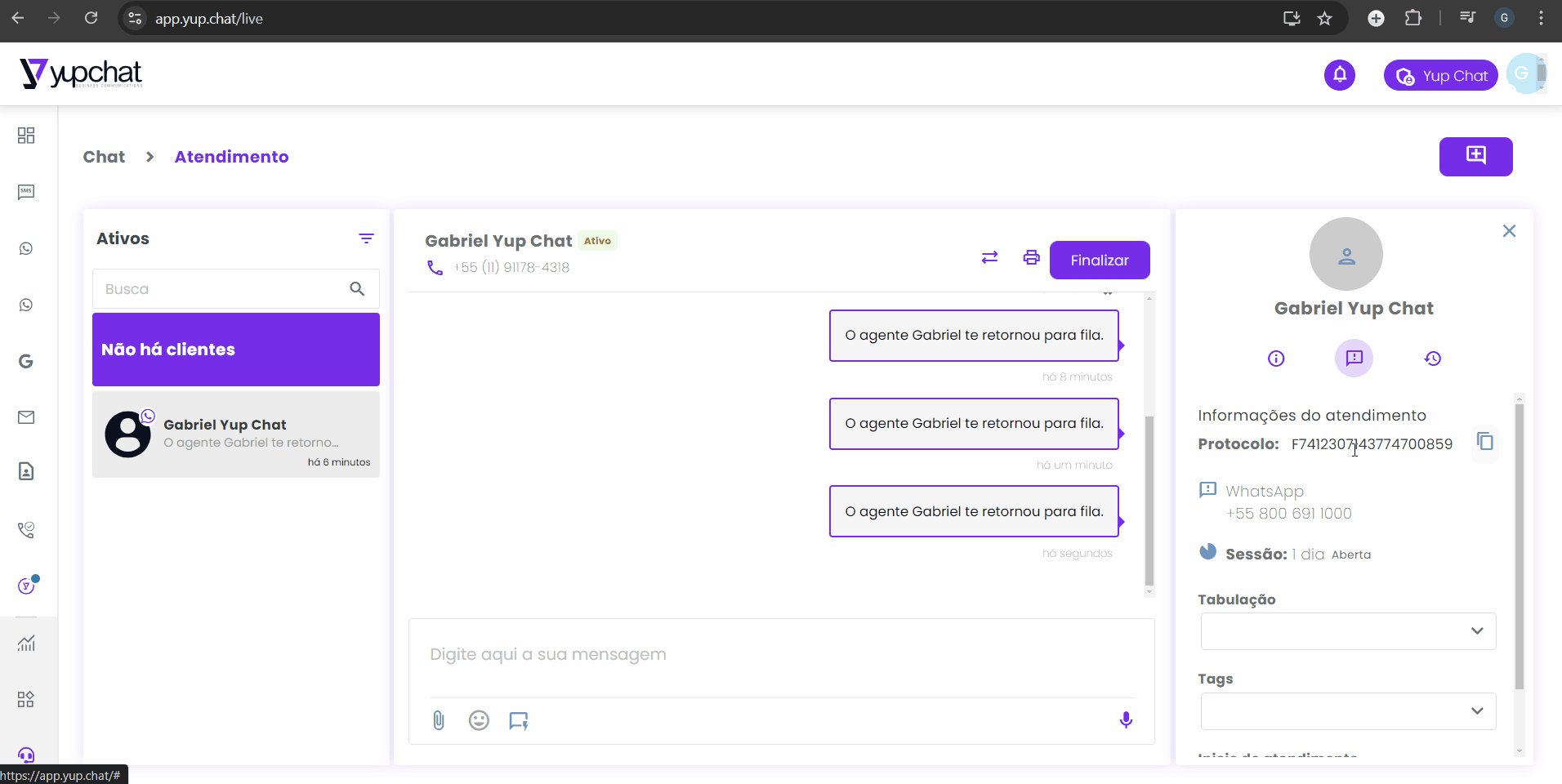
- Primeiro ícone: Exibe os detalhes do atendimento, incluindo:
- Tabulação
- Número de protocolo
- Tags
- Data e hora do início do atendimento
- Canal de contato
- Tempo da sessão
- Primeiro ícone: Exibe os detalhes do atendimento, incluindo:
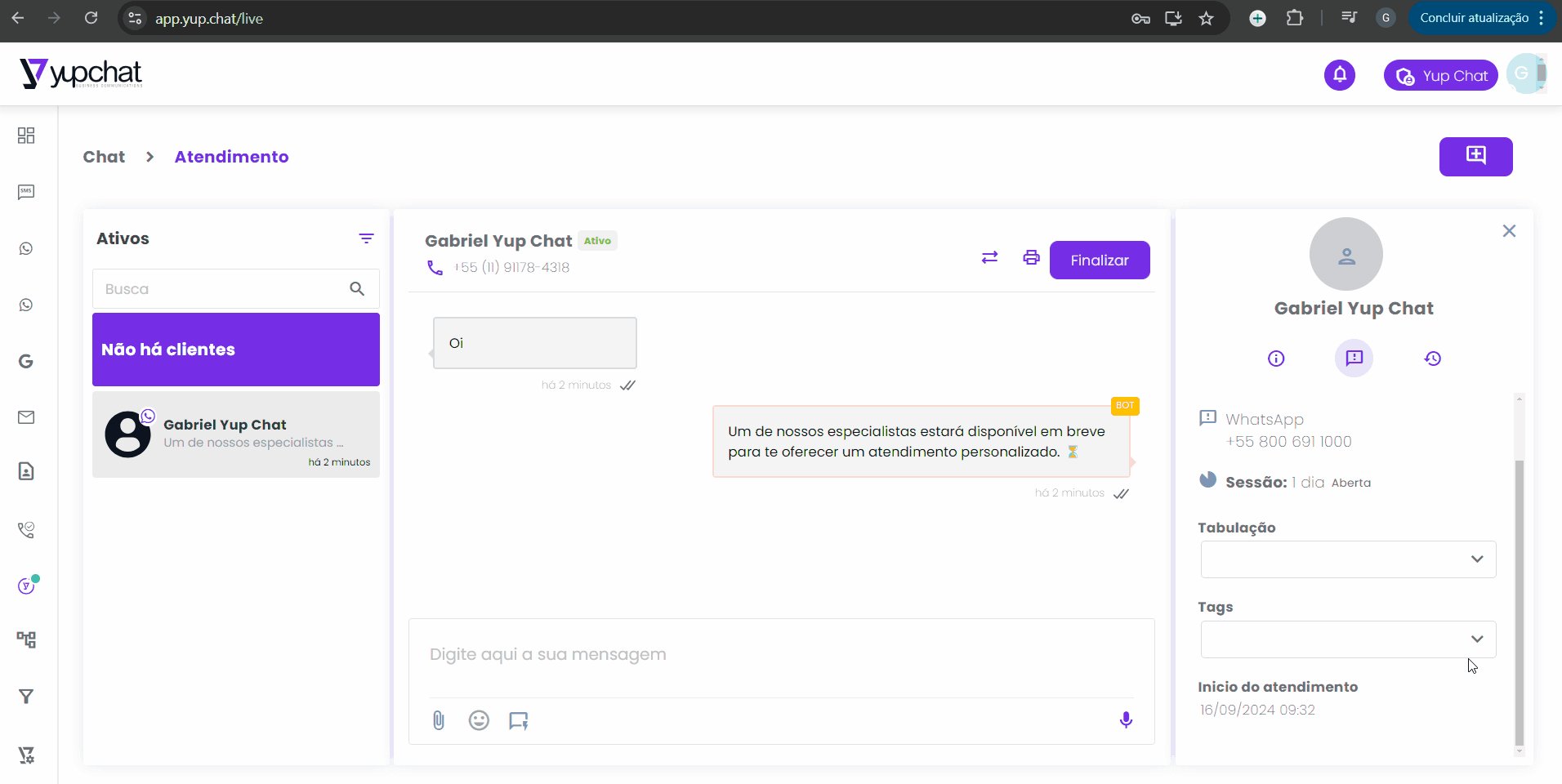
- Veja os detalhes do contato
- Segundo ícone: Mostra os dados preenchidos pelo cliente no início da conversa, antes de chegar ao atendente.
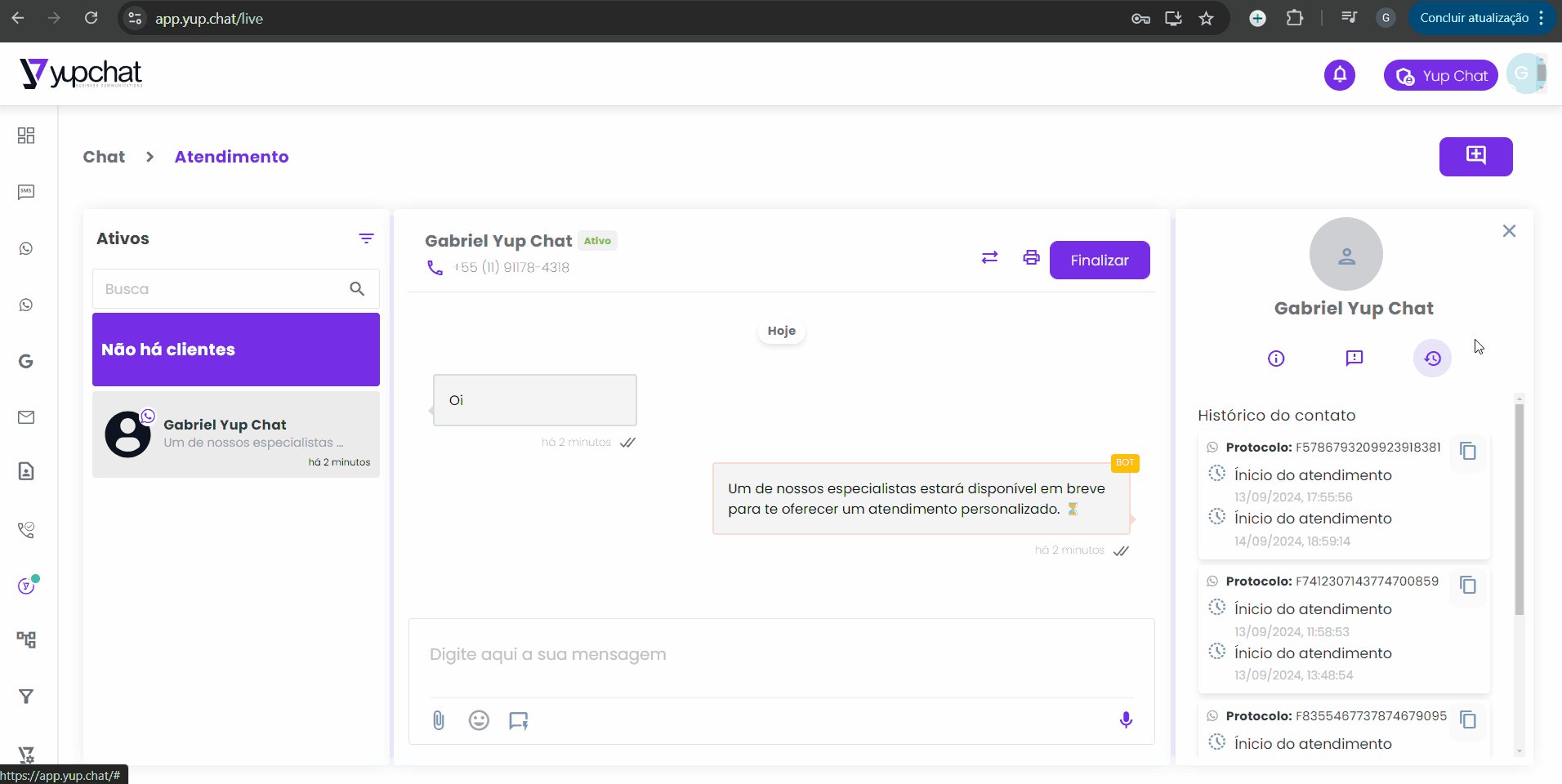
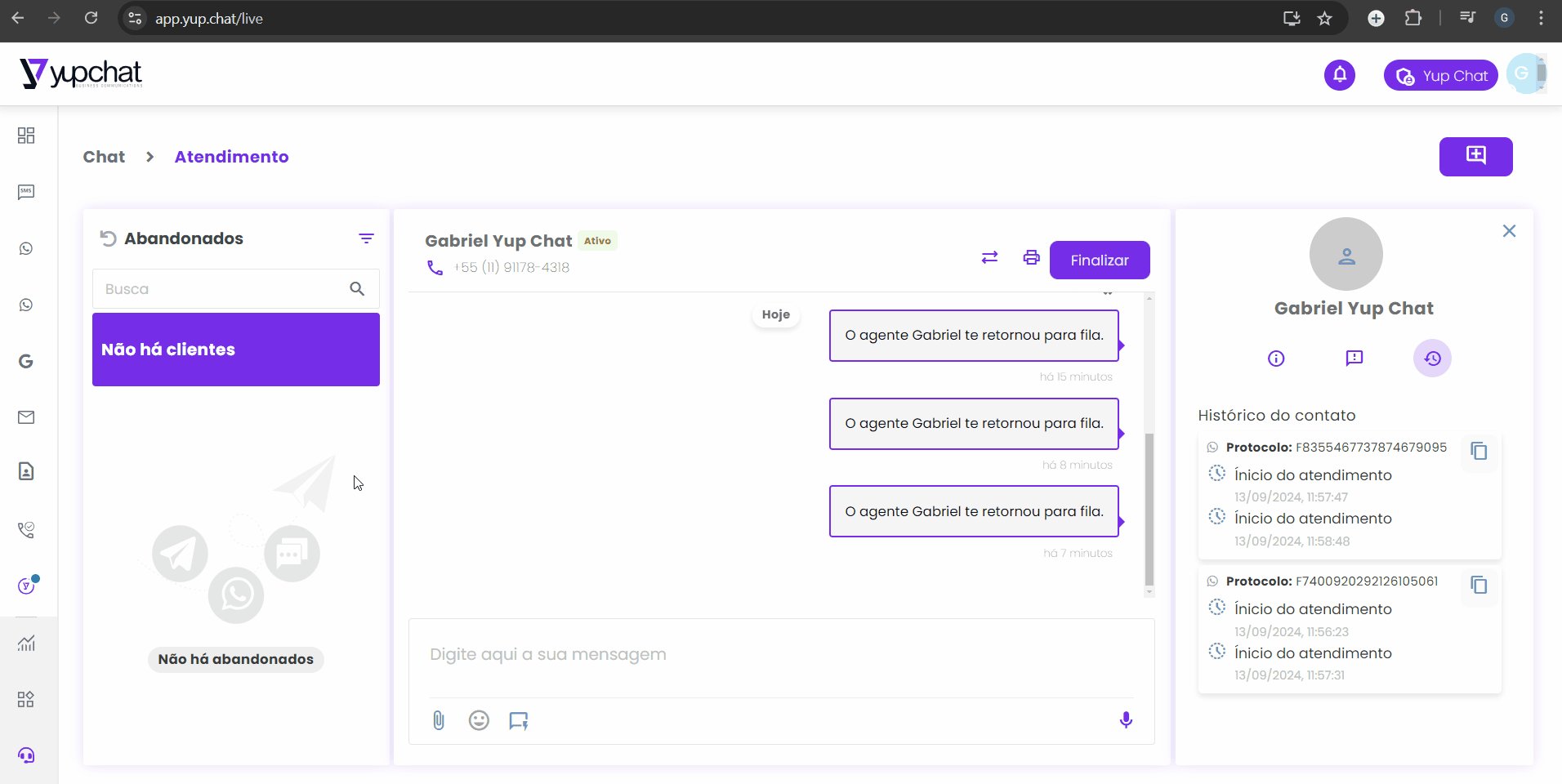
- Consulte o histórico de atendimentos
- Último ícone: Exibe o histórico de atendimentos do cliente. Se o cliente entrou em contato anteriormente, você pode visualizar todos os protocolos nessa aba.

Benefícios de visualizar as informações
- Gestão eficaz do atendimento: Acesso fácil a informações detalhadas ajuda a gerenciar atendimentos de maneira eficiente.
- Histórico completo: Visualizar o histórico completo do cliente permite oferecer um serviço mais personalizado e consistente.
Com estas ferramentas, você pode garantir que cada interação seja devidamente documentada e acessível, melhorando a qualidade e a eficiência do seu atendimento.
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
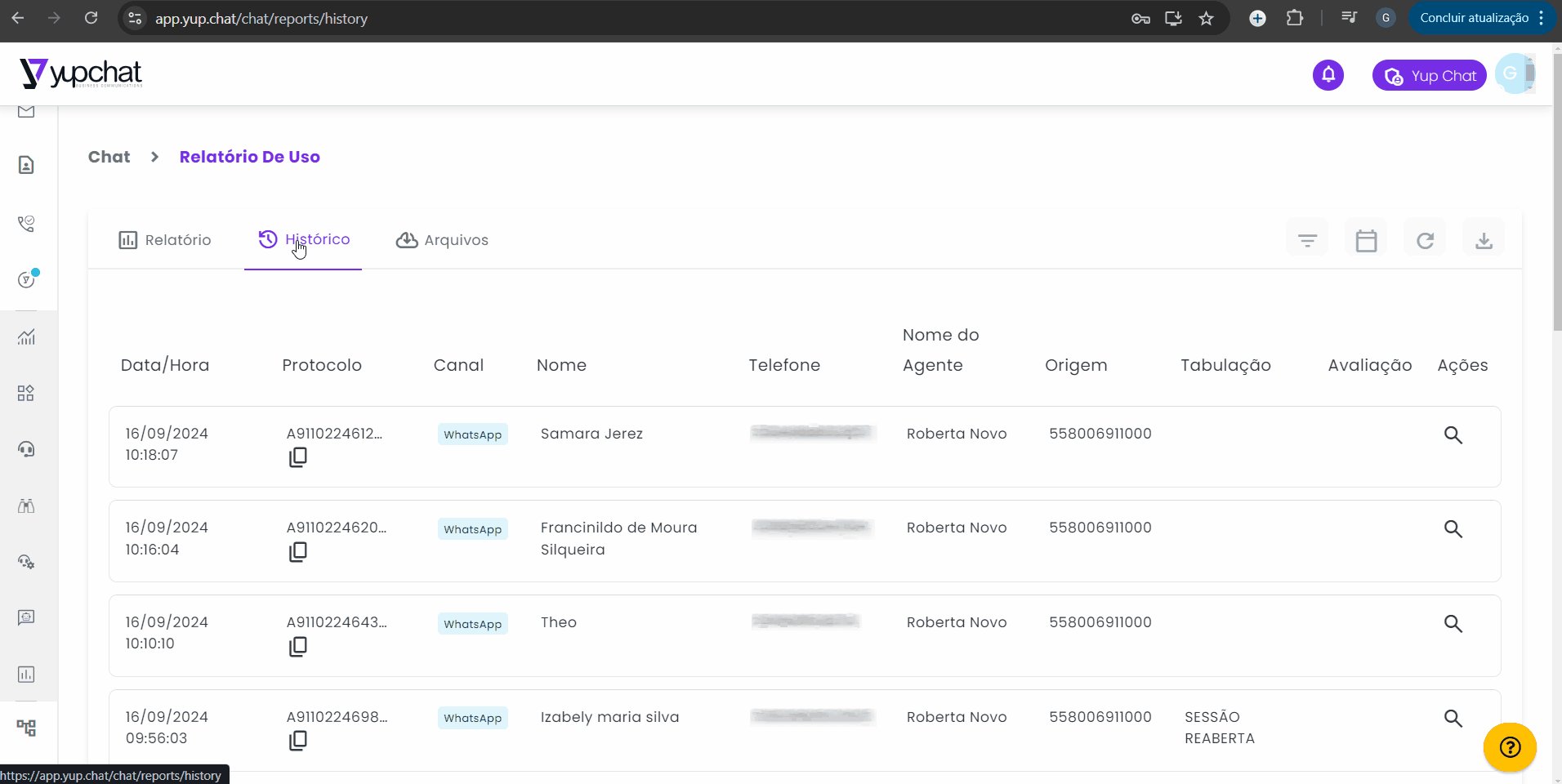
- Acesse a aba de histórico
- Navegue até a aba “Histórico” para visualizar o histórico completo de atendimentos do Omni Business.
- Visualize os detalhes do atendimento
- Na aba “Histórico”, você poderá visualizar diversas informações, incluindo:
- Data do atendimento
- Número de protocolo
- Canal de atendimento
- Horário de início e término do atendimento
- Nome do agente
- Tabulação
- Avaliação
- Preview da conversa
- Na aba “Histórico”, você poderá visualizar diversas informações, incluindo:
- Utilize os filtros disponíveis
- Acima da lista de atendimentos, use os filtros para refinar sua busca por período e outros critérios, como status do atendimento.
- Exportar o relatório
- Caso deseje um maior controle ou análise externa, utilize a opção de exportação para baixar o relatório completo dos atendimentos.

Cada interação com seus clientes na plataforma Yup Chat gera um número de protocolo único, vinculado aos dados do cliente. Você pode usar esse número para pesquisar atendimentos específicos.
Como pesquisar usando o protocolo
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse o histórico de atendimentos
- Navegue até a seção de histórico de atendimentos para visualizar todas as interações anteriores.
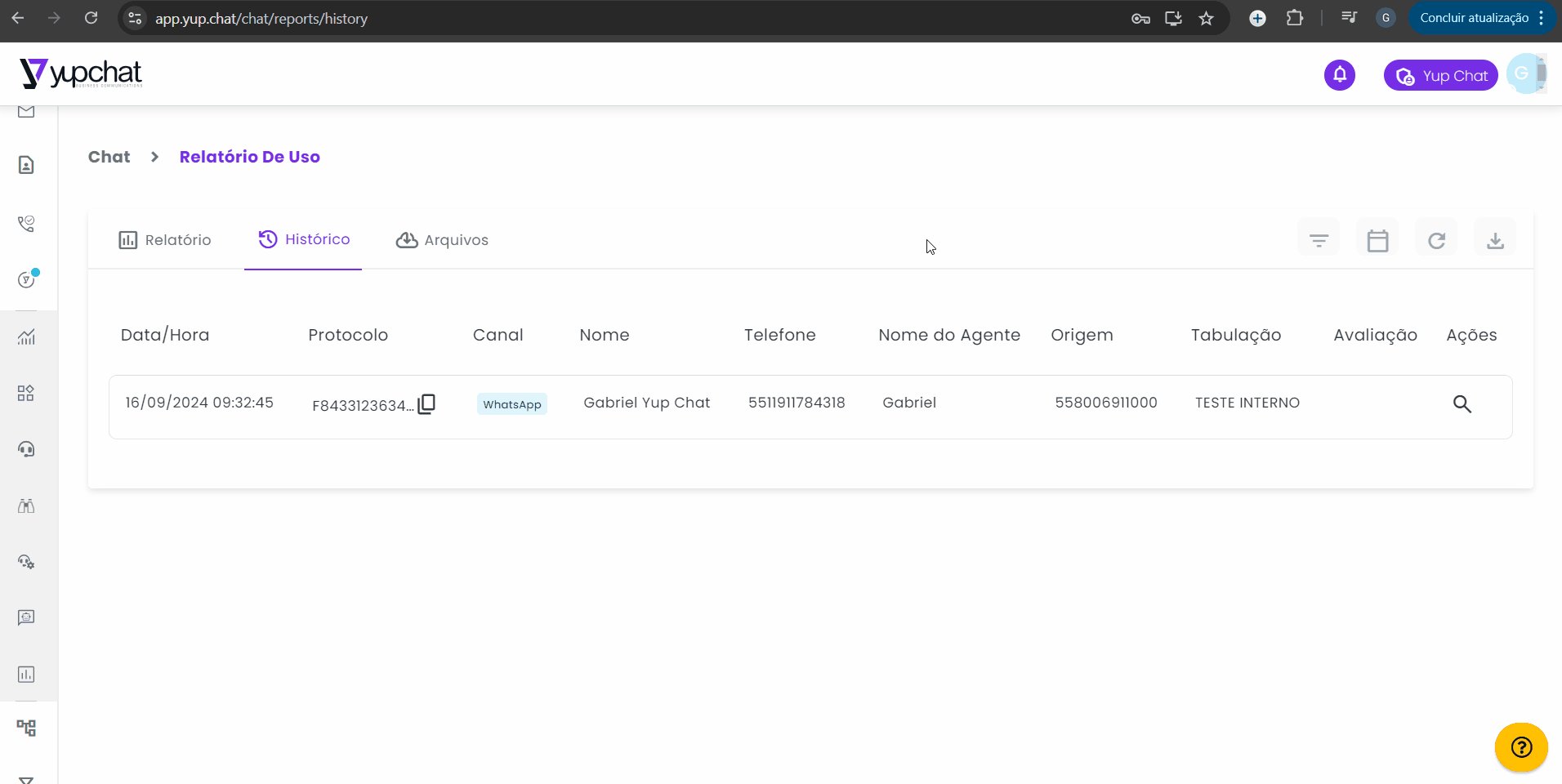
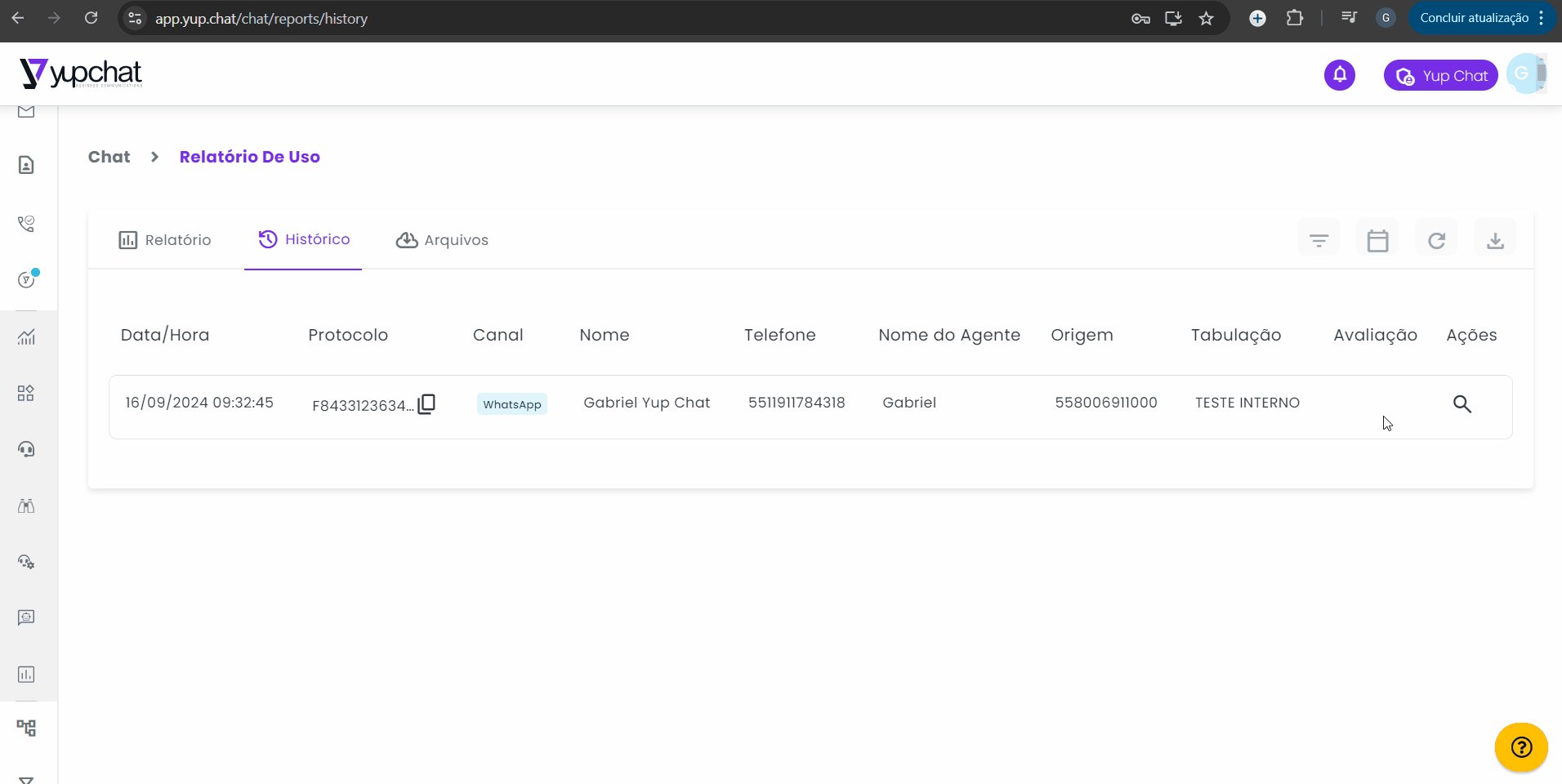
- Pesquisar pelo número de protocolo
- Selecione o período: Use o filtro de data para definir o período em que a interação ocorreu.
- Digite o número do protocolo: Insira o número do protocolo no campo de pesquisa para localizar a sessão específica.

Benefícios do uso do protocolo
- Localização rápida: Encontrar rapidamente interações específicas sem precisar navegar manualmente por todas as conversas.
- Acesso a detalhes: Visualizar detalhes da interação, incluindo tempo de resposta, agente responsável, e outras informações relevantes.
Com essa funcionalidade, você pode gerenciar e revisar atendimentos de maneira eficiente, garantindo que todas as interações sejam devidamente documentadas e acessíveis quando necessário.
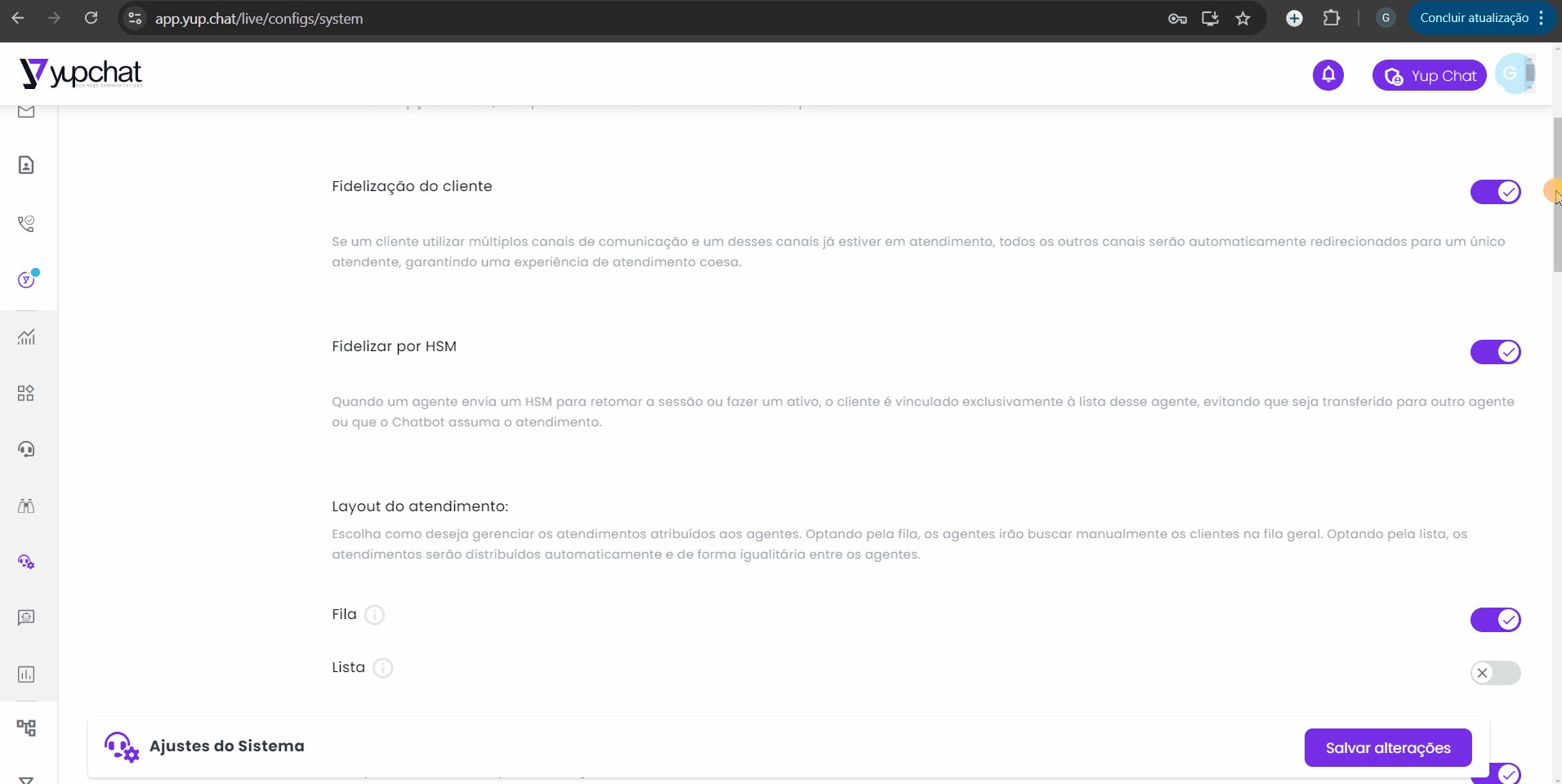
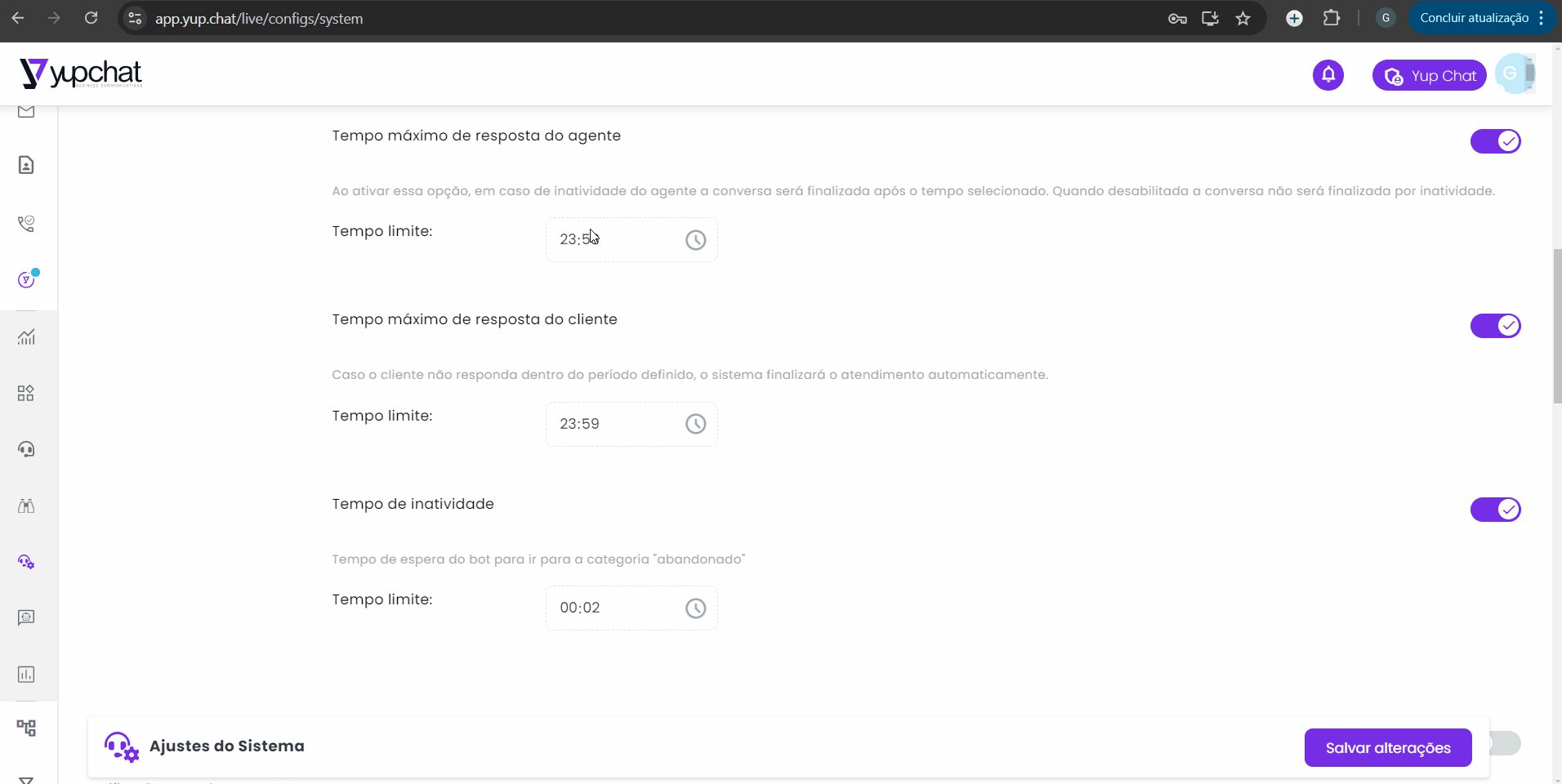
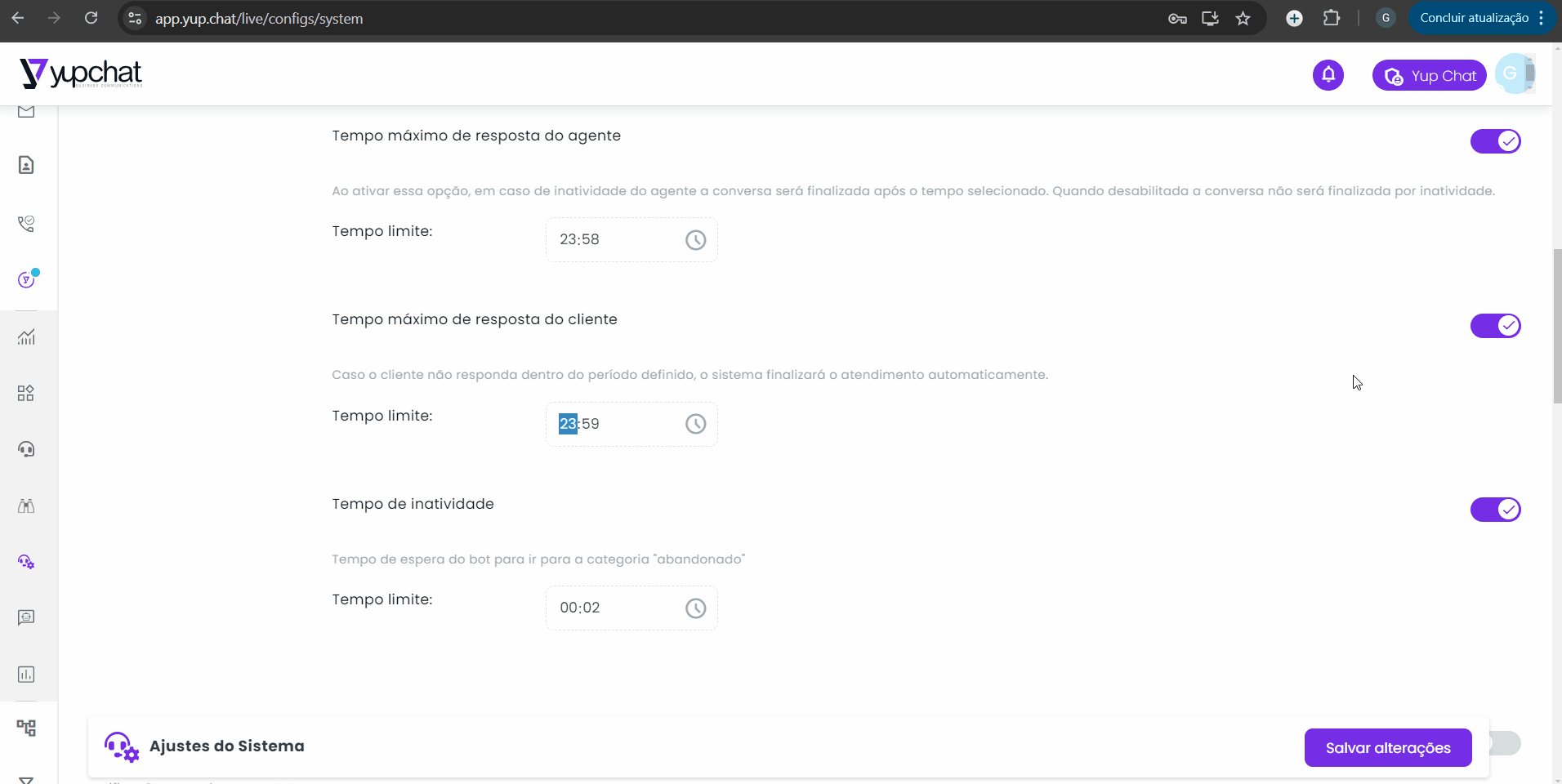
A plataforma Yup Chat permite personalizar o tempo máximo de resposta tanto para agentes quanto para clientes. Essa configuração ajuda a manter a eficiência e a fluidez dos atendimentos.
Personalização do tempo máximo de resposta
- Configurar tempo máximo para agentes
- Defina o tempo máximo que um agente tem para responder a um cliente antes que a sessão seja encerrada automaticamente.
- Essa configuração assegura que os atendimentos sejam realizados dentro de um período eficiente, melhorando a experiência do cliente.
- Configurar tempo máximo para clientes
- Estabeleça o tempo máximo que um cliente tem para responder durante uma interação antes que a janela de chat seja fechada.
- Isso ajuda a evitar que sessões fiquem abertas indefinidamente, otimizando o uso dos recursos de atendimento.
Como configurar
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse as configurações de tempo de resposta
- No menu principal, acesse a seção de configurações relacionadas ao tempo de resposta do agente e do cliente.
- Personalize os tempos de resposta
- Use a interface de configuração para definir os tempos máximos de resposta para agentes e clientes.
- Salve as alterações para aplicar as novas configurações.

Benefícios da personalização
- Melhoria na eficiência do atendimento: Configurar tempos de resposta garante que as sessões sejam gerenciadas de maneira eficaz, evitando atrasos e melhorando a satisfação do cliente.
- Otimização dos recursos de atendimento: Personalizar o tempo máximo de resposta ajuda a garantir que os agentes estejam disponíveis para atender novos clientes em tempo hábil.
Com essas configurações, você pode garantir que o atendimento seja conduzido de forma eficiente, mantendo altos padrões de qualidade e satisfação para seus clientes.
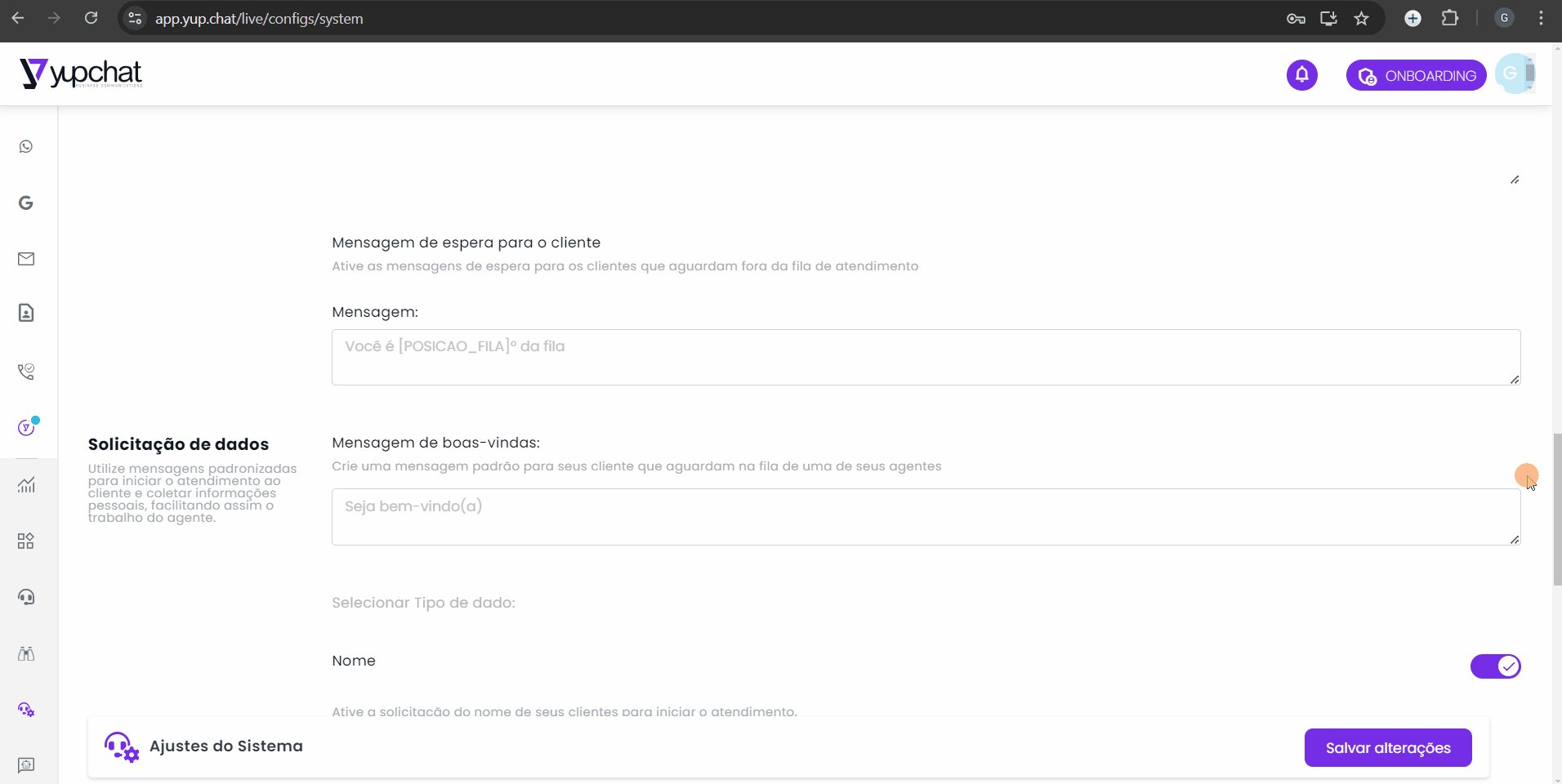
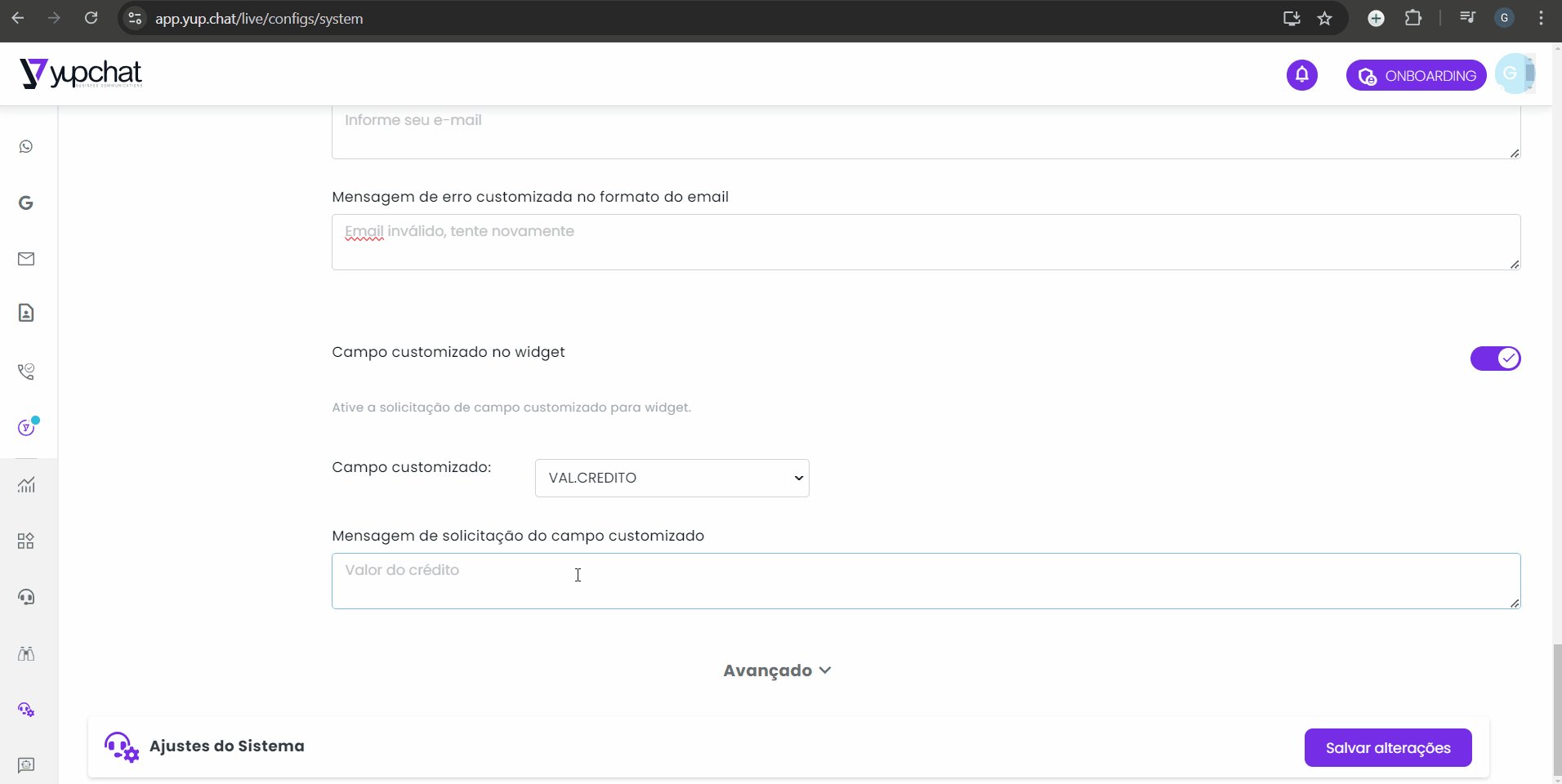
Na plataforma Yup Chat, você pode definir quais informações serão coletadas no início do atendimento, ajudando a personalizar e otimizar o processo de interação com os clientes.
Personalização de dados coletados
- Definir dados padrão
- Escolha quais informações devem ser coletadas no início do atendimento, como nome, e-mail, telefone, ou outros dados relevantes.
- Esses dados ajudam a personalizar o atendimento e a facilitar a resolução das consultas dos clientes.
- Solicitar um fluxo personalizado
- Se precisar de um fluxo de coleta de dados específico, você pode solicitar ao time da Yup Chat uma proposta para um fluxo personalizado.
- Um fluxo personalizado permite que você adapte a coleta de dados às necessidades específicas do seu negócio, melhorando a eficiência e a eficácia do atendimento.
Como configurar
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse as configurações de coleta de dados
- No menu principal, acesse a seção de configurações de coleta de dados para definir quais informações serão solicitadas aos clientes.
- Personalize as informações coletadas
- Use a interface de configuração para escolher quais dados serão coletados no início do atendimento.
- Salve as alterações para aplicar as novas configurações.

Benefícios da personalização
- Eficiência no atendimento: Coletar as informações corretas no início ajuda a agilizar o processo de atendimento e a fornecer respostas mais precisas e personalizadas.
- Experiência do cliente aprimorada: A personalização das informações coletadas permite que você ofereça um serviço mais adaptado às necessidades individuais de cada cliente.
Se precisar de mais ajustes ou tiver outras dúvidas, estou à disposição para ajudar!.
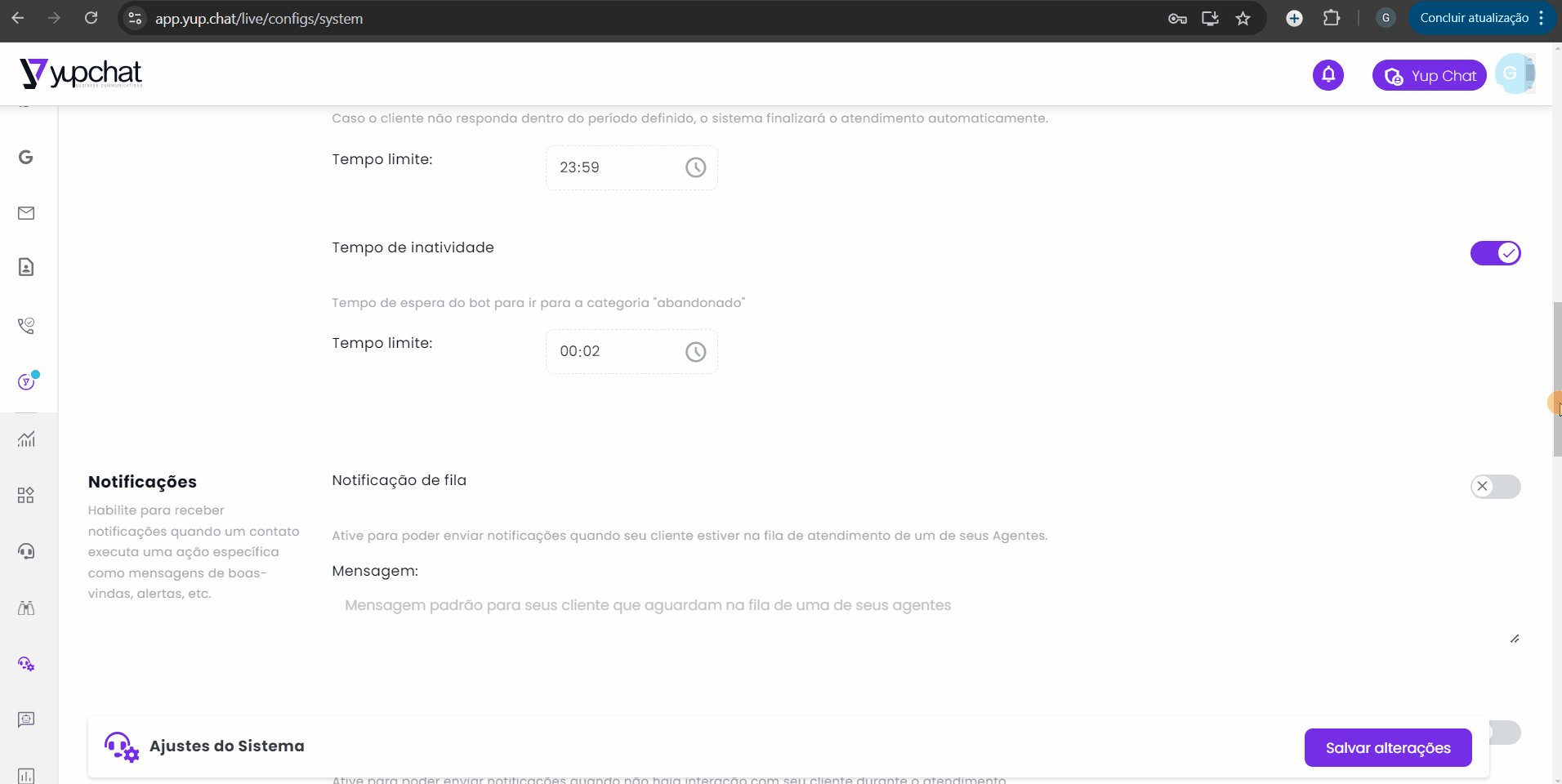
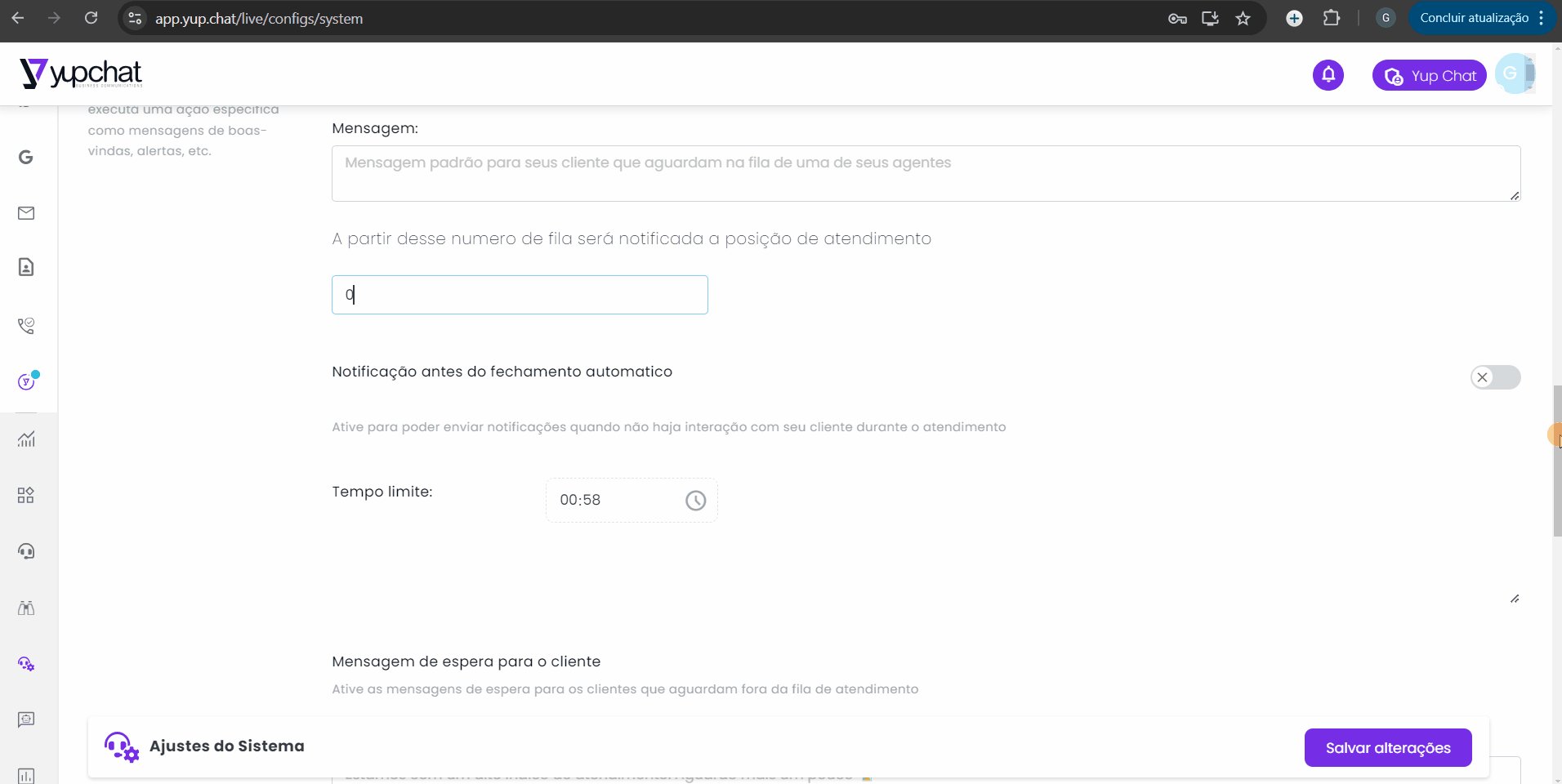
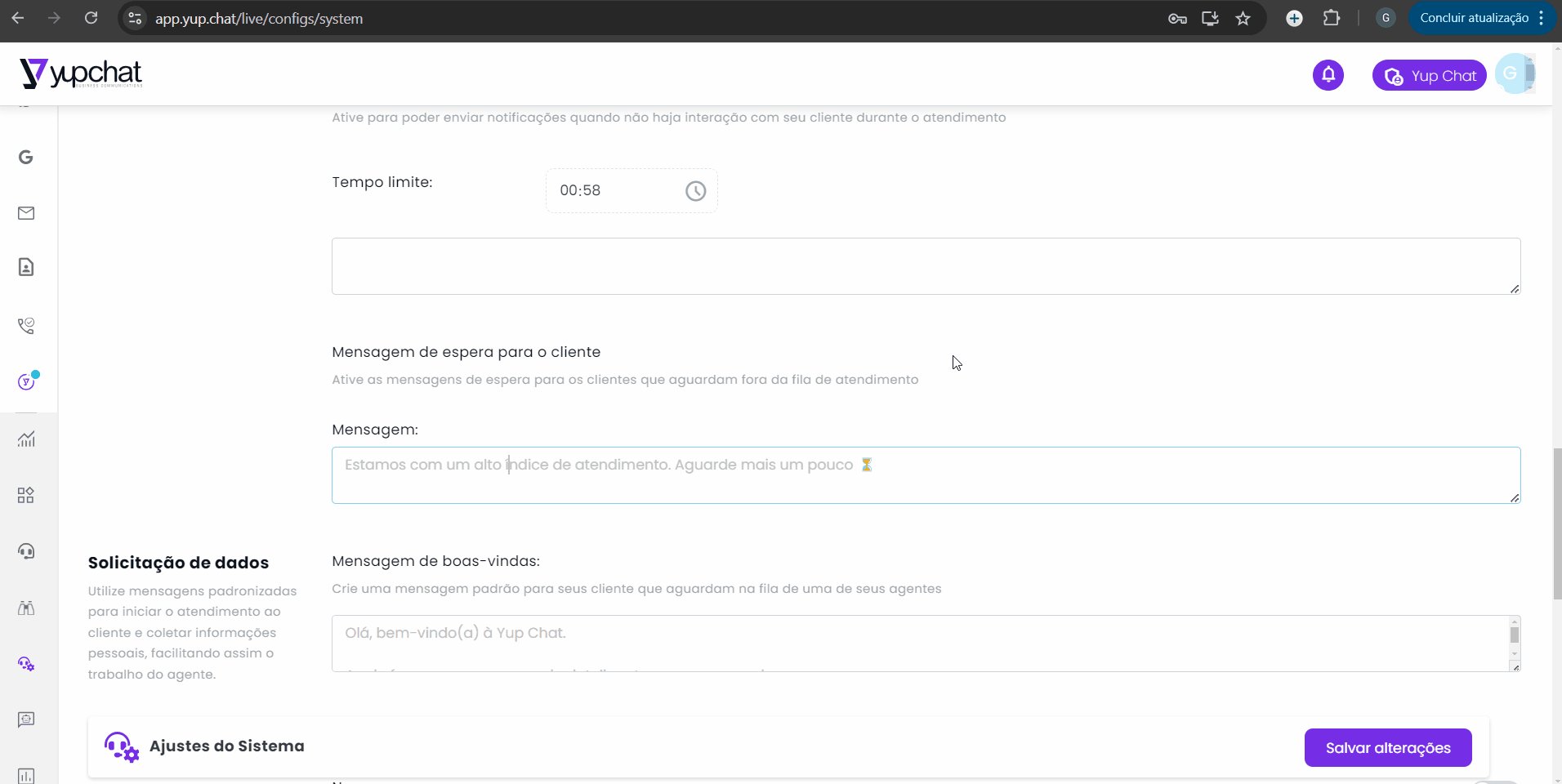
A personalização da notificação de fila permite que você controle a mensagem que seus clientes recebem ao entrar em uma fila de espera. Veja como configurar essa funcionalidade na plataforma Yup Chat.
Opções de personalização
- Notificação de fila
- Personalize a mensagem que será enviada ao cliente quando ele for colocado em uma fila de espera.
- Ative ou desative a notificação conforme necessário, dependendo do fluxo de atendimento e da experiência desejada para o cliente.
- Limite de clientes em fila
- Defina um limite para a quantidade de clientes que podem estar na fila ao mesmo tempo.
- Personalize a mensagem que os clientes recebem quando a fila atinge o limite.
- Notificação de encerramento de sessão
- Ative ou inative a notificação que informa ao cliente sobre o encerramento iminente da sessão antes do fechamento automático.
Como configurar
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse as configurações de fila
- No menu principal, acesse a seção de configurações relacionadas à fila de atendimento.
- Personalize as notificações
- Ajuste as mensagens de notificação conforme necessário, utilizando a interface de edição disponível.
- Salve as alterações para aplicar as novas configurações.

Benefícios da personalização
- Melhoria na experiência do cliente: Mensagens personalizadas ajudam a gerenciar as expectativas do cliente e a reduzir a frustração durante períodos de espera.
- Controle sobre o fluxo de atendimento: Configurar limites e notificações permite que você mantenha um fluxo de atendimento eficiente e organizado.
Com essas ferramentas, você pode otimizar o gerenciamento de filas e oferecer uma experiência de atendimento mais fluida e satisfatória para seus clientes.
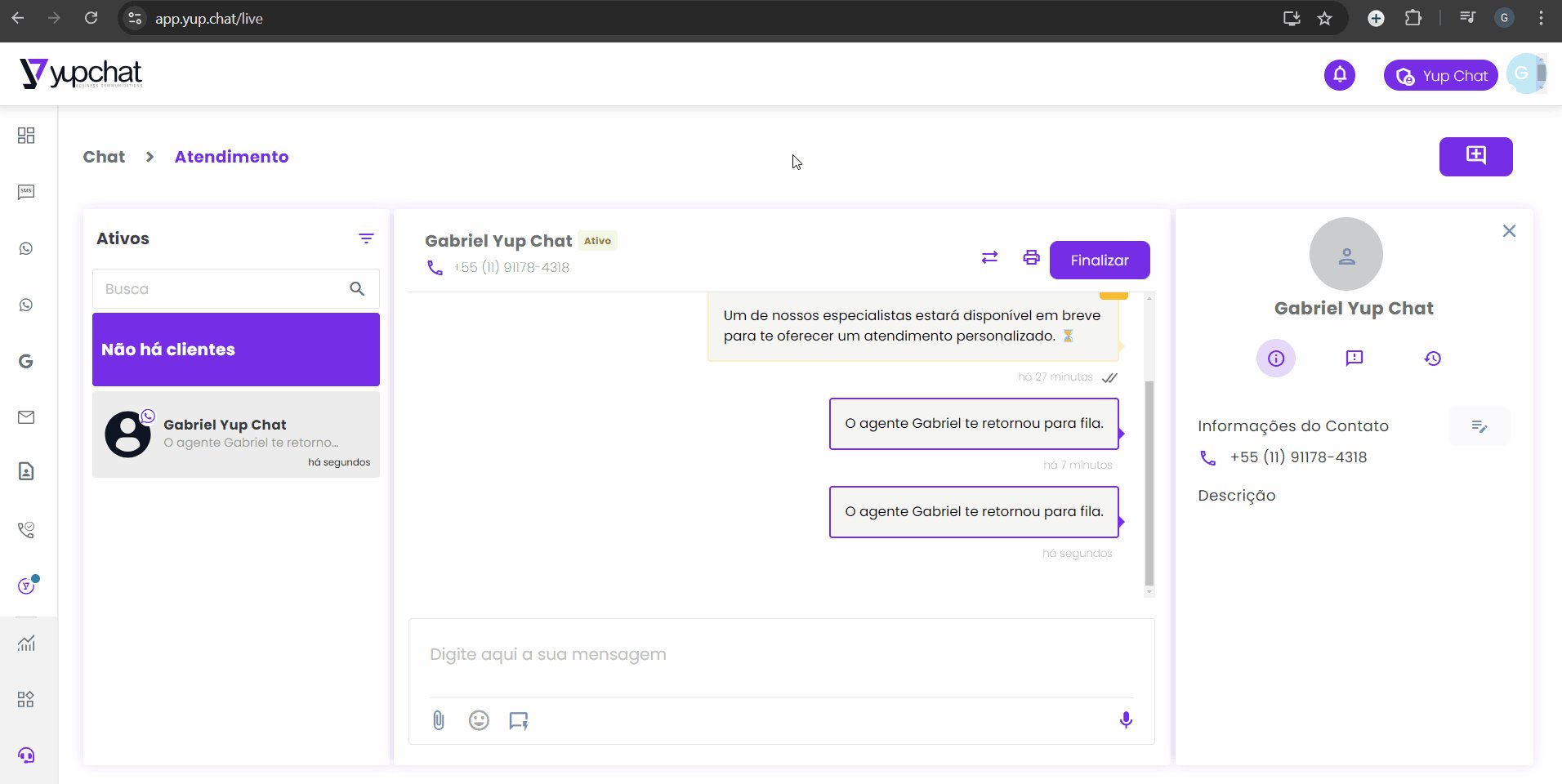
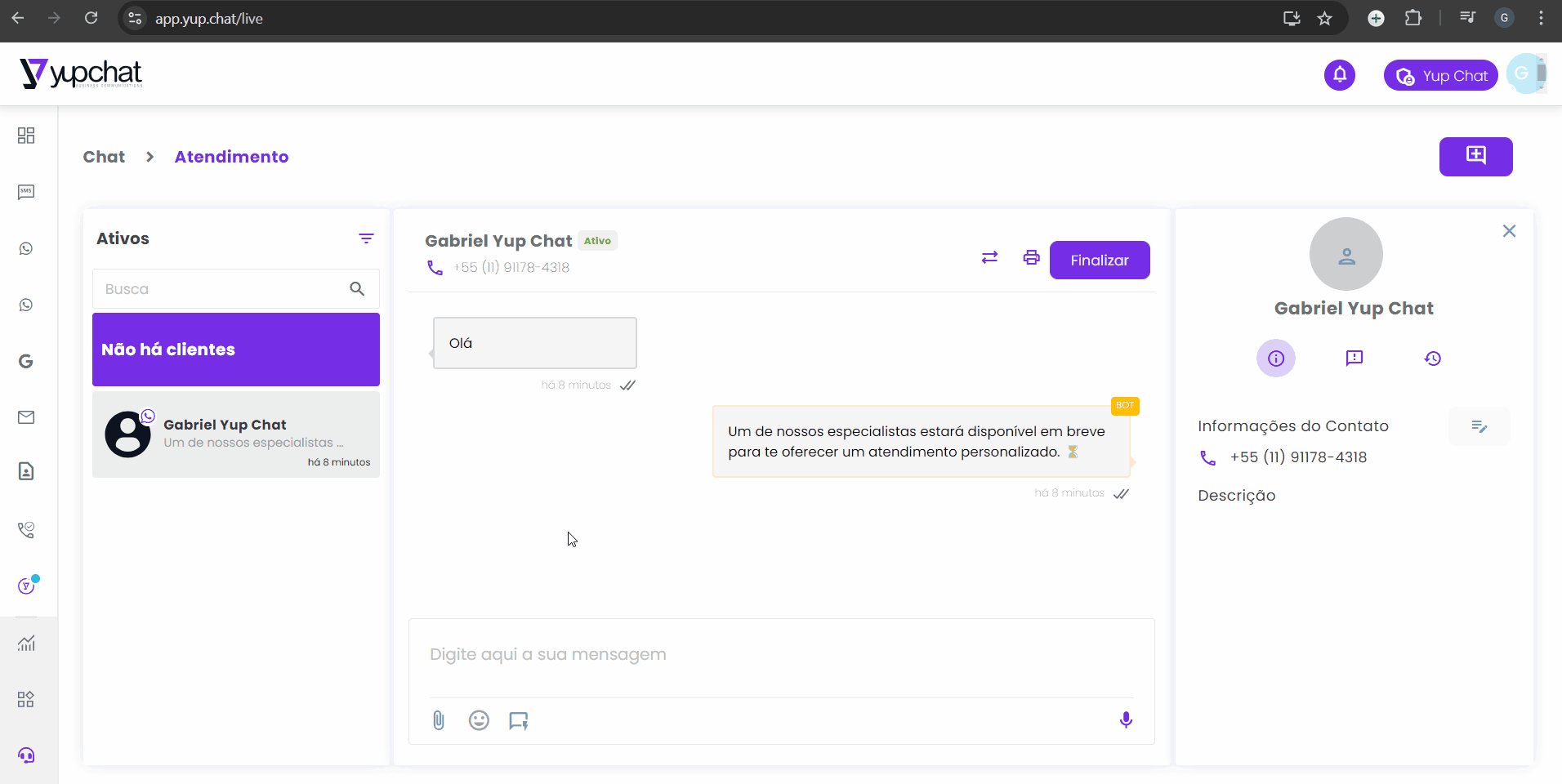
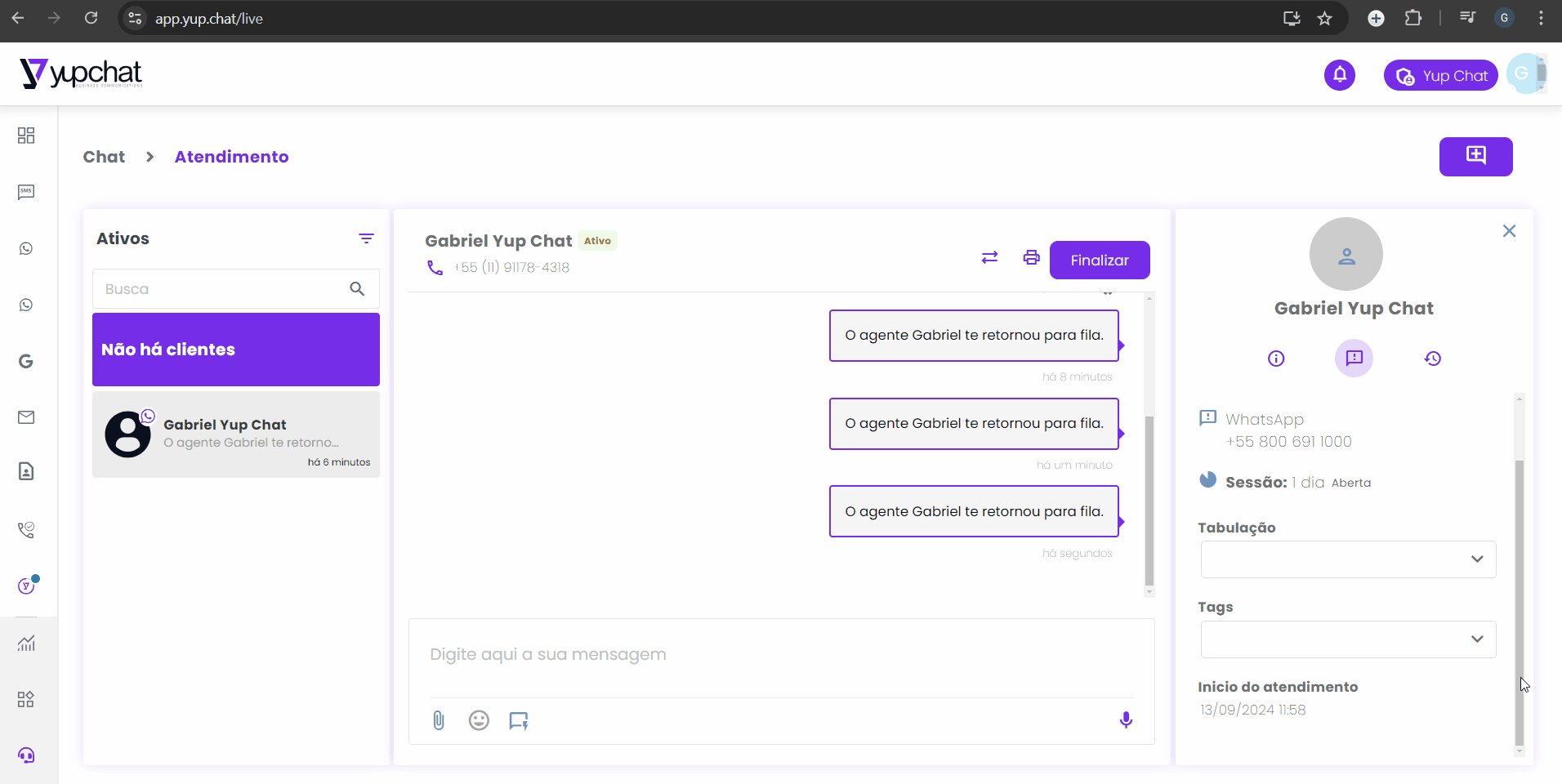
Este guia mostra como atender seu cliente usando o Omni Business na plataforma Yup Chat. O Omni Business integra diversos canais para facilitar o contato e a interação com seus clientes.
Identificação do cliente
- Identificação de interação
- Você será notificado de que um cliente está interagindo através de um aviso sonoro ou pela “bolinha” no ícone do Omni Business no lado esquerdo da tela, sinalizando atendimento.
- Acessar o atendimento
- Clique no ícone do Omni Business e selecione a aba “atendimento”.
- Visualize a notificação do cliente na fila de espera.
- Iniciar atendimento
- Clique em “próximo” para atender o cliente em espera.
Fila de atendimento
- Fila por ordem de chegada: Atendimentos são organizados cronologicamente.
- Fila com distribuição preditiva: Saiba como configurar essas opções clicando aqui.

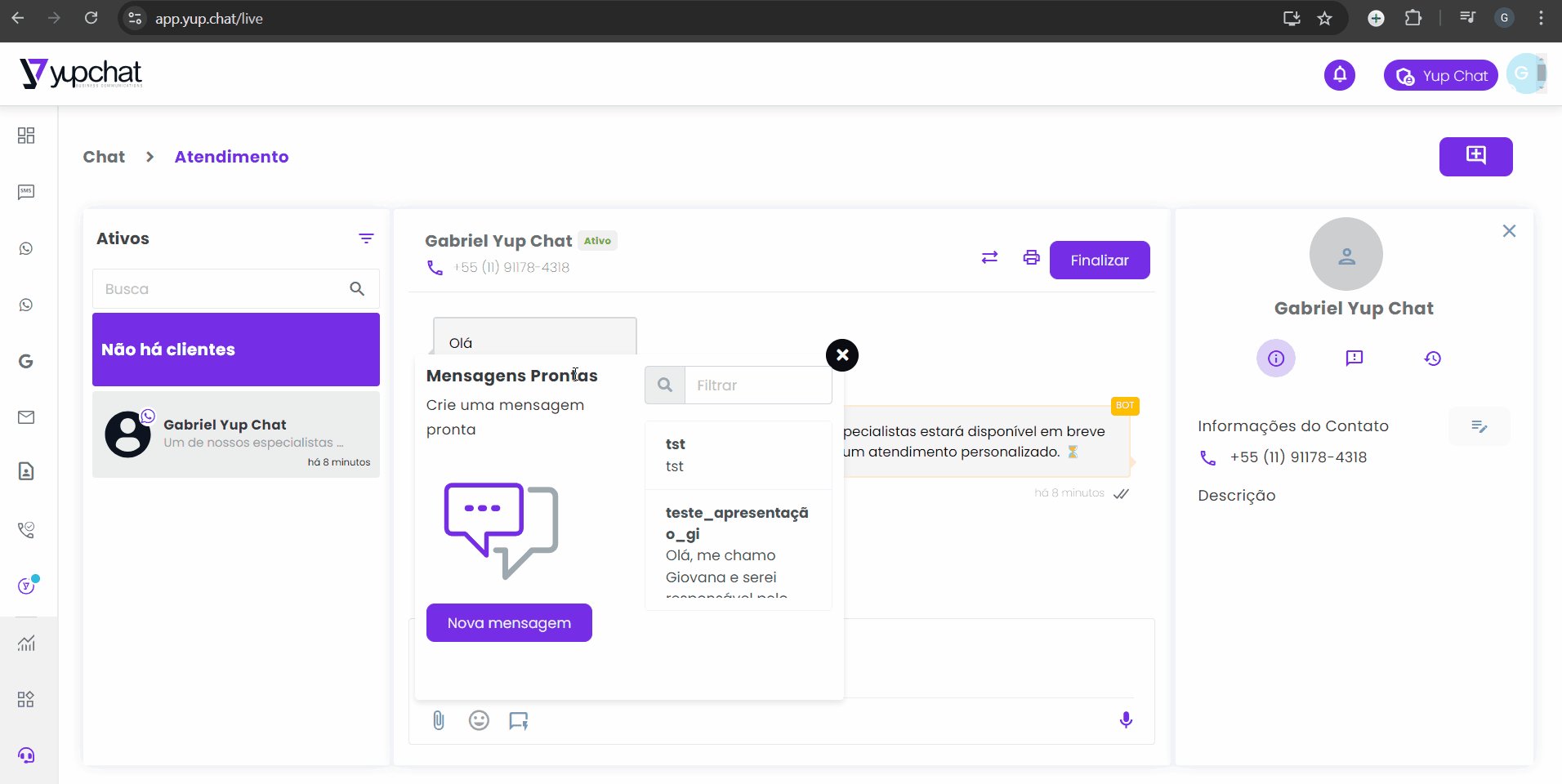
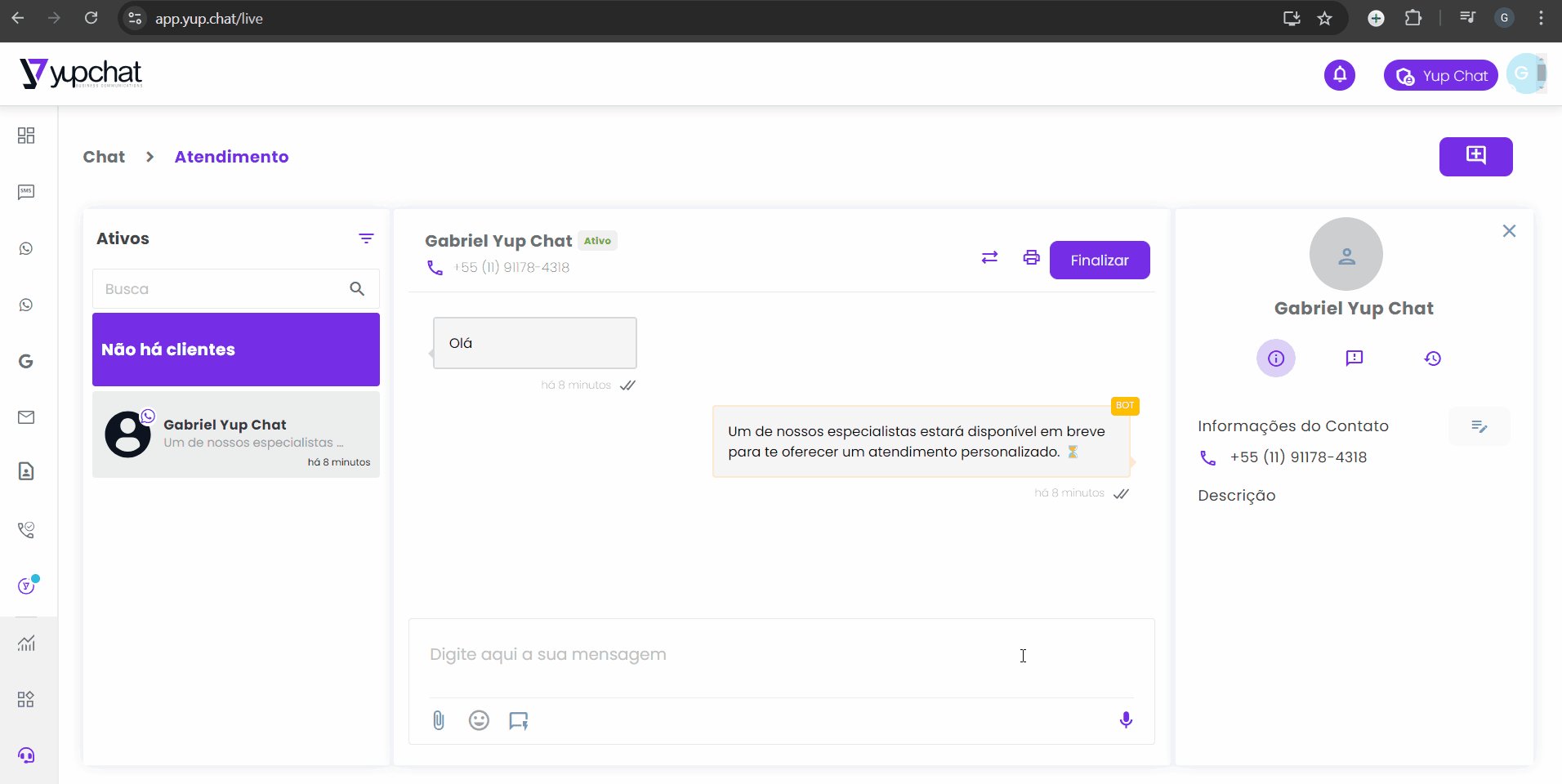
Interação com o cliente
- Dados do cliente: Após iniciar o atendimento, a plataforma identifica automaticamente os dados iniciais do cliente (nome, telefone, e-mail) coletados antes do direcionamento para a fila.
- Barra de interação:
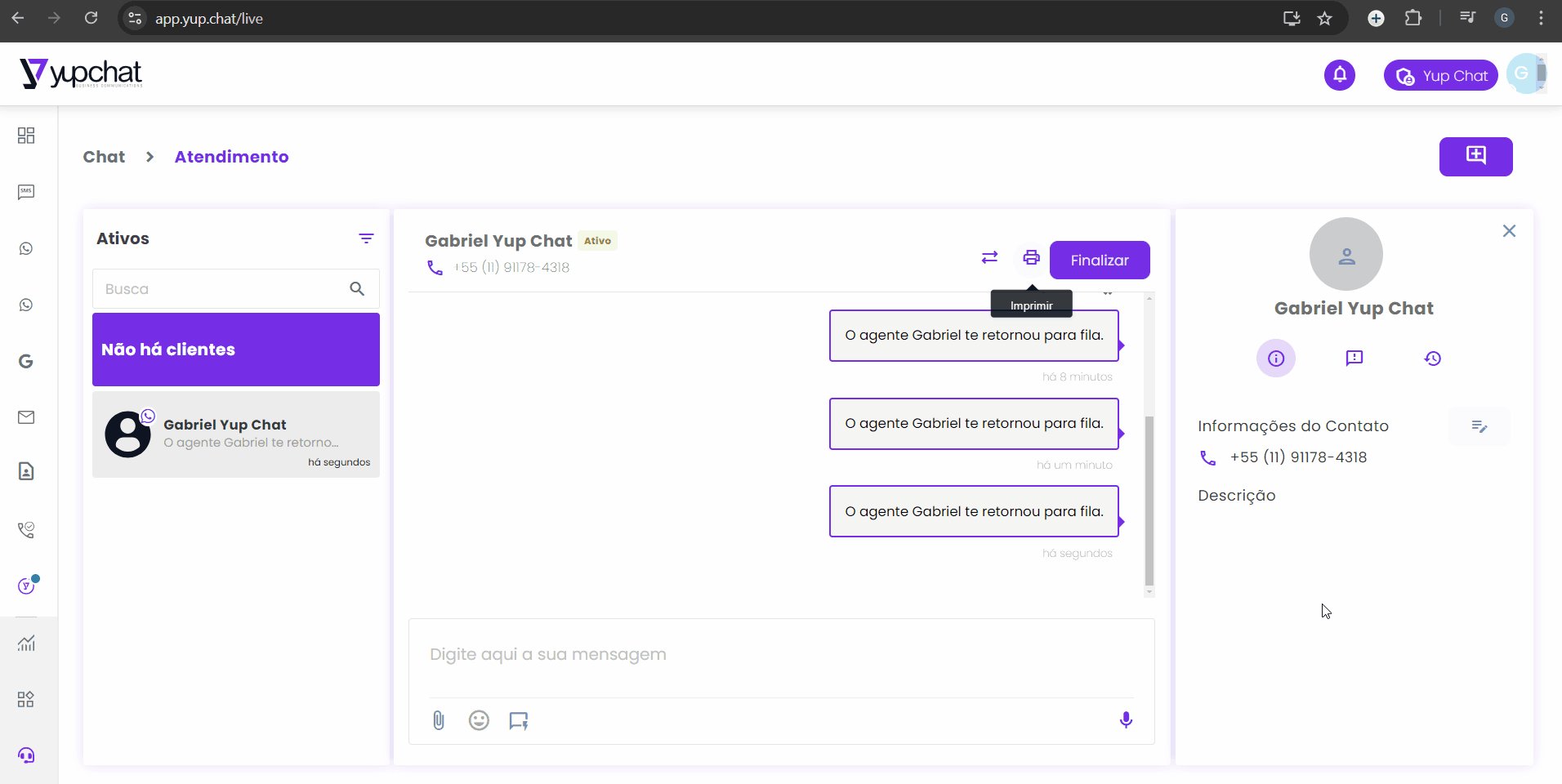
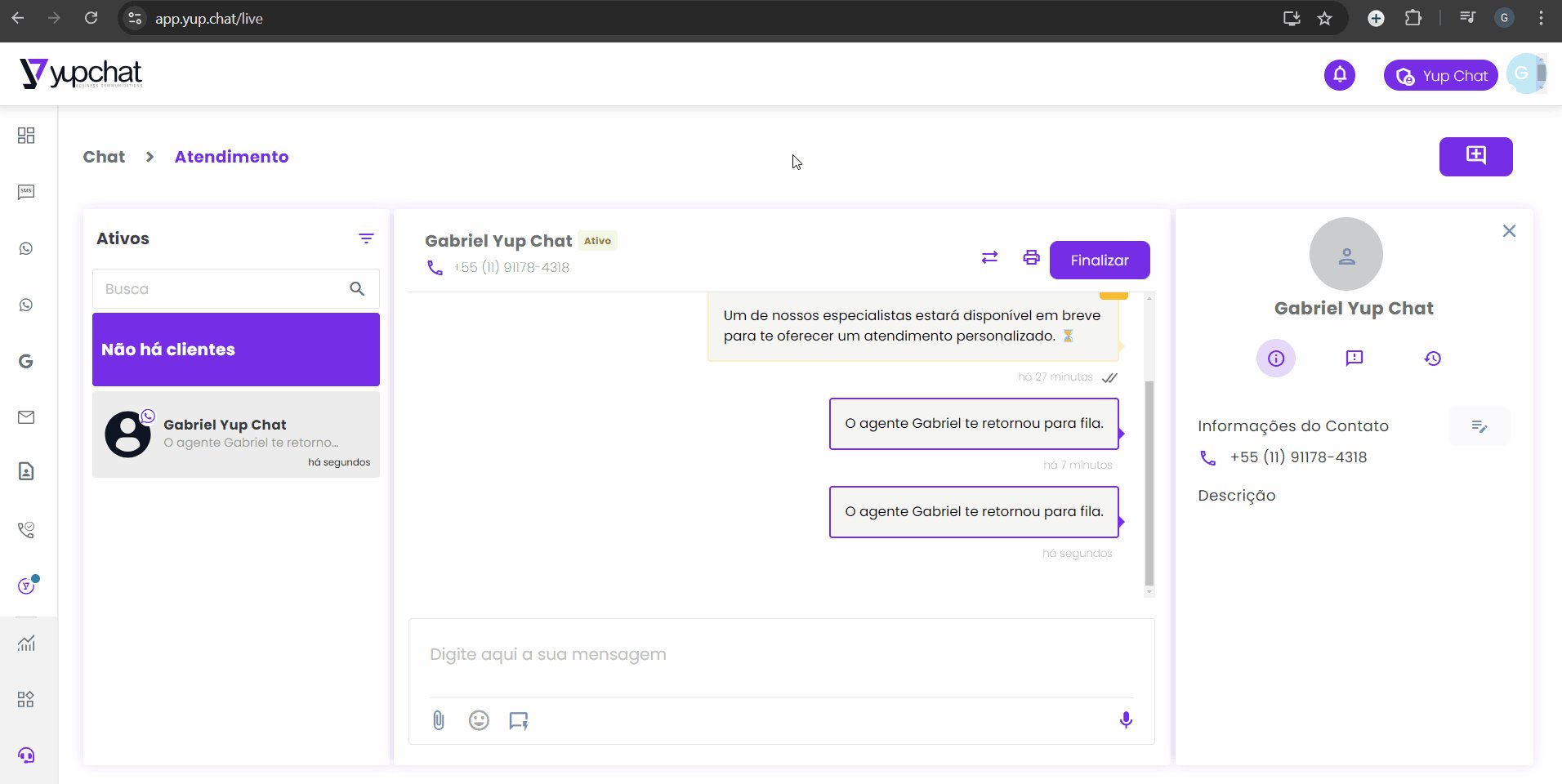
- Envie emojis, arquivos (PDF, imagens, vídeos) e grave áudios.
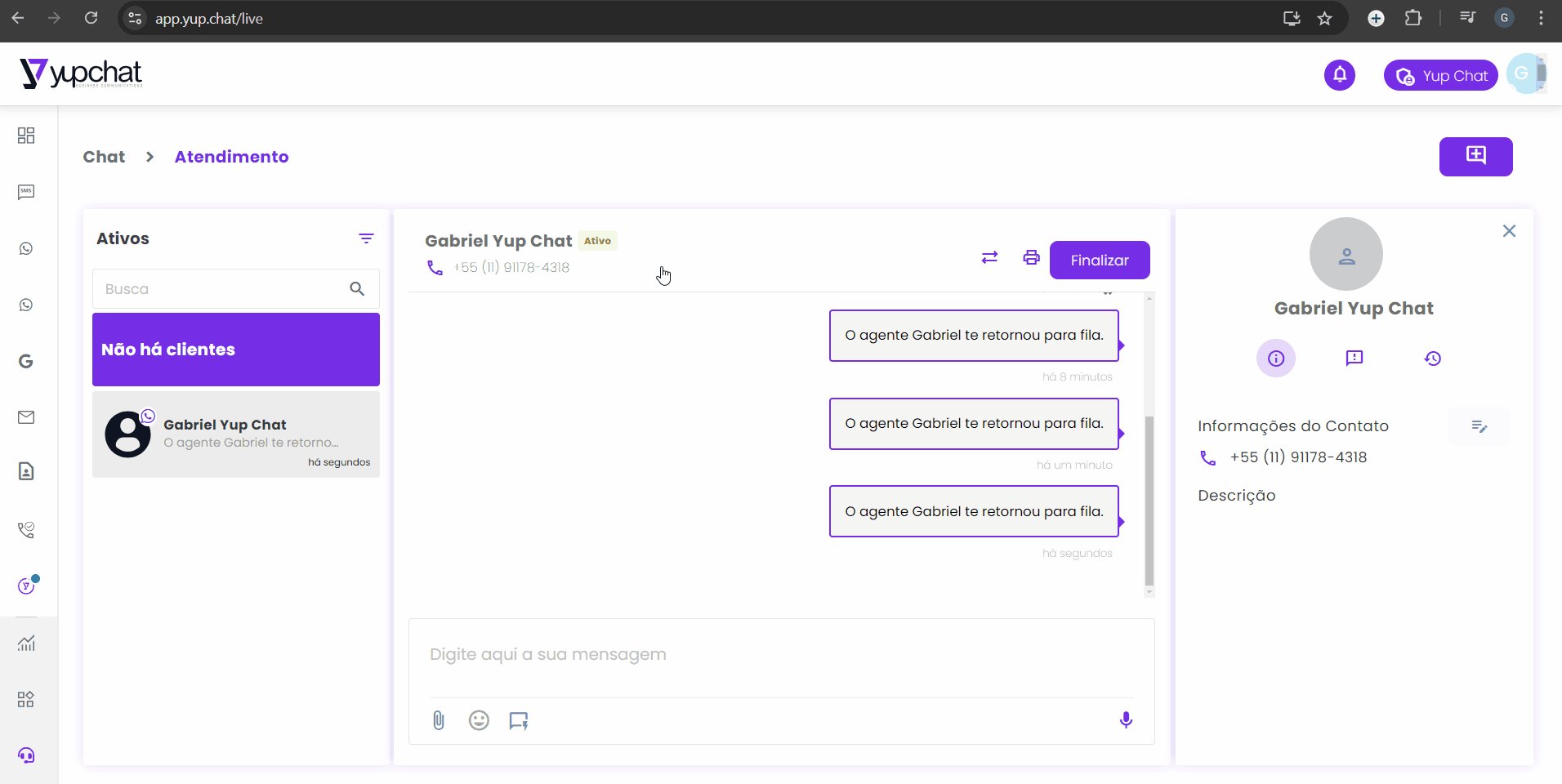
- Acima do campo de conversa, você pode:
- Transferir o cliente para um agente específico.
- Transferir para outro departamento conforme a necessidade do cliente.
- Devolver para a fila.
- Finalize o atendimento ou imprima a conversa, se necessário.
Experiência do cliente
- Notificações para o cliente: O cliente é notificado sobre a posição na fila, recebe uma mensagem quando o atendimento é iniciado e é informado por qual agente está sendo atendido. (Você pode padronizar o nome com o nome da empresa.)
- Personalização das notificações: Personalize ou inative notificações sobre transferências para outros departamentos ou agentes.

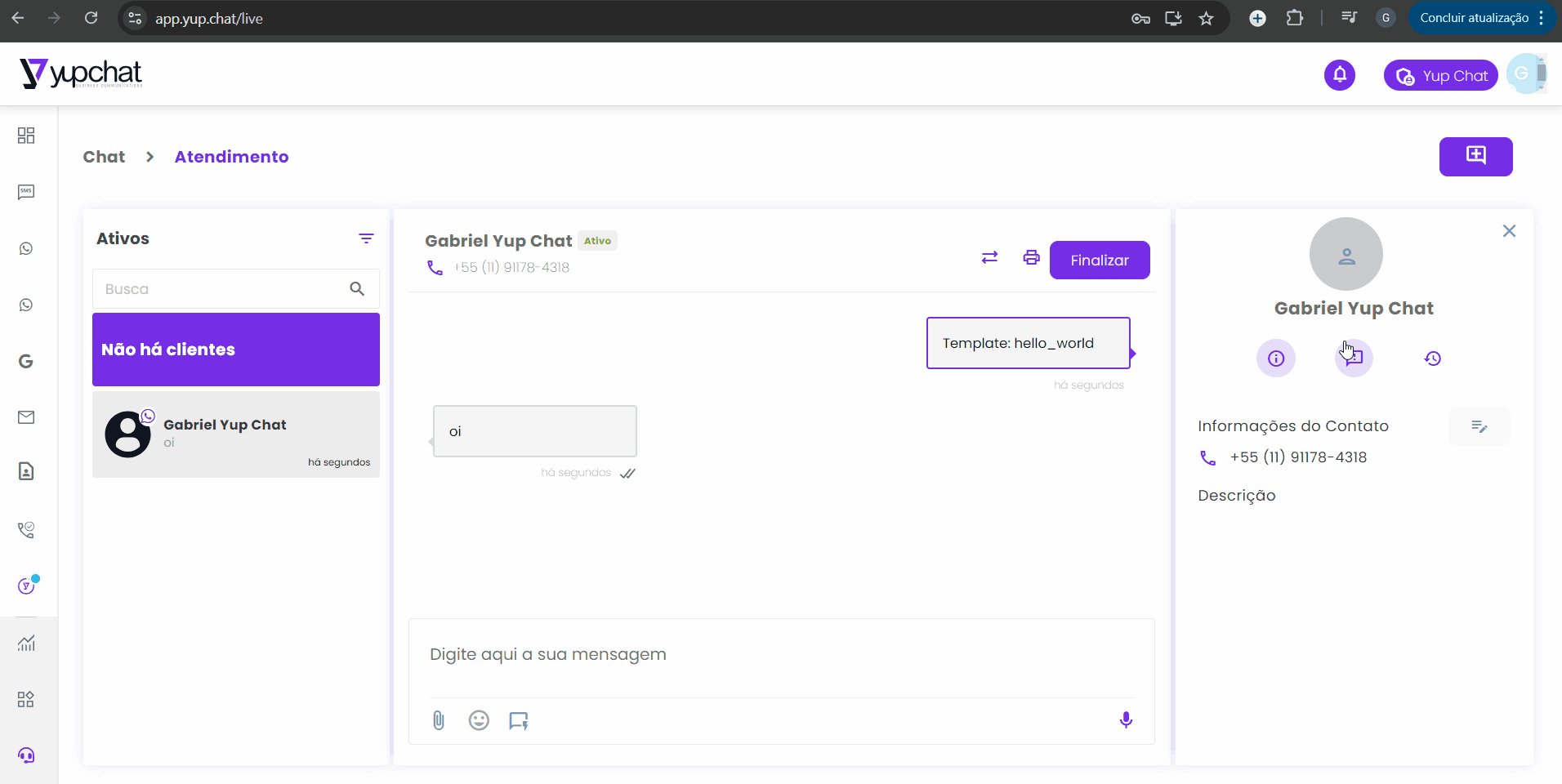
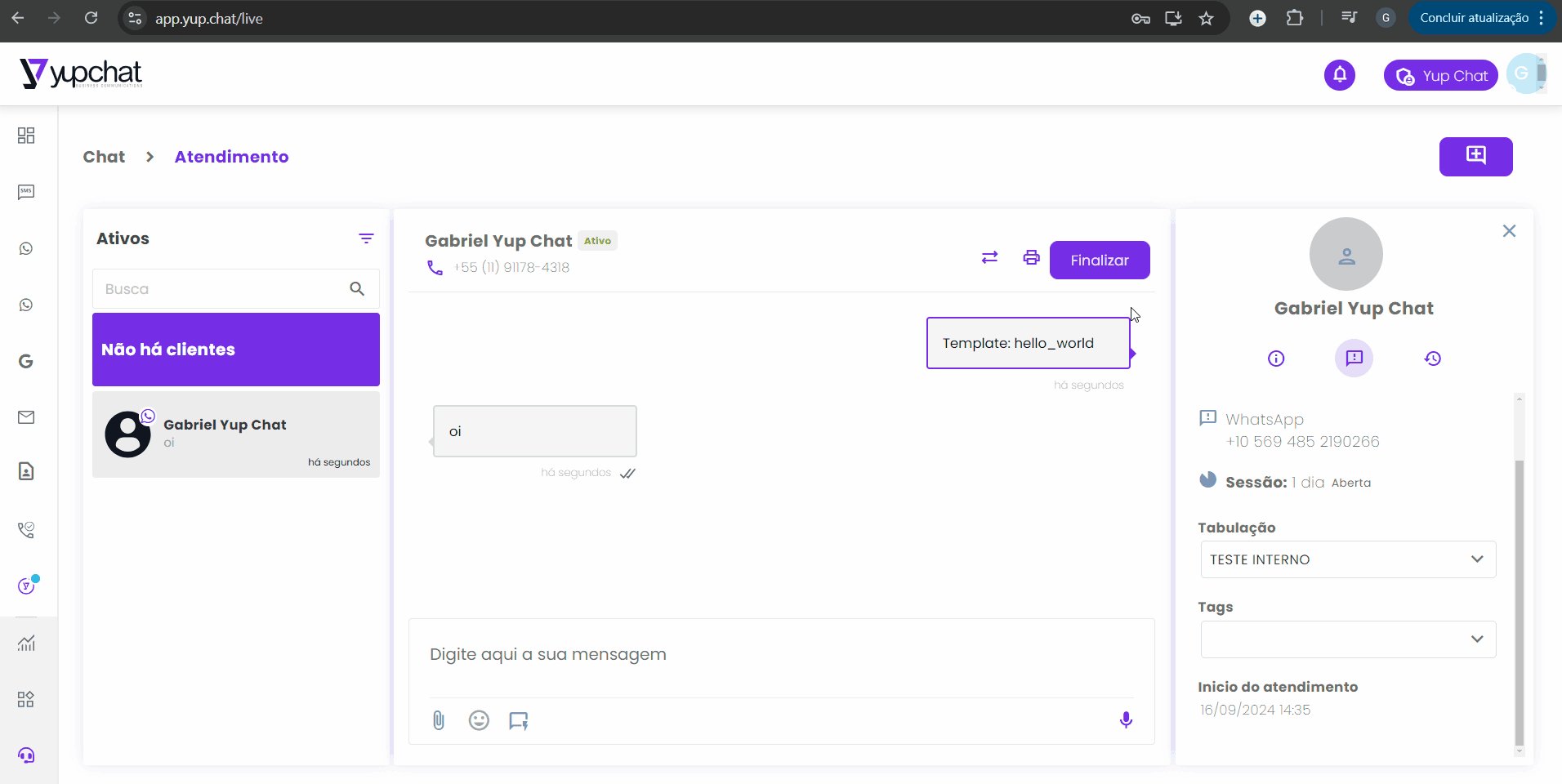
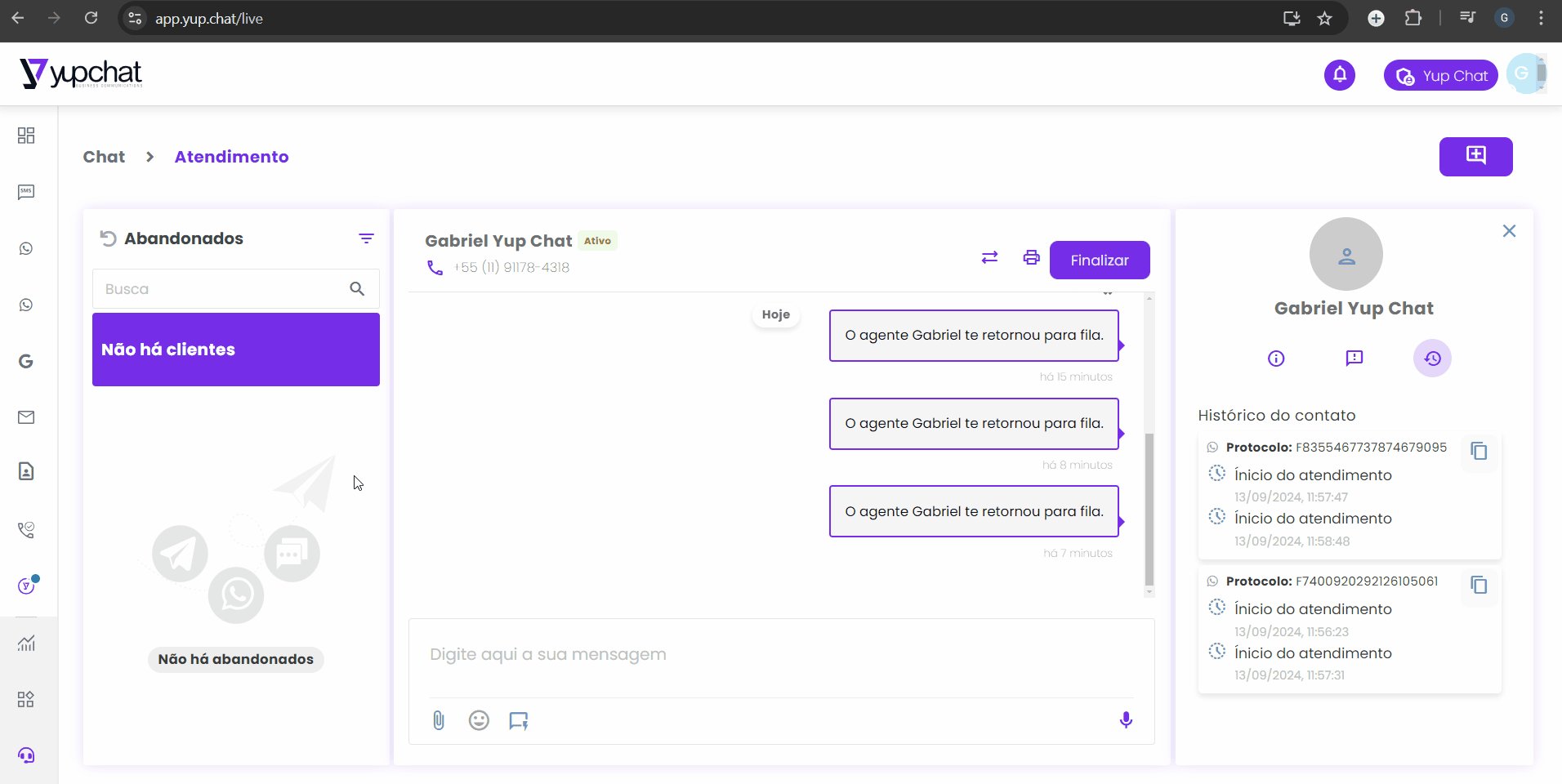
Detalhamento e histórico de atendimento
- Detalhes do atendimento: Mostra tabulação, número de protocolo, tags, data e hora do início, canal de contato e tempo da sessão.
- Detalhes do contato: Exibe dados preenchidos pelo cliente no início da conversa.
- Troca de mídias: Armazena mídias trocadas durante o atendimento, caso aplicável.
- Histórico de atendimentos: Visualize todos os protocolos de atendimentos anteriores do cliente.
Gerenciamento de conversas
- Conversas ativas: Conversas atualmente em andamento.
- Conversas finalizadas: Conversas encerradas.
- Conversas pendentes: Clientes que entraram em contato após o horário de expediente.
- Abandonados: Clientes que iniciaram uma interação e não finalizaram dentro do tempo configurado.
Pronto! Agora que você sabe como interagir com seu cliente, você pode visualizar o relatório dos seus atendimentos para obter insights e melhorar o serviço.

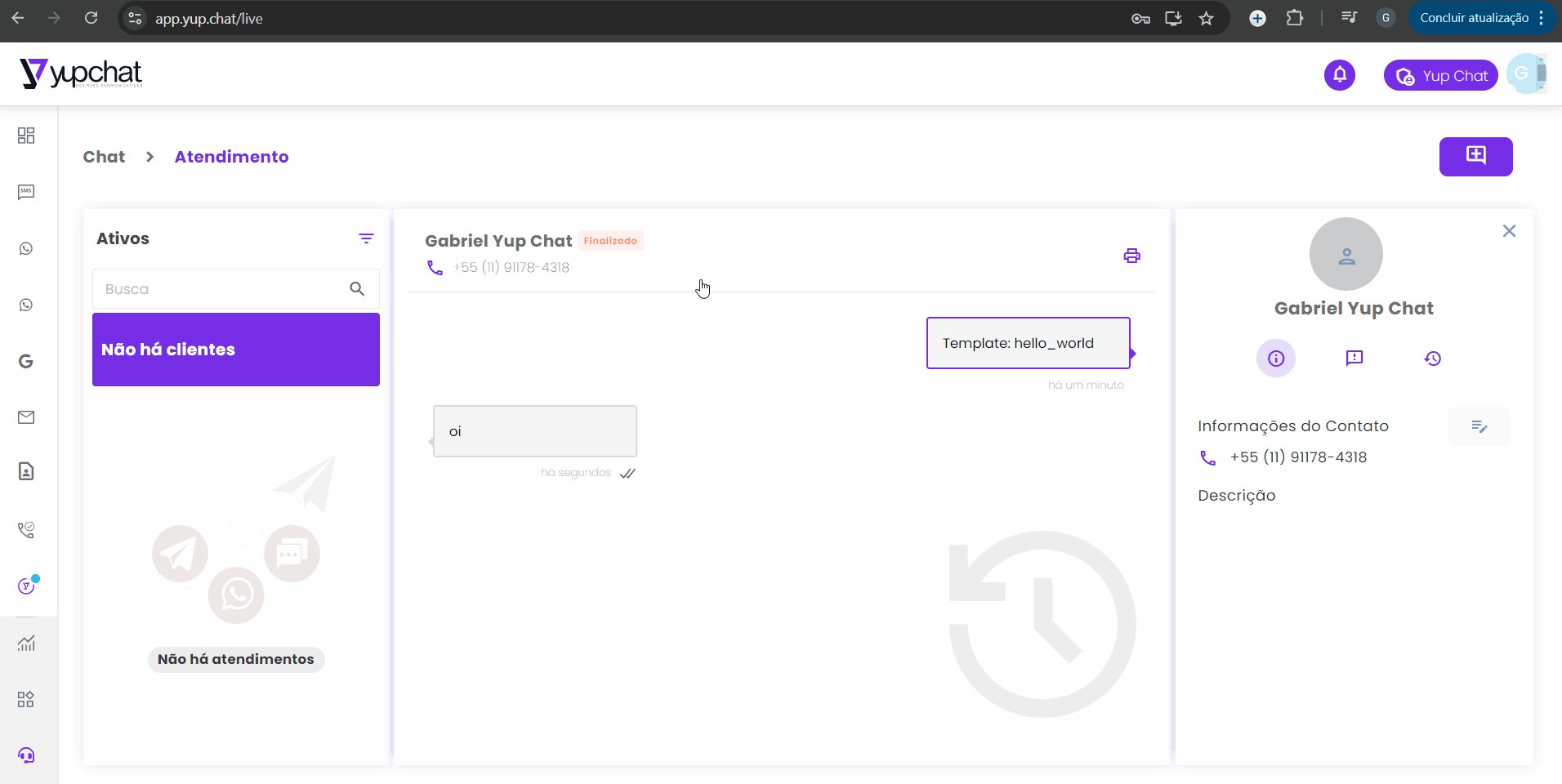
- Conclua a interação
- Certifique-se de que todas as questões do cliente foram resolvidas e a interação está completa.
- Finalize o atendimento
- Localize o botão “Finalizar Atendimento” na interface do operador.
- Clique em “Finalizar Atendimento” para encerrar a conversa oficialmente.
- Visualização do cliente
- Após finalizar o atendimento, o cliente verá uma mensagem de encerramento, informando que a sessão foi concluída.

- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
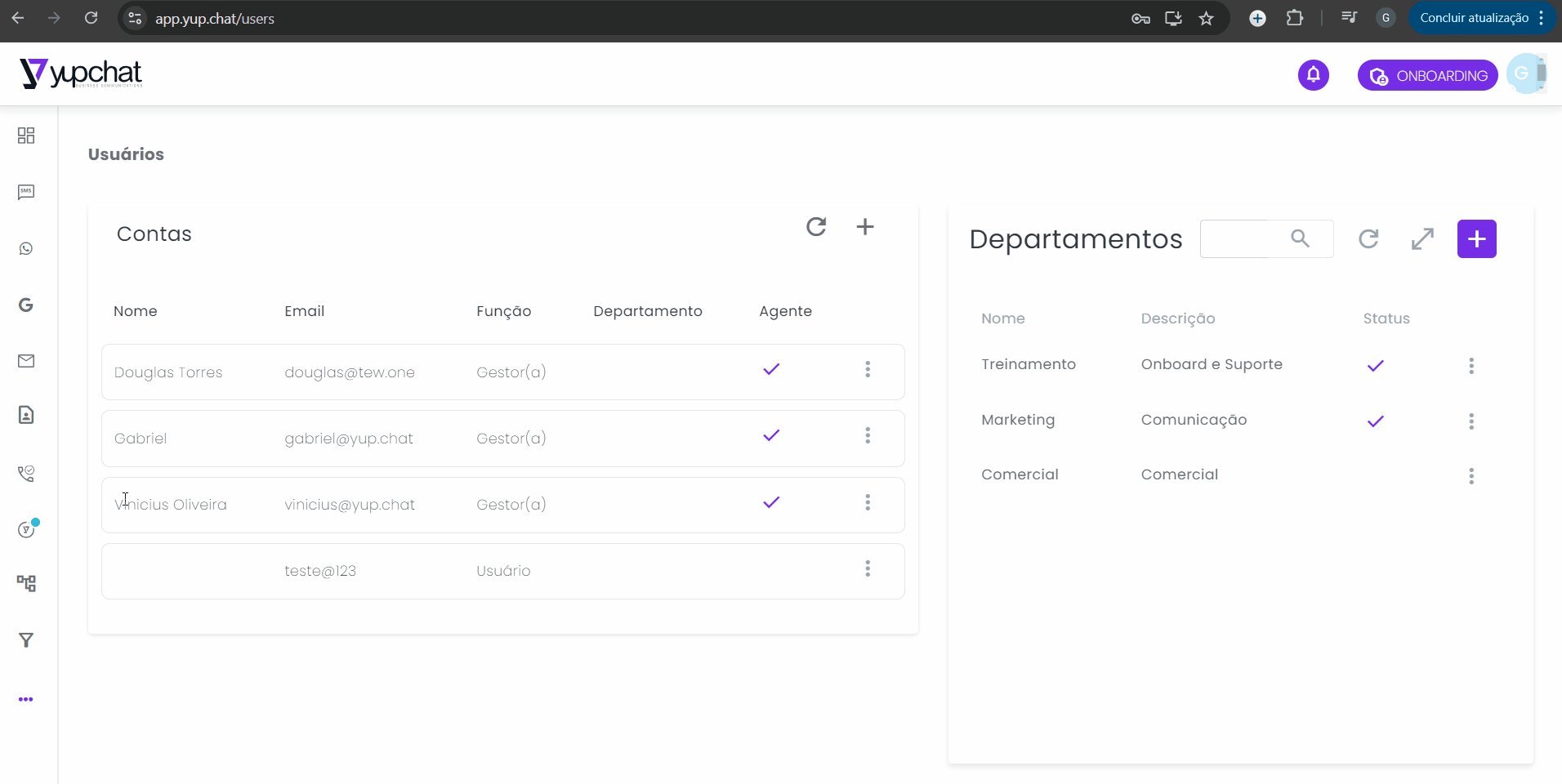
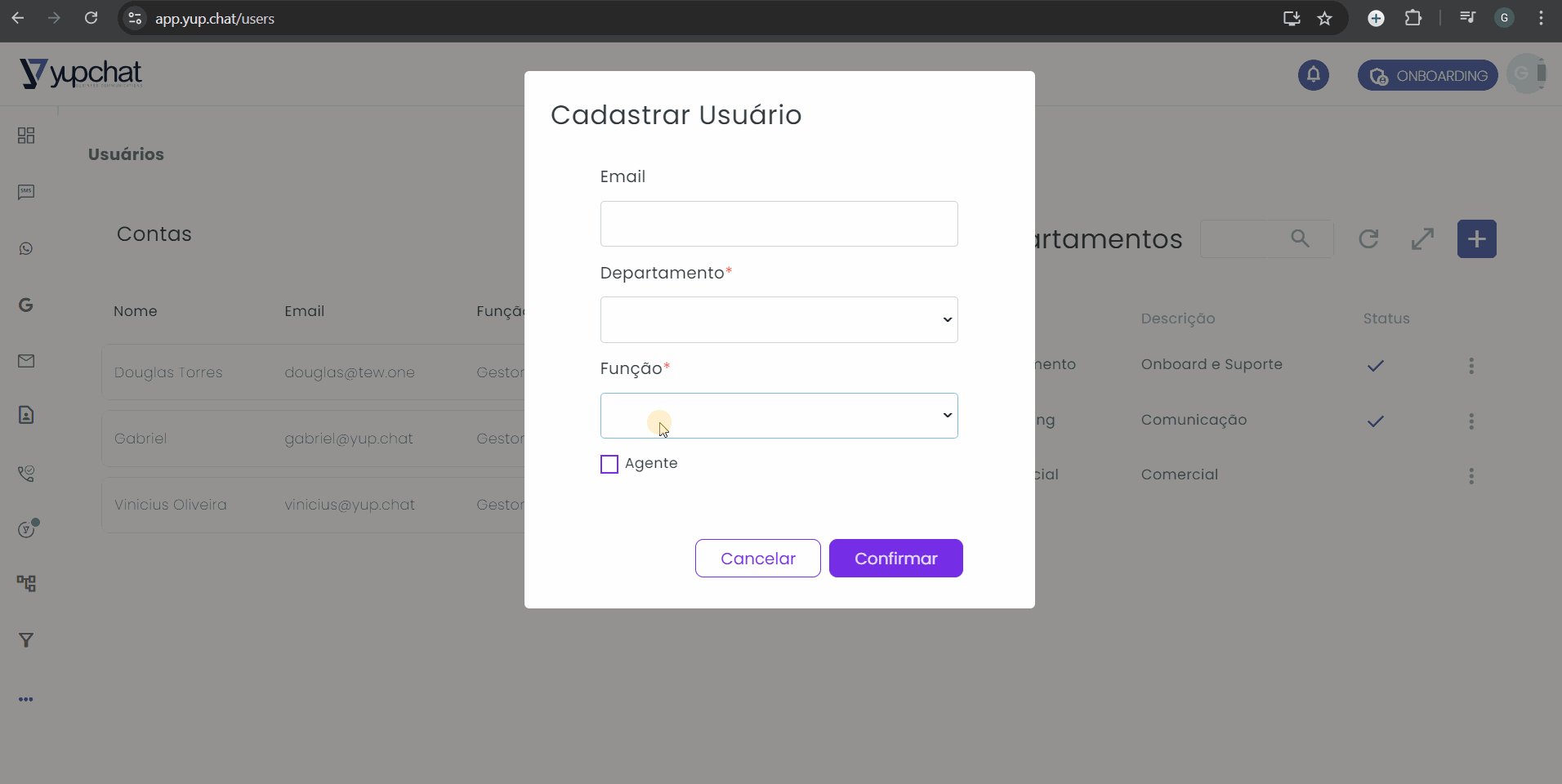
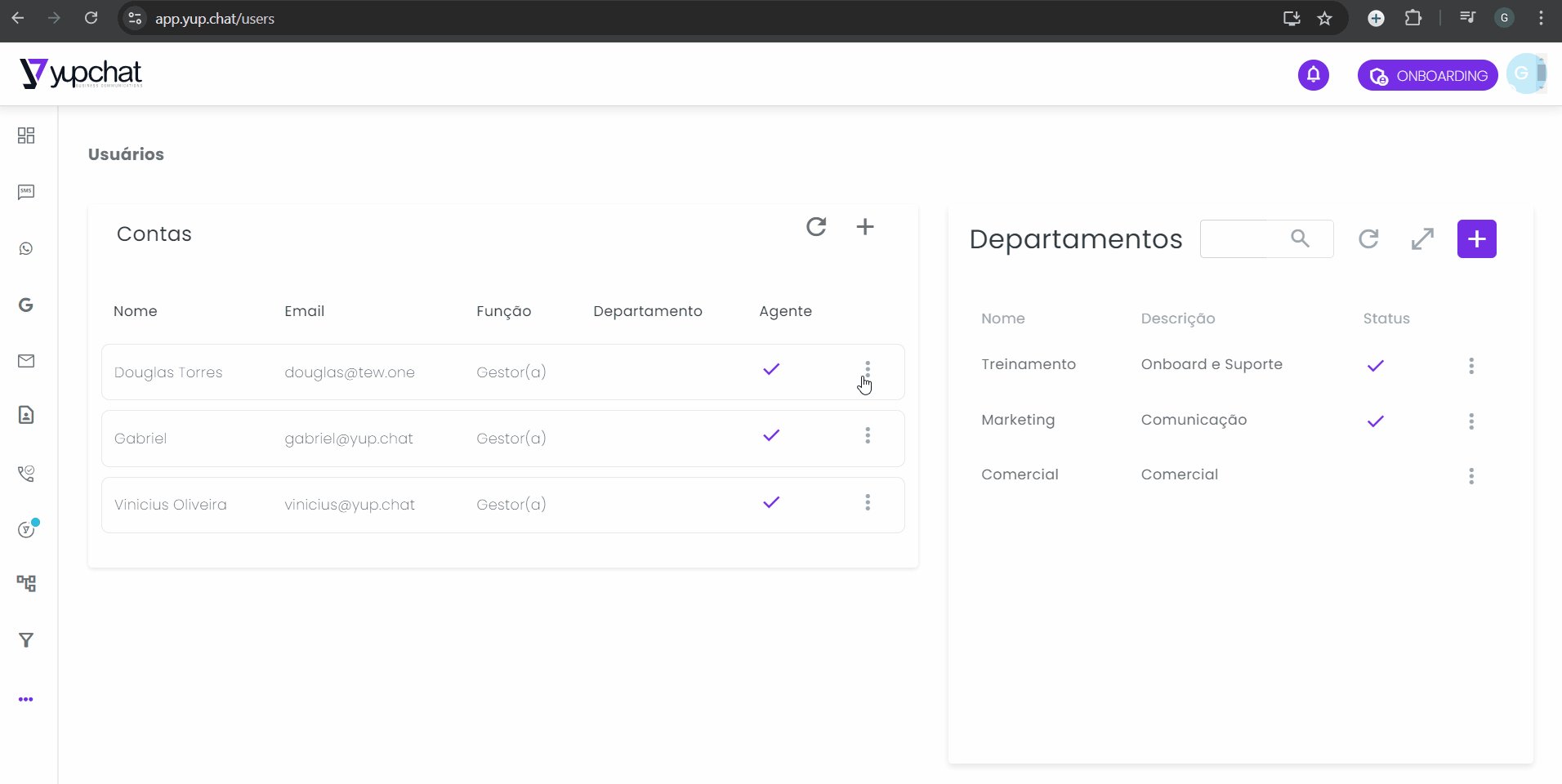
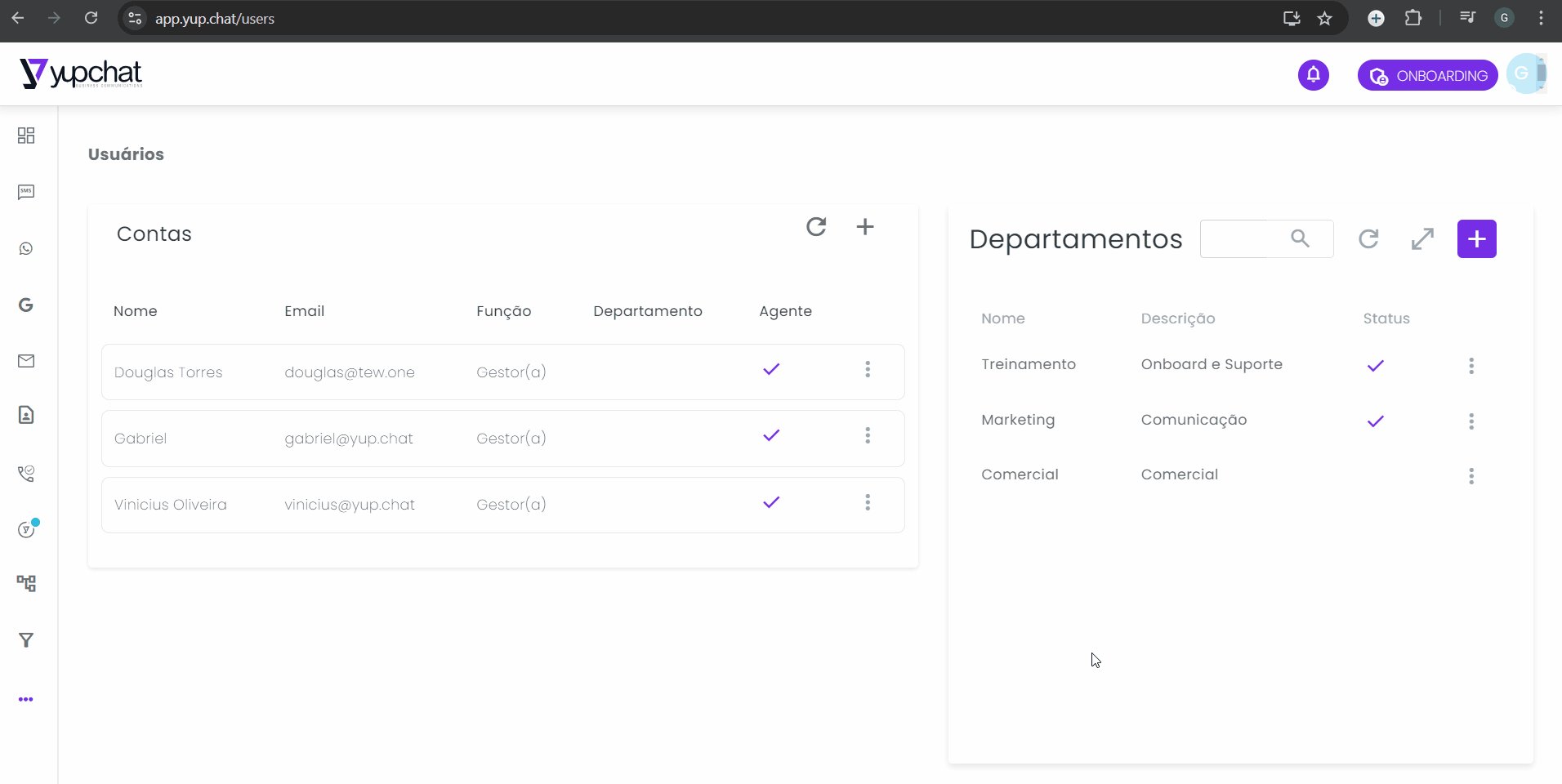
- Acesse a seção de usuários
- No menu suspenso, selecione a opção “Usuários” para visualizar a lista de pessoas que têm acesso ao bot.
- Localize o usuário a ser excluído
- Encontre o usuário que deseja excluir na lista.
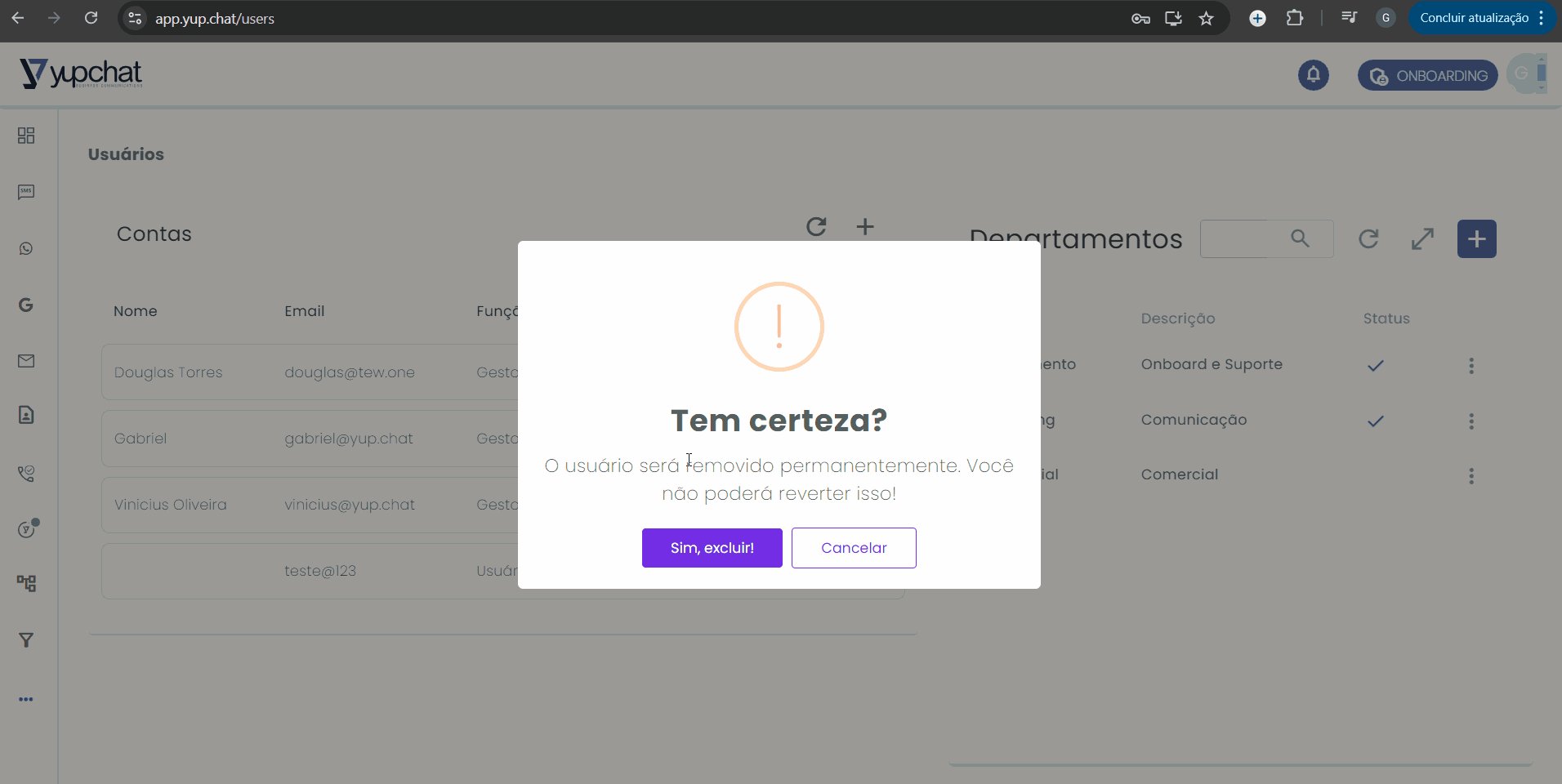
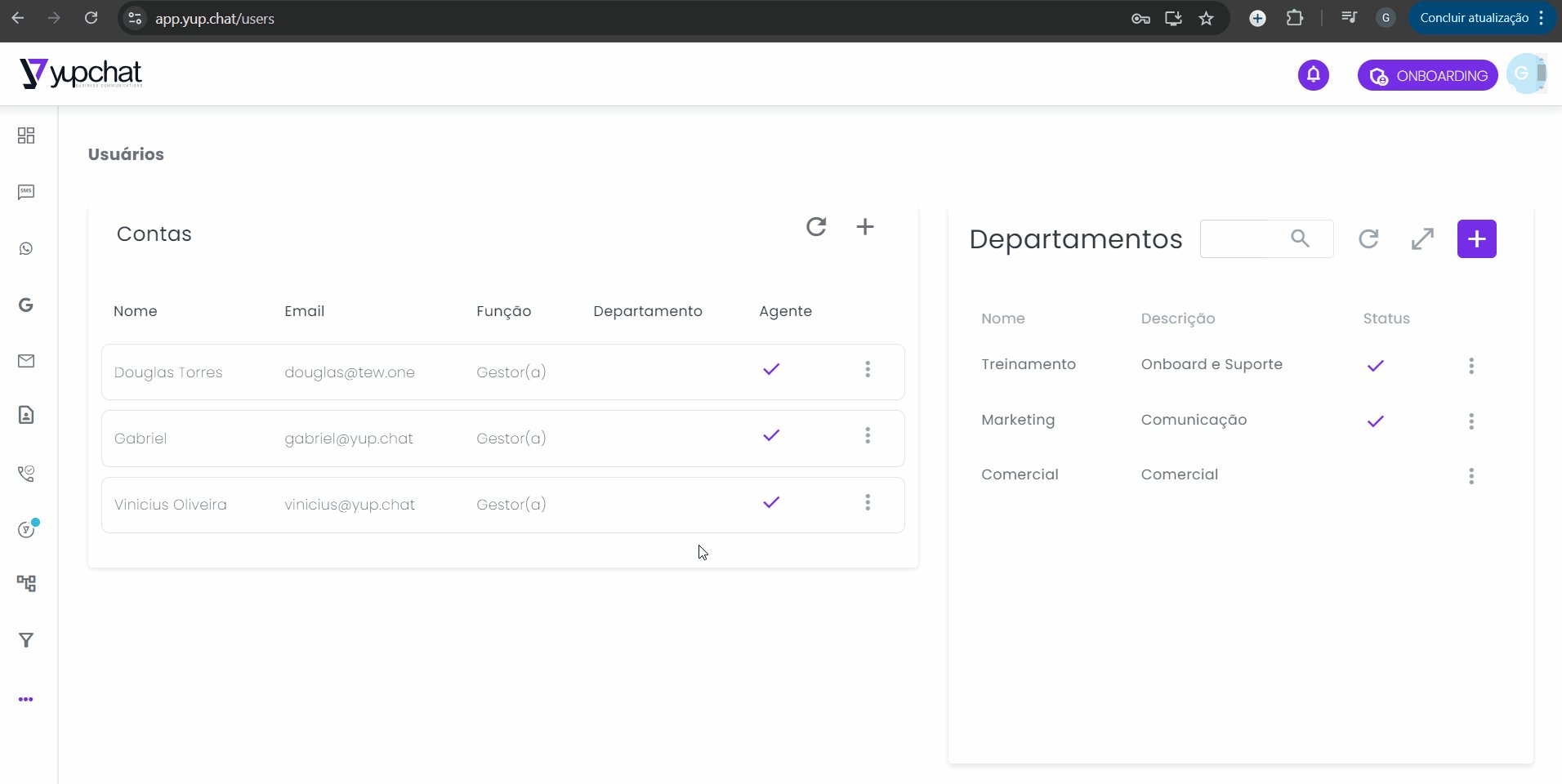
- Excluir o usuário
- Clique no ícone da lixeira ao lado do usuário que deseja excluir.
- Confirme a exclusão
- Será solicitada a confirmação da exclusão, pois esta ação não poderá ser desfeita.

- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse a seção de usuários
- No menu suspenso, selecione a opção “Usuários” para visualizar a lista de usuários cadastrados.
- Edite o usuário desejado
- Encontre o usuário que deseja editar e clique no ícone de lápis ao lado do nome para abrir a tela de edição.
- Altere as informações do usuário
- Nome: Atualize o nome do usuário, se necessário.
- E-mail: Modifique o endereço de e-mail associado ao usuário.
- País: Selecione o país de origem do usuário.
- Idioma: Escolha o idioma preferido do usuário (Inglês, Espanhol ou Português).
- Status: Altere o status do usuário entre ativo ou bloqueado.
- Permissões da Yup Chat: Ajuste as permissões relacionadas à Yup Chat.
- Quantidade de atendimentos simultâneos: Defina o número máximo de atendimentos simultâneos permitidos para o usuário.
- Visualize os detalhes adicionais
- Confira os seguintes detalhes, que não podem ser editados diretamente:
- Última atualização
- Data de criação
- Última redefinição de senha
- Último IP de acesso
- Último login
- Quantidade de logins
- Confira os seguintes detalhes, que não podem ser editados diretamente:
- Excluir ou bloquear um usuário
- Caso deseje excluir ou bloquear o usuário, selecione a opção correspondente. Será solicitada a confirmação da ação. Lembre-se de que a exclusão não pode ser desfeita.
- Salvar as alterações
- Após realizar as alterações desejadas, clique em “Salvar” para aplicar as mudanças.

- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse a lista de contatos
- Navegue até a seção onde seus contatos estão listados.
- Editar um contato
- Clique na engrenagem de configurações ao lado do contato que deseja editar.
- Selecione a opção “Editar” para alterar informações como nome, telefone ou qualquer outra informação do contato.
- Após realizar as alterações desejadas, salve as modificações para aplicá-las.
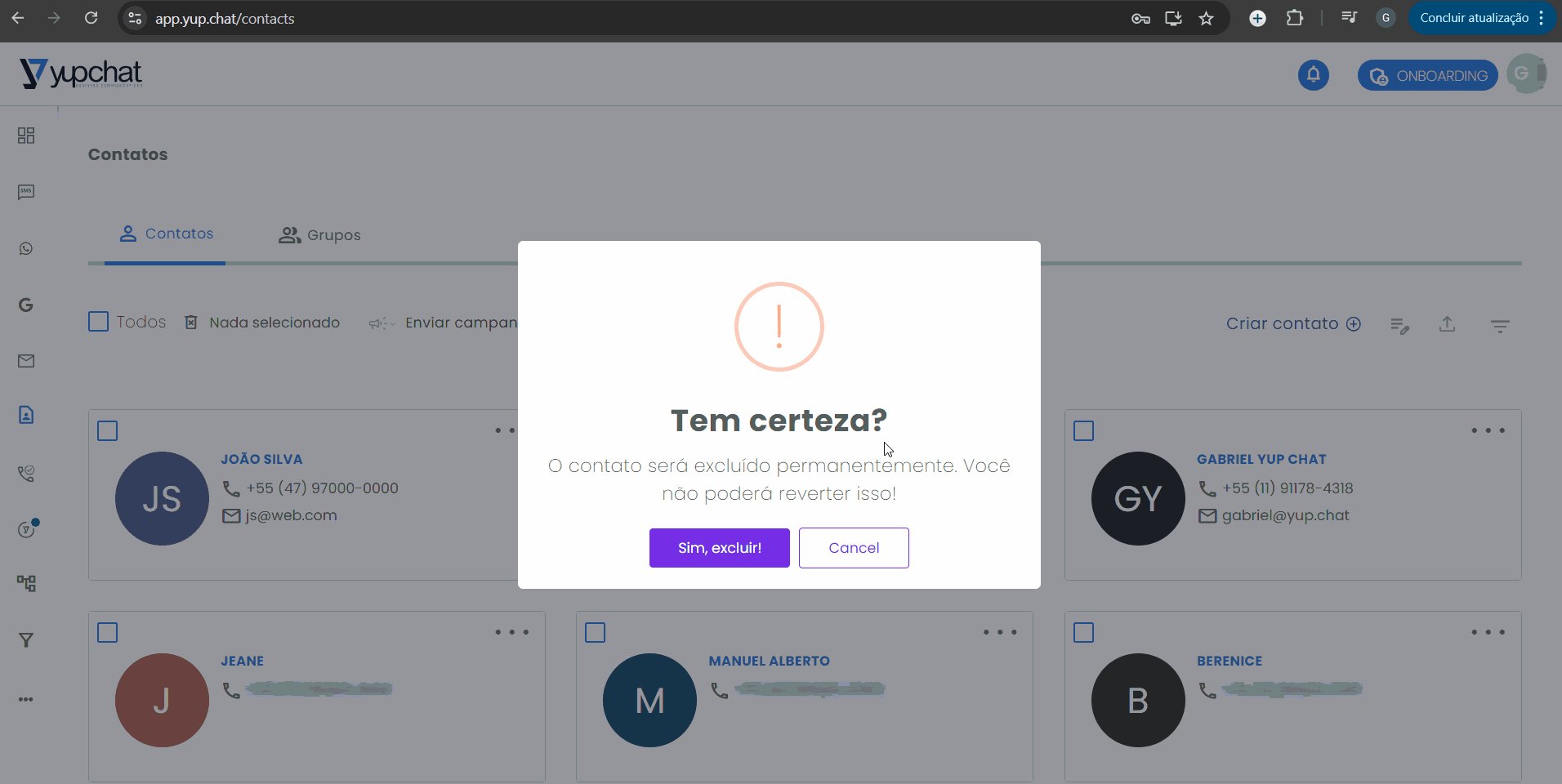
- Excluir um contato
- Clique na engrenagem de configurações ao lado do contato que deseja excluir.
- Selecione a opção “Remover” para excluir permanentemente esse registro da plataforma.
- Alternativamente, você pode selecionar o contato e clicar diretamente em “Excluir” para removê-lo.

- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
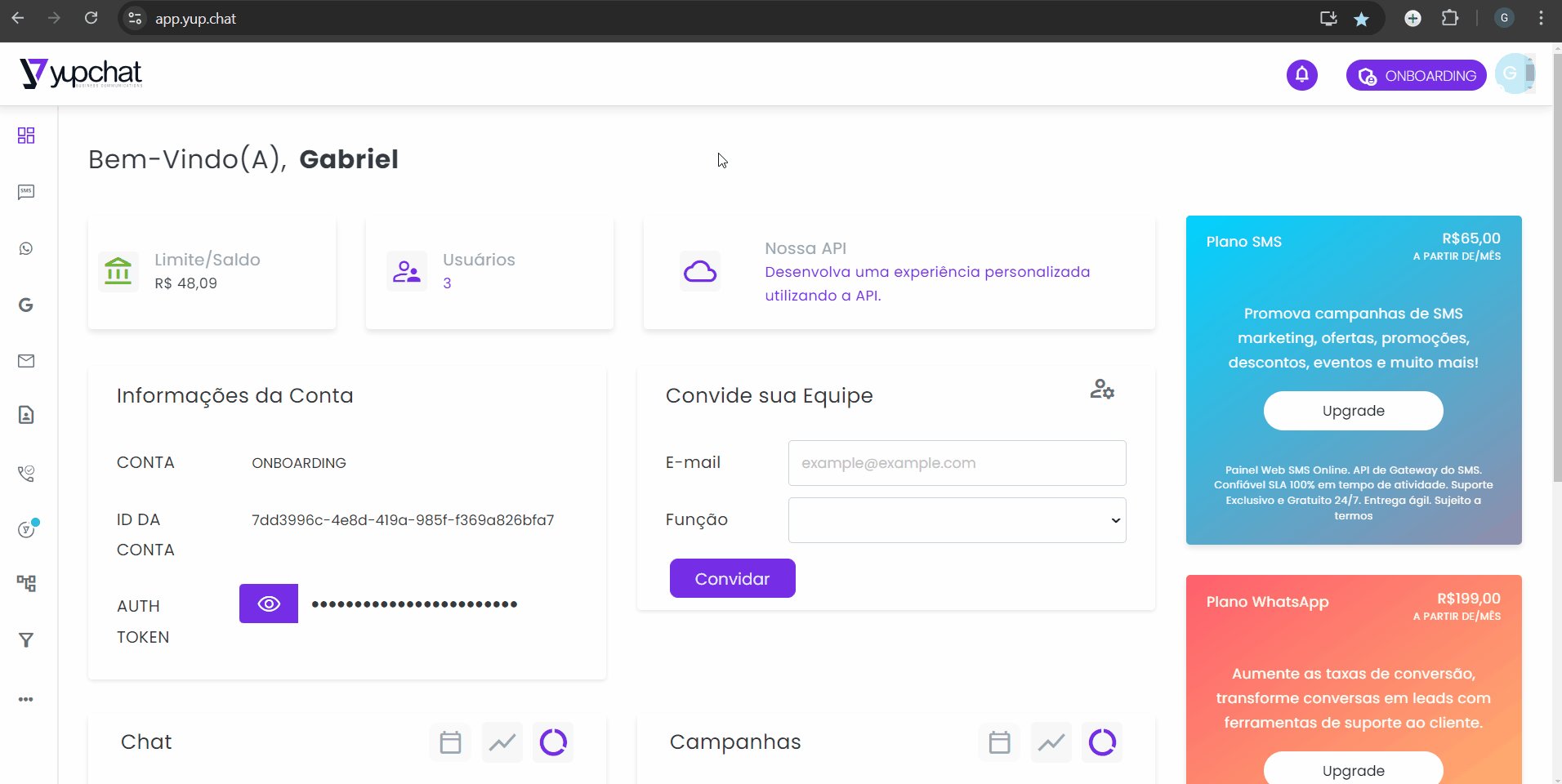
- Acesse o menu Faturamento
- No Menu Principal, clique em “Faturamento” para acessar as informações financeiras da sua conta.
- Verifique o resumo financeiro
- Dentro da seção “Faturamento”, você poderá verificar:
- Seu saldo: Veja quanto ainda tem disponível para uso.
- Dados da empresa: Confira as informações cadastrais da sua empresa.
- Resumo dos gastos: Acompanhe um pequeno resumo dos seus gastos recentes.
- Dentro da seção “Faturamento”, você poderá verificar:
- Consulte os detalhes dos gastos
- Clique na opção “Gastos” para obter um panorama detalhado dos gastos de cada produto ativo dentro da sua plataforma.

- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse as configurações de horário de atendimento
- No menu de configurações, localize a opção de horário de atendimento para ajustar os detalhes necessários.
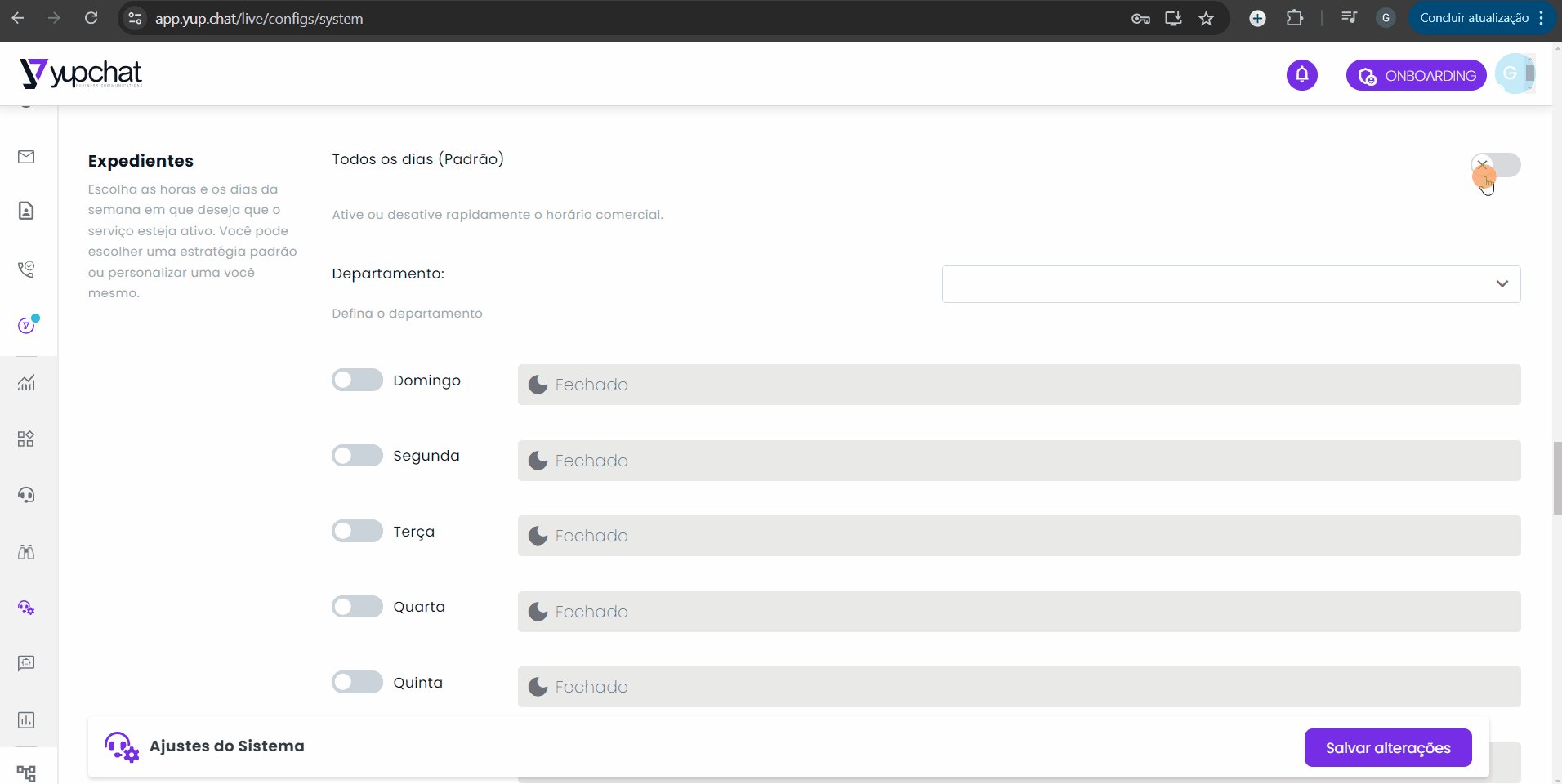
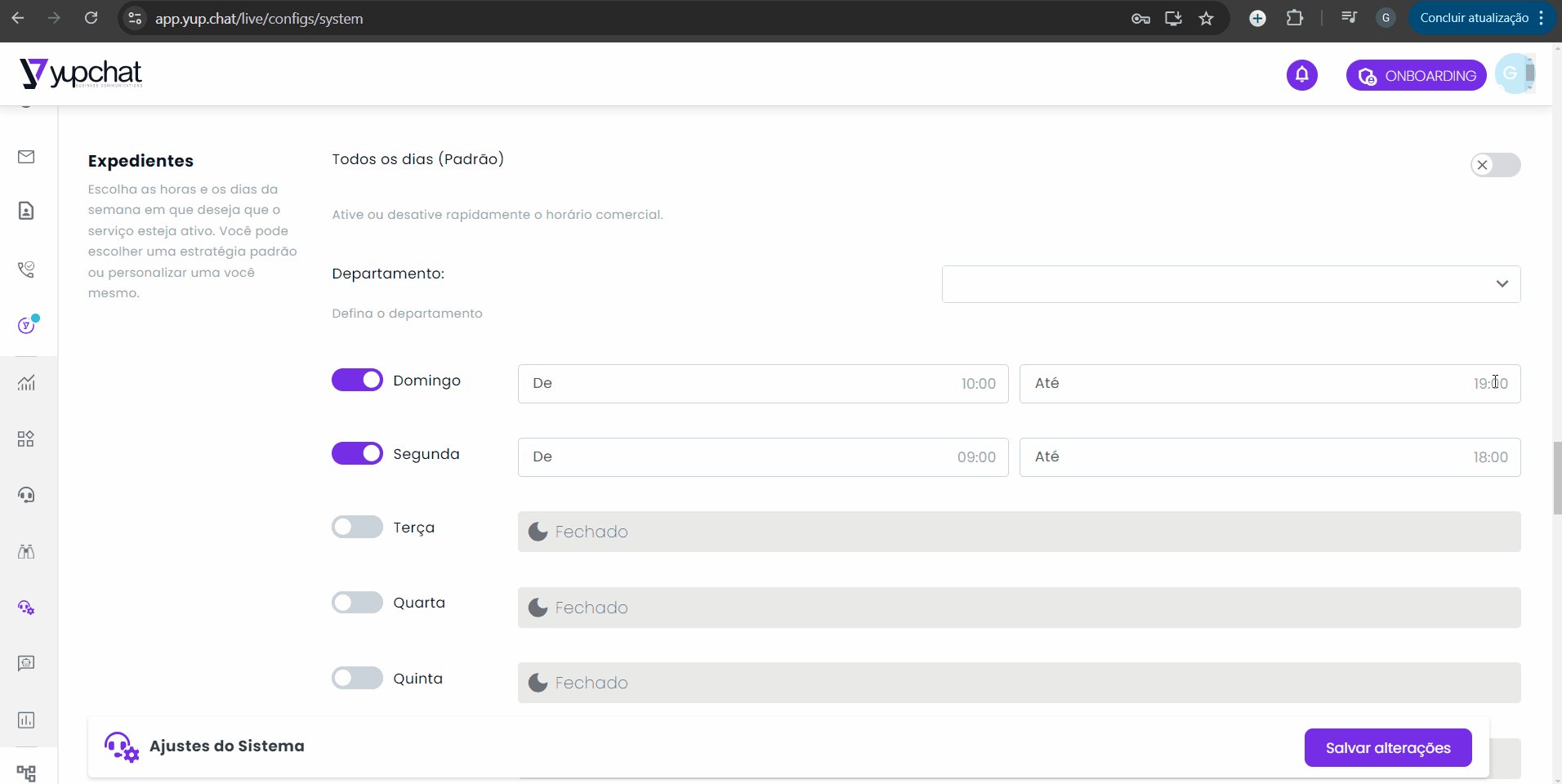
- Configure o horário de expediente
- Horários diários: Adicione horários diferentes para cada dia da semana conforme sua necessidade operacional.
- Selecione departamentos: Escolha quais departamentos terão seus horários personalizados.
- Ativar/inativar finalização de atendimentos: Configure a opção de finalizar automaticamente os atendimentos abertos após o horário de encerramento.
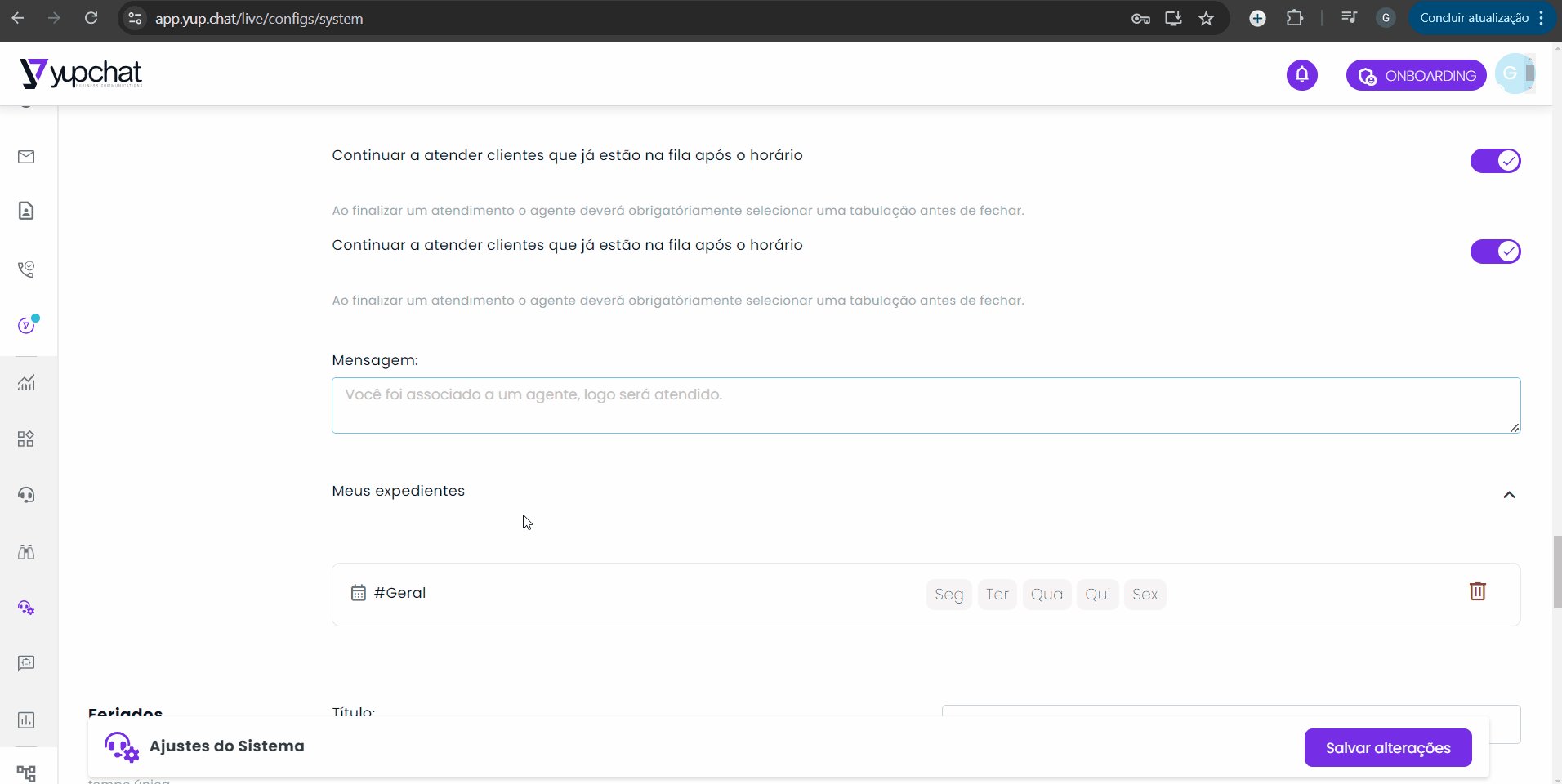
- Continuar atendendo após o horário: Ative ou inative a opção de continuar atendendo clientes que já estão na fila após o horário de encerramento.
- Configure feriados
- Adicionar feriados: Programe a plataforma para reconhecer feriados nos quais não haverá expediente.
- Salve as configurações
- Após personalizar o horário de atendimento e feriados, clique em “Salvar” para aplicar as alterações.

- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse as configurações de canais
- No menu “Configurações”, clique em “Canais” para visualizar os canais disponíveis.
- Selecione o canal
- Escolha o canal que deseja configurar para alterar a aparência da janela de chat.
- Configurações básicas
- Mensagem de saudação: Escreva a mensagem de boas-vindas que seu bot enviará ao iniciar uma conversa.
- Título da janela: Defina o título exibido ao lado da sua imagem de marca, como “Assistente Virtual”.
- Imagem da marca: Incorpore uma imagem ou logo no cabeçalho. Formatos aceitos são JPG, PNG ou GIF, com tamanho máximo de 1 MB.
- Avatar: Habilite ou desabilite o avatar da janela e adicione uma imagem em formato PNG, JPG ou GIF, com tamanho máximo de 1 MB.
- Ícone de bot: Adicione uma imagem para identificar as interações do Assistente Virtual.
- Nome do bot: Atribua um nome ao seu bot, que será exibido durante as interações.
- Cor: Selecione a cor da janela informando o código hexadecimal ou escolhendo pela paleta de cores.
- Botão fechar: Ative ou desative o botão para fechar a janela (se desativado, a janela só pode ser minimizada).
- Botão de Início: Ative ou desative o Botão de Início que abre a janela.
- Configurações avançadas
- Emojipicker: Ative ou desative o seletor de emojis.
- Tamanho da fonte: Selecione o tamanho da fonte entre pequeno, médio ou grande.
- Mensagem da caixa de texto: Insira uma mensagem convidativa para que os usuários escrevam para o bot.
- Abertura automática: Ative para que o bot abra automaticamente ao entrar no canal.
- Alerta de mensagem: Ative um alerta sonoro que soará sempre que o bot enviar uma mensagem.
- Formulários autocompletados: Habilite para que o bot memorize os dados inseridos anteriormente nos formulários.
- GDPR: Solicite consentimento dos usuários para salvar seus dados pessoais, conforme regulamentos de proteção de dados.
- Pré-visualize as alterações
- À direita da tela, veja uma pré-visualização da janela com as alterações aplicadas.
- Salve as alterações
- Após personalizar a aparência, clique em “Salvar” para garantir que todas as alterações sejam aplicadas.

Layouts
Effortless Online Documentation WordPress Theme, the Way It Should Be
Call to Action
Estimated reading: 5 minutes 808 views
Marketing Solution That Just Makes Sense
01_Call to Action
Give custom category/single post slug name for your documentation.
Marketing Solution That Just Makes Sense
02_Call to Action
Give custom category/single post slug name for your documentation.
Marketing Solution That Just Makes Sense
03_Call to Action
Give custom category/single post slug name for your documentation.
Sticky Header Area
Sticky Header On
Ontrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section
Menu Navbar Options
here are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc.
Header Button Show/Hide
Give custom category/single post slug name for your documentation.
Banner Design
Banner Settings
Ontrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable source. Lorem Ipsum comes from sections 1.10.32 and 1.10.33 of "de Finibus Bonorum et Malorum" (The Extremes of Good and Evil) by Cicero, written in 45 BC. This book is a treatise on the theory of ethics, very popular during the Renaissance. The first line of Lorem Ipsum, "Lorem ipsum dolor sit amet..", comes from a line in section

Cheatsheet Widget
Auxiliary
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Auxiliary
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
Full-width Layout
How to add full-width layout pages.
To change Theme Options navigate to
Appearance > Customize > Layout Settings > Pages Layout The Customizer is a built-in tool that allows you to make real-time changes to various aspects of your site, including the layout, colors, fonts, and more. However, whether your theme supports a full-width layout or not depends on the theme you are using. Some themes come with built-in support for full-width layouts, while others may not.
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Dashboard Contact form Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Banner Design
Banner Settings
To change Theme Options navigate to Appearance > Customizing > Banner
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like

Change logs Timeline
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique nam enim mauris consectetur platea.
The Cras aliquet accumsan. Egestas ut eget egestas as ultrices diam. Sem fusce that a pretium a commodo pellente in pretium tincidunt.
The Cras aliquet accumsan. Egestas ut eget egestas as ultrices diam. Sem fusce that a pretium a commodo pellente in pretium tincidunt.An alternative method to import the demo content.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique mauris consectetur platea.
- 2021
January
September
December
- 2021
January
September
December
- 2021
January
September
December
Este guia mostra como atender seu cliente usando o Omni Business na plataforma Yup Chat. O Omni Business integra diversos canais para facilitar o contato e a interação com seus clientes.
Identificação do cliente
- Identificação de interação
- Você será notificado de que um cliente está interagindo através de um aviso sonoro ou pela “bolinha” no ícone do Omni Business no lado esquerdo da tela, sinalizando atendimento.
- Acessar o atendimento
- Clique no ícone do Omni Business e selecione a aba “atendimento”.
- Visualize a notificação do cliente na fila de espera.
- Iniciar atendimento
- Clique em “próximo” para atender o cliente em espera.
Fila de atendimento
- Fila por ordem de chegada: Atendimentos são organizados cronologicamente.
- Fila com distribuição preditiva: Saiba como configurar essas opções clicando aqui.

Interação com o cliente
- Dados do cliente: Após iniciar o atendimento, a plataforma identifica automaticamente os dados iniciais do cliente (nome, telefone, e-mail) coletados antes do direcionamento para a fila.
- Barra de interação:
- Envie emojis, arquivos (PDF, imagens, vídeos) e grave áudios.
- Acima do campo de conversa, você pode:
- Transferir o cliente para um agente específico.
- Transferir para outro departamento conforme a necessidade do cliente.
- Devolver para a fila.
- Finalize o atendimento ou imprima a conversa, se necessário.
Experiência do cliente
- Notificações para o cliente: O cliente é notificado sobre a posição na fila, recebe uma mensagem quando o atendimento é iniciado e é informado por qual agente está sendo atendido. (Você pode padronizar o nome com o nome da empresa.)
- Personalização das notificações: Personalize ou inative notificações sobre transferências para outros departamentos ou agentes.

Detalhamento e histórico de atendimento
- Detalhes do atendimento: Mostra tabulação, número de protocolo, tags, data e hora do início, canal de contato e tempo da sessão.
- Detalhes do contato: Exibe dados preenchidos pelo cliente no início da conversa.
- Troca de mídias: Armazena mídias trocadas durante o atendimento, caso aplicável.
- Histórico de atendimentos: Visualize todos os protocolos de atendimentos anteriores do cliente.
Gerenciamento de conversas
- Conversas ativas: Conversas atualmente em andamento.
- Conversas finalizadas: Conversas encerradas.
- Conversas pendentes: Clientes que entraram em contato após o horário de expediente.
- Abandonados: Clientes que iniciaram uma interação e não finalizaram dentro do tempo configurado.
Pronto! Agora que você sabe como interagir com seu cliente, você pode visualizar o relatório dos seus atendimentos para obter insights e melhorar o serviço.

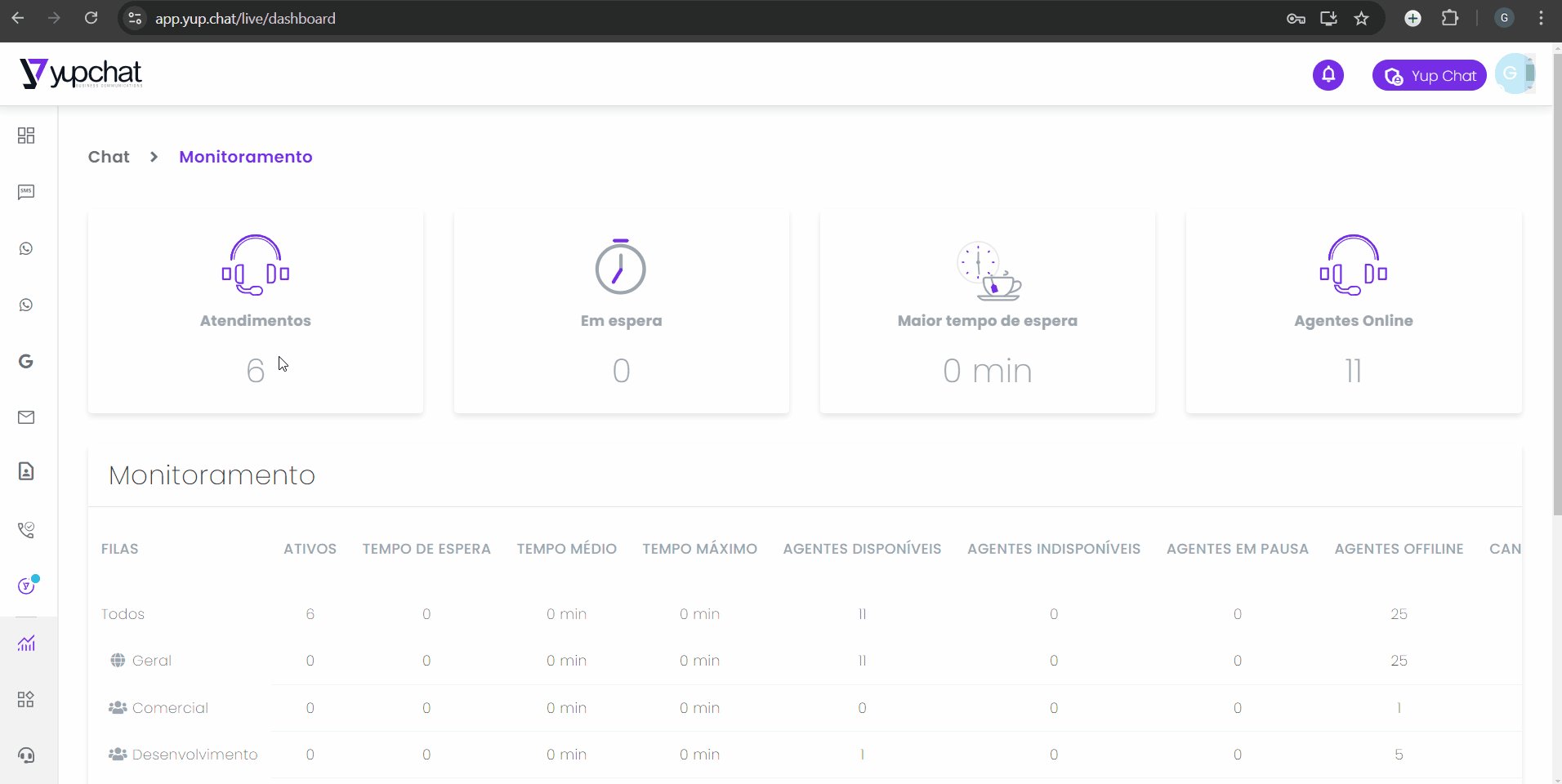
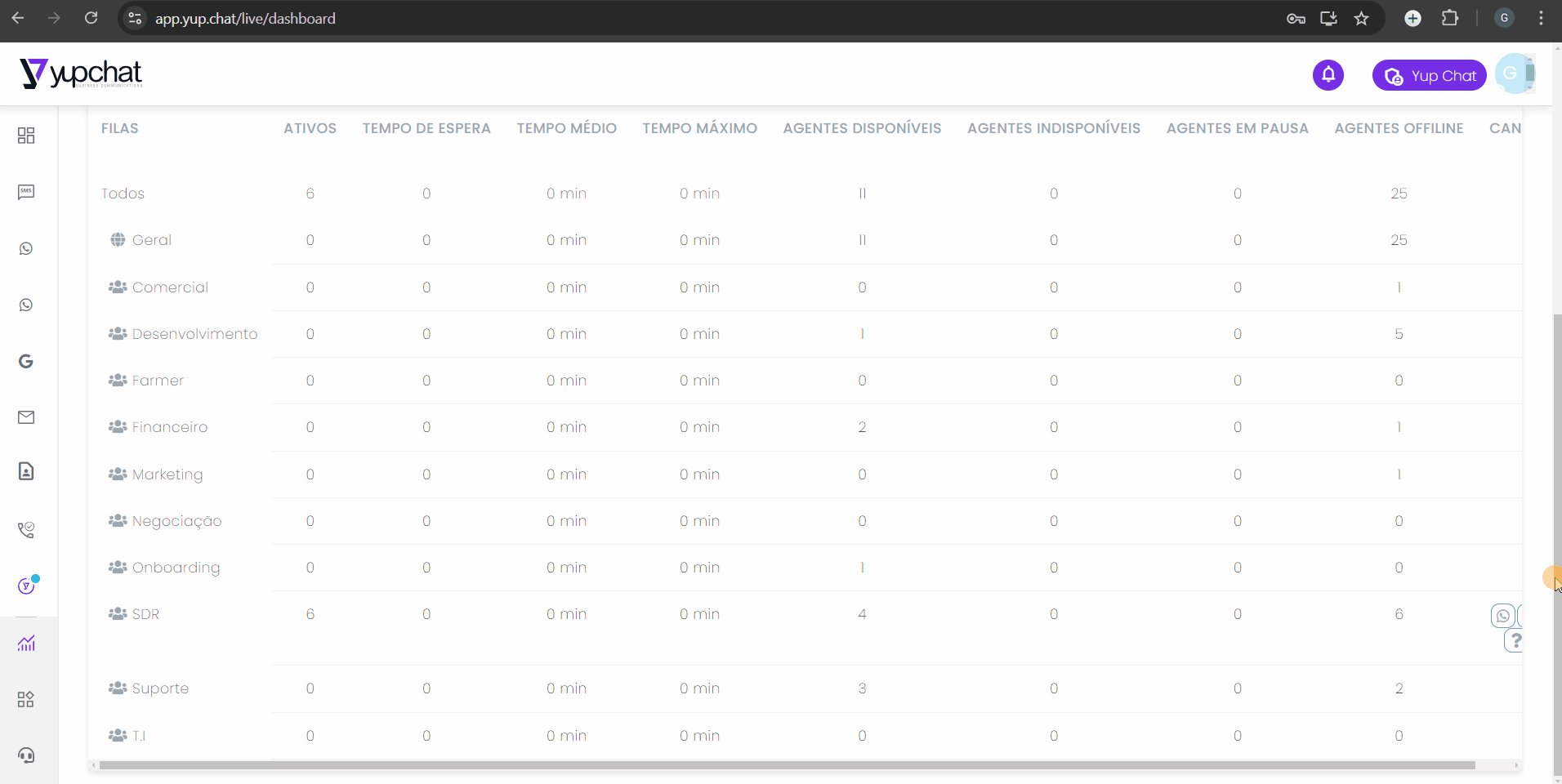
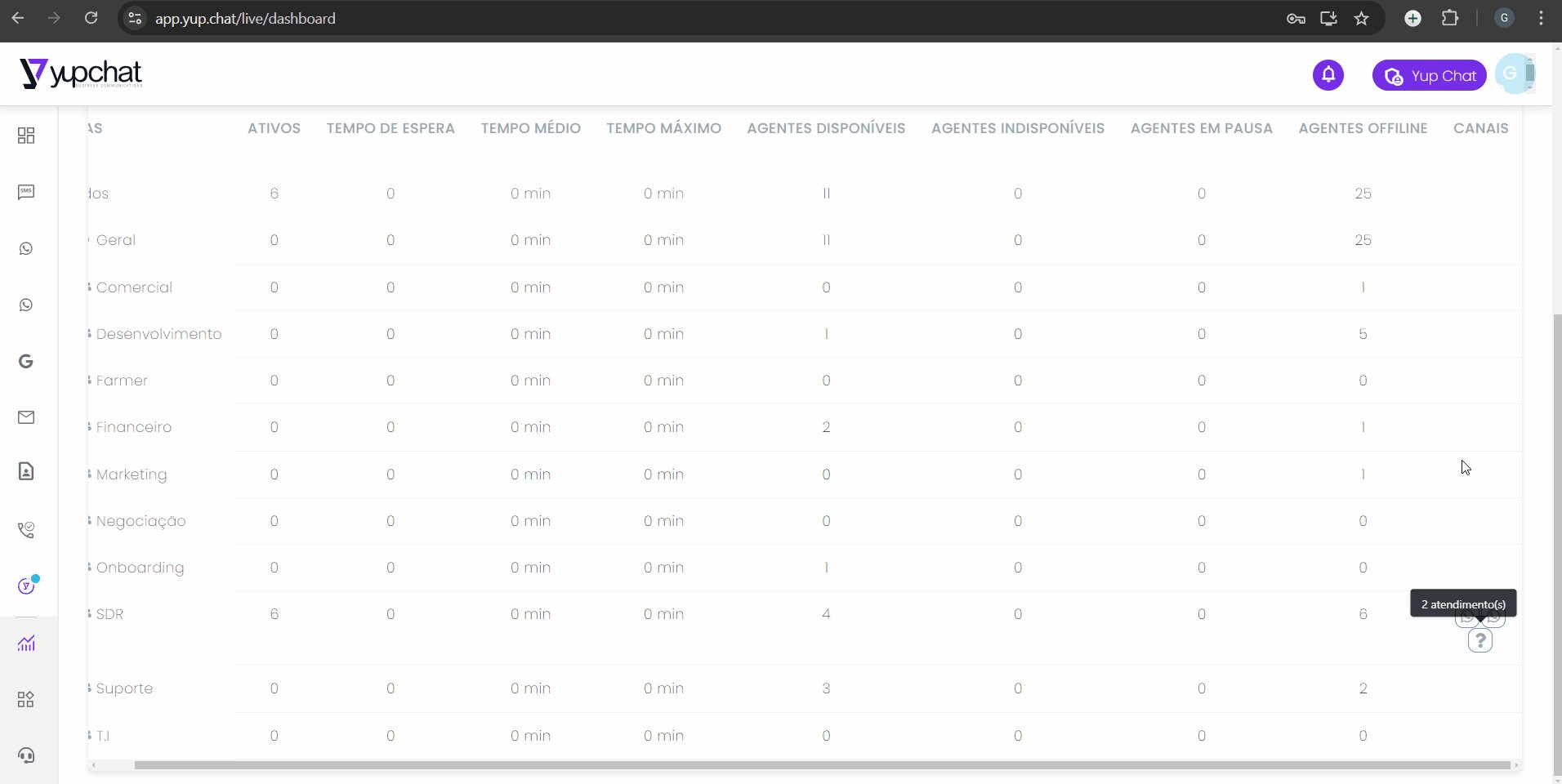
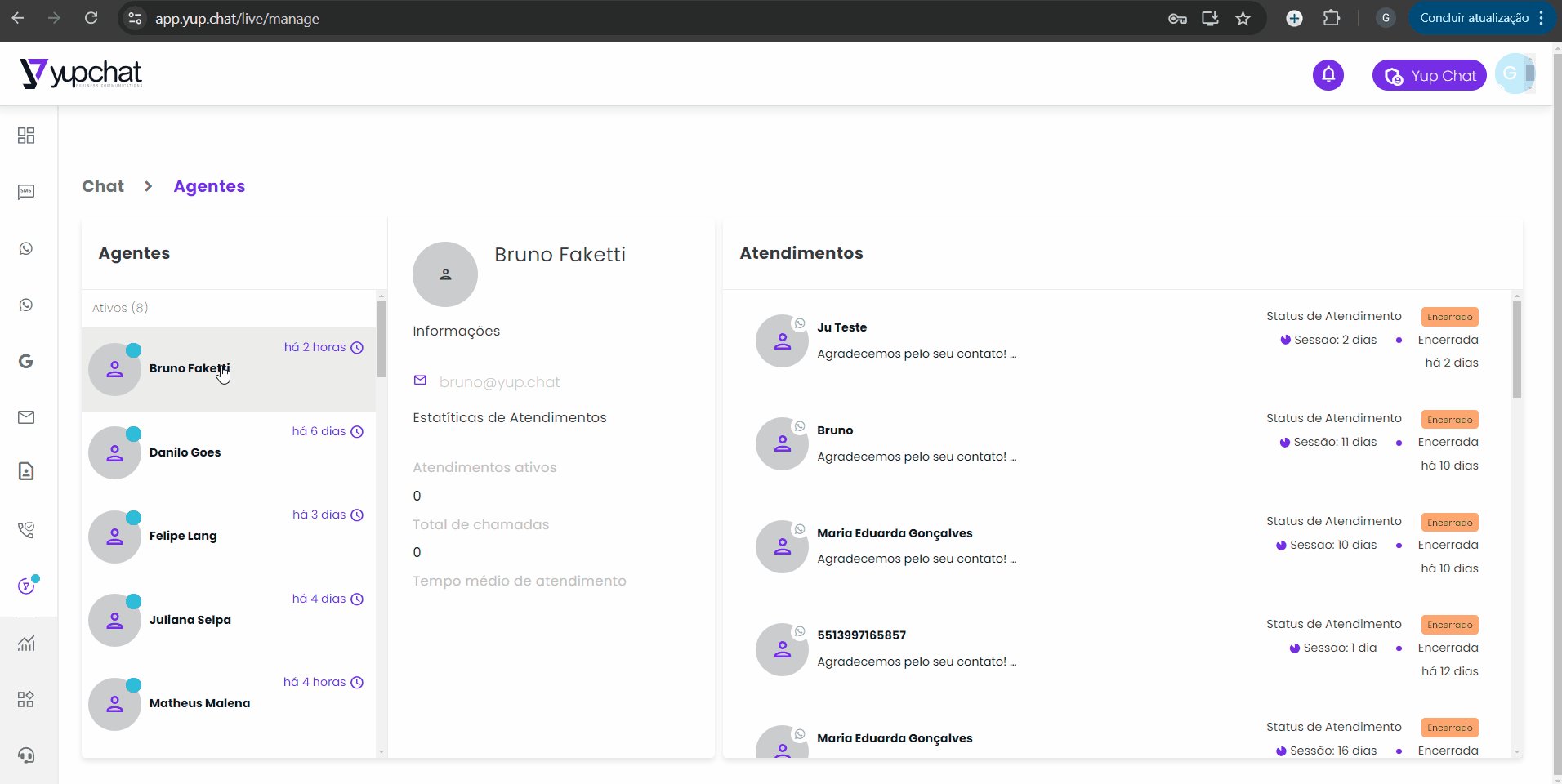
Quer acompanhar e monitorar o atendimento dos seus agentes para manter a excelência do contato com o seu cliente? A Yup Chat oferece total acessibilidade para que você possa monitorar seus agentes em tempo real e interagir na mesma conversa, caso necessário, sem que o cliente perceba.
Benefícios do monitoramento
- Acompanhamento em tempo real: Veja como seus agentes estão atendendo os clientes e assegure-se de que as diretrizes da empresa estão sendo seguidas.
- Intervenção discreta: Interaja na conversa se precisar oferecer orientação ou correção, sem que o cliente perceba sua intervenção.
Como monitorar
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse o painel de monitoramento
- No menu principal, acesse a seção dedicada ao monitoramento de agentes para visualizar as conversas em andamento.
- Visualize os atendimentos ativos
- Veja a lista de atendimentos ativos, incluindo informações como o agente responsável, o cliente em atendimento e o tempo de duração da conversa.
- Interaja na conversa
- Se necessário, você pode entrar na conversa para orientar o agente ou oferecer suporte adicional, tudo sem que o cliente perceba sua presença.

Segurança e qualidade
- Garantia de qualidade: Monitore os atendimentos para garantir que o serviço prestado está alinhado com as expectativas da empresa e do cliente.
- Treinamento contínuo: Use as informações coletadas para oferecer feedback e treinamento aos agentes, melhorando continuamente a qualidade do atendimento.
Com essas ferramentas, você pode assegurar que seu cliente está sendo atendido conforme suas expectativas e padrões de excelência.
- Faça login na plataforma Yup Chat
- Acesse Yup Chat e entre na sua conta.
- Acesse as configurações de tabulações
- No menu de configurações, localize a opção para gerenciar tabulações dentro do Omni Business.
- Crie novas tabulações
- Configure tabulações para segmentar seus atendimentos conforme as necessidades da sua empresa. Lembre-se de que as tabulações se tornam obrigatórias para o encerramento dos atendimentos.
- Ativar ou desativar tabulações
- Decida se deseja ativar ou desativar a obrigatoriedade das tabulações ao encerrar atendimentos. Essa decisão fica a critério do cliente.
- Criar tags com palavras-chave
- Além das tabulações, você pode criar tags com palavras-chave para classificar e organizar ainda mais seus atendimentos.
- Inserir tags nos detalhes do atendimento
- Adicione tags logo abaixo da tabulação nos detalhes do atendimento para melhor categorização.

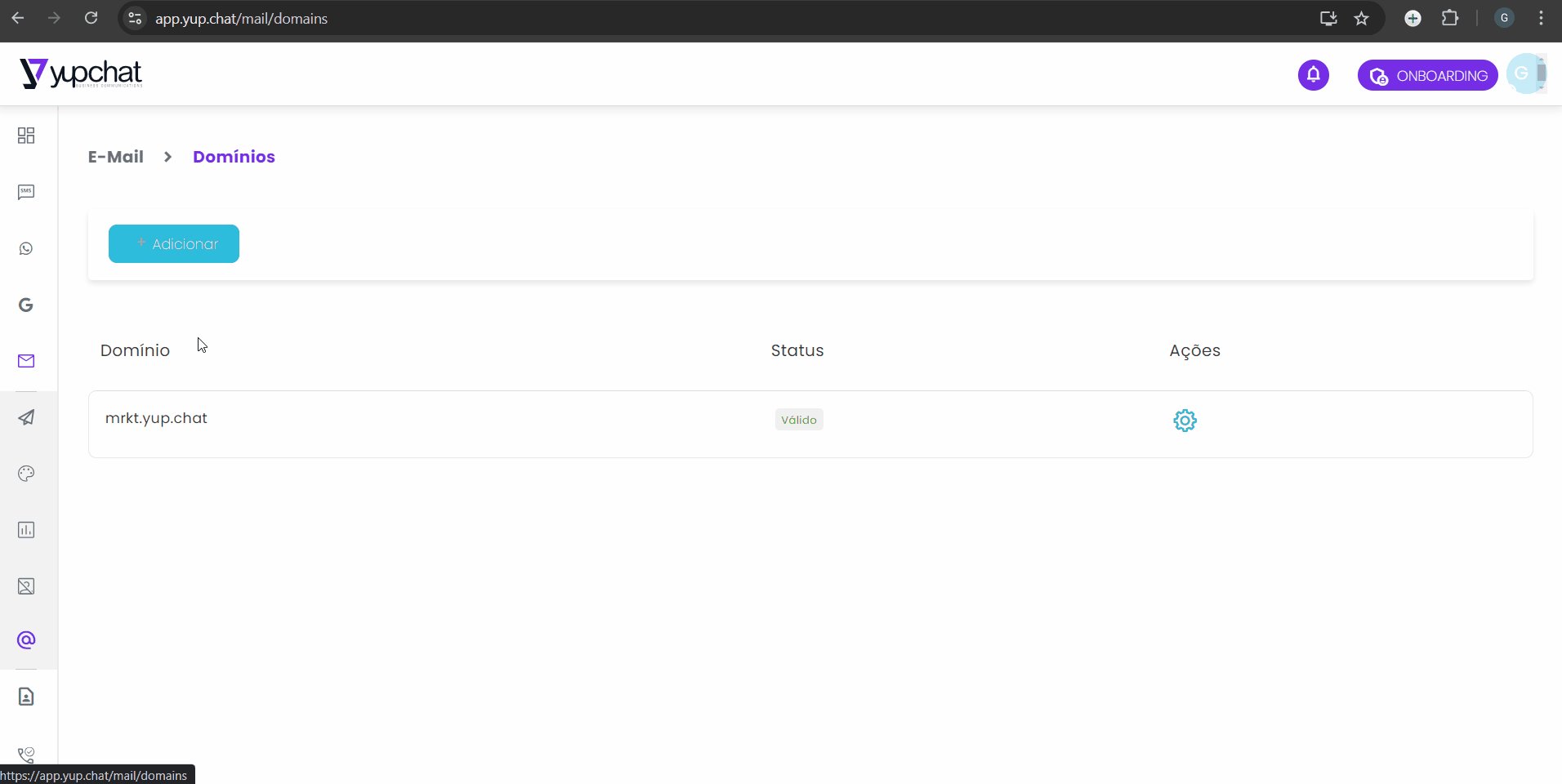
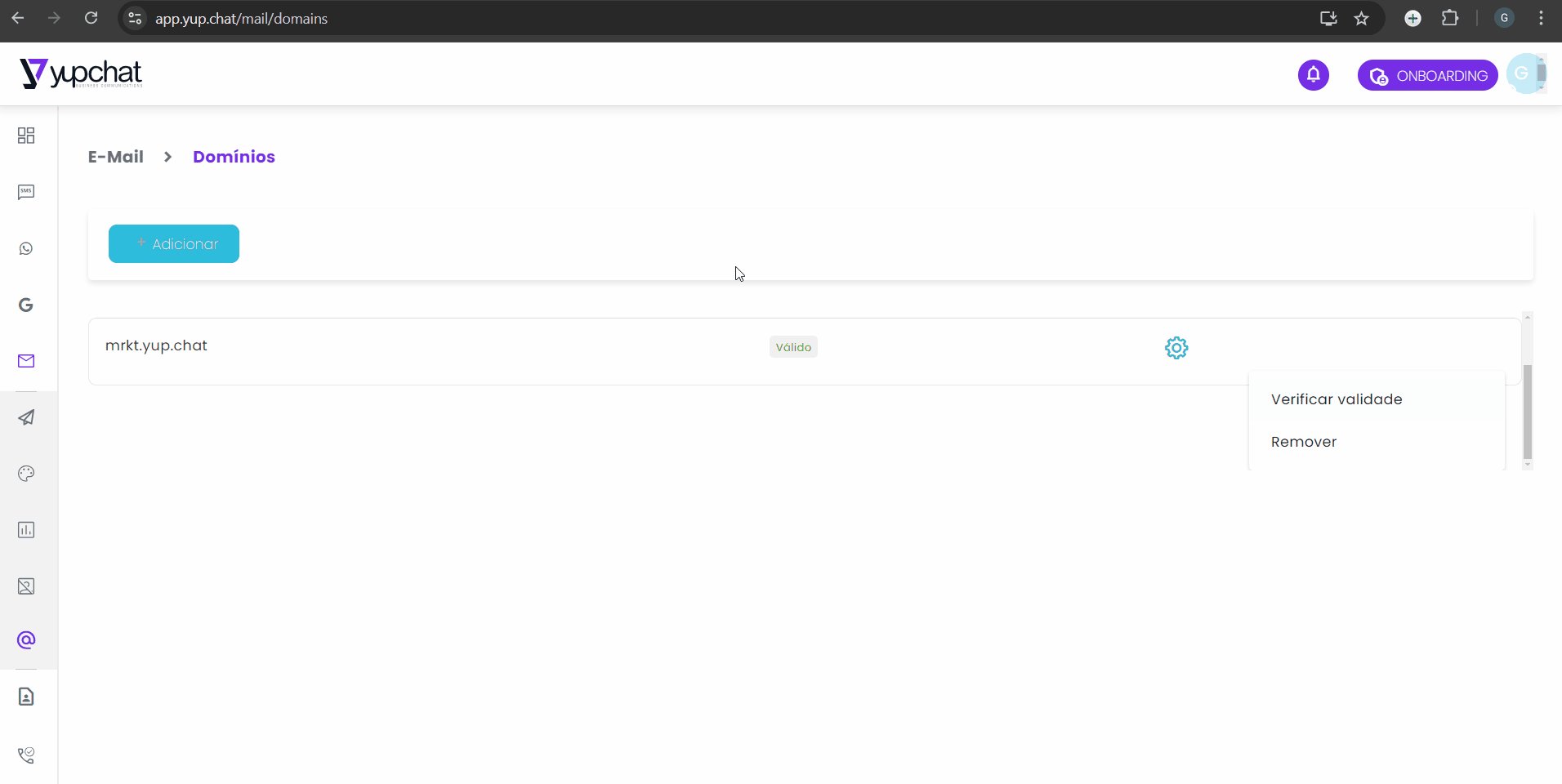
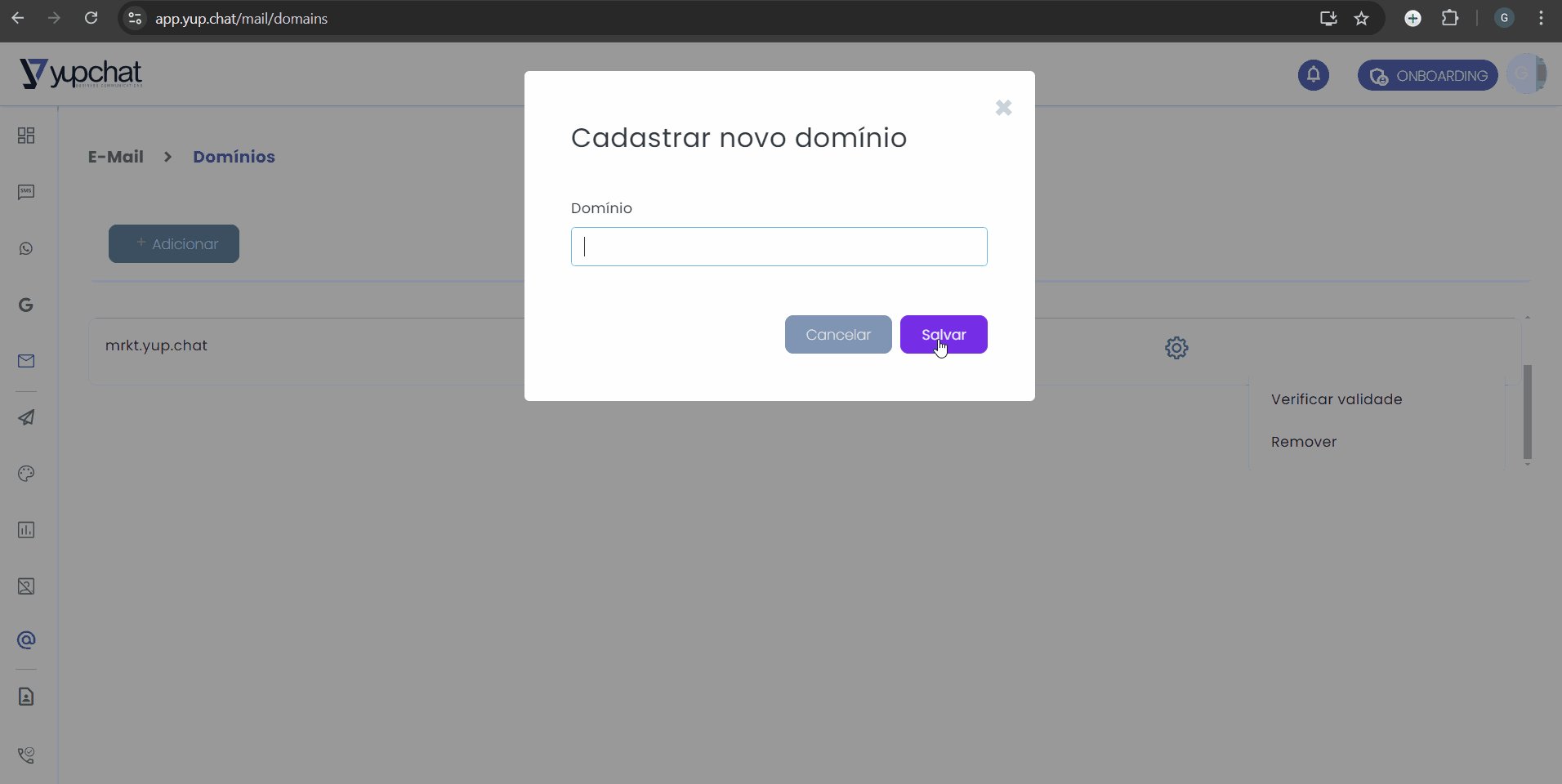
- Acesse a ferramenta e vá para “E-mail”.
- Selecione “Domínios” e clique em “+Adicionar”, depois salve as alterações.
- Em seguida, clique na engrenagem para validar seu domínio. Selecione “Verificar validade” e a plataforma exibirá a validação ou informará as configurações DNS necessárias.

- Acesse o painel da Yup Chat e faça login: Login Yup Chat.
- No menu principal, vá até “E-mail” e clique na aba “Campanhas”.

- Acesse o painel da Yup Chat e faça login: Login Yup Chat.
- No menu lateral, clique em “E-mail” e selecione “Templates”.
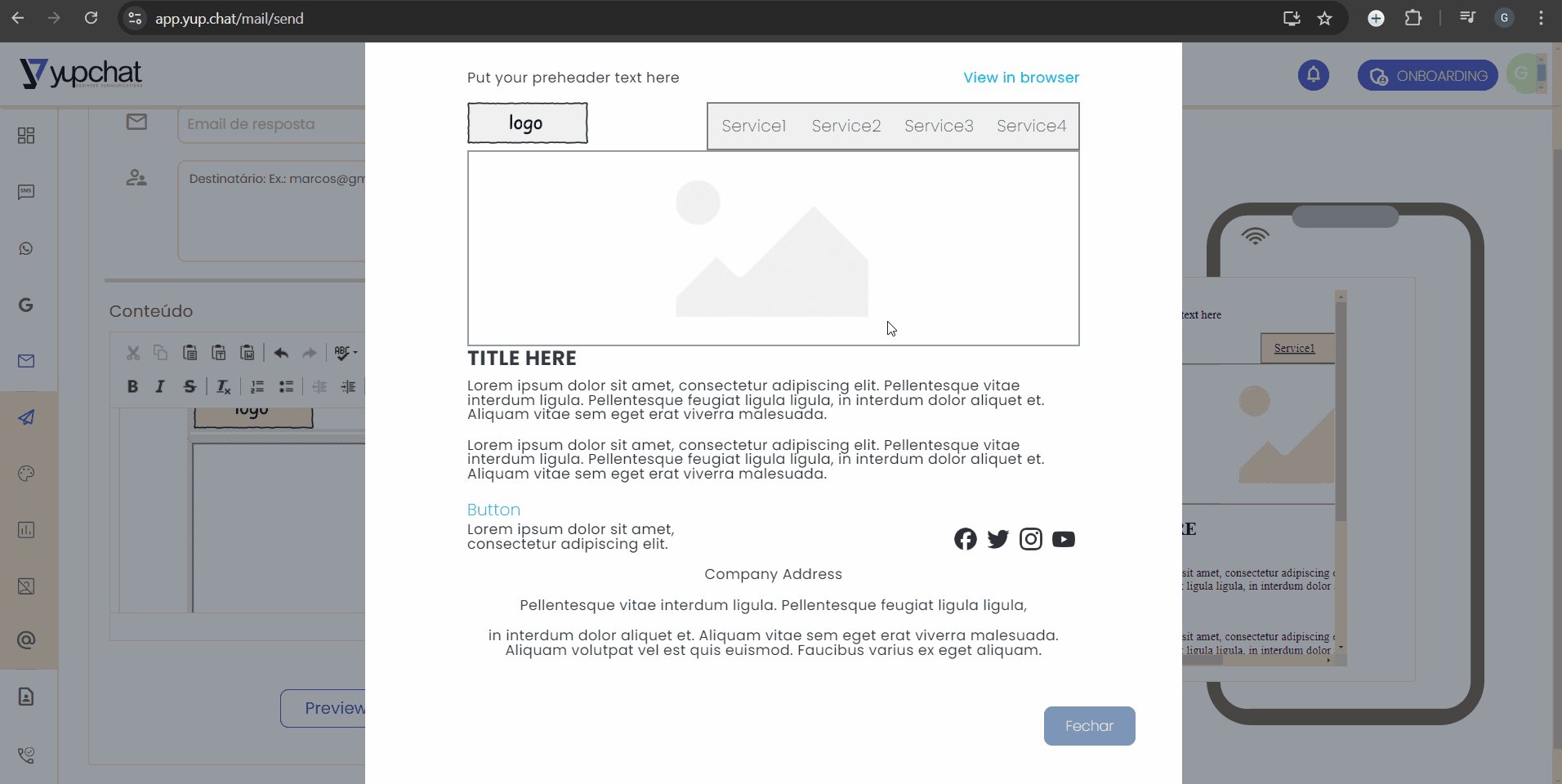
- Você verá os templates que você criou e que estão armazenados na plataforma.
- Para explorar os templates de exemplo, clique em “Criar novo template”.
- Nesta aba, você também pode criar um novo template a partir do zero, clicando em “Criar modelo em branco”.


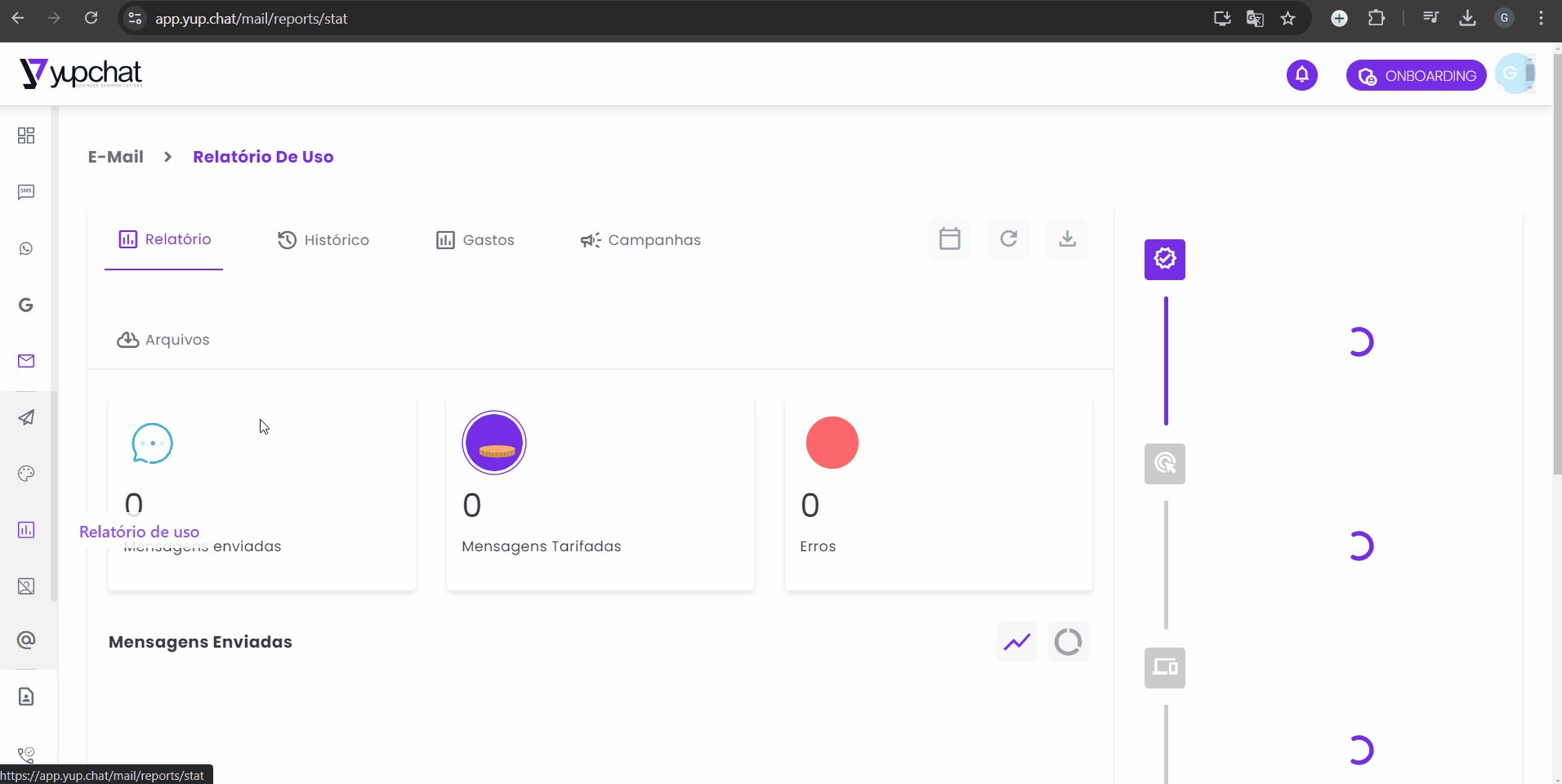
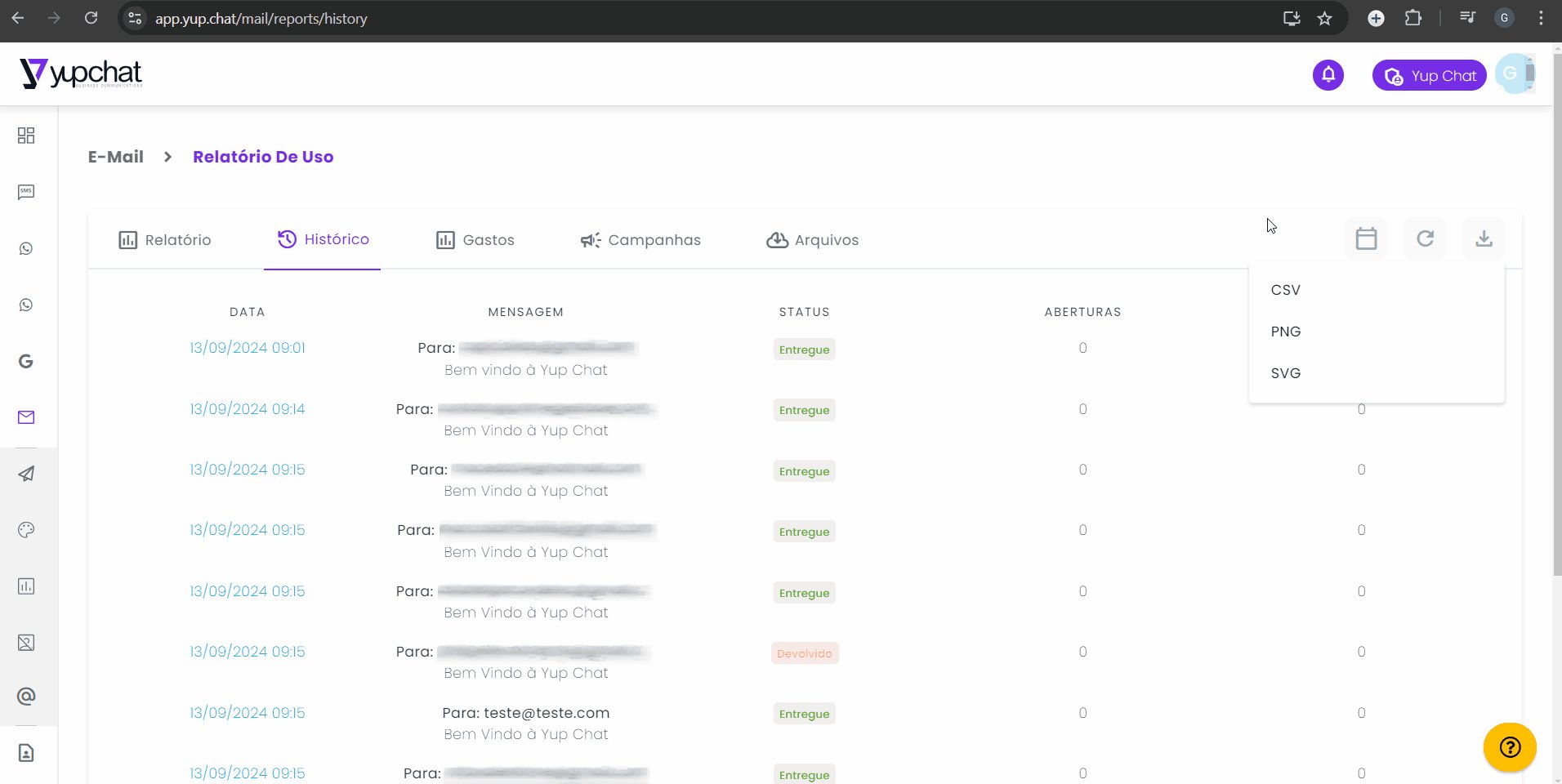
- Acesse o painel da Yupchat e faça login.
- Navegue até “E-mail” e selecione a opção “Histórico”.
- Você será direcionado para uma tela onde poderá escolher o período desejado. Também é possível filtrar por destinatário específico ou por status.
- Após definir os filtros, clique em “Filtrar” para visualizar os dados selecionados.
- Para exportar seu relatório, clique em “Exportar”. Se precisar acessar algum relatório que já foi exportado anteriormente, clique em “Relatórios Exportados”.

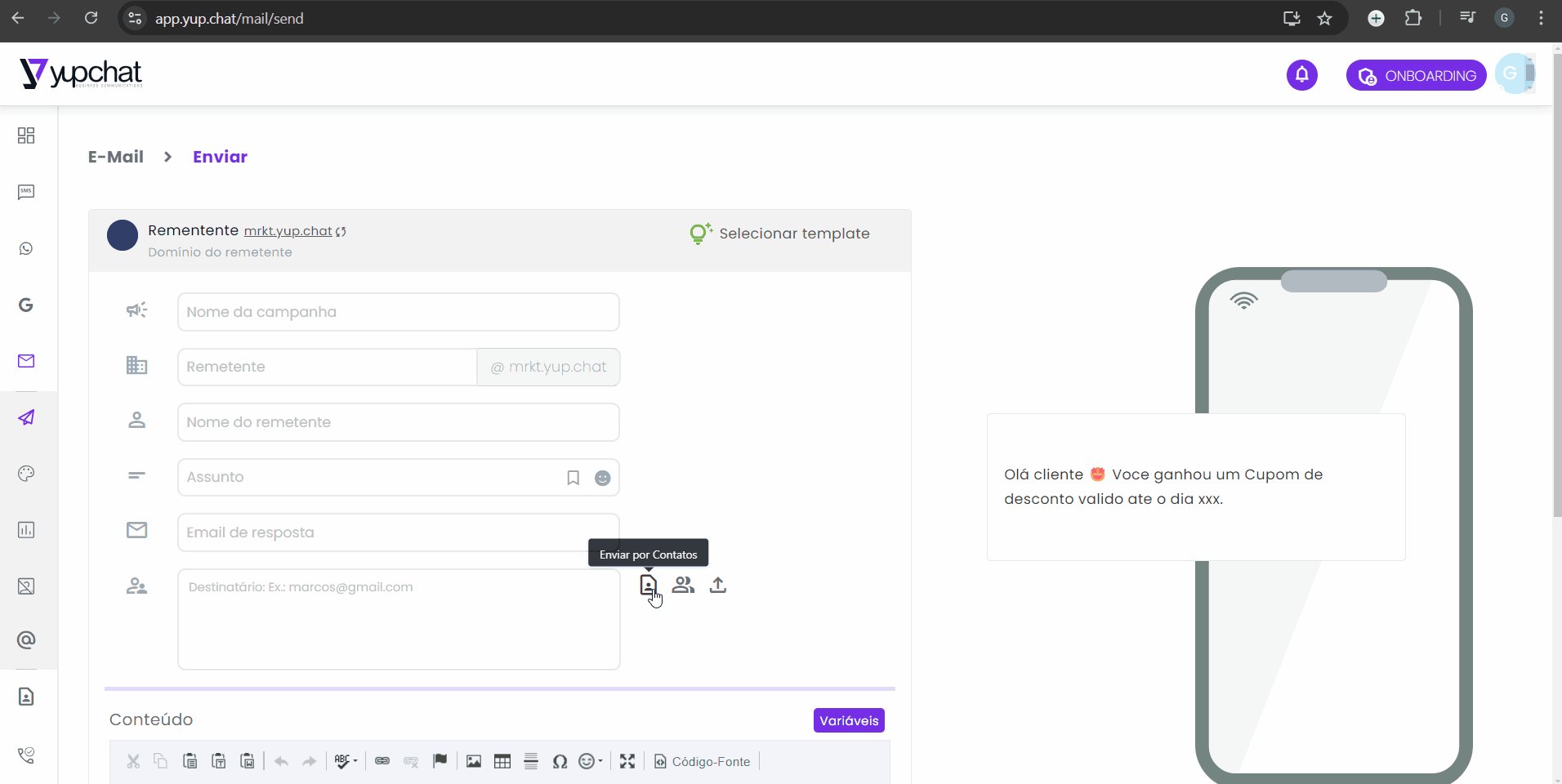
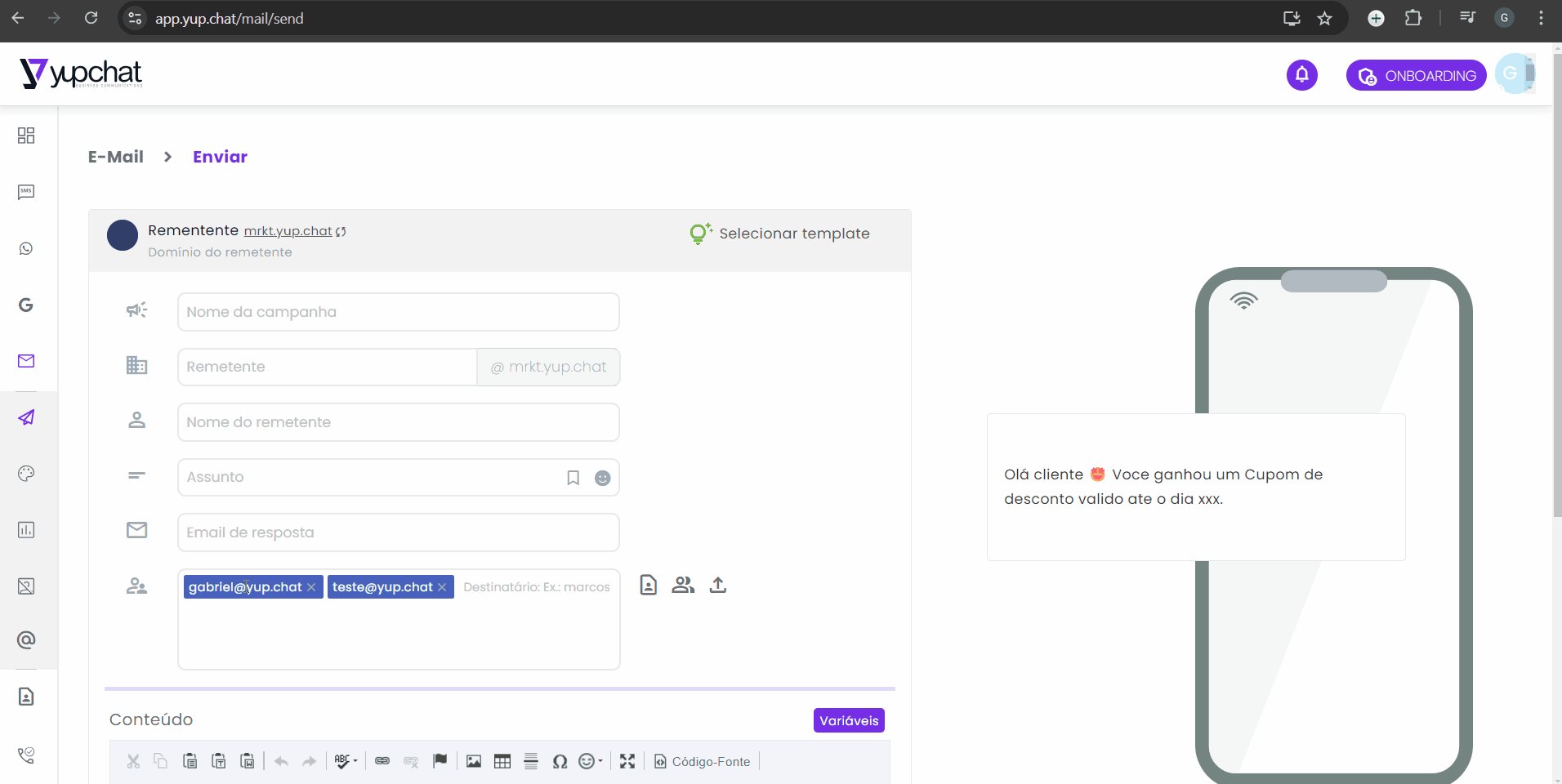
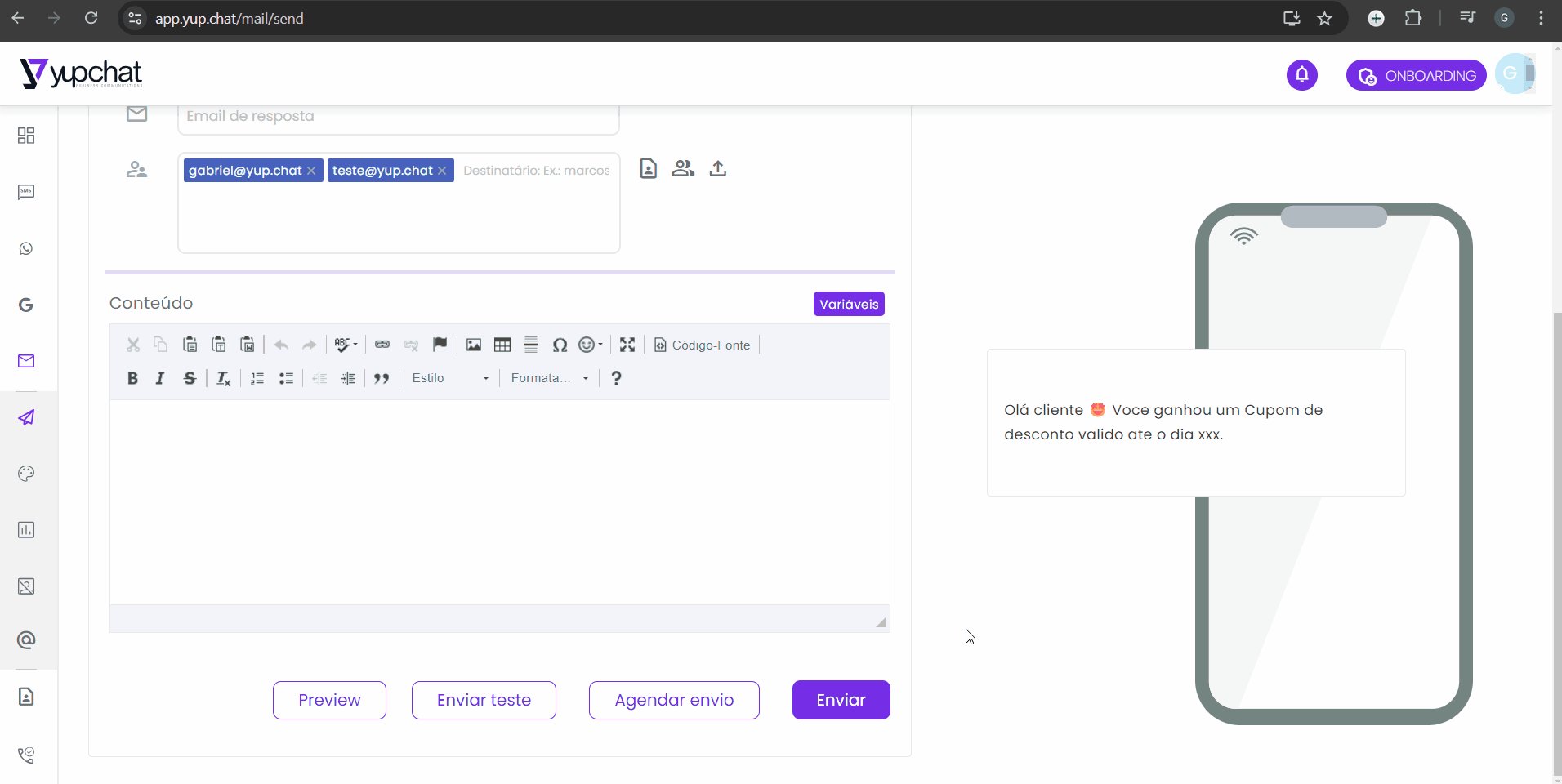
- Acesse o painel da Yupchat e faça login.
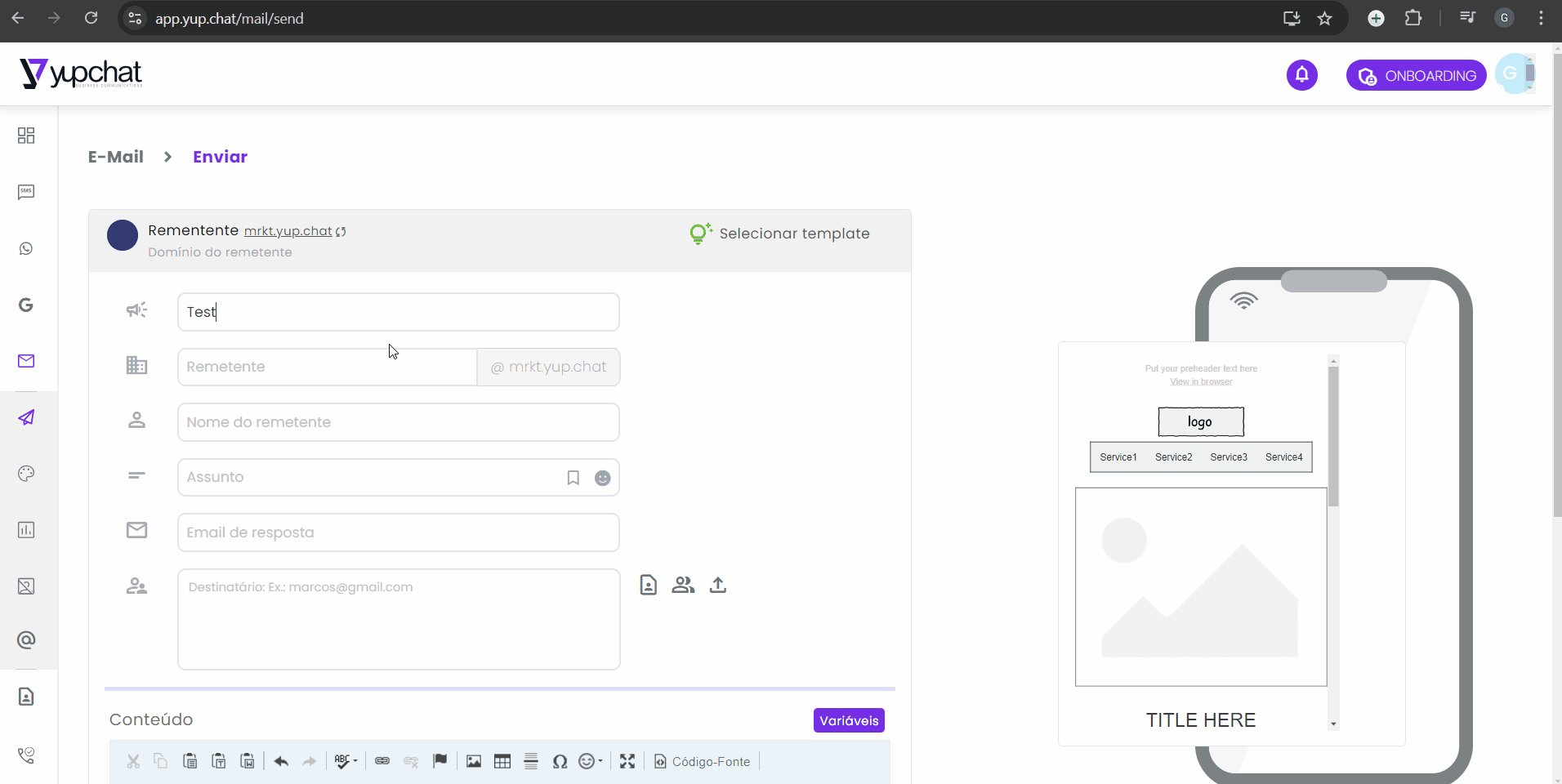
- No menu lateral, clique em “E-mail” e selecione “Enviar E-mail”.
- Na página de envio, escolha o tipo “Contatos”.
- Clique em “Adicionar Contato” para selecionar os contatos desejados que estão salvos na sua plataforma.
- Dê um nome à sua campanha (esse nome pode ser apenas uma referência interna para identificação do relatório na plataforma) e adicione o assunto do seu e-mail.
- Em seguida, adicione o “Remetente”, utilizando um domínio válido para realizar os envios.
- Agora, insira o conteúdo do e-mail que será enviado para os contatos selecionados. No campo “Conteúdo”, digite o texto que deseja enviar. Você também pode usar um template ou HTML.
- Informe o nome do remetente que seus clientes verão e, se preferir, adicione um e-mail para o encaminhamento das respostas.
- Finalmente, você pode agendar o envio do seu e-mail, escolhendo a data e a hora desejadas.


- Acesse o painel da Yup Chat e faça login.
- Selecione a opção “E-mail” no menu lateral.
- Escolha a forma de envio que melhor atende suas necessidades: Simples, Contatos, Grupos ou Arquivos.
- Na ferramenta de configuração do texto, selecione a opção “Código Fonte.”
- Cole seu código HTML no campo de edição.
- Clique novamente em “Código Fonte” para visualizar sua arte no campo de conteúdo.

- Acesse o painel da Yup Chat e faça login.
- No menu lateral, clique em “E-mail” e selecione “Enviar E-mail”.
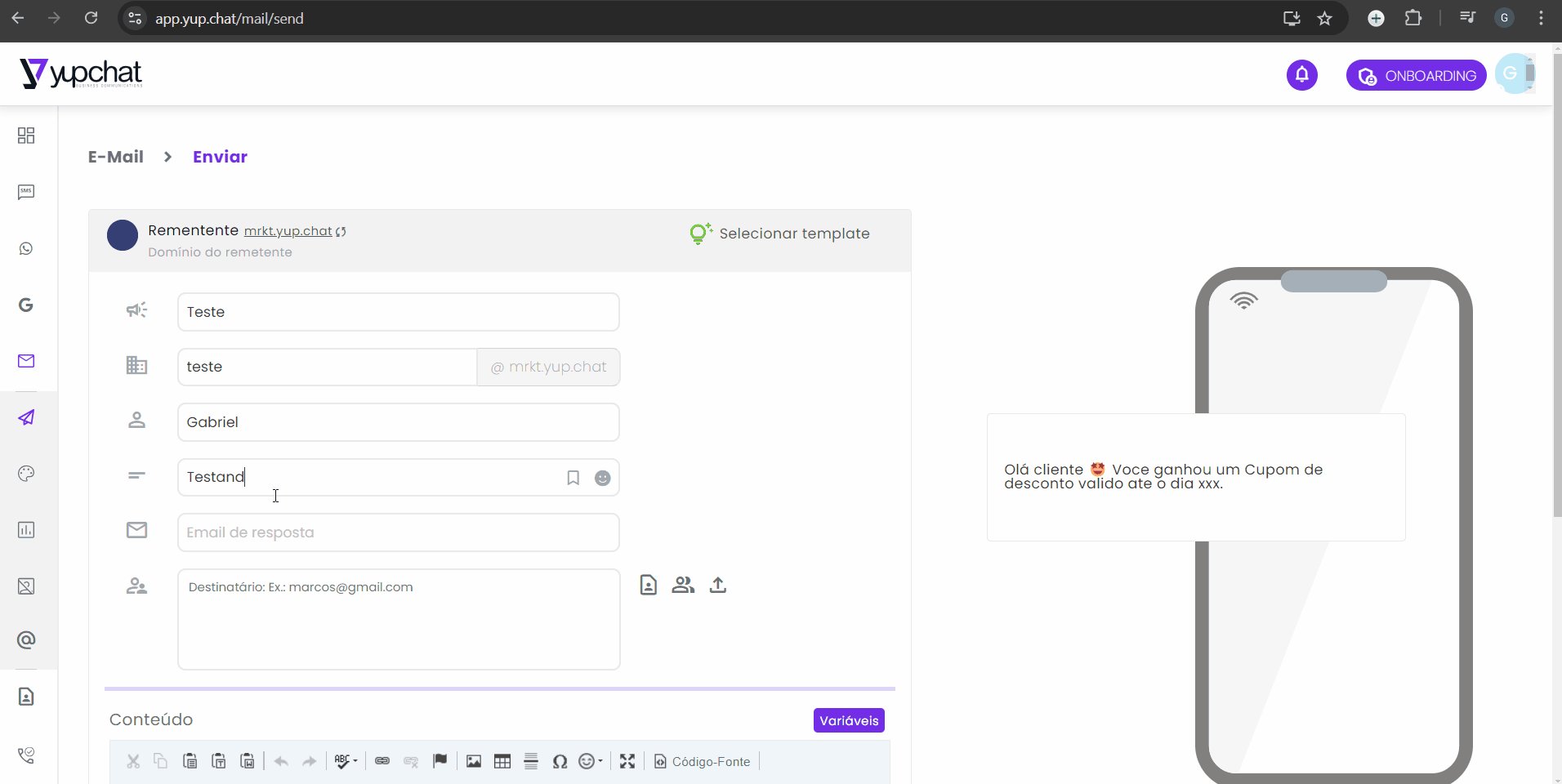
- Na página de envio, escolha o tipo “Simples”.
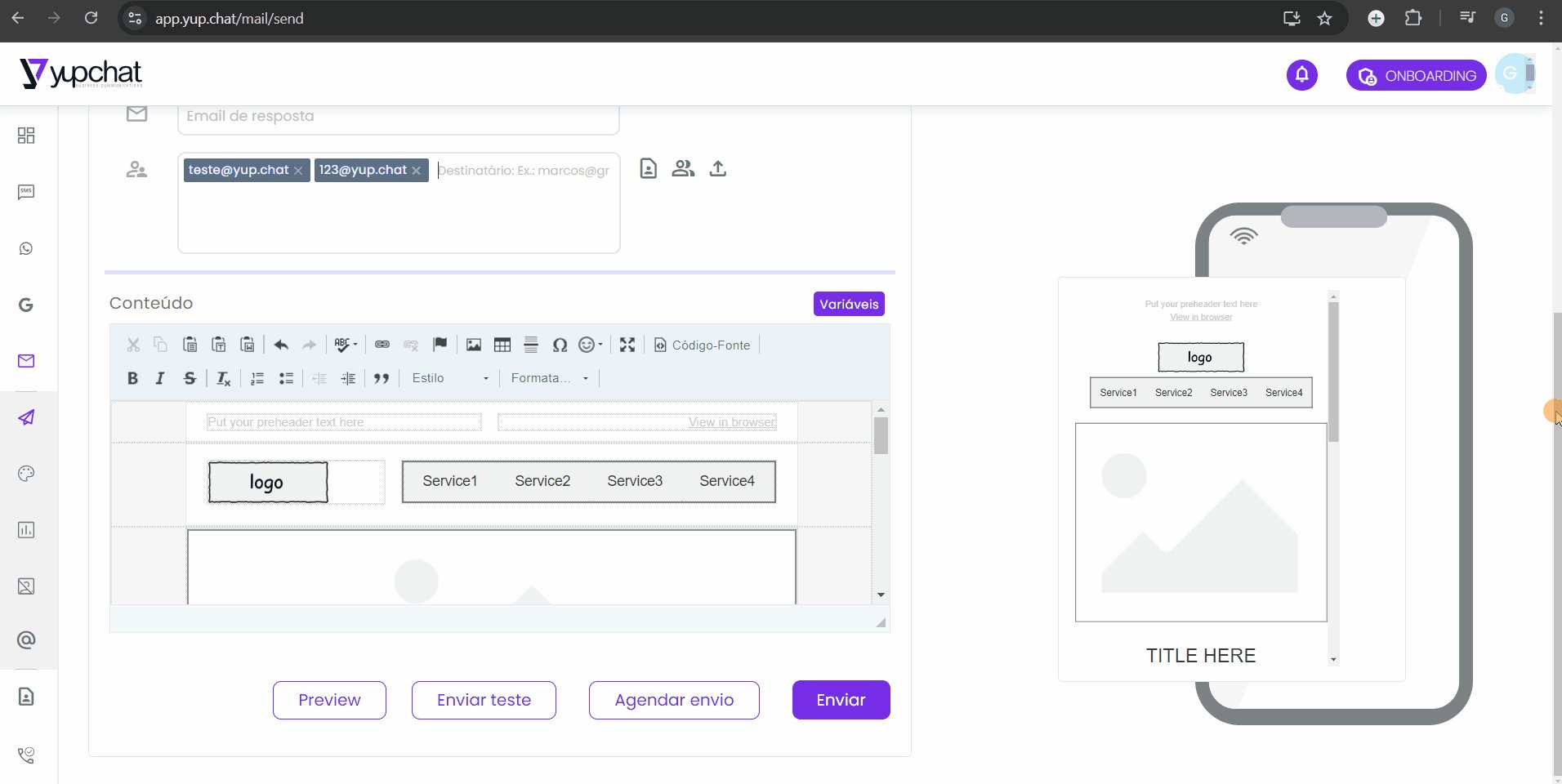
- Adicione o assunto do seu e-mail e, no campo “Destinatário”, insira os e-mails para os quais deseja enviar o conteúdo. Você pode adicionar vários endereços, separando-os por vírgulas.
- Em seguida, adicione o “Remetente”, utilizando um domínio válido para realizar os envios.
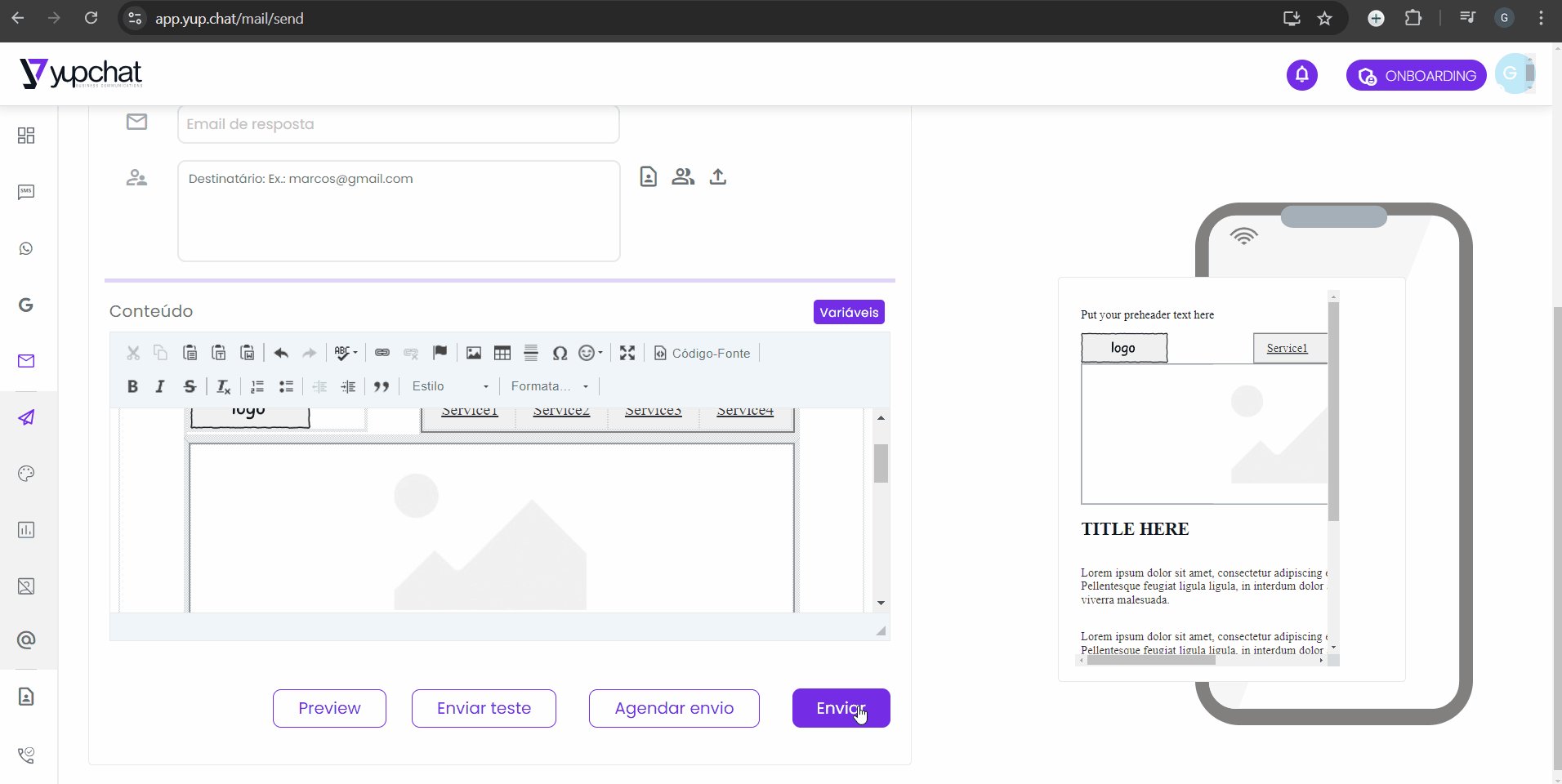
- Agora, insira o conteúdo do e-mail que será enviado para os contatos indicados anteriormente. No campo “Conteúdo”, digite o texto desejado. Você também pode inserir um template ou usar HTML.
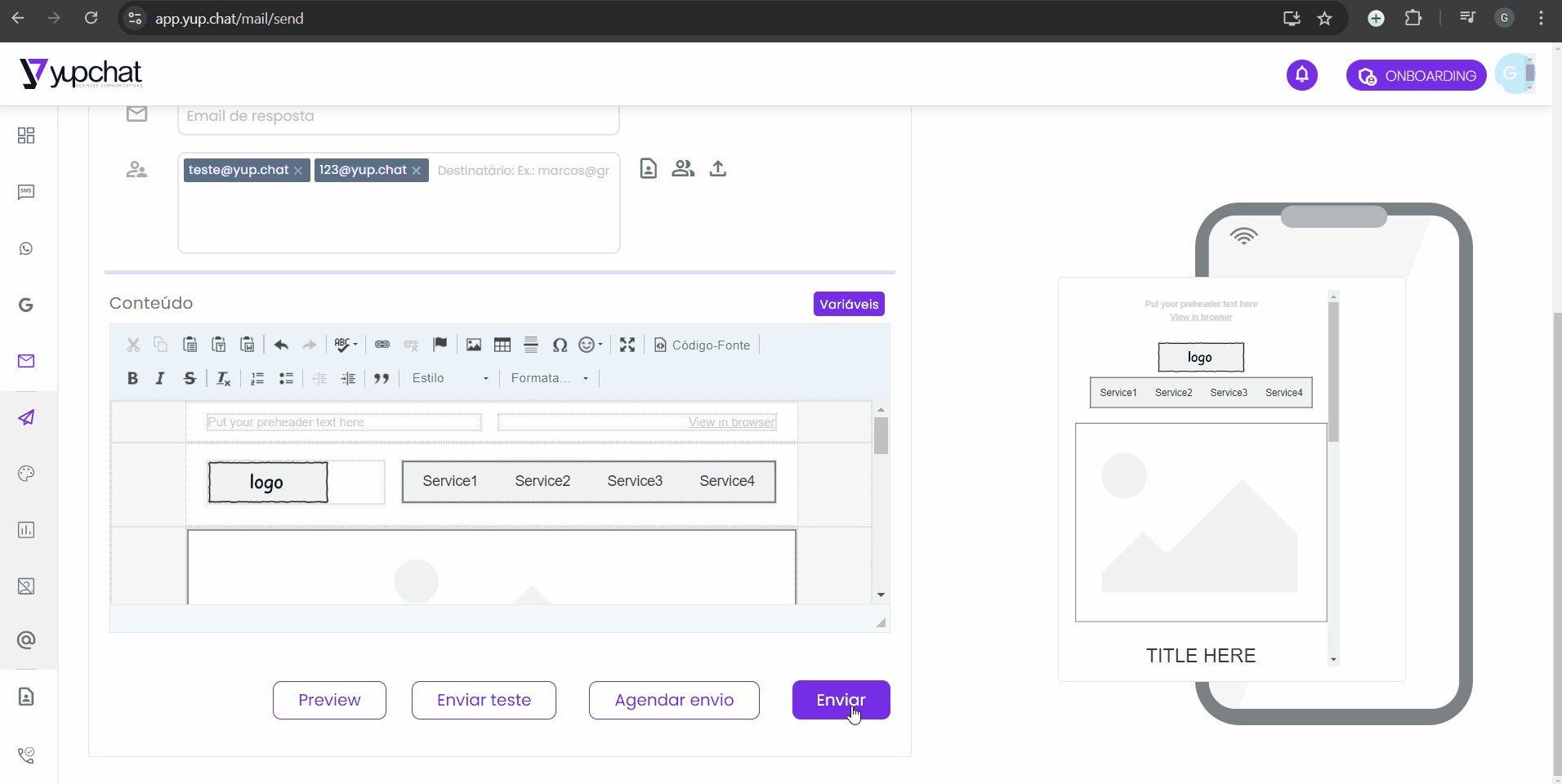
- Indique o nome do remetente que seus clientes verão e, se desejar, insira um e-mail para o encaminhamento das respostas.

- Acesse o painel da Yup Chat e faça login.
- No menu lateral, clique em “E-mail” e selecione “Enviar E-mail”.
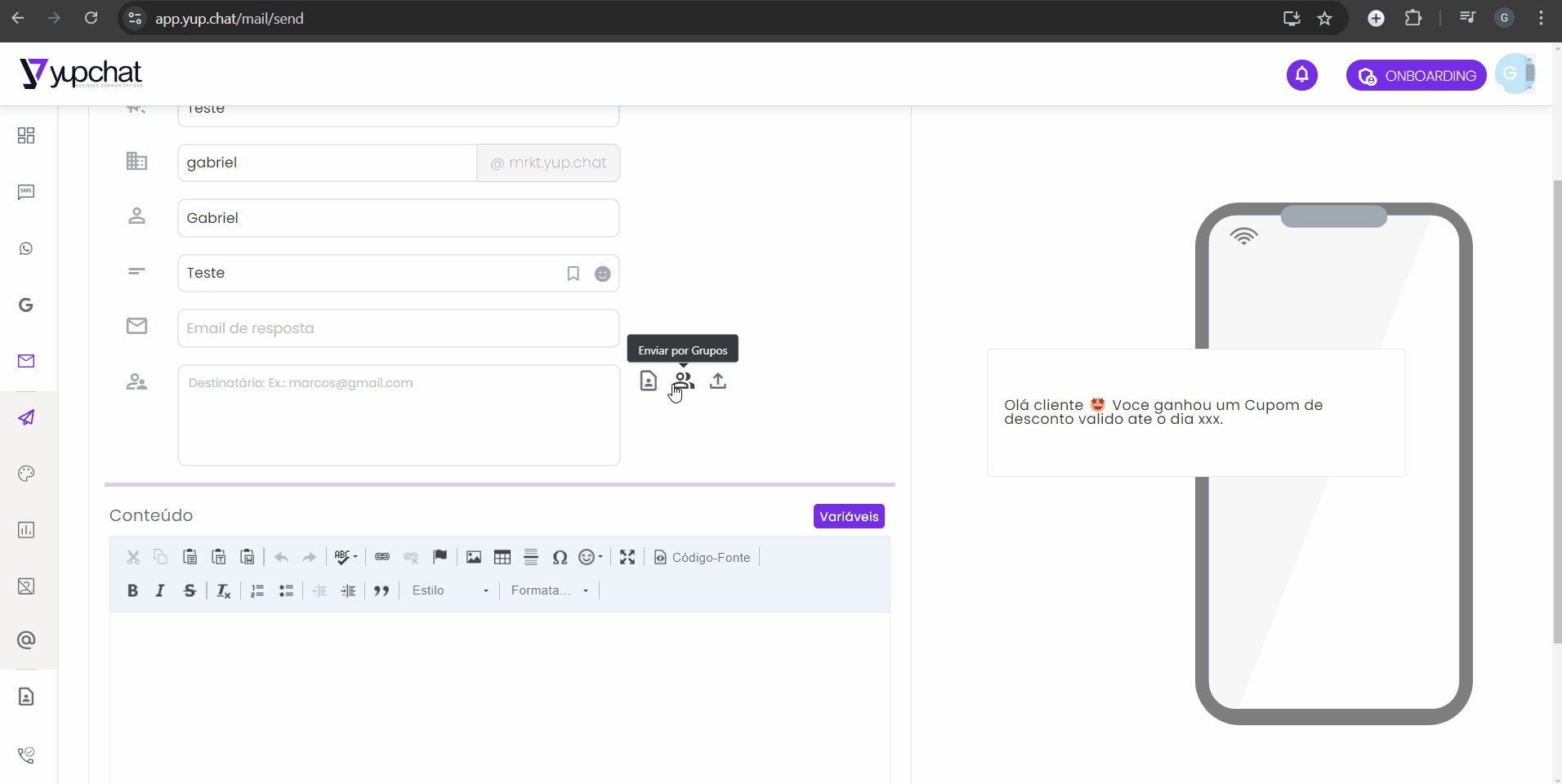
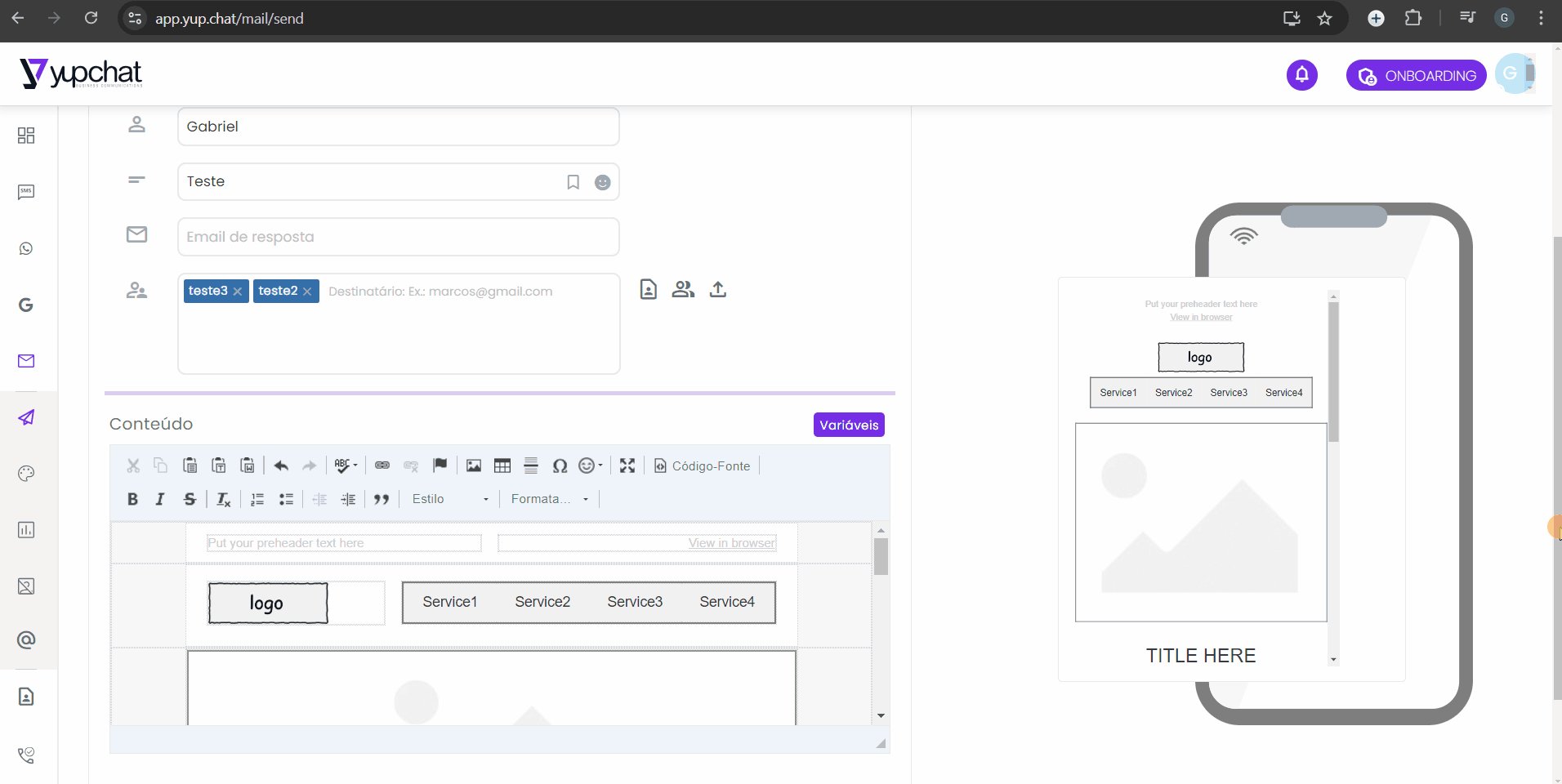
- Na página de envio, escolha o tipo “Grupos”.
- Clique em “Adicionar Grupos” para selecionar o grupo desejado que já está salvo na sua plataforma.
- Dê um nome à sua campanha (este nome pode ser uma referência interna para identificação do relatório na plataforma) e adicione o assunto do seu e-mail.
- Em seguida, adicione o “Remetente”, utilizando um domínio válido para realizar os envios.
- Agora, insira o conteúdo do e-mail que será enviado para os contatos que você indicou anteriormente. No campo “Conteúdo”, digite o texto que deseja enviar. Você também pode inserir um template ou usar HTML. !https://framerusercontent.com/images/pnTM1fJAvyeiCqDEZsI4OxWUnjA.gif
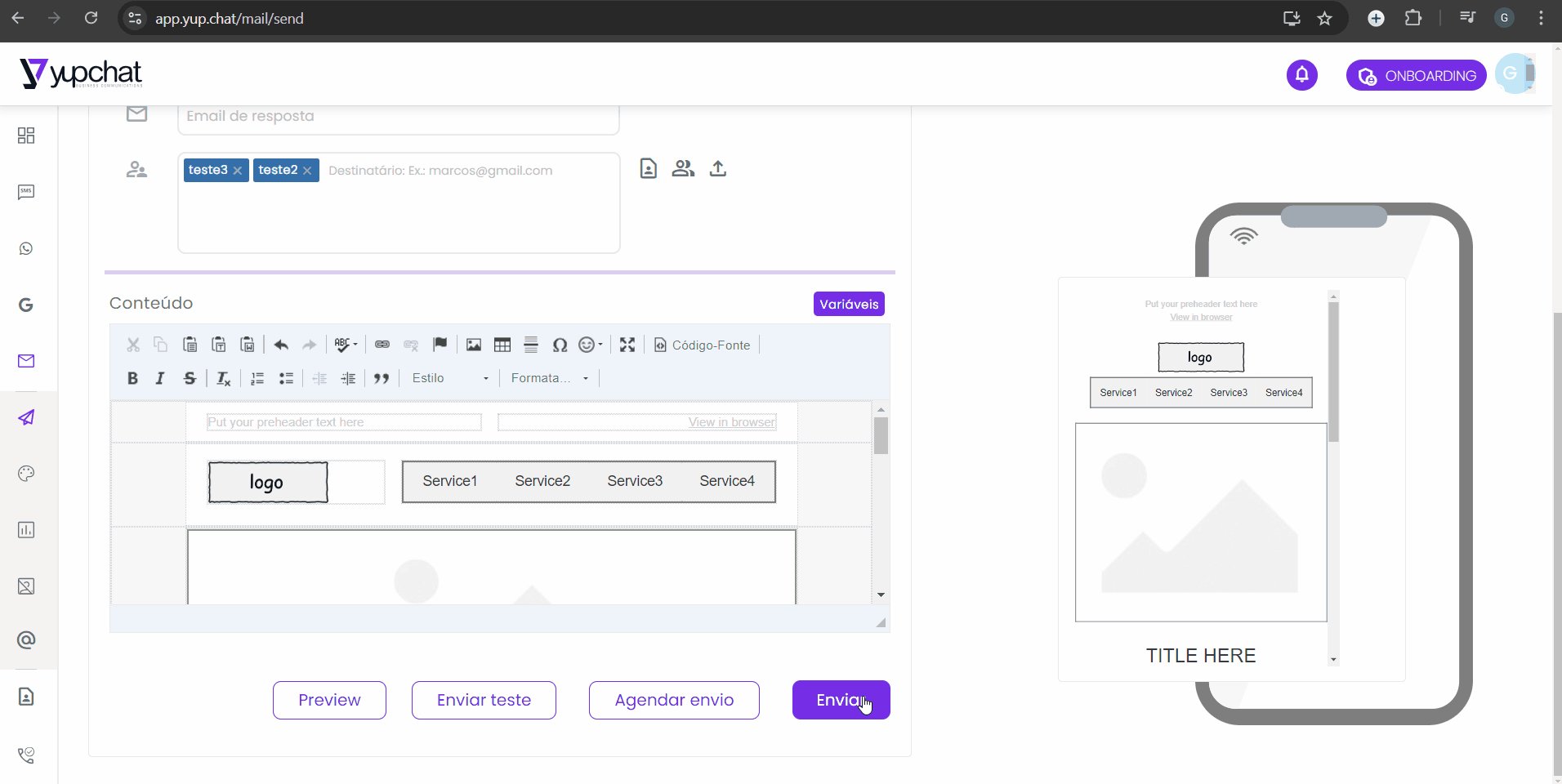
- Indique o nome do remetente que seus clientes verão e, se desejar, insira um e-mail para o encaminhamento das respostas.
- Por fim, você pode agendar o envio do seu e-mail, escolhendo a data e a hora desejadas.

Esse tipo de envio é para disparos em massa. Diferente do envio por grupos e contatos, não é necessário armazenar os endereços de e-mail na plataforma, e a quantidade é limitada ao número permitido dentro da planilha do Excel.
Siga o nosso passo a passo abaixo:
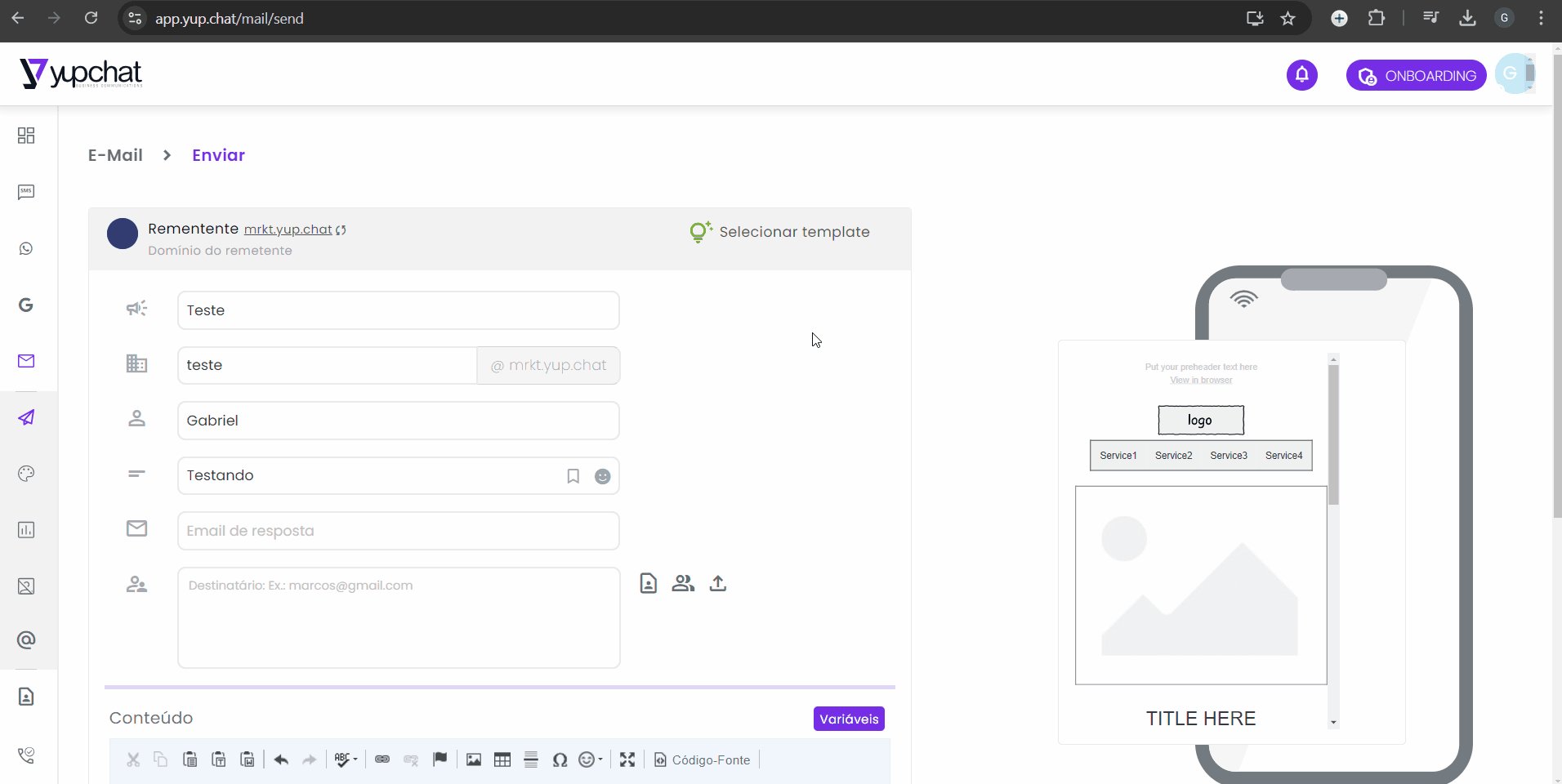
1. Acesse o painel da Yupchat e faça login.
2. No menu lateral, clique em “E-mail” e depois em “Enviar E-mail”.
3. Na página de envio dos e-mails, selecione a opção “Enviar por Arquivos”.
4. Dê um nome à sua campanha (o nome pode ser apenas uma referência interna para a identificação do relatório dentro da plataforma) e adicione o assunto do seu e-mail.
5. Adicione o “Remetente”, utilizando um domínio válido para realizar os envios.
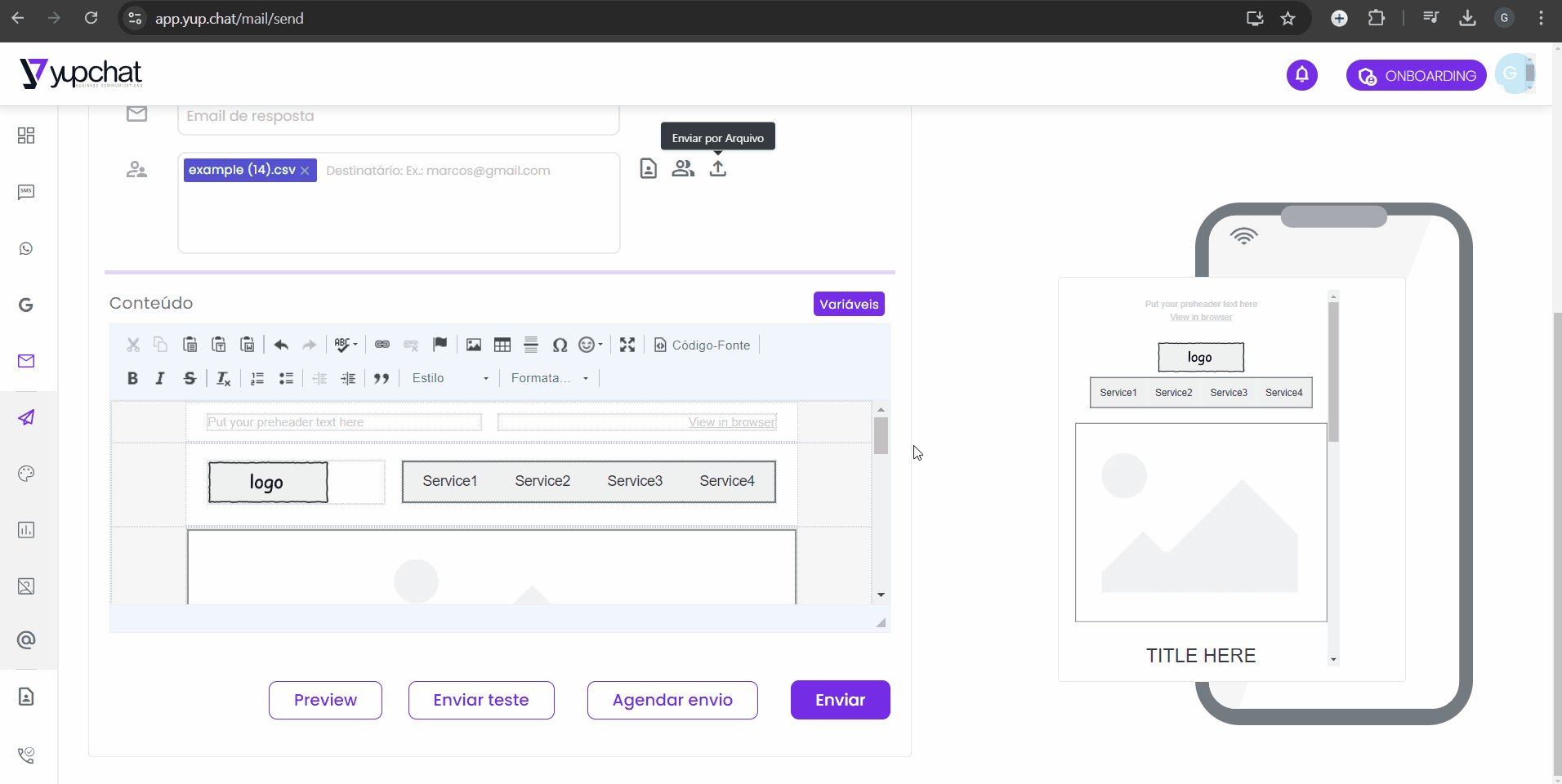
6. Para adicionar seus contatos, clique em “Exemplo” para baixar o modelo que mostra a forma exata de como importar os contatos, garantindo que o sistema consiga fazer a leitura corretamente.
Você pode personalizar seu conteúdo preenchendo todas as colunas e adicionando novas variáveis conforme sua necessidade. No entanto, se não quiser personalizar, basta deixar as colunas em branco, mantendo o mesmo layout, e preencher obrigatoriamente apenas a 4ª coluna (email).
Obs: É importante que no título da coluna não haja “espaços” ou “letras maiúsculas”. Utilize o símbolo “_” para separar as palavras.

7. Em seguida, salve seu arquivo e clique em “Adicionar o arquivo”.
Um diferencial da nossa plataforma é a possibilidade de adicionar até 10 arquivos de até 1.000.000 linhas cada (respeitando o limite do Excel) para sua campanha. Isso proporciona maior agilidade, especialmente em campanhas com grande volume.
Obs: Os formatos de arquivos aceitos pelo nosso aplicativo são: CSV UTF-8 (delimitado por vírgulas), CSV (separado por vírgulas), e TXT (separado por ponto e vírgula “;”).
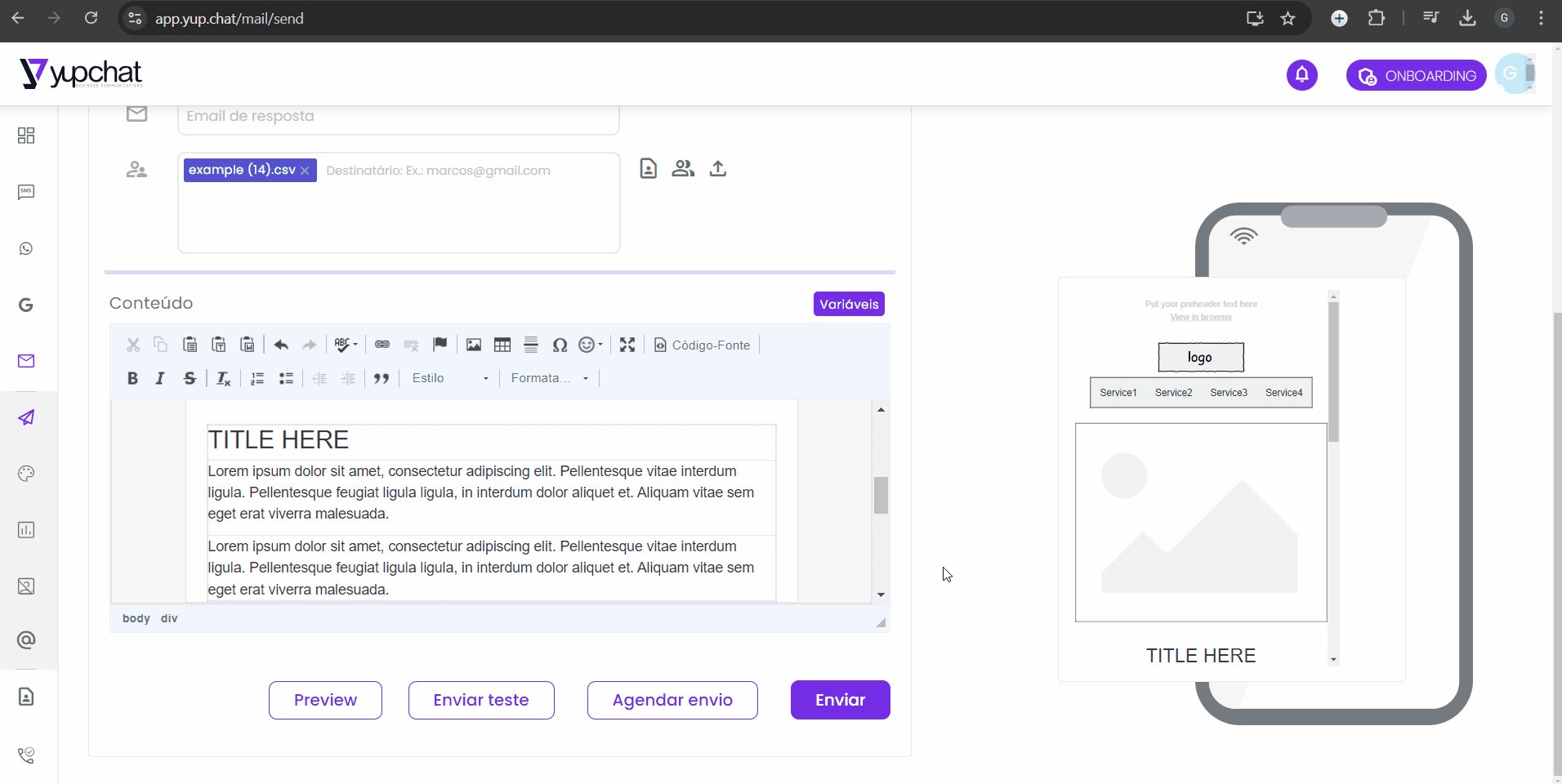
8. Agora, insira o conteúdo do e-mail que será enviado à base de contatos que você submeteu anteriormente.
No campo “Conteúdo”, digite o texto que deseja enviar. Você também pode inserir um template ou usar HTML.
Se desejar personalizar o conteúdo, adicione variáveis clicando em “Variável” acima do campo de conteúdo. Se estiver usando um template, adicione as variáveis diretamente no texto do template.
9. Indique o nome do remetente que seus clientes verão e insira um e-mail para o encaminhamento das respostas, se desejar.
10. Por fim, você pode agendar o envio do seu e-mail, escolhendo uma data e hora.
Pronto! Agora, clique em “Enviar” no canto inferior direito para que seu e-mail seja disparado com sucesso.

Change Logs
Effortless Online Documentation WordPress Theme, the Way It Should Be
Theme Version
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Fixed: Subscription issue for stripe
Fixed: DataBase insert error
Added: Subscription API for app
Change Logs
Effortless Online Documentation WordPress Theme, the Way It Should Be
January
- Addons Support
- Install / Clone WP
- 2.15.0beta3
February
- 2.15.0 - Stable Version
- Backup to Repositories
- Schedule Backup
- Vulnerability Updates
- Login Page & Duo
- Changelog Links improvement
March
- WP Maintenance
- Security Addonds
- Broken Link Cheacker
- Manage Comments
- Manage Users
April
- Client Plugin Branding
- Google Addonds
- Uptime Monitor
- WP Time capsule
- Code Snippets
- File Uploader
May
- Client Reporting
- Publish Posts pages
Plugin Installation
An alternative method to import the demo content.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique mauris consectetur platea.
Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique nam enim mauris consectetur platea. Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don’t look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn’t anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don’t look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn’t anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated Lorem Ipsum is therefore always free from repetition, injected humour, or non-characteristic words etc
Footer Copyright
Footer Copyright text add
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
Accordions Widget
Lorem ipsum dolor consectetur adipiscing elit Mauri nullam the integer. Estimated reading:
Default style Toggle
Lorem ipsum dolor sit amet adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis the pulvinar dapibus leo. Nostra scelerisque fuga wisi aenean.
One Depth
- FTP: Extract WP files.zip file and upload the extracted folder to /wp-content/themes/ folder on your server.
- WordPress: Navigate to Appearance -> Add New Themes -> Upload page. Select WPfiles.zip file. Press the Install.
Two Depth
Give custom category/single post slug name for your documentation.
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don’t look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn’t anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated
Third Depth
Give custom category/single post slug name for your documentation.
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don’t look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn’t anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on the Internet tend to repeat predefined chunks as necessary, making this the first true generator on the Internet. It uses a dictionary of over 200 Latin words, combined with a handful of model sentence structures, to generate Lorem Ipsum which looks reasonable. The generated
If you have never set-up a Gravatar account:
Give custom category/single post slug name for your documentation.
- Register/login to Gravatar. Upon registering, use the SAME email address that is associated with your WordPress User Profile.
- Upload your photo and associate it with that specific email address.
Demo Import
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique nam enim mauris consectetur platea.
The Cras aliquet accumsan. Egestas ut eget egestas as ultrices diam. Sem fusce that a pretium a commodo pellente in pretium tincidunt.
After Demo Import
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique mauris consectetur platea.
An alternative method to import the demo content.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Mauris nullam the as integer quam dolor nunc semper. Ornare non nulla faucibus pulvinar vulputate neque. The as Suscipit the tristique mauris consectetur platea.
Code Dark Theme
JavaScript Inline code
To create inline code using JavaScript for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
calculateIfScrolledTo(el) {
if (window.scrollY + this.browserHeight > el.offsetTop) {
console.log("calculated")
let scrollPercent = (el.getBoundingClientRect().y / this.browserHeight) * 100
if (scrollPercent < this.threshholdPercent) {
el.classList.add('reveal-item--is-visible')
el.isRevealed = true
if (el.isLastItem) {
window.removeEventListener('scroll', this.scrollThrottle)
}
}
}
}PHP Inline code
To create inline code using PHP for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<?php
include_once('dbh.inc.php');
// it's the global variable POST that assigns the value first (the name attribute from the form) to $first
$first = $_POST['first'];
$last = $_POST['last'];
$email = $_POST['email'];
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
// The SQL code to query - you can use any kind of SQL statement
$sql = "insert into users ( user_first, user_last, user_email, user_uid, user_pwd) VALUES (
'$first',
'$last',
'$email',
'$uid',
'$pwd'
);";
// querying the SQL and assigning to the variable result
$result = mysqli_query($conn, $sql);
header("location: ../index.php?signup=success");CSS Inline code
To create inline code using CSS for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}HTML Inline code
To create inline code using HTML for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" autofocus><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit">
</form>SQL Inline code
To create inline code using SQL for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
CREATE TABLE users (
user_id INT(11) AUTO_INCREMENT PRIMARY KEY NOT NULL,
user_first VARCHAR(256) NOT NULL,
user_last VARCHAR(256) NOT NULL,
user_email VARCHAR(256) NOT NULL,
user_uid VARCHAR(256) NOT NULL,
user_pwd VARCHAR(256) NOT NULL
);SCSS Inline code
To create inline code using SCSS for a "Twilight" theme, you can use the element and apply SCSS styles to it. Here's an example:
@import "compass/reset";
// variables
$colorGreen: #008000;
$colorGreenDark: darken($colorGreen, 10);
@mixin container {
max-width: 980px;
}
// mixins with parameters
@mixin button($color:green) {
@if ($color == green) {
background-color: #008000;
}
@else if ($color == red) {
background-color: #B22222;
}
}
button {
@include button(red);
}
div,
.navbar,
#header,
input[type="input"] {
font-family: "Helvetica Neue", Arial, sans-serif;
width: auto;
margin: 0 auto;
display: block;
}
.row-12 > [class*="spans"] {
border-left: 1px solid #B5C583;
}
// nested definitions
ul {
width: 100%;
padding: {
left: 5px; right: 5px;
}
li {
float: left; margin-right: 10px;
.home {
background: url('http://placehold.it/20') scroll no-repeat 0 0;
}
}
}
.banner {
@extend .container;
}
a {
color: $colorGreen;
&:hover { color: $colorGreenDark; }
&:visited { color: #c458cb; }
}
@for $i from 1 through 5 {
.span#{$i} {
width: 20px*$i;
}
}
@mixin mobile {
@media screen and (max-width : 600px) {
@content;
}
}Code Goodnight Theme
JavaScript Inline code
To create inline code using JavaScript for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
calculateIfScrolledTo(el) {
if (window.scrollY + this.browserHeight > el.offsetTop) {
console.log("calculated")
let scrollPercent = (el.getBoundingClientRect().y / this.browserHeight) * 100
if (scrollPercent < this.threshholdPercent) {
el.classList.add('reveal-item--is-visible')
el.isRevealed = true
if (el.isLastItem) {
window.removeEventListener('scroll', this.scrollThrottle)
}
}
}
}PHP Inline code
To create inline code using PHP for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<?php
include_once('dbh.inc.php');
// it's the global variable POST that assigns the value first (the name attribute from the form) to $first
$first = $_POST['first'];
$last = $_POST['last'];
$email = $_POST['email'];
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
// The SQL code to query - you can use any kind of SQL statement
$sql = "insert into users ( user_first, user_last, user_email, user_uid, user_pwd) VALUES (
'$first',
'$last',
'$email',
'$uid',
'$pwd'
);";
// querying the SQL and assigning to the variable result
$result = mysqli_query($conn, $sql);
header("location: ../index.php?signup=success");CSS Inline code
To create inline code using CSS for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}HTML Inline code
To create inline code using HTML for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" autofocus><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit">
</form>SQL Inline code
To create inline code using SQL for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
CREATE TABLE users (
user_id INT(11) AUTO_INCREMENT PRIMARY KEY NOT NULL,
user_first VARCHAR(256) NOT NULL,
user_last VARCHAR(256) NOT NULL,
user_email VARCHAR(256) NOT NULL,
user_uid VARCHAR(256) NOT NULL,
user_pwd VARCHAR(256) NOT NULL
);SCSS Inline code
To create inline code using SCSS for a "Twilight" theme, you can use the element and apply SCSS styles to it. Here's an example:
@import "compass/reset";
// variables
$colorGreen: #008000;
$colorGreenDark: darken($colorGreen, 10);
@mixin container {
max-width: 980px;
}
// mixins with parameters
@mixin button($color:green) {
@if ($color == green) {
background-color: #008000;
}
@else if ($color == red) {
background-color: #B22222;
}
}
button {
@include button(red);
}
div,
.navbar,
#header,
input[type="input"] {
font-family: "Helvetica Neue", Arial, sans-serif;
width: auto;
margin: 0 auto;
display: block;
}
.row-12 > [class*="spans"] {
border-left: 1px solid #B5C583;
}
// nested definitions
ul {
width: 100%;
padding: {
left: 5px; right: 5px;
}
li {
float: left; margin-right: 10px;
.home {
background: url('http://placehold.it/20') scroll no-repeat 0 0;
}
}
}
.banner {
@extend .container;
}
a {
color: $colorGreen;
&:hover { color: $colorGreenDark; }
&:visited { color: #c458cb; }
}
@for $i from 1 through 5 {
.span#{$i} {
width: 20px*$i;
}
}
@mixin mobile {
@media screen and (max-width : 600px) {
@content;
}
}Code Monokai Theme
JavaScript Inline code
To create inline code using JavaScript for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
calculateIfScrolledTo(el) {
if (window.scrollY + this.browserHeight > el.offsetTop) {
console.log("calculated")
let scrollPercent = (el.getBoundingClientRect().y / this.browserHeight) * 100
if (scrollPercent < this.threshholdPercent) {
el.classList.add('reveal-item--is-visible')
el.isRevealed = true
if (el.isLastItem) {
window.removeEventListener('scroll', this.scrollThrottle)
}
}
}
}PHP Inline code
To create inline code using PHP for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<?php
include_once('dbh.inc.php');
// it's the global variable POST that assigns the value first (the name attribute from the form) to $first
$first = $_POST['first'];
$last = $_POST['last'];
$email = $_POST['email'];
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
// The SQL code to query - you can use any kind of SQL statement
$sql = "insert into users ( user_first, user_last, user_email, user_uid, user_pwd) VALUES (
'$first',
'$last',
'$email',
'$uid',
'$pwd'
);";
// querying the SQL and assigning to the variable result
$result = mysqli_query($conn, $sql);
header("location: ../index.php?signup=success");CSS Inline code
To create inline code using CSS for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}HTML Inline code
To create inline code using HTML for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" autofocus><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit">
</form>SQL Inline code
To create inline code using SQL for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
CREATE TABLE users (
user_id INT(11) AUTO_INCREMENT PRIMARY KEY NOT NULL,
user_first VARCHAR(256) NOT NULL,
user_last VARCHAR(256) NOT NULL,
user_email VARCHAR(256) NOT NULL,
user_uid VARCHAR(256) NOT NULL,
user_pwd VARCHAR(256) NOT NULL
);SCSS Inline code
To create inline code using SCSS for a "Twilight" theme, you can use the element and apply SCSS styles to it. Here's an example:
@import "compass/reset";
// variables
$colorGreen: #008000;
$colorGreenDark: darken($colorGreen, 10);
@mixin container {
max-width: 980px;
}
// mixins with parameters
@mixin button($color:green) {
@if ($color == green) {
background-color: #008000;
}
@else if ($color == red) {
background-color: #B22222;
}
}
button {
@include button(red);
}
div,
.navbar,
#header,
input[type="input"] {
font-family: "Helvetica Neue", Arial, sans-serif;
width: auto;
margin: 0 auto;
display: block;
}
.row-12 > [class*="spans"] {
border-left: 1px solid #B5C583;
}
// nested definitions
ul {
width: 100%;
padding: {
left: 5px; right: 5px;
}
li {
float: left; margin-right: 10px;
.home {
background: url('http://placehold.it/20') scroll no-repeat 0 0;
}
}
}
.banner {
@extend .container;
}
a {
color: $colorGreen;
&:hover { color: $colorGreenDark; }
&:visited { color: #c458cb; }
}
@for $i from 1 through 5 {
.span#{$i} {
width: 20px*$i;
}
}
@mixin mobile {
@media screen and (max-width : 600px) {
@content;
}
}Code Voyager Theme
JavaScript Inline code
To create inline code using JavaScript for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
calculateIfScrolledTo(el) {
if (window.scrollY + this.browserHeight > el.offsetTop) {
console.log("calculated")
let scrollPercent = (el.getBoundingClientRect().y / this.browserHeight) * 100
if (scrollPercent < this.threshholdPercent) {
el.classList.add('reveal-item--is-visible')
el.isRevealed = true
if (el.isLastItem) {
window.removeEventListener('scroll', this.scrollThrottle)
}
}
}
}PHP Inline code
To create inline code using PHP for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<?php
include_once('dbh.inc.php');
// it's the global variable POST that assigns the value first (the name attribute from the form) to $first
$first = $_POST['first'];
$last = $_POST['last'];
$email = $_POST['email'];
$uid = $_POST['uid'];
$pwd = $_POST['pwd'];
// The SQL code to query - you can use any kind of SQL statement
$sql = "insert into users ( user_first, user_last, user_email, user_uid, user_pwd) VALUES (
'$first',
'$last',
'$email',
'$uid',
'$pwd'
);";
// querying the SQL and assigning to the variable result
$result = mysqli_query($conn, $sql);
header("location: ../index.php?signup=success");CSS Inline code
To create inline code using CSS for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
@font-face {
font-family: Chunkfive; src: url('Chunkfive.otf');
}
body, .usertext {
color: #F0F0F0; background: #600;
font-family: Chunkfive, sans;
--heading-1: 30px/32px Helvetica, sans-serif;
}
@import url(print.css);
@media print {
a[href^=http]::after {
content: attr(href)
}
}HTML Inline code
To create inline code using HTML for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
<form action="/action_page.php">
<label for="fname">First name:</label>
<input type="text" id="fname" name="fname" autofocus><br><br>
<label for="lname">Last name:</label>
<input type="text" id="lname" name="lname"><br><br>
<input type="submit">
</form>SQL Inline code
To create inline code using SQL for a "Twilight" theme, you can use the element and apply CSS styles to it. Here's an example:
CREATE TABLE users (
user_id INT(11) AUTO_INCREMENT PRIMARY KEY NOT NULL,
user_first VARCHAR(256) NOT NULL,
user_last VARCHAR(256) NOT NULL,
user_email VARCHAR(256) NOT NULL,
user_uid VARCHAR(256) NOT NULL,
user_pwd VARCHAR(256) NOT NULL
);SCSS Inline code
To create inline code using SCSS for a "Twilight" theme, you can use the element and apply SCSS styles to it. Here's an example:
@import "compass/reset";
// variables
$colorGreen: #008000;
$colorGreenDark: darken($colorGreen, 10);
@mixin container {
max-width: 980px;
}
// mixins with parameters
@mixin button($color:green) {
@if ($color == green) {
background-color: #008000;
}
@else if ($color == red) {
background-color: #B22222;
}
}
button {
@include button(red);
}
div,
.navbar,
#header,
input[type="input"] {
font-family: "Helvetica Neue", Arial, sans-serif;
width: auto;
margin: 0 auto;
display: block;
}
.row-12 > [class*="spans"] {
border-left: 1px solid #B5C583;
}
// nested definitions
ul {
width: 100%;
padding: {
left: 5px; right: 5px;
}
li {
float: left; margin-right: 10px;
.home {
background: url('http://placehold.it/20') scroll no-repeat 0 0;
}
}
}
.banner {
@extend .container;
}
a {
color: $colorGreen;
&:hover { color: $colorGreenDark; }
&:visited { color: #c458cb; }
}
@for $i from 1 through 5 {
.span#{$i} {
width: 20px*$i;
}
}
@mixin mobile {
@media screen and (max-width : 600px) {
@content;
}
}Blog Post
Effortless Online Documentation WordPress Theme, the Way It Should Be
01_Blog Post
02_Blog Post
Blog Post 3 Column
Slider Post
Blog Slider Column 1
Na plataforma Yup Chat, é possível ativar o opt-out para gerenciar as preferências dos seus clientes em relação ao recebimento de mensagens SMS. O opt-out permite que os destinatários se excluam automaticamente de futuras campanhas de SMS ao enviar palavras-chave específicas.
Ativando o Opt-out
Para configurar o opt-out:
- Cadastrar Palavras-chave:
- Acesse a seção de configurações de opt-out na plataforma.
- Cadastre as palavras-chave que, quando recebidas, automaticamente adicionarão o número à lista de “Block”.
- As palavras mais comuns utilizadas para opt-out são: SAIR, PARE e STOP.
- Processo de Bloqueio:
- Assim que uma dessas palavras-chave for detectada, o número será adicionado à lista de bloqueios.
- Mesmo que haja uma nova tentativa de envio, o número não receberá mensagens futuras.

Status das Mensagens
- Falha: Quando um número está registrado no opt-out e você tenta enviar uma mensagem, o status retornado será “falha”. Isso indica que a mensagem não foi entregue devido às preferências de opt-out do destinatário.

Com o opt-out devidamente configurado, você respeita as preferências dos seus clientes e garante conformidade com regulamentos de comunicação.
Para acessar e analisar todas as campanhas de SMS realizadas através da plataforma Yup Chat, siga os passos abaixo:
- Acesse o Menu Principal:
- No painel de controle, navegue até o menu principal.
- Selecione a Aba “Campanhas”:
- Clique na seção SMS e, em seguida, selecione a aba “Campanhas”.
- Visualização das Campanhas:
- Nesta seção, você poderá visualizar todas as campanhas de SMS que foram realizadas ou estão agendadas.
- Para campanhas agendadas, é possível alterar ou excluir o agendamento conforme necessário.
- Relatórios e Gráficos:
- Para campanhas finalizadas, você pode acessar relatórios detalhados e gráficos específicos.
- Os relatórios oferecem informações como nome da campanha, remetente, data de criação, data de envio, status, quantidade de mensagens enviadas e custo.

Utilizar essa funcionalidade permite um controle completo sobre suas campanhas de SMS, possibilitando ajustes e análises para otimizar suas estratégias de comunicação.
Para adicionar novas subcontas à sua “Conta Mestre” na plataforma de SMS da Yup Chat, siga os passos abaixo:
- Acesse a Ferramenta:
- Entre na plataforma e clique sobre o nome da sua conta na parte superior.
- Selecione “Criar Nova Conta”:
- No menu suspenso, escolha a opção “Criar Nova Conta”.
- Nomeie a Subconta:
- Insira um nome para a nova subconta e clique em “Criar”.
- Ativação da Subconta:
- Para ativar a subconta, entre em contato com o seu executivo de contas ou envie um e-mail para: sup@yup.chat.

Navegação entre Contas:
Para alternar entre suas contas e subcontas, clique novamente sobre o nome da sua conta e selecione a subconta desejada.
Os templates são uma funcionalidade que facilita o envio de mensagens que serão utilizadas com frequência. Assim, você pode armazenar o conteúdo na plataforma sem precisar editá-lo toda vez que criar uma nova campanha.
Para criar e armazenar um template na ferramenta, siga o passo a passo abaixo:
- Acesse a Seção de SMS:
- No menu lateral, clique em “SMS” e navegue até “Templates”.
- Crie um Novo Template:
- Clique em “+ Criar novo template”.
- Escreva o Conteúdo:
- Insira o texto que deseja salvar e não se esqueça de dar um “Nome” a essa mensagem. Por fim, clique em “Criar”.
Você também tem a possibilidade de editar ou remover o template dentro da plataforma. Basta clicar na engrenagem de configurações para editar ou, no caso de deletar, diretamente no botão “excluir”.

Pronto! Agora você terá mais agilidade na inserção do seu conteúdo dentro da sua campanha!
- Importar Contatos:
- Basta importar a lista de contatos que deseja incluir na Deny List. Esses contatos não receberão mais mensagens de campanhas futuras.

- Acessar a Plataforma:
- Acesse a nossa plataforma, clique em “SMS” no Dashboard inicial e selecione a opção “Histórico”.
- Aplicar Filtros:
- Em seguida, você poderá aplicar filtros como determinar o período da busca (até 30 dias) e filtrar por “remetente”, “destinatário” ou por um status específico.
- Visualizar ou Exportar:
- Após aplicar os filtros desejados, clique em “Filtrar” para visualizar as informações na tela ou exportá-las para um arquivo Excel, clicando em “Exportar”.
- Relatórios Exportados:
- Para buscar um relatório já exportado anteriormente, clique em “Relatórios Exportados” e faça o upload novamente.

- Acessar a Plataforma:
- Acesse a nossa plataforma, clique em “SMS” no Dashboard inicial e selecione a opção “Informações”.
- Exibir Relatórios:
- Essa opção permite exibir relatórios gerenciais com dados apresentados em gráficos, que podem ser em formato de pizza ou linha.
- Filtrar Dados:
- É possível filtrar os dados por status e por períodos.
- Por exemplo, se você deseja visualizar os SMS enviados para uma operadora específica, selecione o campo “Operadora” e, no valor, insira o nome exato da operadora que deseja visualizar.

Este tipo de envio é destinado para disparos em massa. Ao contrário do envio por grupos, não é necessário armazenar os números na plataforma e não há uma quantidade limitada de envios.
Veja como é fácil realizar um envio:
1. Acessar o Painel:
- Acesse o painel da Yup Chat, clique no ícone SMS na lateral da plataforma e selecione a opção “Enviar Mensagem”.
2. Escolher o Tipo de Envio:
- Escolha o tipo de envio “Arquivos”.
3. Baixar Planilha de Contatos:
- Clique em “Exemplo” para baixar a planilha onde você irá carregar sua base de contatos.
4. Preencher Planilha:
- Nesta planilha, é exibido o formato exato necessário para importar os contatos corretamente, de forma que nosso sistema possa ler os dados adequadamente.
- Você pode personalizar o conteúdo preenchendo todas as colunas e até adicionar novas colunas com variáveis conforme sua necessidade. Se preferir não personalizar, basta manter as colunas em branco, mantendo o layout original e preenchendo obrigatoriamente apenas a 3ª coluna, mobile_number.
Obs: É importante que o título da coluna não contenha espaços ou letras maiúsculas. Para separar palavras, utilize o símbolo “_”.

5. Adicionar o Arquivo:
- Em seguida, salve seu arquivo, clique em “Adicionar o arquivo” e insira um nome para a sua campanha.
Obs: Os formatos de arquivos aceitos pela nossa plataforma são: CSV UTF-8 (delimitado por vírgulas), CSV (separado por vírgulas) e TXT (separado por ponto e vírgula “;”).
6. Escrever a Mensagem:
- Agora, insira a mensagem que será enviada para a base de contatos na plataforma. No campo “Conteúdo”, digite o texto desejado. Você pode usar um template ou adicionar emojis. Lembre-se de que a quantidade máxima de caracteres permitida por SMS é definida pelas regras do alfabeto Unicode e GSM.
- Neste tipo de envio, você tem a opção de adicionar variáveis clicando em “Variável” acima do campo da mensagem. Isso permite inserir o nome, sobrenome, celular ou e-mail do cliente no conteúdo do SMS. Selecione a opção desejada e cada telefone receberá a mensagem com suas respectivas informações. Certifique-se de que esses dados estejam devidamente cadastrados na plataforma.
7. Finalizar o Envio:
- Você pode optar por substituir os caracteres Especiais na sua mensagem.
- Você pode agendar o envio da sua mensagem para uma data específica (não marque essa opção se desejar que o envio seja feito imediatamente).
Pronto! Agora, é só clicar em “Enviar” e suas mensagens serão disparadas com sucesso!

- Acessar o Painel:
- Acesse o painel da Yup Chat, clique no ícone SMS na lateral da plataforma e selecione a opção “Enviar Mensagem”.
- Selecionar Tipo de Envio:
- Selecione o tipo de envio “Contatos”.
- Adicionar Contatos:
- Clique em “Adicionar Contato” para selecionar os telefones previamente cadastrados na ferramenta e deseja enviar a mensagem. Em seguida, clique em “Adicionar”.
- Inserir a Mensagem:
- Insira a mensagem que será enviada para os contatos selecionados. No campo “Conteúdo”, digite o texto desejado. Você pode usar um template ou adicionar emojis. Lembre-se de que a quantidade máxima de caracteres permitida por SMS é definida pelas regras do alfabeto Unicode e GSM.
- Finalizar o Envio:
- Substituir Caracteres Especiais: Escolha substituir os caracteres especiais contidos na sua mensagem.
- Agendar Envio: Agende o envio da sua mensagem para uma data específica (não marque esta opção se desejar que o envio seja feito imediatamente).
- Enviar Mensagem:
- Pronto! Agora é só clicar em “Enviar” e o disparo da sua mensagem será efetuado com sucesso!

- Acessar o Painel:
- Acesse o painel da Yup Chat, clique no ícone SMS na lateral da plataforma e selecione a opção “Enviar Mensagem”.
- Selecionar Tipo de Envio:
- Escolha o tipo de envio “Grupos”.
- Adicionar Grupos:
- Clique em “Adicionar Grupos” para selecionar o grupo desejado e, em seguida, clique em “Adicionar”.
- Inserir a Mensagem:
- Insira a mensagem que será enviada para o grupo selecionado. No campo “Conteúdo”, digite o texto desejado. Você pode usar um template ou adicionar emojis. Lembre-se de que a quantidade máxima de caracteres permitida por SMS segue as regras do alfabeto Unicode e GSM.
- Finalizar o Envio:
- Substituir Caracteres Especiais: Opte por substituir os caracteres especiais presentes na sua mensagem.
- Agendar Envio: Agende o envio da sua mensagem, selecionando uma data específica (não marque essa opção se desejar que o envio seja feito imediatamente).
- Enviar Mensagem:
- Pronto! Agora é só clicar em “Enviar” e o disparo das suas mensagens será efetuado com sucesso!

- Acessar o Painel:
- Acesse o painel da Yup Chat, clique no ícone SMS na lateral da plataforma e selecione a opção “Enviar Mensagem”.
- Selecionar Tipo de Envio:
- Escolha o tipo de envio “Simples”.
- Inserir Destinatários:
- No campo “Destinatários”, insira manualmente os números de telefone para os quais deseja enviar a mensagem, separando-os por vírgulas.
- Escrever a Mensagem:
- Insira a mensagem que será enviada para os contatos indicados anteriormente. No campo “Conteúdo”, digite o texto desejado. Você pode usar um template ou adicionar emojis. Lembre-se de que a quantidade máxima de caracteres permitida por SMS é definida pelas regras do alfabeto Unicode e GSM.
- Finalizar o Envio:
- Substituir Caracteres Especiais: Opte por substituir os caracteres especiais tanto no seu conteúdo quanto na sua base de contatos.
- Agendar Envio: Agende o envio da sua mensagem, selecionando uma data e horário específicos.
- Enviar Mensagem:
- Pronto! Agora, basta clicar em “Enviar” para completar o envio da sua mensagem com sucesso. Defina templates e listas de contato para agilizar os envios e aproveite ao máximo as funcionalidades da nossa plataforma!

- Acessar o Menu SMS:
- No “Menu SMS”, você encontrará duas opções de relatório: as abas “Informações” e “Histórico”.
- Visualizar Relatórios Gerenciais:
- Na aba “Informações”, é possível acessar os relatórios gerenciais e selecionar o período a ser filtrado. Isso permite uma visão geral das atividades e métricas relacionadas ao envio de SMS.
- Filtrar e Exportar Relatórios:
- Na aba “Histórico”, é possível filtrar por período para obter detalhes específicos das campanhas. Além disso, você pode exportar os relatórios para análise externa.



Footer
Effortless Online Documentation WordPress Theme, the Way It Should Be
Footer Layout
Footer Option
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Footer Copyright
Footer Copyright text add
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Blog Post One Column
Footer Option
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Praesent rhoncus magna ipsum, et auctor ante tempus ac. Sed gravida erat non leo interdum, eu rutrum mi suscipit. Phasellus nisl est, commodo eu auctor tempor, tincidunt ac velit. In hac habitasse platea dictumst. Cras lacinia libero lectus. Sed tristique nisi eget massa maximus, fringilla semper mauris sodales. In hac habitasse platea dictumst. Phasellus a pretium metus, vel malesuada nisl. Cras interdum vel nunc sit amet fringilla. Pellentesque fermentum facilisis maximus. Cras mollis vulputate sem, at vulputate sem vehicula non. Sed egestas orci eget quam vestibulum, sit amet consectetur ex finibus. Nam vulputate tellus rhoncus, tincidunt eros at, scelerisque lectus. Phasellus tristique feugiat odio id lacinia. Donec sit amet justo viverra, porttitor tellus sed, varius dui. Phasellus varius tempor nunc sit amet aliquet.
Sed magna tellus, sodales quis eros facilisis, semper consequat augue. Donec ultrices erat quis eros accumsan condimentum. Donec egestas, nunc nec cursus ornare, nulla ex gravida risus, at congue ex eros nec mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nam scelerisque lectus id justo suscipit, lacinia consectetur mauris suscipit. Integer ultrices aliquam ipsum vitae porttitor. Sed at mauris ligula. Suspendisse in urna ultrices, ullamcorper diam nec, pellentesque nibh. Suspendisse sed enim vehicula, faucibus ipsum a, tempor orci. Donec sollicitudin vel nulla a blandit. Nullam vitae augue et eros varius malesuada eget vel elit.
Footer Widgets Column 2
Footer Widgets Option
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Praesent rhoncus magna ipsum, et auctor ante tempus ac. Sed gravida erat non leo interdum, eu rutrum mi suscipit. Phasellus nisl est, commodo eu auctor tempor, tincidunt ac velit. In hac habitasse platea dictumst. Cras lacinia libero lectus. Sed tristique nisi eget massa maximus, fringilla semper mauris sodales. In hac habitasse platea dictumst. Phasellus a pretium metus, vel malesuada nisl. Cras interdum vel nunc sit amet fringilla. Pellentesque fermentum facilisis maximus. Cras mollis vulputate sem, at vulputate sem vehicula non. Sed egestas orci eget quam vestibulum, sit amet consectetur ex finibus. Nam vulputate tellus rhoncus, tincidunt eros at, scelerisque lectus. Phasellus tristique feugiat odio id lacinia. Donec sit amet justo viverra, porttitor tellus sed, varius dui. Phasellus varius tempor nunc sit amet aliquet.
Footer Widgets Column 3
Footer Widgets Option
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Appearance > Customize > Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.
t is a long established fact that a reader will be distracted by the readable content of a page when looking at its layout. The point of using Lorem Ipsum is that it has a more-or-less normal distribution of letters, as opposed to using ‘Content here, content here’, making it look like readable English. Many desktop publishing packages and web page editors now use Lorem Ipsum as their default model text, and a search for ‘lorem ipsum’ will uncover many web sites still in their infancy. Various versions have evolved over the years, sometimes by accident, sometimes on purpose injected humour and the like
Sed magna tellus, sodales quis eros facilisis, semper consequat augue. Donec ultrices erat quis eros accumsan condimentum. Donec egestas, nunc nec cursus ornare, nulla ex gravida risus, at congue ex eros nec mauris. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia curae; Nam scelerisque lectus id justo suscipit, lacinia consectetur mauris suscipit. Integer ultrices aliquam ipsum vitae porttitor. Sed at mauris ligula. Suspendisse in urna ultrices, ullamcorper diam nec, pellentesque nibh. Suspendisse sed enim vehicula, faucibus ipsum a, tempor orci. Donec sollicitudin vel nulla a blandit. Nullam vitae augue et eros varius malesuada eget vel elit.
Send A Message
Contact form 7 Plugins
You can change the theme default Footer widgets column and footer style from Theme Options navigate to Dashboard Contact form Footer. Moreover, you can arrange the footer widgets by navigating to Appearance > Widgets, and then placing your desired footer widgets into the designated Footer Widgets sidebar area.




